Sử dụng v-model trên component lồng nhau
Bài đăng này đã không được cập nhật trong 6 năm
Tình huống đề ra
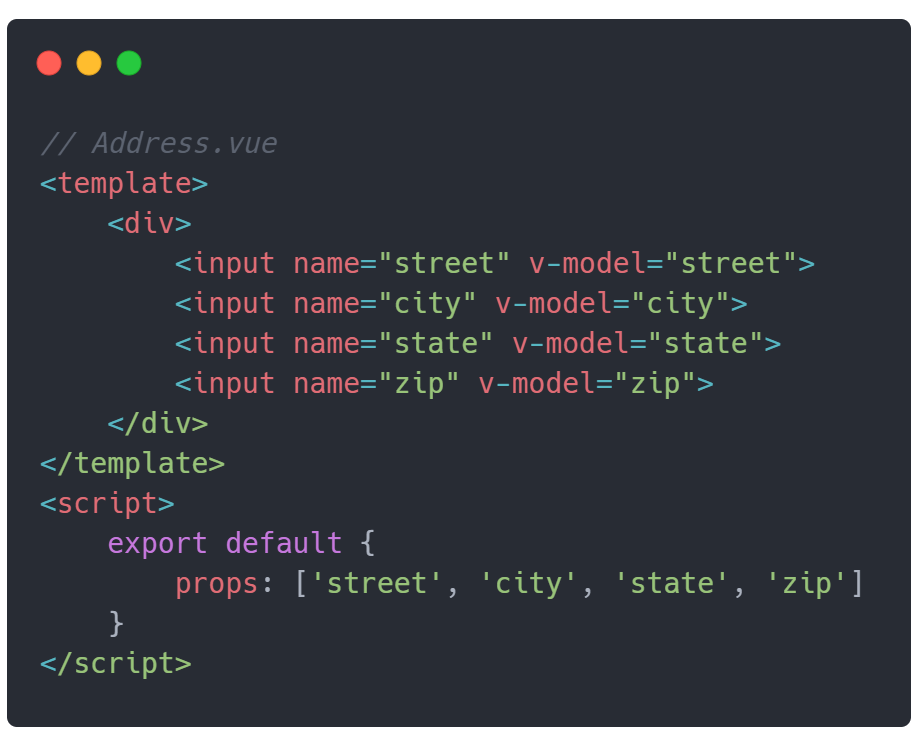
Bạn có component nhận vào prop, muốn sử dụng v-model để nó tự cập nhập giá trị khi có thay đổi

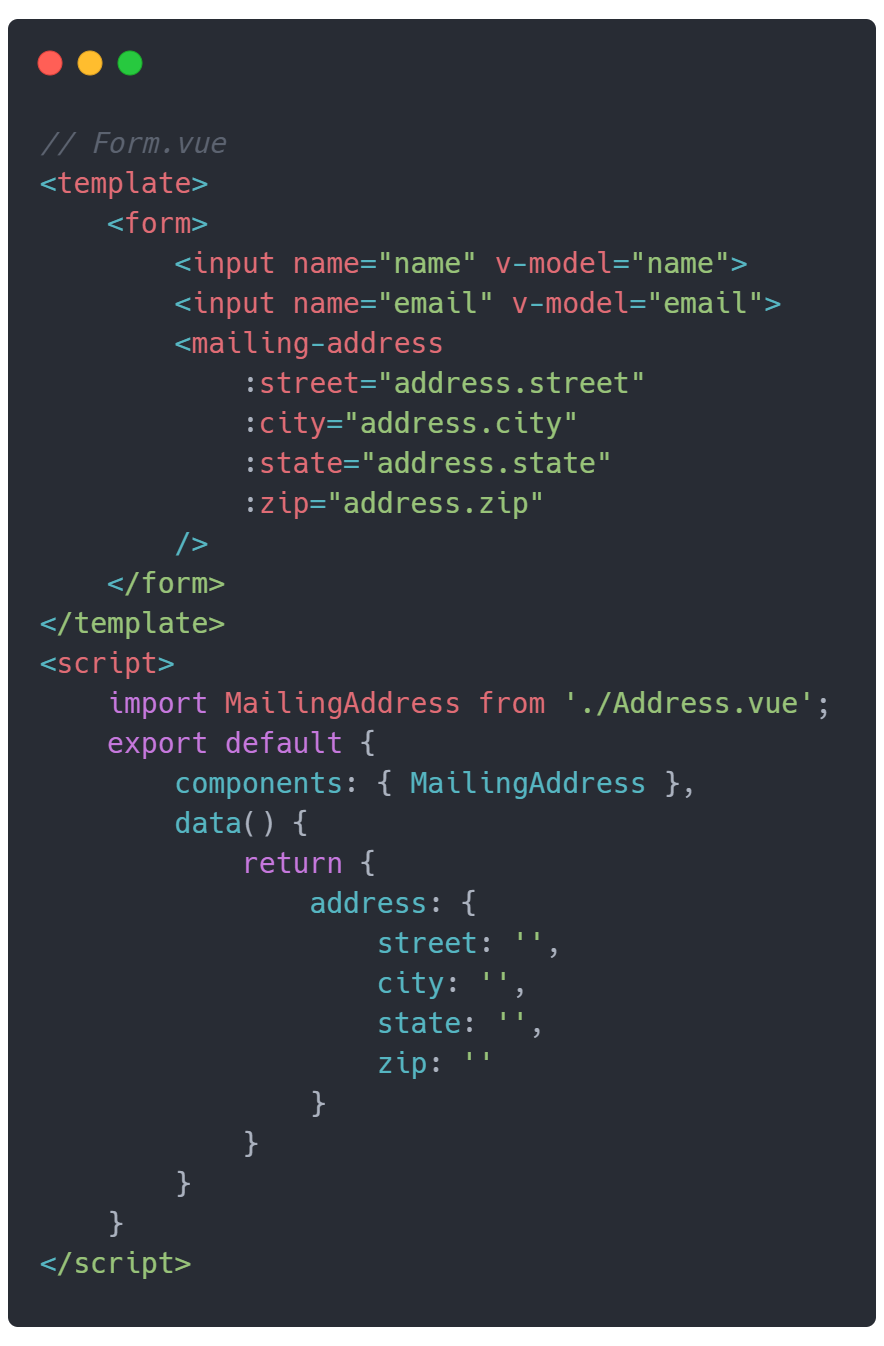
