Swift_Tetris game - Part 6
Bài đăng này đã không được cập nhật trong 10 năm
Thiết lập thao tác điều khiển cho người chơi
Trong bài trước ta đã hoàn thành việc tạo login và rule cho game. Bài này ta sẽ thực hiện việc tạo tương tác giữa người chơi và game bằng cách thực hiện các động tác chạm tay vào màn hình cảm ứng. Các khối hình sẽ di chuyển thế nào, xoay ra sao là tuỳ thuộc hoàn toàn vào nguwoif chơi sao cho hợp lý nhất để ghi càng nhiều điểm càng tốt.
Để thực hiện được việc đó ta sẽ dùng thư viện UIGestureDetectors và nó sẽ giúp ta gọi đến GameViewController mỗi khi người chơi thao tác lên màn hình.
Đầu tiên ta thực hoeejn viêc thêm thư viện UITapGestureDetector lên view:
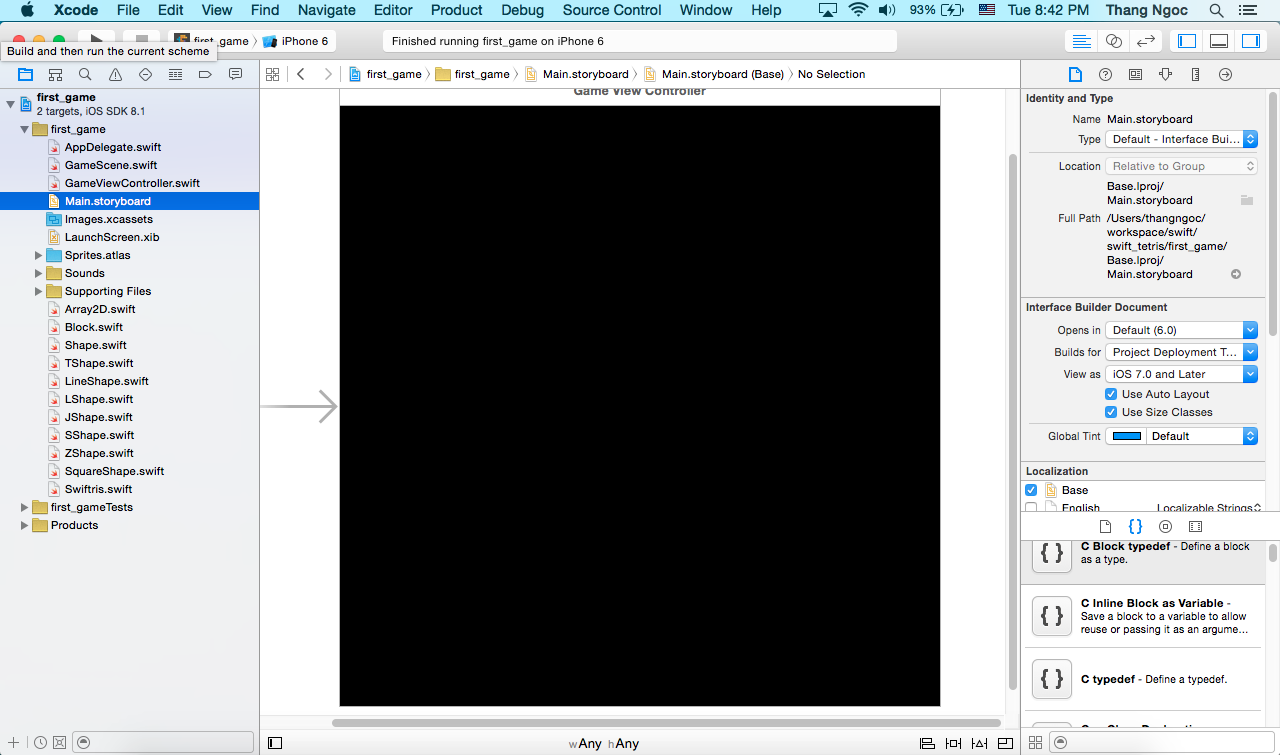
- Mở
Main.storyboard:

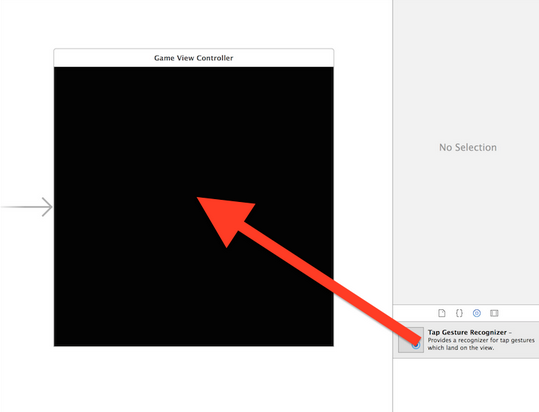
Trong cửa sổ objects browser, click biểu tượng Show the object library rồi tìm đến Tap Gesture Recognizer và kéo thả vào màn hình Game View Controller Scene

Tiếp đó ta mở Assistant Editor bằng cách bấm vào biểu tượng 2 dấu tròn

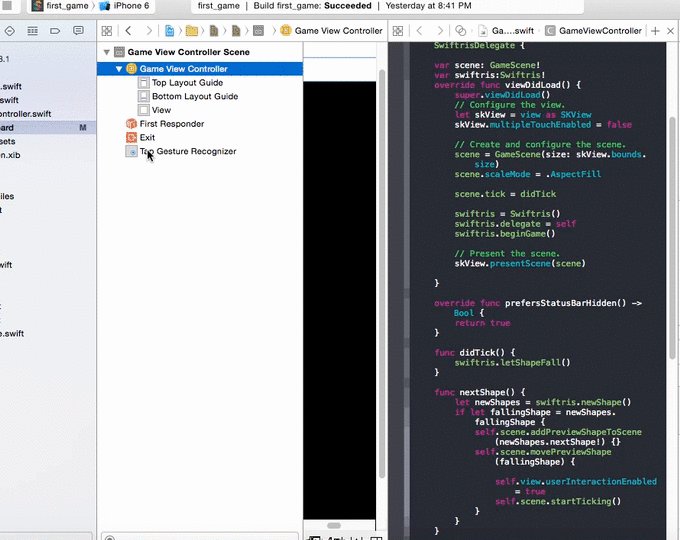
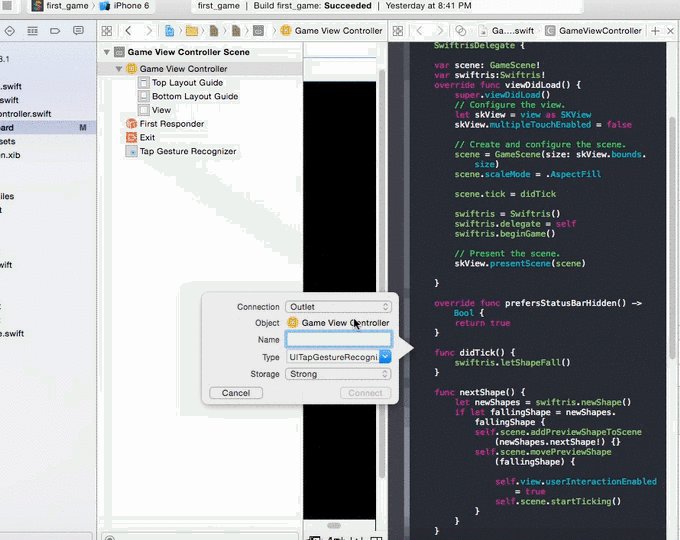
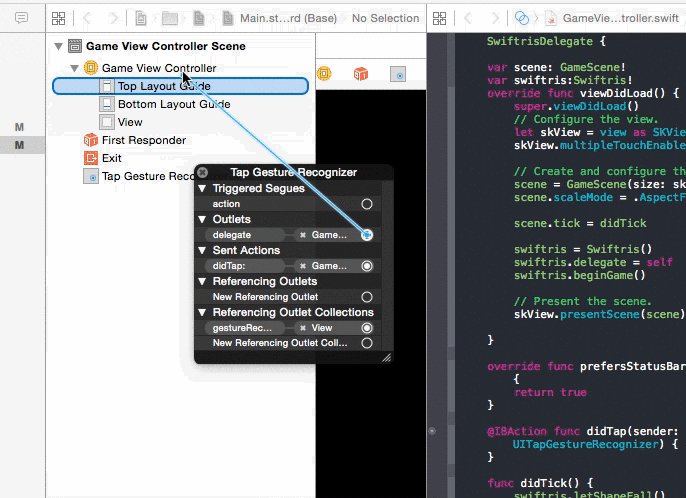
Ở chế độ này, ta có thể thực hiện việc gọi hàm trong controller thông qua việc thao tác với màn hình. Bây giờ ta sẽ nhấn đồng thời control và kéo thả đối tương Tap Gesture Recognizer vào 1 khoảng trống bất kỳ trong GameViewController.

