sử dụng postman để test tự động cho nhiều api
Bài đăng này đã không được cập nhật trong 4 năm
1. Postman là gì?
Bạn cần test giá trị json trả về của một API? Bạn cần test các trường hợp trả về của API đó một cách nhanh chóng? Postman chính là một công cụ cần thiết giúp cho bạn làm điều đó một cách dễ dàng. Vậy postman là gì? Postman là một App Extensions, cho phép làm việc với các API, nhất là REST, giúp ích rất nhiều cho việc testing. Hỗ trợ tất cả các phương thức HTTP (GET, POST, PUT, DELETE, OPTIONS, HEAD ...).
2.Test postman tự động cho nhiều api chỉ bằng click runner
Yêu cầu: Chúng ta có 2 table: Library và Book, quan hệ 1.n, và spec như sau:
- Bạn có 1 api để create một Library: Post: url/libraries
- Từ library vừa tạo, bạn tạo 1 book: Post: url/libraries/{library_id}/books Thực hiện: Dùng postman để test tự động cho 2 api này (post man sẽ thực hiện từng bước và trả về giá trị mong muốn đối với từng test case).
Tạo model cho 2 bảng trên
class CreateLibraries < ActiveRecord::Migration[5.0]
def change
create_table :libraries do |t|
t.string :name
t.timestamps
end
end
end
class CreateBooks < ActiveRecord::Migration[5.0]
def change
create_table :books do |t|
t.string :library_id
t.string :name
t.timestamps
end
end
end
- Thiết lập quan hệ 1.n trong model
#model/library.rb
class Book < ApplicationRecord
belongs_to :library
end
#model/library.rb
class Library < ApplicationRecord
has_many :books
end
- config routes
resources :libraries do
resources :books
end
Tạo controller
#controllers/books_controller.rb
class BooksController < ApplicationController
def create
library = Library.find_by(id: params[:library_id])
return 404 unless library.present?
book = Book.new(library_id: library.id, name: params[:name])
if book.save
render json: { name: book.name }, status: 201
end
end
end
#controllers/libraries_controller.rb
class LibrariesController < ApplicationController
def create
library = Library.new name: params[:name]
if library.save
render json: { id: library.id, name: library.name }, status: 201
end
end
end
Vậy là bước chuẩn bị api để chúng ta test đã xong, giờ chúng ta sẽ sử dụng postman để test
Đầu tiên, chúng ta mở postman và tạo collection
 tạo thư mục trong collection này
tạo thư mục trong collection này
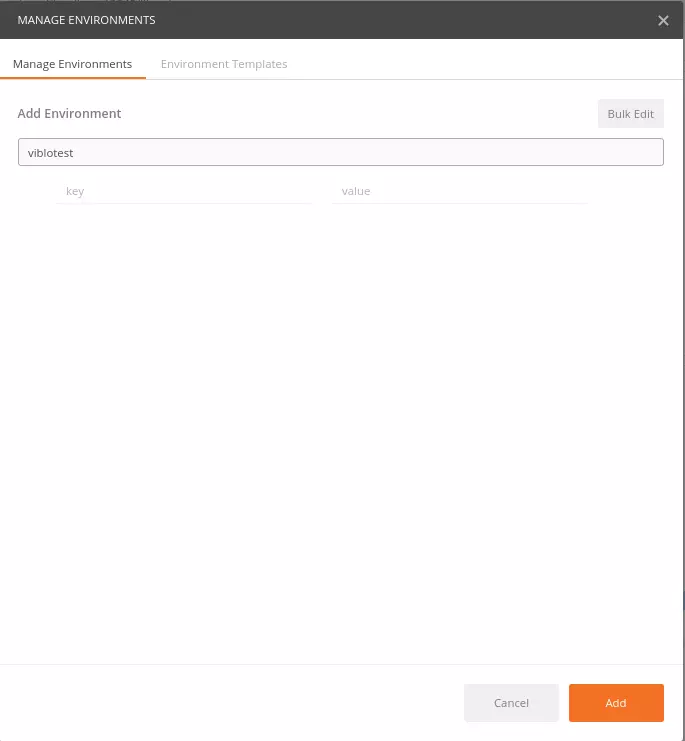
 tạo môi trường test
tạo môi trường test
 Môi trường test này giúp chúng ta có thể tạo ra các biến môi trường, điều này có ý nghĩa quan trọng đối việc api thứ 2 có thể sử dụng biến
{library_id} mà biến này thì được tạo ra ở api thứ nhất và thay đổi theo từng lần gọi của chúng ta.
Môi trường test này giúp chúng ta có thể tạo ra các biến môi trường, điều này có ý nghĩa quan trọng đối việc api thứ 2 có thể sử dụng biến
{library_id} mà biến này thì được tạo ra ở api thứ nhất và thay đổi theo từng lần gọi của chúng ta.
