Sử dụng UIScrollView với Autolayout trên Interface Builder
Bài đăng này đã không được cập nhật trong 4 năm
Màn hình iphone ngày càng lớn, từ iphone 3,4,5 đến 6,6+.Tuy nhiên, lại quá nhỏ so với nhu cầu hiển thị thông tin trên ứng dụng. Để hiển thị đầy đủ những thông tin đó, các developer thường giải quyết bằng cách sử dụng UIScrollView,UITableView, UICollectionView .
UITableView, UICollectionView là class con của UIScrollView, và đặc điểm chung là đều có thể scroll được số lượng view nhiều trên 1 màn hình. UITableView, UICollectionView thường được sử dụng trong trường hợp ko phán đoán đc số lượng view, hay các view có thiết kế tương đồng nhau. Ví dụ, UITableView được sử dụng trong trường hợp list sản phẩm, list customer ...,UICollectionView sử dụng trong trường hợp hiển thị album ảnh...
Tuy nhiên trong trường hợp số lượng view hữu hạn, có thế phán đoán đc, thiết kế có phần phức tạp thì việc sử dụng UITableView lại trở nên cồng kềnh, phức tạp. Trong trường hợp này thì UIScrollView lại là 1 lựa chọn khá thích hợp. 1 trong nhưng điểm khó khăn khi sử dụng UIScrollView là phải tự tính toán contentSize của UIScrollView và sẽ là 1 thách thức không nhỏ khi frame của subview thay đổi dựa theo thông tin truyền vào.Ví dụ, trường description của sản phẩm, info cusomer...
Sau đây mình sẽ demo cách sử dụng UIScrollView mà ko cần phải tính toán contentSize với autolayout trên IB.
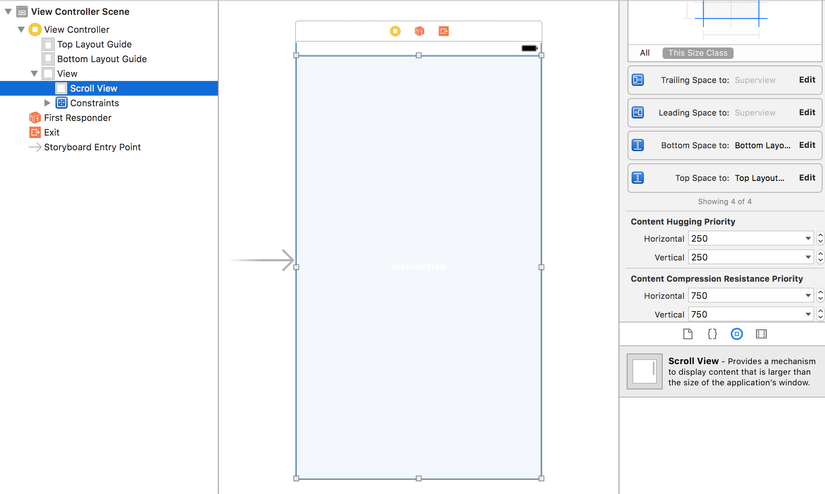
1 - Kéo UIScrollView vào file xib, set frame.
Ở đây mình sẽ set các thuộc tính trailling, leading so với SuperView là 0,top, bottom so với toptop Layout và bottom layout bằng 0. Trường trường hợp UIScrollView nằm trong ViewControler thuộc NavigationController thì set thuộc tín Adjust Scroll View Insets là false.(Bài trước mình có nói về cái này)

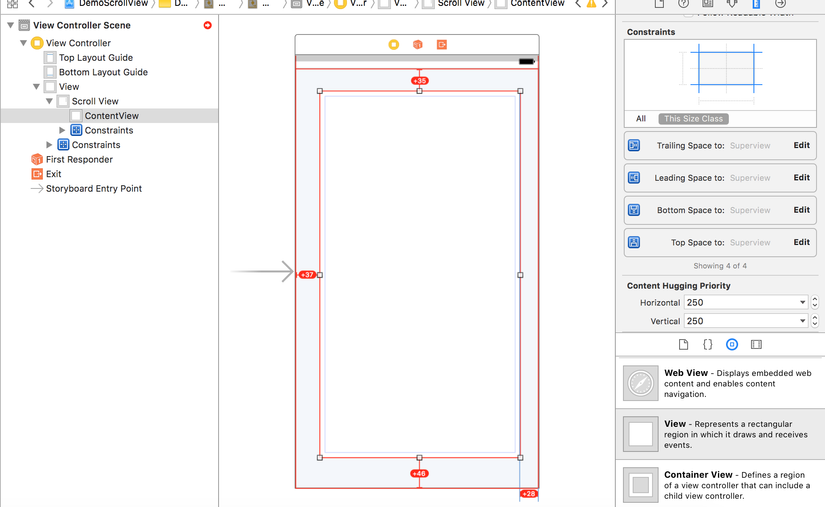
2 - Set 1 Subview duy nhất cho UIScrollView
UIScrollView chỉ có duy nhất 1 subview, và dựa vào subview này cùng với autolayout mình sẽ xác định được contentSize của UIScrollView. + Kéo 1 UIView vào UIScrollView (đặt tên ContentView ), set backgroundColor là xanh + Set frame cho ContentView (trailing,leading, top, bottom so với UIScrollView bằng 0).Việc này thực chất là set contentSize của UIScrollView bằng với frame của ContentView + Để xác định contentSize của UIScrollView bây h chỉ là xác định được frame của ContentView