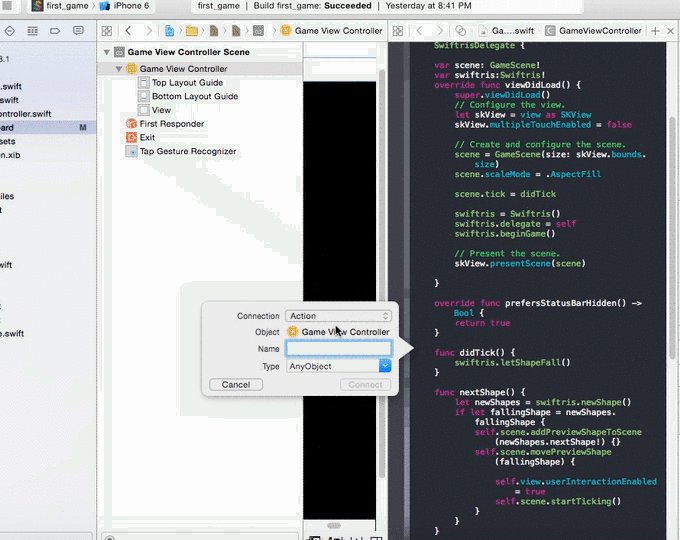
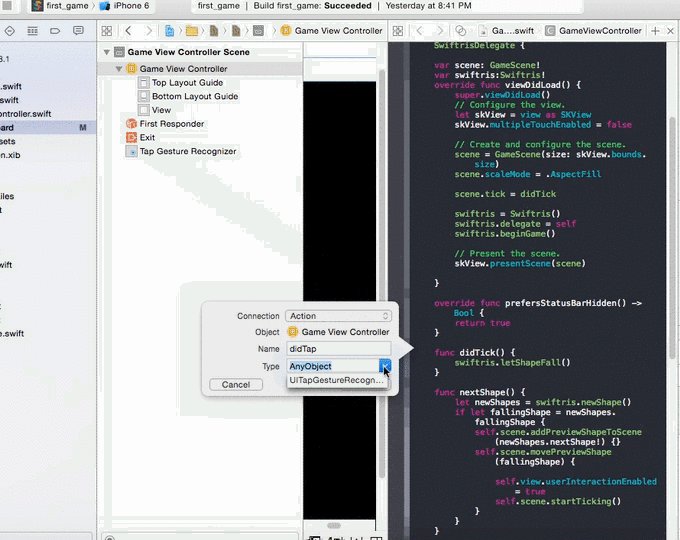
Ở thẻ Connection ta chọn Action, đặt tên function là didTap và đổi AnyObject thành UITapGestureRecognizer. Nhấn Connect, ta sẽ tạo được 1 hàm mới trong GameViewController , function này sẽ được gọi khi có thao tác của người dùng lên màn hình.
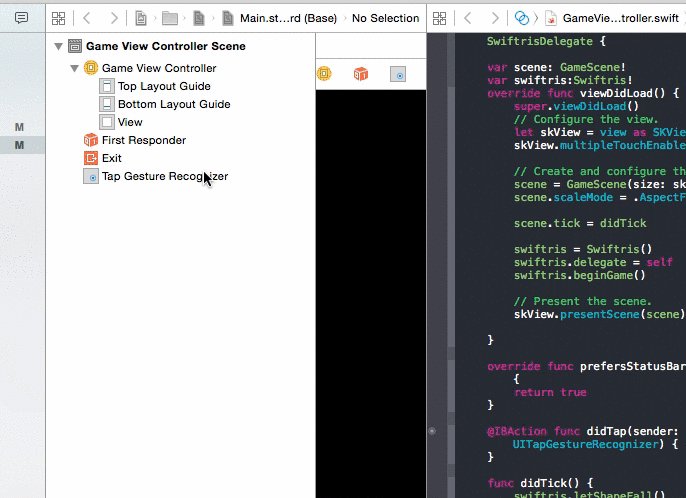
@IBAction func didTap(sender: UITapGestureRecognizer) {
}
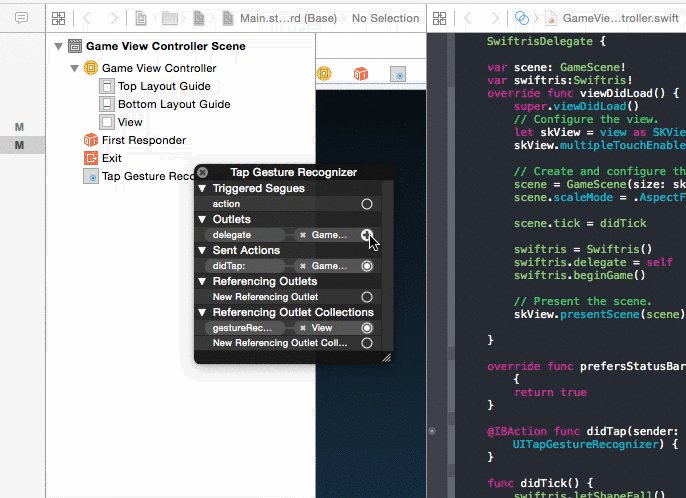
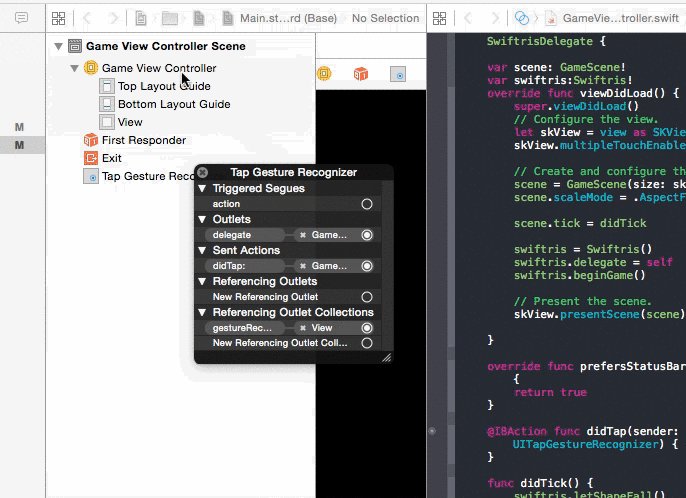
Quay lại với cửa sổ Standard Editor, click chuột phải Tap Gesture Recognizer. Kéo thả biểu tượng delegate vào Game View Controller.

