Sự khác nhau giữa Regular Functions và Arrow Functions
Bài đăng này đã không được cập nhật trong 6 năm
Arrow Functions - một tính năng mới được giới thiệu trong ES6 - cho phép viết các hàm súc tích trong JavaScript. Mặc dù cả Regular Functions và Arrow Functions hoạt động theo cách giống nhau, nhưng có một số khác biệt thú vị nhất định giữa chúng. Cùng khám phá nó ở dưới đây.
Syntax
Syntax của một fuction bình thuờng:
let x = function function_name(parameters){
// body of the function
};
Ví dụ:
let square = function(x){
return (x*x);
};
console.log(square(9));
Kết quả:

Syntax của arrow functions:-
let x = (parameters) => {
// body of the function
};
Ví dụ:
var square = (x) => {
return (x*x);
};
console.log(square(9));
Kết quả:

Từ khóa this
Không giống như function bình thuờng, arrow functions sẽ không có this của nó. Hãy xem qua các ví dụ bên dưới để hiểu hơn.
Ví dụ:
let user = {
name: "GFG",
gfg1:() => {
console.log(this.name)
console.log("hello " + this.name); // no 'this' binding here
},
gfg2(){
console.log("Welcome to " + this.name); // 'this' binding works here
}
};
user.gfg1();
user.gfg2();
Kết quả:

Chúng ta hãy cùng nhìn lại một chút. Ở đây gfg1được khai báo là một array fucntion nên cái this của nó không nằm ở user nữa mà nó là một cái gì đó ở ngoài user, có thể là window, document... Ngược lại thì gfg2 là một regular function nên this.name, nó sẽ hiểu là user.name, nên nó sẽ lấy giá trị của user.name
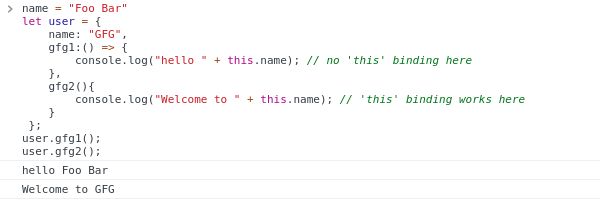
Để làm rõ hơn một chút, chúng ta sẽ sửa code thành thế này:
name = "Foo Bar"
let user = {
name: "GFG",
gfg1:() => {
console.log("hello " + this.name); // no 'this' binding here
},
gfg2(){
console.log("Welcome to " + this.name); // 'this' binding works here
}
};
user.gfg1();
user.gfg2();
Chúng ta sẽ được kết quả như thế này:

Availability of arguments objects
Chúng ta không thể sử dụng arguments trong arrow function, nhưng ở regular functions thì chúng ta có thể sử dụng được. Arguments objects là gì thì các bạn hãy xem lại ở đây.
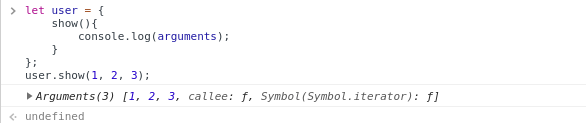
Ví dụ sử dụng regular functions:
let user = {
show(){
console.log(arguments);
}
};
user.show(1, 2, 3);
Kết quả:

Sử dụng arrow function:
let user = {
show_ar : () => {
console.log(...arguments);
}
};
user.show_ar(1, 2, 3);
Kết quả:

Sử dụng từ khóa new
Regular functions created using function declarations or expressions are ‘constructible’ and ‘callable’. Since regular functions are constructible, they can be called using the ‘new’ keyword. However, the arrow functions are only ‘callable’ and not constructible. Thus, we will get a run-time error on trying to construct a non-constructible arrow functions using the new keyword.
Regular functions được tạo bằng cách sử dụng khai báo hàm hoặc biểu thức là constructible và callable. Vì regular function có thể constructible, chúng có thể được gọi bằng cách sử dụng từ khóa new. Tuy nhiên, arrow function thì chỉ là callable và không constructible. Do đó, chúng ta sẽ gặp lỗi khi cố gắng gọi arrow function bằng từ khóa new.
Ví dụ sử dụng Regular Function:
let x = function(){
console.log(arguments);
};
new x(1,2,3);
Kết quả:

Sử dụng Arrow Function:
let x = ()=> {
console.log(arguments);
};
new x(1,2,3);
Kết quả:

Trên đây là một số khác biệt giữa Regular Function và Arrow Function trong ES6. Cám ơn các bạn đã đọc bài viết. Hẹn gặp mọi người ở bài viết sau. Happy hacking!!!
All rights reserved