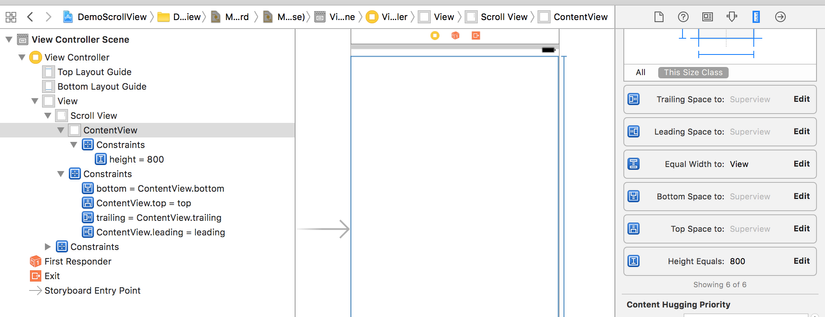
3 - Set width , height cho ContentView
Màn hình trên sẽ thấy là Xcode ko tính toán được frame của ContentView + Set Width của ContentView bằng width của ViewController (ScreenWidth).Ở đây mình cố định là ScreenWidth và sẽ auto tính toán Height.(nếu muốn auto tính toán Width củng tương tự ) + Set Height của ContentView bằng constant cố đinh(800).Để bỏ warning trên Xcode. Sau này mình sẽ xoá constraint này. Và việc tính toán Height sẽ dựa vào các subviews.

Sau khi set xong , warning autolayout sẽ tự biến mất.
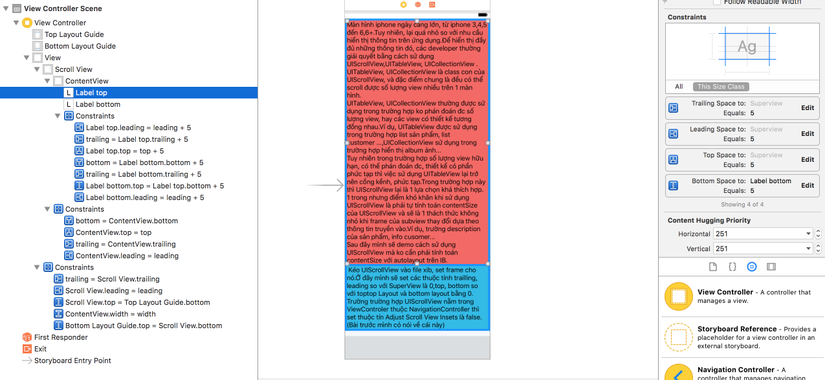
4 - Tạo SubView cho ContentView
Kéo 2 UILabel vào ContentView.
1 UILabel có backgroung màu xanh và 1 có màu đỏ. Cả 2 đều set lineNumber = 0 (để 2 UILabel có thể tự autolayout và qua đó sẽ tự tính toán Height của ContentView).
Xoá constant hight (800) của ContentView và cuối cùng set nội dung cho 2 UILabel dài nhất có thể.

5 - Kết quả
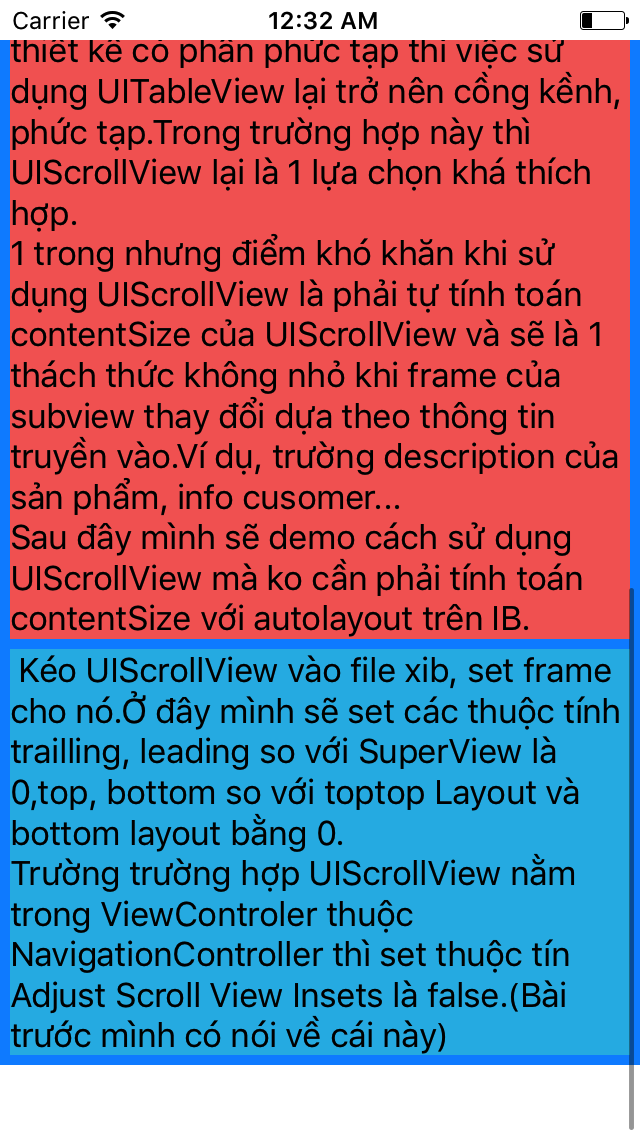
Build và run bạn sẽ thấy đc kết quả như sau:

6 - Kết bài
Ví dụ trên chỉ demo trong trường hợp tính toán height contentSize với 2 UILabel cơ bản và fix width bằng Screen màn hình.
Tuy nhiên, có thể áp dụng với nhiều subview và tính toán width tương tự như tính toán height.
Bằng cách này, trong nhưng view ví dụ như edit thông tin user... mình có thể hoàn toàn kéo các view vào scrollview và đơn giản chỉ cần kéo Outlet vào ViewController.
Mà ko cần tính toán contentSize của UIScrollView. 
All rights reserved