Bây giờ ta sẽ thay đổi 1 chút trong GameViewController để có thể xử lý được các thao tác của người dùng. Mở GameViewController.swift, dòng khai báo class, ta add thêm UIGestureRecognizerDelegate
class GameViewController: UIViewController, SwiftrisDelegate, UIGestureRecognizerDelegate {
và gọi hàm rotateShape cho đối tượng swiftris trong function didTap
@IBAction func didTap(sender: UITapGestureRecognizer) {
swiftris.rotateShape()
}
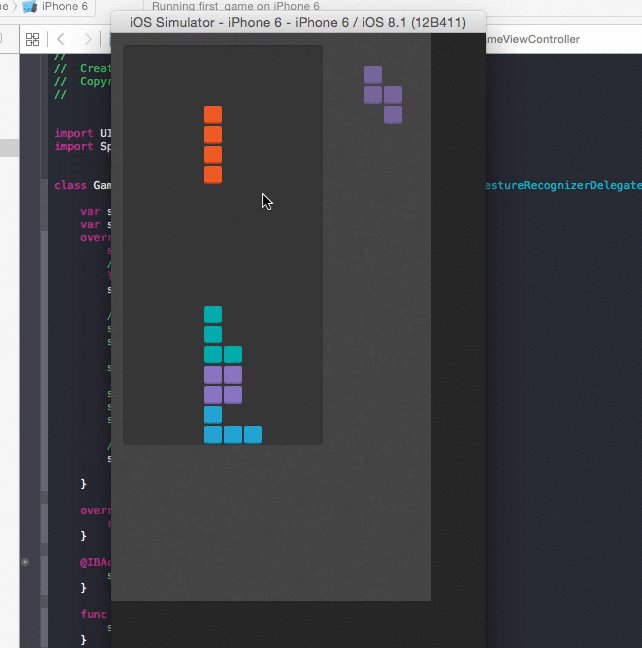
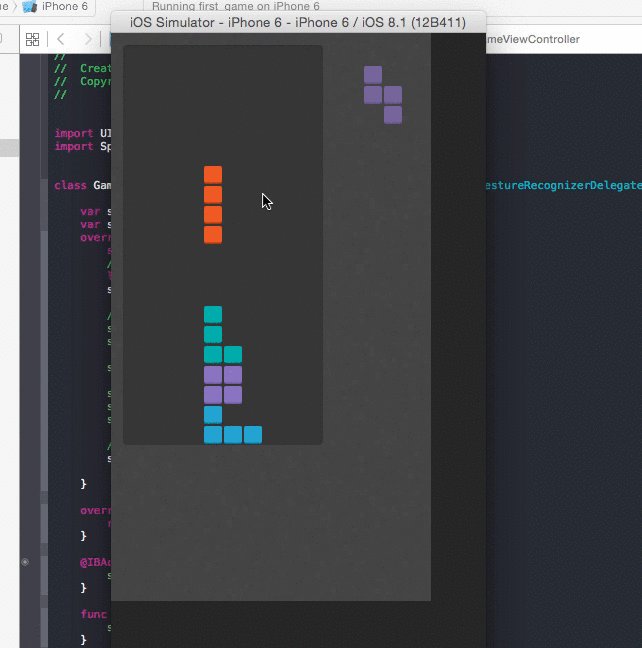
