Swift_Tetris game
Bài đăng này đã không được cập nhật trong 10 năm
Swift_Tetris
Giới thiêu
Chắc hẳn tự viết ra 1 game là ước muốn của mọi lập trình viên từ khi mới biết đến lập trình.Trong bài giưới thiệu này, chúng ta sẽ cùng nhau thử viết 1 game nhỏ và làm quen với 1 ngôn ngữ lập trình mới của Apple - Swift. Trong tương lai, apple dự định sẽ dùng swift để thay thế Obj-C, vậy tốt nhất ta hãy thử học Swift ngay từ bây giờ. Trong tutorial này, bạn sẽ được sử dụng Xcode, Sprite Kit (bộ API được cung cấp bởi iOS SDK cho phép lập trinh viên phát triển game native 2D trên Xcode). Và...bạn đã từng chơi trò chơi Tetris nổi tiếng ? Mình đoán chắc là đa số chúng ta đều đã từng ít nhất là chơi 1 lần game này. Vậy, còn gì thú vị hơn khi tự tay chúng ta viết và tận hưởng nó 
Tạo project
-
Mở Xcode, click
Create a new Xcode project -
Màn hình khởi tạo project hiện ra, chọn
iOS > Application > Gamevà nhấpNext
-
Màn hình kế tiếp hiện ra cho phép bạn tuỳ chọn cho project , điền đầy đủ các thông tin như sau (chú ý phần Game Technology thì chọn
SpriteKit):

- Click
Nextvà Xcode sẽ hỏi bạn muốn lưu thư mục project ở đâu. Lựa chọn nơi lưu project và clickCreate - Sau khi tạo mới prject, Xcode sẽ hiển thị project của bạn với các cửa sổ chứa cây thư mục, property. Tại màn hình này, tích chọn
Portraittrong mụcDevice Orientation:. Bạn chỉ phải thực hiệ thao tác này 1 lần duy nhất khi tạo project.

- Chạy thử project
⌘ + Rxem sao, có vẻ bạn đã tạo project thành công rồi đấy

Chèn ảnh, âm thanh
Spin-The-Bottle: Space Editionlà giao diện game mặc định màSprite Kittích hợp sẵn.Nhìn rất hấp dẫn phải không nào, nhưng thật đáng tiếc ta phải xoá nó đi và chuẩn bị thay thế nó bằng game Tetris của chúng ta .
.- Mở
Project Navigator(⌘ + 1):

- Click chuột phải vào
GameScene.sksvà chọnDelete, màn hình confirm hiện lên, bạn chọnMove to Trash - Để xoá các icon và sprite của game mặc định, click chọn thư mục
Images.xcassetsvà click tiếpSpaceship, ấn phím Delete để xoá nó đi.

Dọn dẹp code thừa
Nghe có vẻ nản, nhưng bạn phải làm sạch project để bắt đầu phát triển Tetris của bạn 
- Mở file
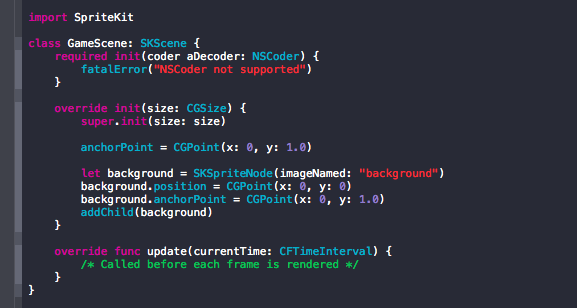
GameScene.swift, hãy làm sạch nó như thế này nhé:

