Sự khác nhau giữa Margin và Padding
Bài đăng này đã không được cập nhật trong 4 năm
Nhiều lập trình viên mới bước vào nghề thường khó phân biệt giữa hai thuộc tính trong CSS là Margin và Padding, vì chúng đều được hiểu nôm na là khoảng trống (không gian) giữa các phần tử. Tuy nhiên một khi chúng ta hiểu được chính xác tích chất của từng thuộc tính thì sẽ có được các giao diện web tốt hơn, nâng cao trải nghiệm người dùng.
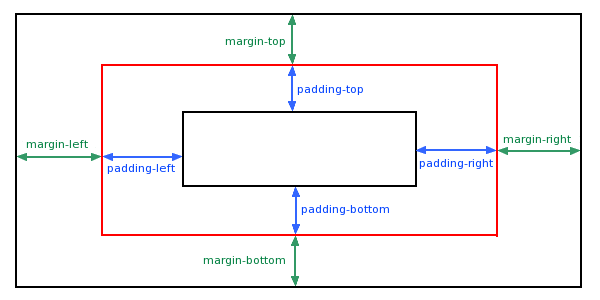
Để rõ ràng hơn thì chúng ta cùng nhìn vào hình vẽ dưới đây:

Hiểu 1 cách đơn giản thì thuộc tính padding là khoảng trống nằm giữa nội dung và viền. Padding bao quanh 4 mặt của nội dung, tuy nhiên chúng ta có thể nhắm mục tiêu của padding và thay đổi padding của từng bên với css, hay nói theo cách dễ hiểu padding là khoảng cách so với thẻ con.
Còn margin là khoảng trống nằm giữa viền và phần tử tiếp theo. Chúng ta cứ hiểu không gian tính từ viền tới các phần tử khác được gọi là margin. Cũng tương tự như padding thì margin cũng bao quanh 4 mặt và bạn có thể nhắm mục tiêu margin trên, dưới, trái, phải cho nó.
Nếu như padding là khoảng cách so với thẻ con thì margin là khoảng cách so với thẻ cha.
All rights reserved