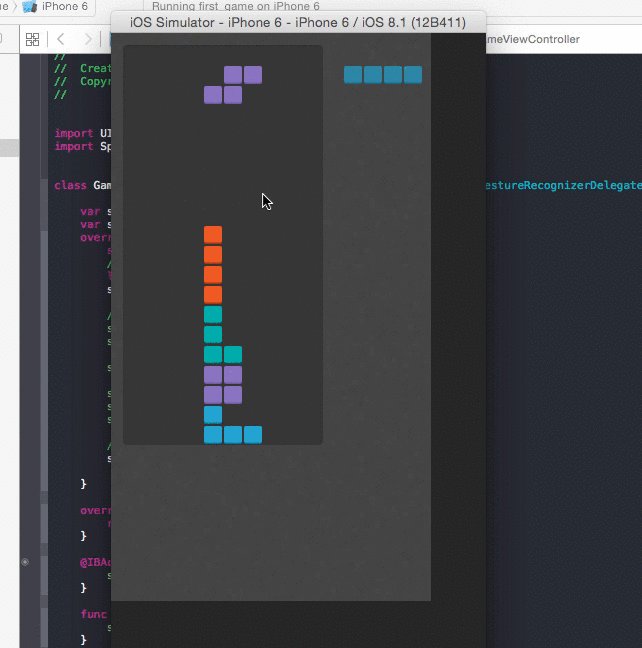
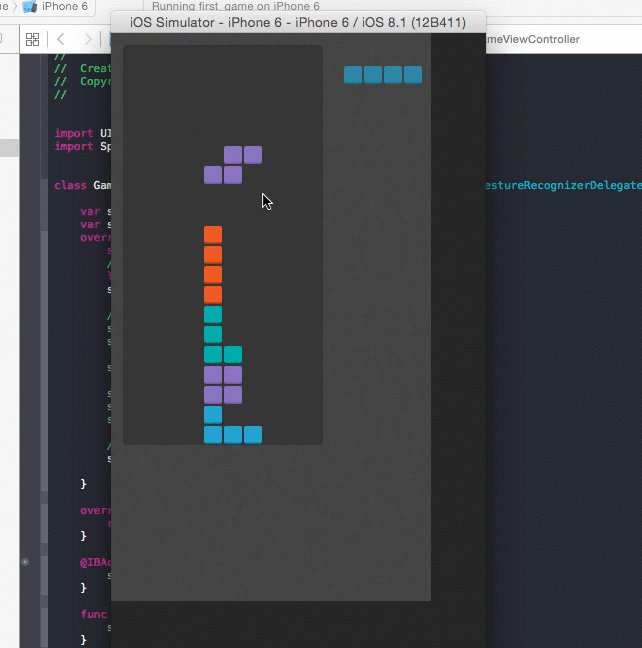
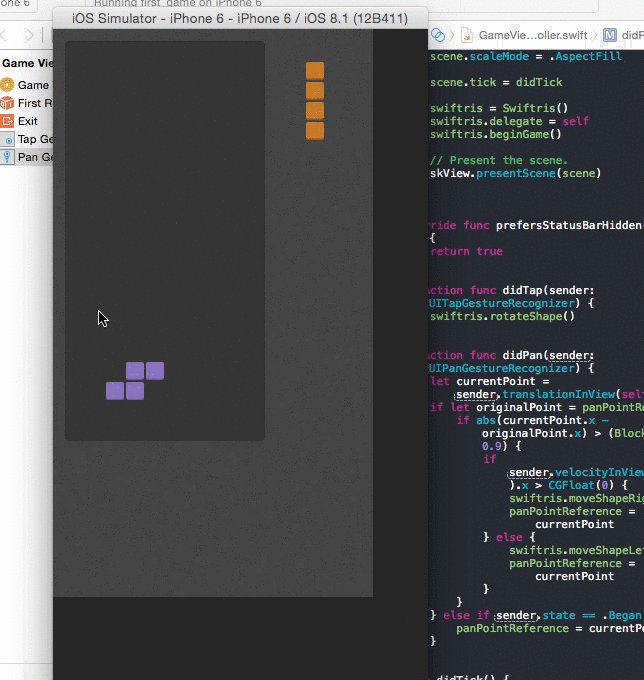
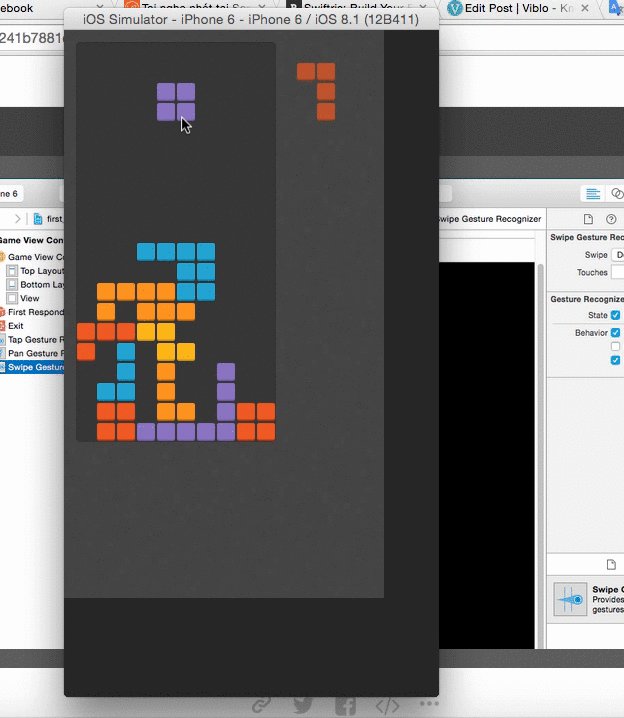
Bây giờ bạn thử chạy ứng dụng và click chuột lên màn hình xem, bây giờ ta sẽ thấy các khối block có thể xoay mỗi khi ta thao tác chạm lên màn hình

Tuy nhiên hiện tại ta mới chỉ xoay các khối hình chứ chưa thể di chuyển chúng sang trái hay sang phải được. Bây giờ ta sẽ viết code để người dùng có thể di chuyển được các khối.