- Tương tự với
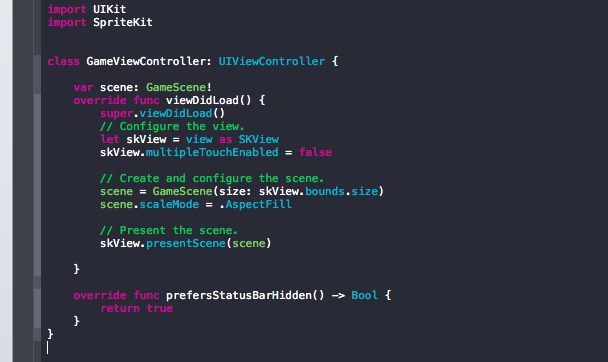
GameViewController.swift

Thêm icon và âm thanh cho game
- Icon, sprite và âm thanh là không thể thiếu trong bất cứ 1 game nào. Chúng ta sẽ thêm vào ngay sau đây. Click vào đây để download những thư viện cần thiết cho game.Giải nén file down về , kéo thả thư mục
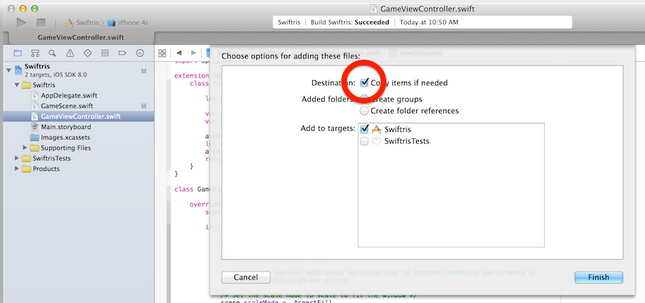
Soundvào thanh Project Navigator , để thư mục này ngay trên thư mụcSupporting Files. Chú ý là check vàoCopy items if necessaryđể copy toàn bộ thư mục và các file âm thanh bên trong vào project.ClickFinish. Làm tương tự với thư mụcSprites.atlas

- Kế tiếp, kéo thả toàn bộ ảnh trong thư mục
Imagesvào thư mụcSupporting Filestrong project (chú ý chọnCopy items if needed). Cuối cùng, clickImages.xcassets, chọnAppIcon, kéo thả những file icon trong thư mụcBlocsmà bạn vừa download về vào những ô có ghi kích thước tương ứng : 29pt, 40pt, 60pt.
Xong phần râu ria, nãy giờ chỉ có kéo chuottj và click, đến lúc thêm tí code rồi  .
.
Thêm hình nền cho game
- Chúng ta sẽ thiết lập
GameScenebên trongGameViewController.GameScenesẽ chịu trách nhiệm hiển thị tất cả mọi thứ của game như hình nền, các cảnh game, đối tượng game, ngoài ra nó còn chịu trách nhiệm phát âm thanh của game.GameViewControllersẽ như cầu nối giữa những thao tác của người chơi vàGameScene. . Dưới đây là một số logic bạn cần thêm vàoGameScene( cố gắng tự tay code rồi đọc giải thích bên dưới cho quen nhé, đừng copy )
)

- SpriteKit dựa trên nền OpenGL nên ta xét toạ độ là
0, 0là góc dưới bên trái. Các thanh xếp hình sẽ rơi từ trên xuống vì thế ta sẽ lấy mốc trên cùng bên trái là toạ độ0, 1.0. Sau đó ta sẽ tạoSKSpriteNodeđể hiển thị ảnh nền cho game. Ở đây,backgroundlà tên biến, là 1 kiểu của đối tượngSKSpriteNode, vàletchỉ ra rằng nó là 1 hằng số.
Tiếp theo ta sẽ khai báo 1 số logic cho GameViewController.swift