Bạn truyền nó vào như thế này, với hy vọng mọi thứ chạy ngon lành

NHƯNG TIẾC LÀ KHÔNG 


 Nó sẽ thông báo trong console, “Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. “
Nó sẽ thông báo trong console, “Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. “
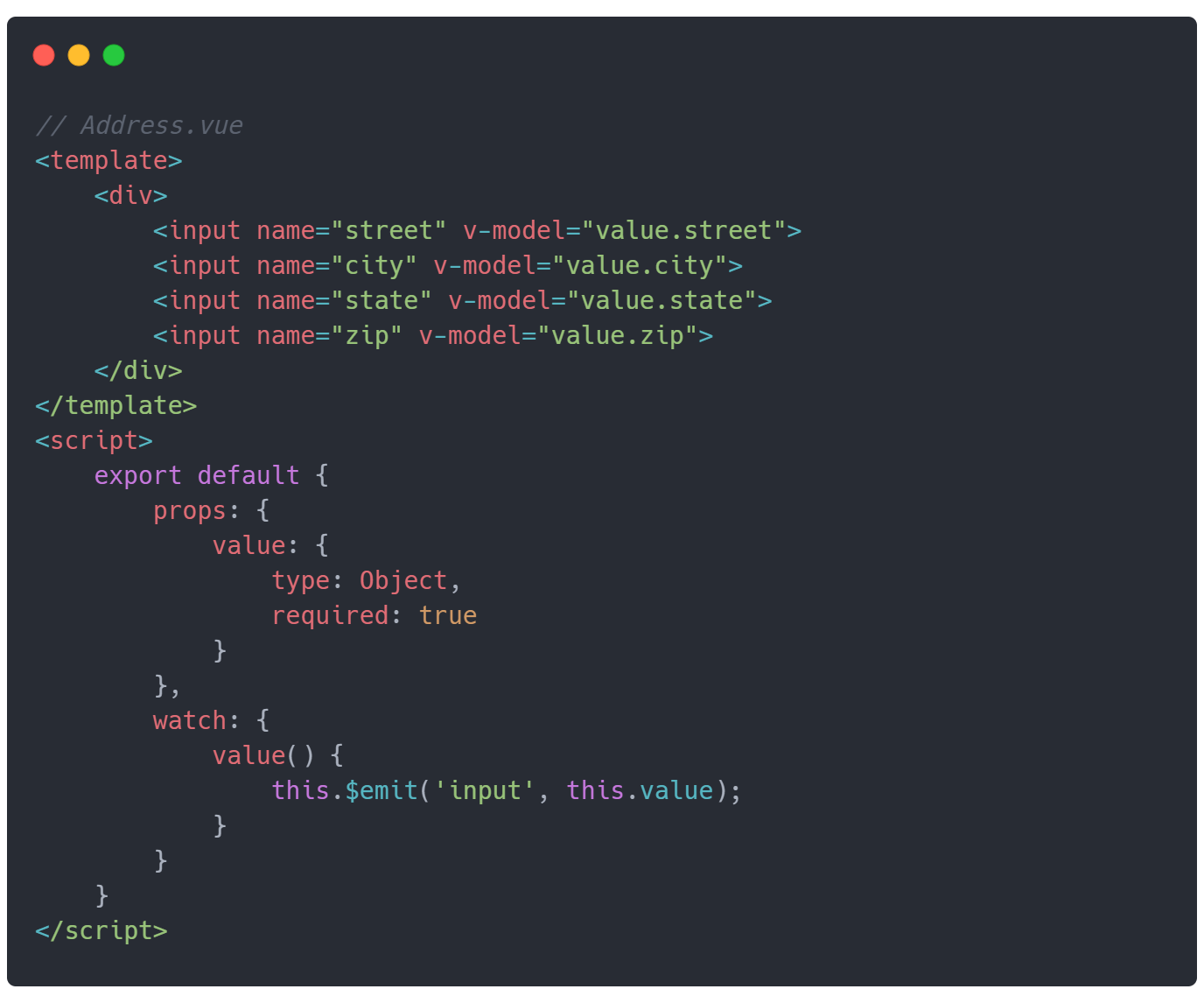
Về nguyên tắc, chúng ta ko được thay đổi giá trị của prop, nếu không lúc re-render nó sẽ ko còn đúng nữa Để nó chạy ngon lành, chúng ta không dùng prop. Khi sử dụng v-model nó làm cho chúng ta 2 việc, bind giá