Đầu tiên ta cũng lặp lại các bước như đã làm ở trên, chỉ khác là ta sẽ không sử dụng Tap Gesture Recognizer nữa mà sẽ dùng Pan Gesture Recognizer. Tiếp đó ta cũng nhấn control và kéo thả đối tượng Pan Gesture Recognizer vào GameViewController, đặt tên hàm mới sinh ra là didPan. Logic của chúng ta ở đây sẽ làm sao để khi người dùng di chuyển ngón tay trên màn hình với độ dài bằng 90% độ dài của khối block thì khối block đó sẽ di chuyển theo hướng ngón tay di chuyển. Bây giờ ta khai báo thêm biến để theo dõi điểm cuối cùng trên màn hình khi có sự di chuyển rơi xuống của khối hình hoặc cũng có thể coi là điểm bắt đầu có chuyển động rơi tiếp theo.
var panPointReference:CGPoint?
Tiép đến ta khai báo 2 biến để nhằm mục đích đo khoảng cách mà người dùng đã di chuyển trên màn hình.
let currentPoint = sender.translationInView(self.view)
if let originalPoint = panPointReference {
Bây giờ ta check xem thao tác di chuyển trên màn hình của người dùng có được 90% độ dài của khối block hay không ( ta dùng toạ độ x để tính toán ) trước khi thực hiện di chuyển khối block theo hướng người đã thao tác.
if abs(currentPoint.x - originalPoint.x) > (BlockSize * 0.9) {
Sau đó ta dựa vào dụng vận tốc của ngón tay di chuyển trên màn hình để xác định hướng di chuyển của khối hình. Nếu vận tốc dương thì khối hình sẽ di chuyển sang phải và ngược lại
if sender.velocityInView(self.view).x > CGFloat(0) {
swiftris.moveShapeRight()
panPointReference = currentPoint
} else {
swiftris.moveShapeLeft()
panPointReference = currentPoint
}
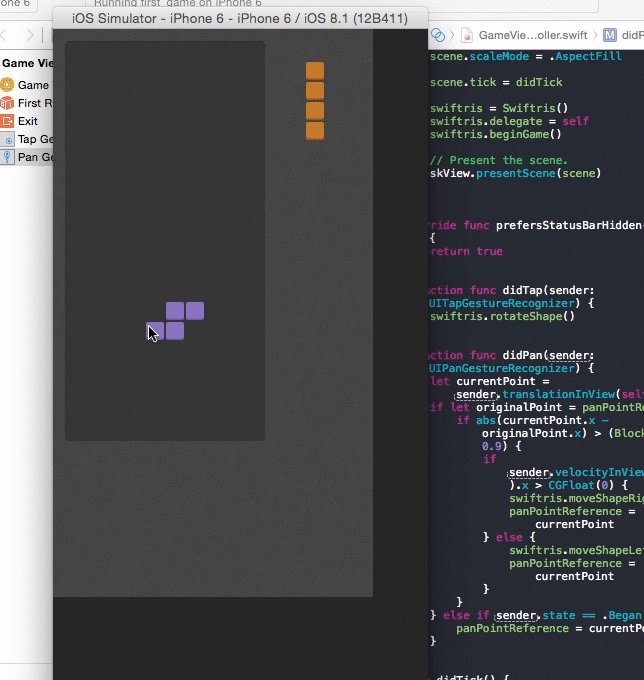
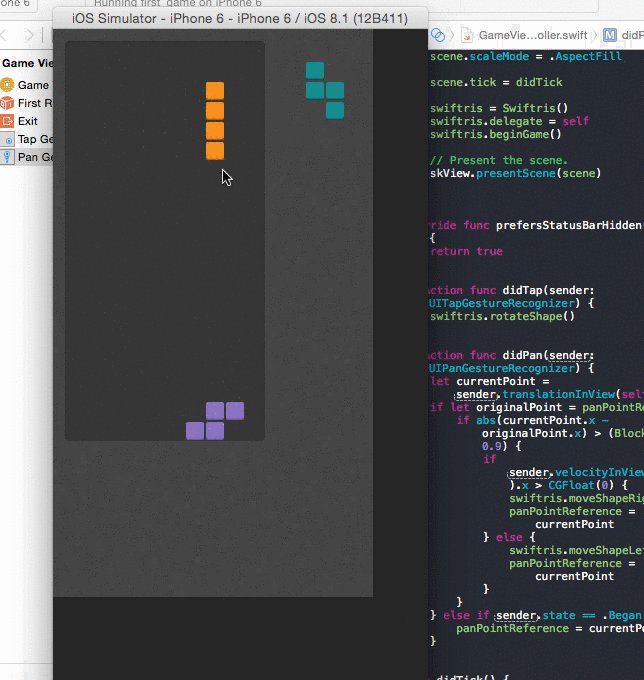
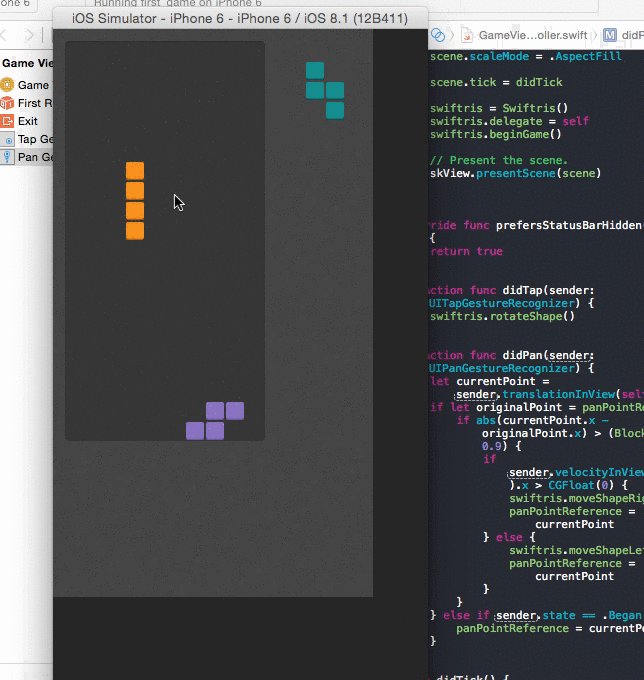
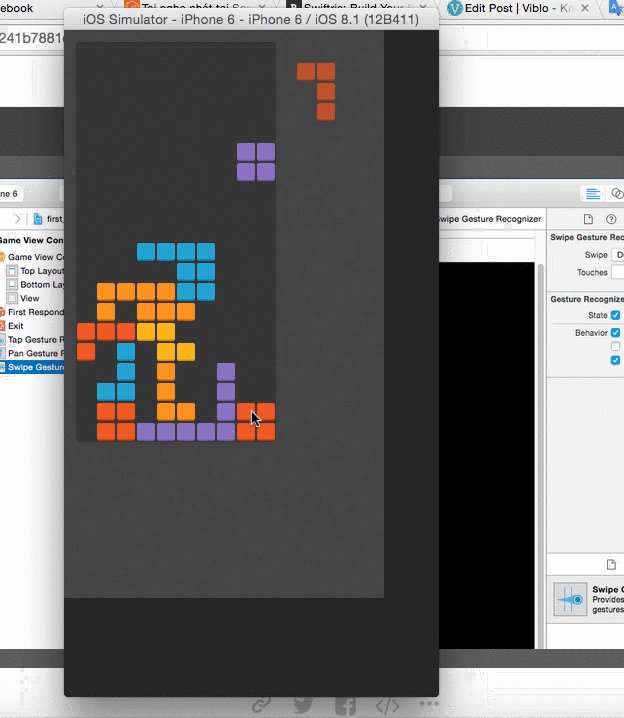
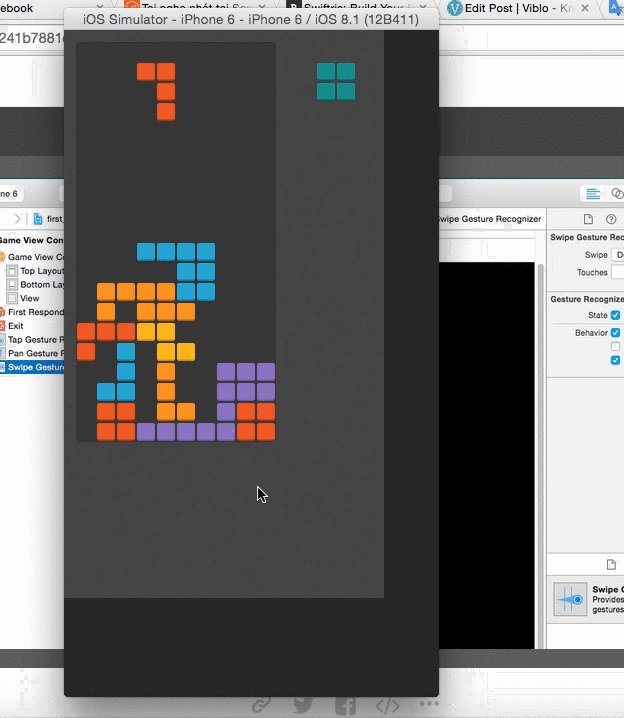
Bây giờ hãy thử chạy ứng dụng xem, ta đã có thể di chuyển các khối hình theo ý muốn.

