Sử dụng twig với FuelPHP
Bài đăng này đã không được cập nhật trong 4 năm
Thật sự là lần này khá cạn chủ đề, mãi mới nghĩ ra cái này để viết, hy vọng nó sẽ giúp ích được cho những bạn làm việc với framework khá ít sao của PHP ... đó chính là FuelPHP
FuelPHP là một framework đơn giản, tinh tế (theo lời của các bác viết ra nó nói thế) và bằng sự kết hợp với Twig ( một engine tempalte giống như blade trong laravel) sẽ giúp đỡ bạn khá nhiều trong việc lập trình trên framework này. Nó giúp bạn nhúng mã PHP vào trong view, hay giúp tạo ra các layout master để những view khác kế thừa chúng. Đó, chỉ đơn giản vậy thôi =)))
I. Chuẩn bị
- Clone một project Fuel về để test nhể : Hướng dẫn đây
- Với Fuel có nhiều engine có thể được sử dụng, hôm nay chúng ta đề cập tới Twig: Xem qua tý nhể. Bạn chỉ cần thêm vào phần
requiretrong filecomposer.jsonrồi sau đó chạycompoer installđể load được nó về project. - Tạo ra một controller để test nhể (controler mình tạo ra được extends từ Controller)
II. Ví dụ
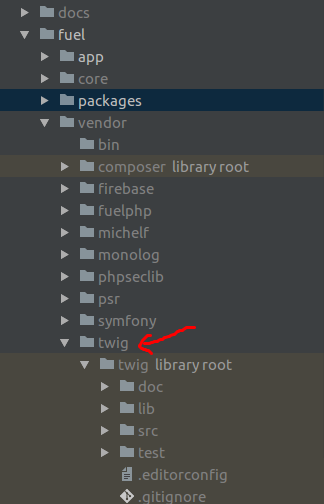
OK, sau khi composer install hãy vào vendor, và twig của bạn nằm trong đó đấy. Các bạn cũng nên tìm hiểu về nó trên trang chủ
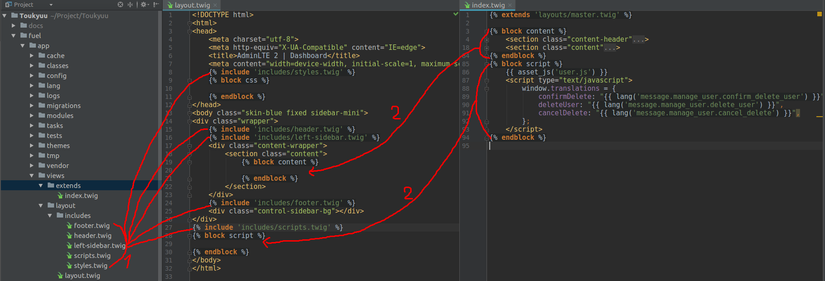
 Sau đây mình tạo ra một layout và một view được kế thừa từ nó
Sau đây mình tạo ra một layout và một view được kế thừa từ nó
 (1) ở đây mình kéo những file khác từ bên ngoài vào file layout thông qua hàm include, chúng ta viết mã nhúng của nó trong cặp ngoặc
(1) ở đây mình kéo những file khác từ bên ngoài vào file layout thông qua hàm include, chúng ta viết mã nhúng của nó trong cặp ngoặc {% %}
(2) Trang index.twig chúng ta extends từ trang layout.twig và những thành phần được định nghĩa trong block sẽ tìm đến layout.twig để render vào trong đó.