- Chúng ta khai báo biến
scene:var scene: GameScene!.vardùng để khai báo biến,GameScenelà kiểu hữ liệu, dấu!cho chúng ta biết biến này ko phải là giá trị optional mà nó sẽ đươcn khởi tạo sau đó. - Trong
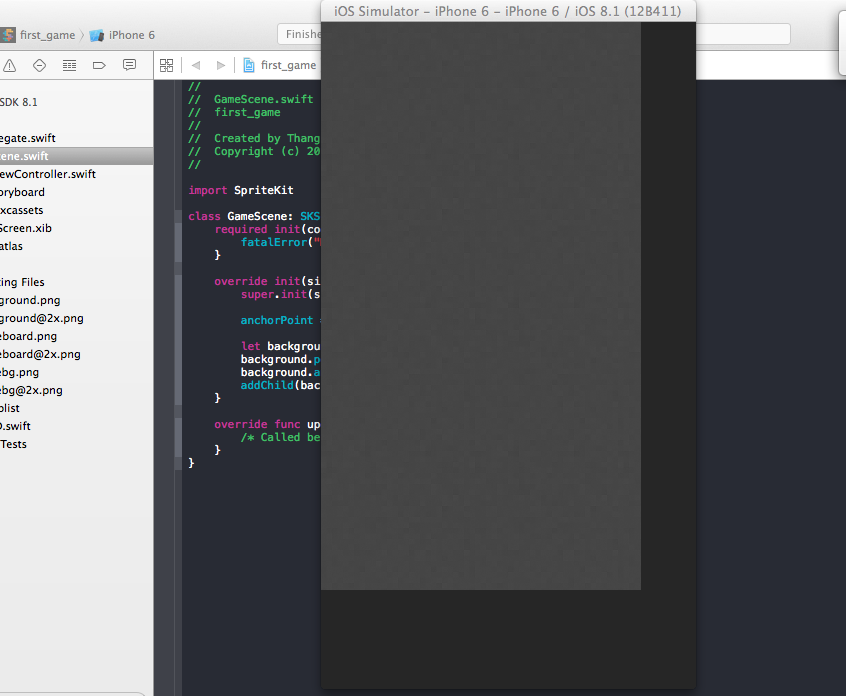
viewDidLoad()chúng ta gán giá trị choscenevới initializer chúng ta đã khai báo trongGameScene.swift. - CHúng ta thử chạy lại ứng dụng để xem background xuất hiện:

Set vị trí cho đối tượng bằng array
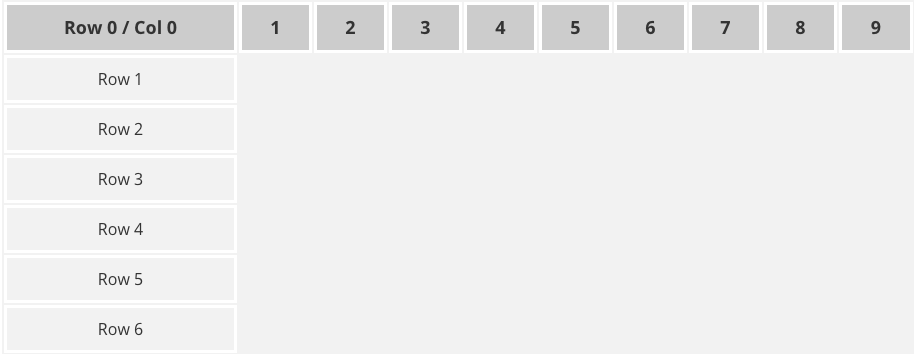
- Giống như các ngôn ngữ lập trình khác, array được sử dụng dụng trong hầu như mọi project. Trong game Tetris này, chúng ta sẽ sử dụng array để xác định các vị trí của các đối tượng, cụ thể là bằng các hàng và cột.

