[SwiftUI] Hiệu ứng Rotate.
Cảnh báo Spam: Bài đăng này chưa sẵn sàng để xuất bản. Tác giả có thể đã vô tình công khai nó trong quá trình viết. Do đó, bạn nên suy nghĩ trước khi đọc bài bài này.
Trong hướng dẫn này, bạn sẽ tìm hiểu hiệu ứng rotate trong SwiftUI là gì. Bạn sẽ học được:
- Cách sử dụng
rotationEffect - Cách sử dụng
rotation3DEffect
Điều kiện tiên quyết
Để làm theo hướng dẫn này, bạn sẽ cần một số kiến thức cơ bản về:
- Swift
- Xcode version 11 trở lên
‘rotationEffect’
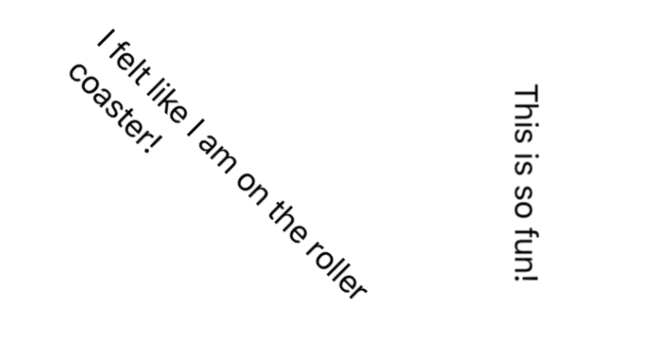
Hãy thử rotationEffect với các mức độ khác nhau.
Text("I felt like I am on the roller coaster!")
.rotationEffect(Angle(degrees: 45))
Text("This is so fun!")
.rotationEffect(Angle(degrees: 90))

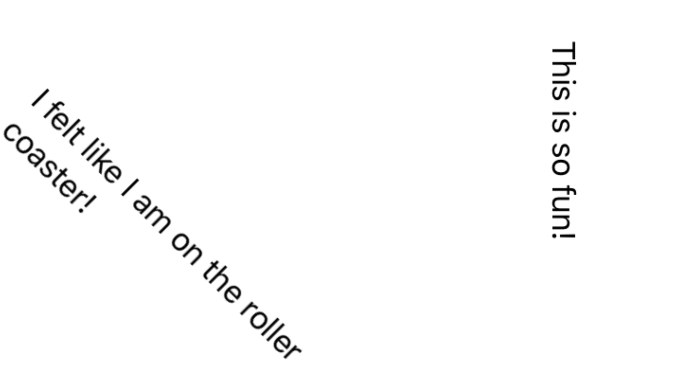
Bạn thậm chí có thể điều chỉnh điểm để neo (anchor point). Theo mặc định, nó nằm ở trung tâm.
Text("I felt like I am on the roller coaster!")
.rotationEffect(Angle(degrees: 45), anchor: .topLeading)
Text("This is so fun!")
.rotationEffect(Angle(degrees: 90), anchor: .bottom)

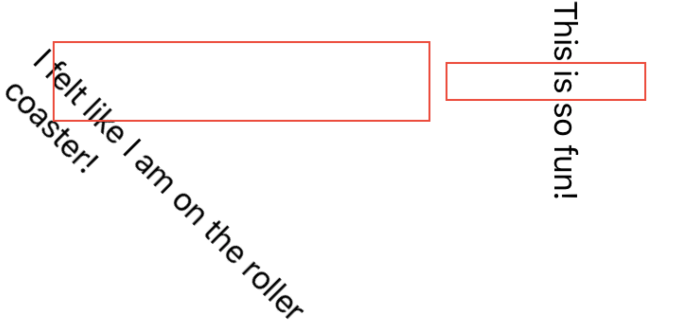
Nhìn ảnh trên thôi thì hơi khó hiểu. Giờ tôi thêm màu và đường viền là dễ hiểu ngay.

‘rotation3DEffect’
Trong 3D, bạn có thể "chơi" với các trục khác nhau, chẳng hạn như x, y và z.
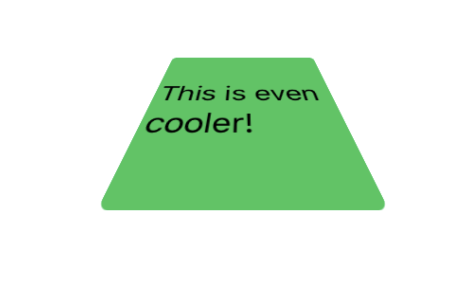
x-axis
RoundedRectangle(cornerRadius: 4.0)
.fill(Color.green)
.overlay(Text("This is even cooler!"))
.rotation3DEffect(Angle(degrees: 45), axis: (x: 1.0, y: 0.0, z: 0.0))
.frame(width: 100, height: 100)

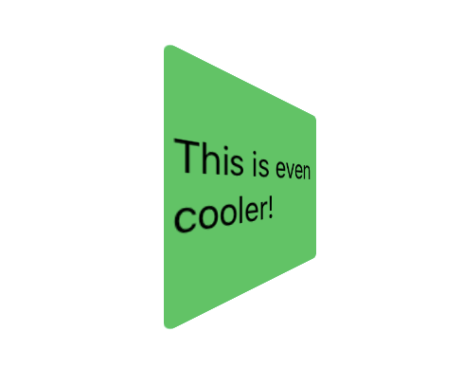
y-axis
.rotation3DEffect(Angle(degrees: 45), axis: (x: 0.0, y: 1.0, z: 0.0))

z-axis
.rotation3DEffect(Angle(degrees: 45), axis: (x: 0.0, y: 0.0, z: 1.0))

Phần sau tôi sẽ nói tiếp về SwiftUI Shadow và Image nhé. Cảm ơn mọi người đã theo dõi!!
Nguồn: medium.com
All rights reserved