trị vào biến value, gắn handle cho sự kiện** v-on:input**. Túm lại chúng ta ko cần dùng prop làm gì cả, chỉ việc dùng lùng value bên trong component

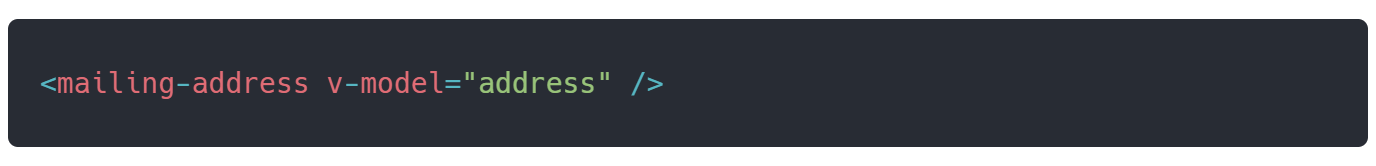
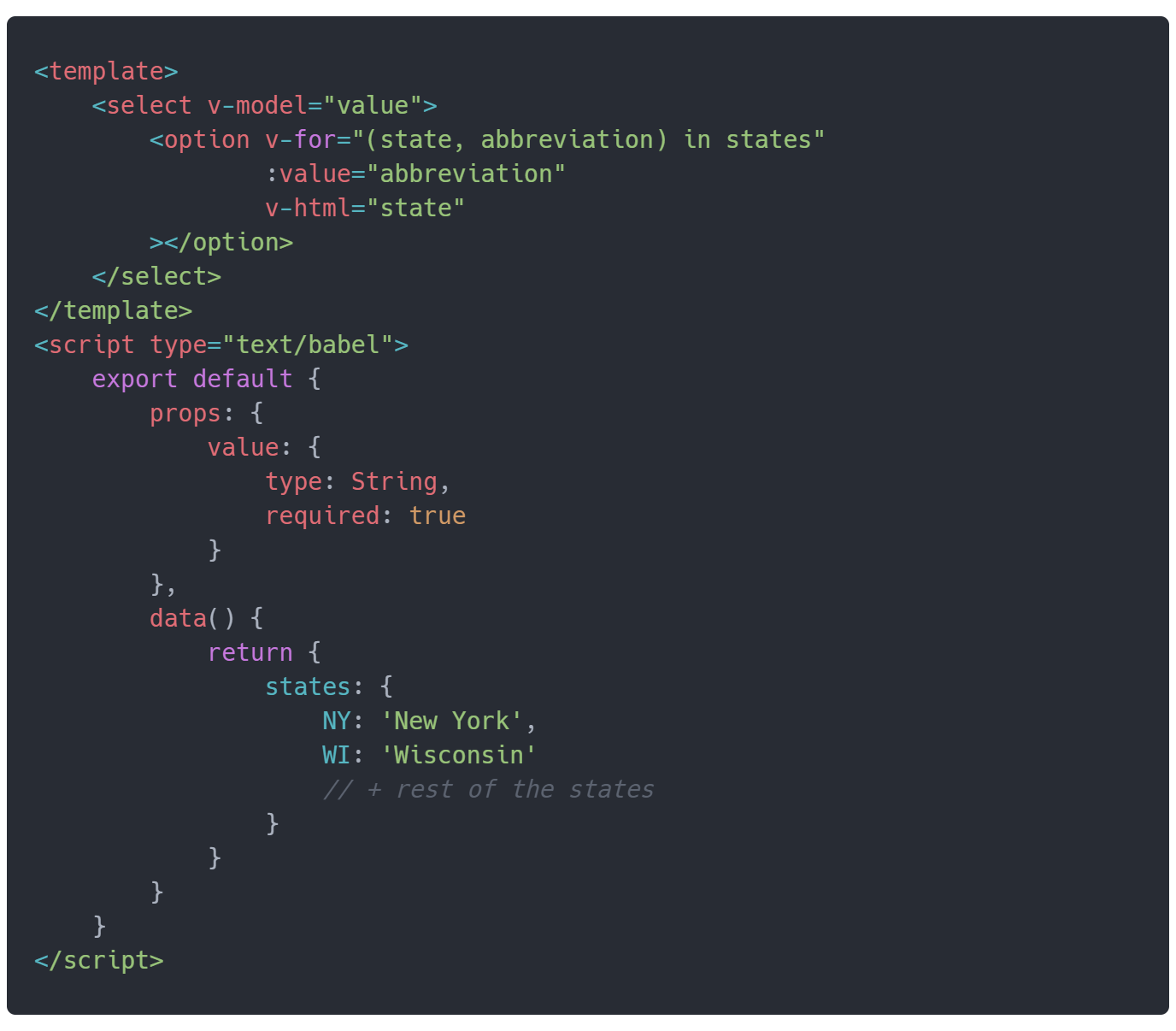
Khi sử dụng

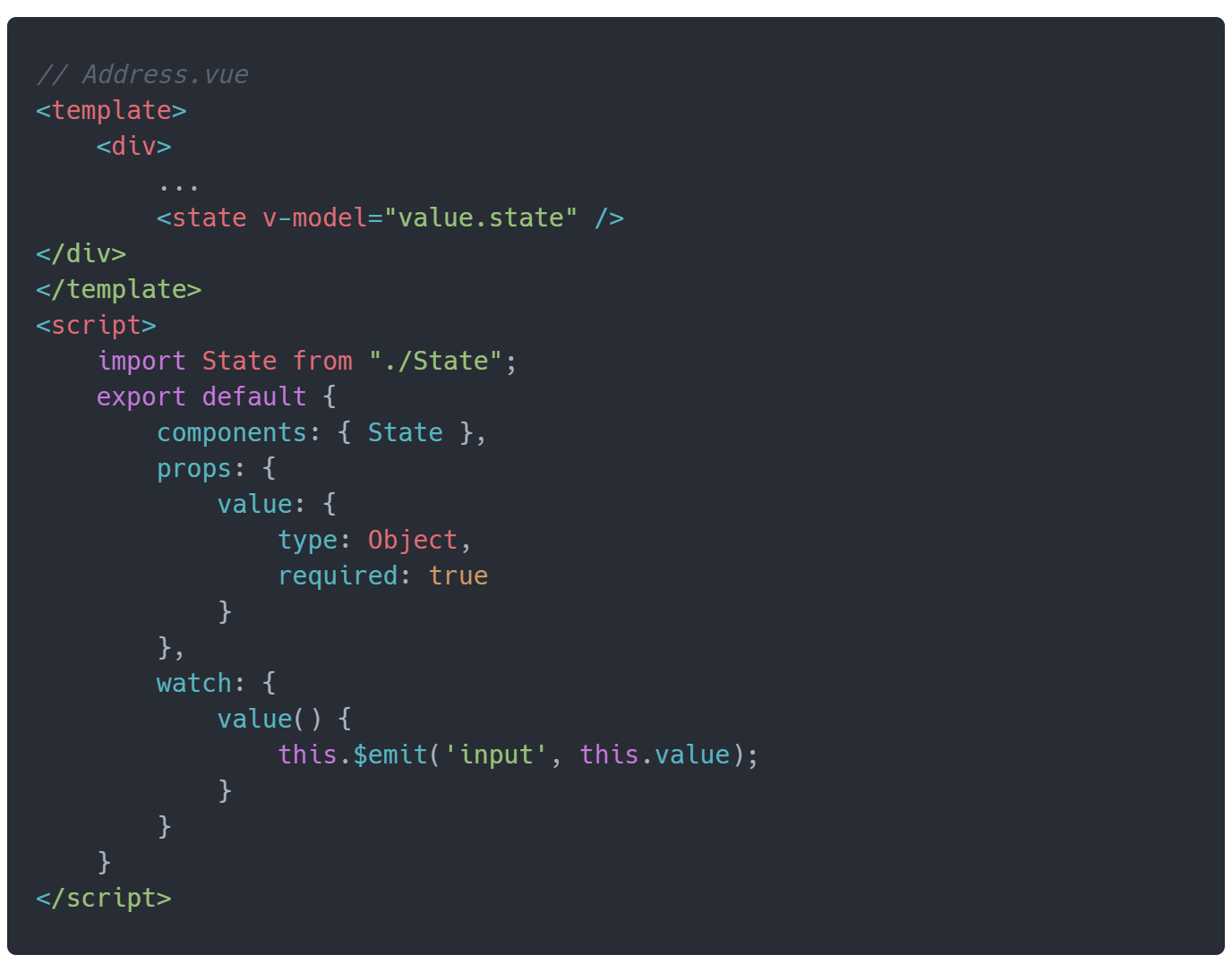