- 20 hàng và 10 cột sẽ tạo ra 200 vị trí để các thanh xếp hình xuất hiện.Chúng ta khai báo mảng 2 chiều
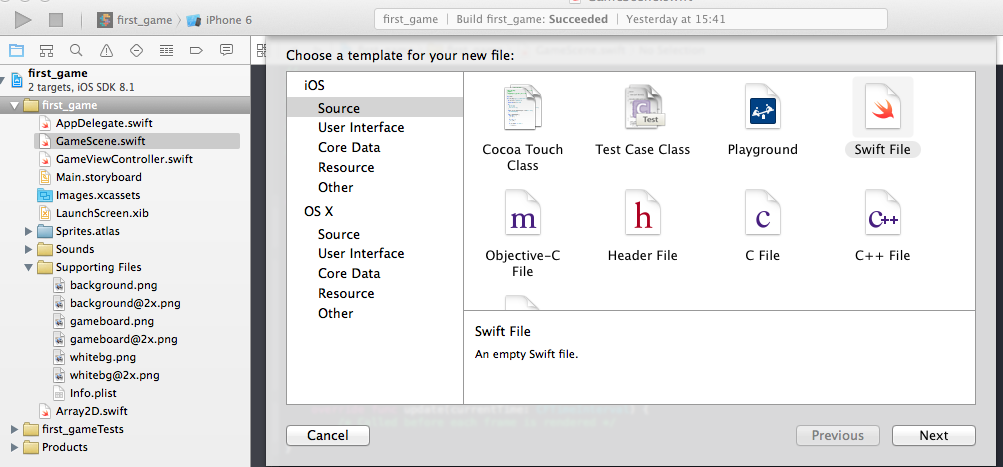
array[column, row]. - Chúng ta sẽ tạo 1 file mới (nhấn
⌘ + N), chọn Swift file ,nextvà đặt tên file là Array2D rồiCreate( chú ý nhớ đánh dấu vào thư mụcfirst_game)

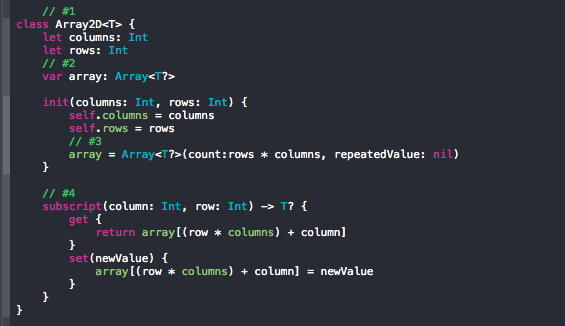
- Tiếp tục viết code cho array2D và cùng tìm hiểu ý nghĩa của những đoạn code dưới đây

-
Trong đoạn code đầu tiên
#1, ta khai báo classArray2D. Thông thường thì không cần khai báo class vì trong Swift, array là 1 kiểustruct, tuy nhiên trong trường hợp này ta khai bao class vì các đối tượng class được truyền thông qua cácreferencetrong khi structure được truyền theo các giá trị.Game của chúng ta sẽ yêu cầu 1 cấu trúc dữ liệu như vậy để sử dụng trong toàn bộ game. Chú yas rằng ở đây khi khai báo class, chúng ta có thêm 1 param<T>. Nó cho phép chúng ta khai báo 1 mảng có thể chứa bất kỳ loại dữ liệu nào nên có thể sử dụng ở nhiều chỗ khác nữa. -
Trong đoạn code thứ 2
#2, ta khai báo 1 array, nó sẽ là 1 cấu trúc dữ liệu được dùng nhiều chỗ trong poẹct này. Để ý thấy<T?>khi khai báo array, dấu?đánh dấu 1 giá trị tuỳ chọn. 1 Giá trih tuỳ chọn có thể có hoặc ko có dữ liệu, ó thể nil, empty. Cụ thể trong project này, 1 array nil có nghĩa là ko có 1 khối xếp hình nào xuất hiện trên màn hình. -
Trong đoạn code thứ 3
#3, ta set cấu trúc cho mảng với size là hàng * cột,đảm bảo rằngarray2Dcó thể chứa đc 200 object (10*20). -
Đoạn code cuối cùng
#4, ta tạo custom subscript choArray2D, cụ thể là 1 subscript cho array[column, row].
All rights reserved