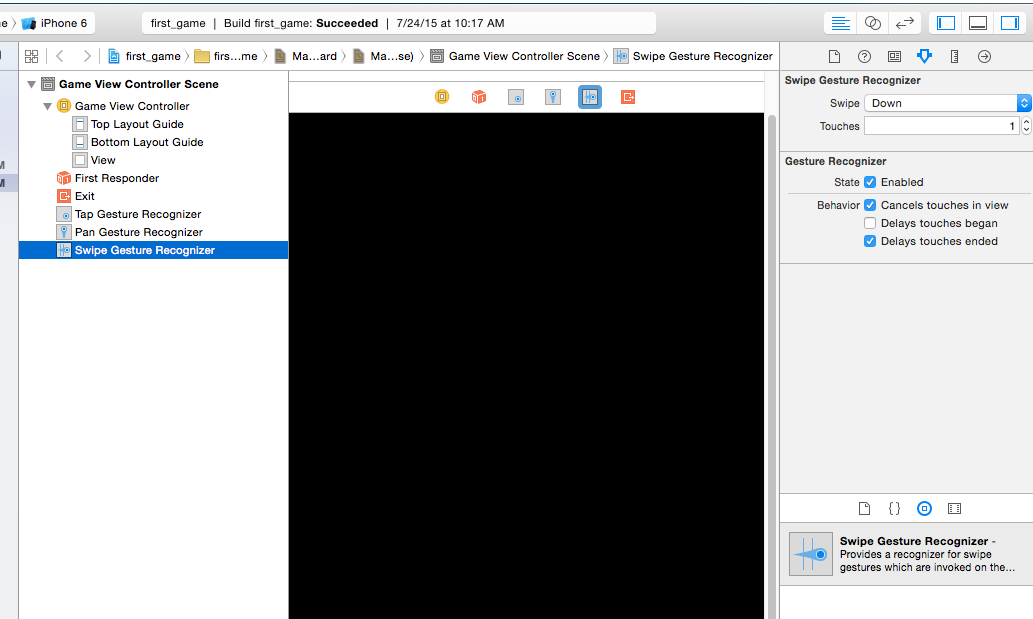
Tiếp theo ta lặp lại các bước để khi đã điều chỉnh đúng hướng của khối block, ta sẽ kéo nó rơi xuống. Ta lặp lại các bước như đã làm ở trên. Lần này ta sẽ sử dụng Swipe Gesture Recognizer. Chú ý là ta sẽ click vào Swipe Gesture Recognizer ở thanh story boarch và lựa chọn Swipe là down.

Tiếp theo các buwocs như trên, ta sẽ tạo được hàm mới và đặt tên là didSwipe và ta sẽ gọi phương thức dropShape()
@IBAction func didSwipe(sender: UISwipeGestureRecognizer) {
swiftris.dropShape()
}
Ở đây ta cần chú ý là khi thực hiện việc kéo thanh block xuống thì có khả năng nó sẽ thực hiện song song với việc di chuyển nó theo phương ngang nên chỗ này ta cần phải check 1 chút để quyết định zem hành động nào sẽ được ưu tiên thực hiện
func gestureRecognizer(gestureRecognizer: UIGestureRecognizer, shouldBeRequiredToFailByGestureRecognizer otherGestureRecognizer: UIGestureRecognizer) -> Bool {
if let swipeRec = gestureRecognizer as UISwipeGestureRecognizer {
if let panRec = otherGestureRecognizer as? UIPanGestureRecognizer {
return true
}
} else if let panRec = gestureRecognizer as? UIPanGestureRecognizer {
if let tapRec = otherGestureRecognizer as? UITapGestureRecognizer {
return true
}
}
return false
}
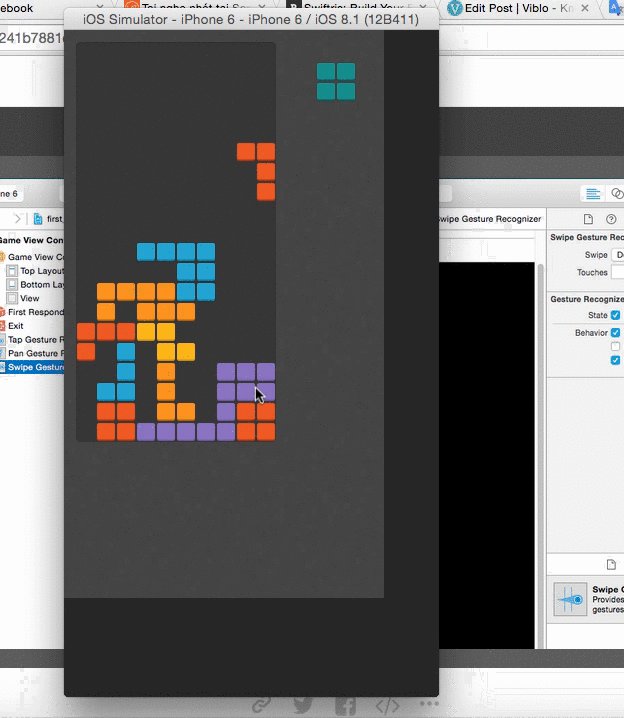
Chạy thử ứng dụng bây giờ ta đã có thể kéo các khối block rơi xuống ngay lập tức.

Bây giờ ta đã gần như hoàn thiện các chức năng cơ bản nhất cho game. Bài sau ta sẽ hoàn thiẹn nốt các chức năng còn lại và release 
References
http://rshankar.com/uigesturerecognizer-in-swift/
http://www.theappguruz.com/blog/gesture-recognizer-using-swift
https://www.bloc.io/swiftris-build-your-first-ios-game-with-swift
All rights reserved