Nếu nó thêm một cấp nữa thì sao? Ví dụ bên trong Address.vue chúng ta nhét thêm một component cháu nội của Form nữa

State component

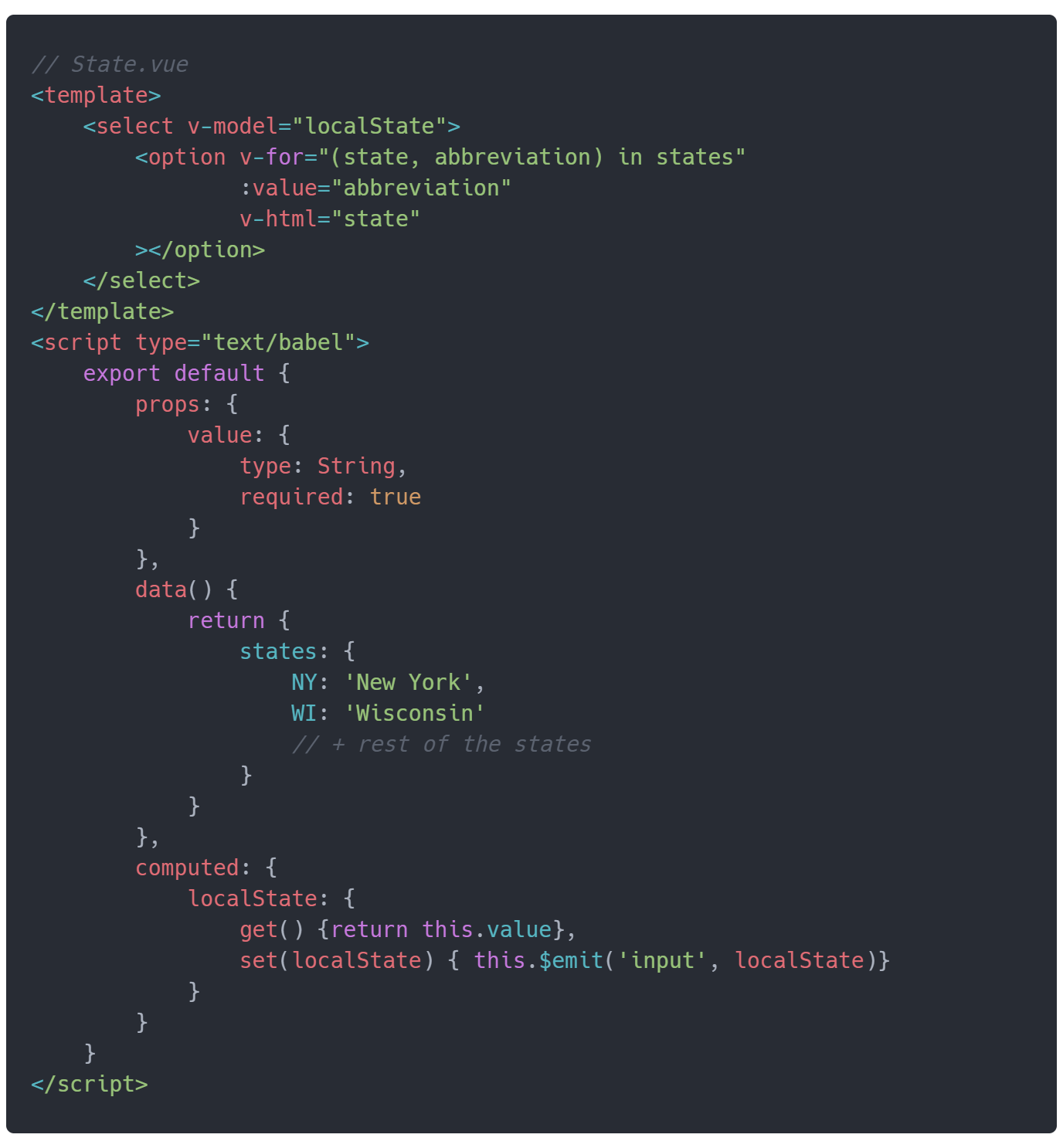
Nó sẽ tiếp tục chửi bới chúng ta, vì chúng ta đi thay đổi prop nữa rồi, chúng ta cần đưa nó về computed

Cách này giống như chúng ta dùng controlled component trong React. Hi vọng với cách này mọi người sẽ không còn đau đầu với v-model và child components 

Ref: https://zaengle.com/blog/using-v-model-on-nested-vue-components
All rights reserved