Twig hỗ trọ chúng ta một vài hàm cơ bản, ở ví dụ trên chúng ta sử dụng hàm lang để lấy ra các text được định nghĩa trong file lang của dự án, hay như hàm asset_js sẽ lấy ra các file js từ public/assets/js/
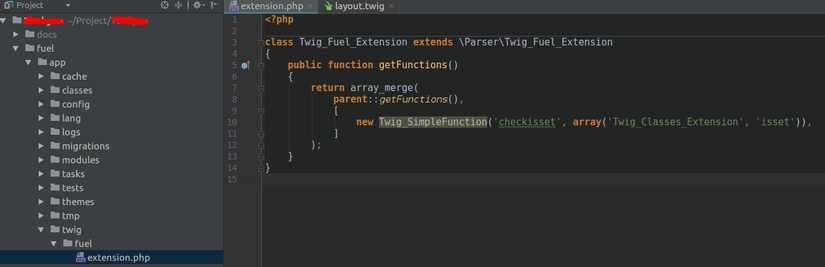
Nhưng sẽ thế nào khi bạn muốn tự viết thêm các hàm để dễ sử dụng cho dự án của mình. Mình đơn cử, nhiều lúc trong view bạn muốn check xem có sự tồn tại của một biến nào hay không, trong trường hợp này bạn sẽ làm thế nào ??? OK, với mình thì mình sẽ viết thêm một class extension.php . Trong thư mục app/classes bạn tạo ra file twig/fuel/extension.php và khai báo nó trong fuel/app/boostrap.php:
\Autoloader::add_classes(array(
// Add classes you want to override here
// Example: 'View' => APPPATH.'classes/view.php',
'Twig_Fuel_Extension' => APPPATH . 'classes/twig/fuel/extension.php',
));
 Tên hàm mà chúng ta có thể sử dụng trong
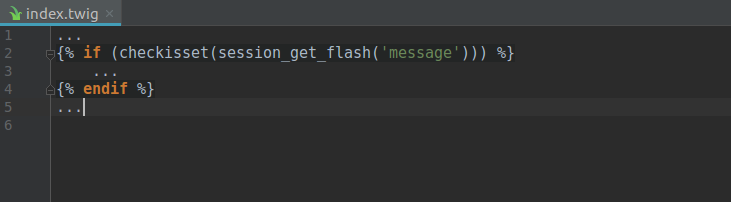
Tên hàm mà chúng ta có thể sử dụng trong index.twig sẽ là checkisset, nó sẽ sử dụng hàm isset của PHP để check. Ví dụ như sau:
 Thêm một ví dụ nữa cho sinh động nhể =))))
Thêm một ví dụ nữa cho sinh động nhể =))))
 Giả sử bạn muốn đang ở trang nào thì cái asidebar sẽ active tương ứng, lúc đó bạn cần check xem rồi đưa thuộc tính active vào trong thẻ
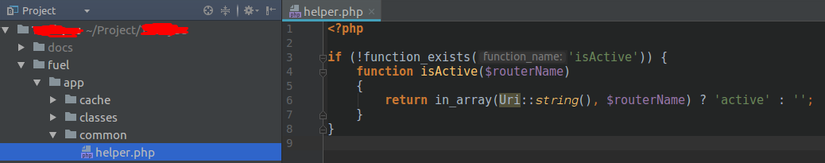
Giả sử bạn muốn đang ở trang nào thì cái asidebar sẽ active tương ứng, lúc đó bạn cần check xem rồi đưa thuộc tính active vào trong thẻ <li>, giờ làm thế nào nhỉ, bạn hãy viết một hàm helper (à đấy, bạn tạo ra một file app/common/helper.php nhé, nhớ thêm nó trong fuel/app/boostrap.php như sau require APPPATH . 'common/helper.php';) để check nhé. Nôm na là ta truyền cái URL vào, nếu khớp với URL trên thanh tabbar thì ta sẽ cho active cái thẻ <li> đó:
 OK, giờ nếu muốn sử dụng hàm isActive trong
OK, giờ nếu muốn sử dụng hàm isActive trong index.twig ta cần định nghĩa nó trong twig/fuel/extension.php như sau:
...
new Twig_SimpleFunction('is_active', function ($router) {
return isActive($router);
}),
...
Đến lúc sử dụng rồi, trong file index.twig ta sử dụng như sau:
...
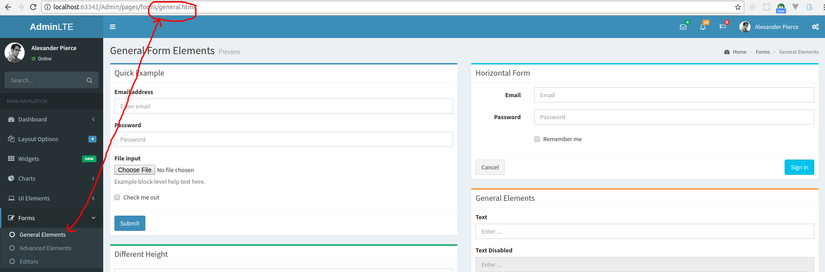
<li class="{{ is_active('/Admin/pages/forms/general.html') }}">
<a href="#"><i
class="fa fa-circle-o"></i></a>
</li>
...
Ở đây ta truyền vào URL và thấy rằng thẻ <li> đã được active
III. Sử dụng một số thành phần của Form
1. Form open, close
{{ form_open({'action' : ' ', method' : ' ' }) }}
{{ form_close() }}
2. Select
Nếu giờ bên controller mình trả về một mảng $data:
<?php
class Controller_Testcontroller extends Controller
{
public function get_index()
{
$data = [1,2,3,4,5,6,7];
return View::forge('index.twig', $data);
}
}
Thì bên view mình sử dụng dữ liệu data đó bên index.twig như sau:
{% extends 'layouts/master.twig' %}
{% block content %}
{{ form_select('data', data, {'class': 'form-control select2'}) }}
{% endblock %}
Còn một số những thành phần khác, mọi người hãy tìm hiểu tiếp nhé, cảm ơn mọi người
All rights reserved