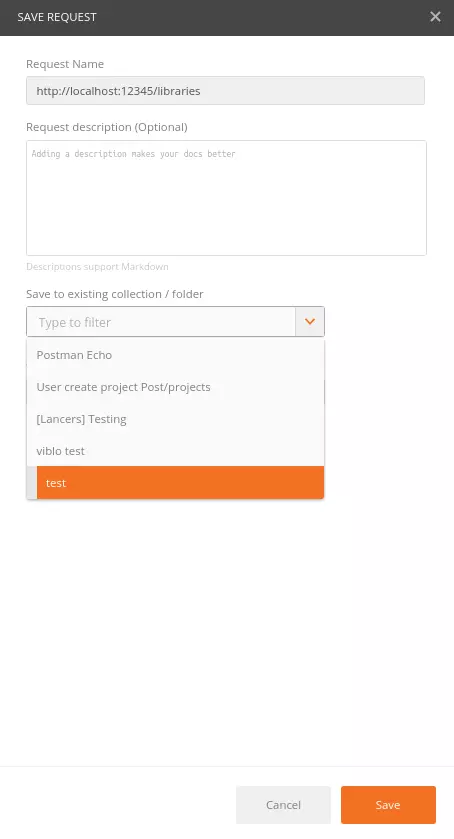
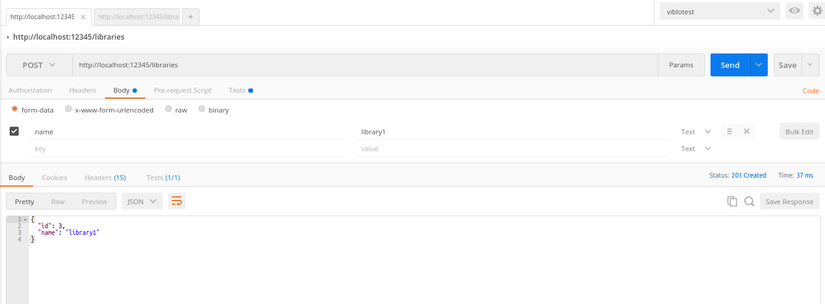
add request vào thư mục test trong collection

Chúng ta sẽ có 2 request cần test như sau

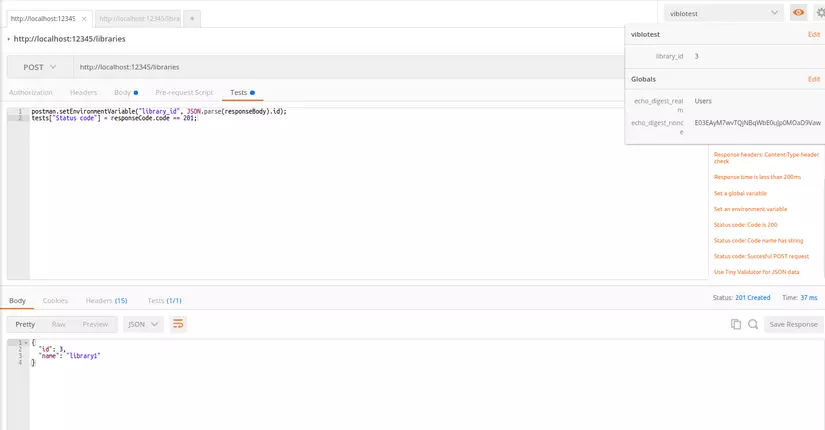
 Ta thấy ở trên có dòng lệnh
Ta thấy ở trên có dòng lệnh
postman.setEnvironmentVariable("library_id", JSON.parse(responseBody).id);
đây là phần set biến môi trường trong môi trường test này, điều này có nghĩa là mọi request đều có thể dùng biến {library_id} bằng cách gọi {{library_id}}.
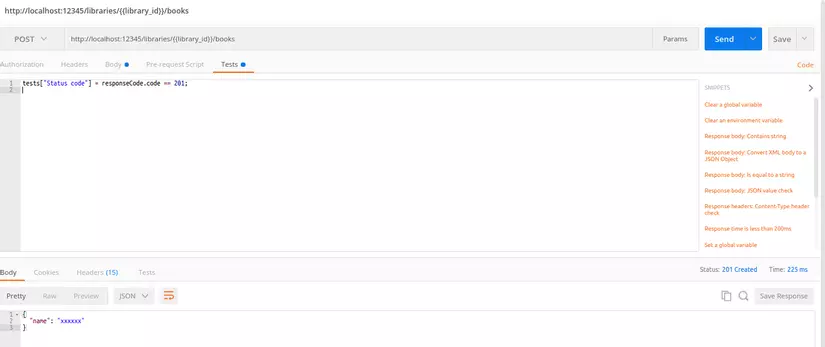
tests["Status code"] = responseCode.code == 201;
câu lệnh này là chúng ta sẽ so sánh status trả về của request với 201
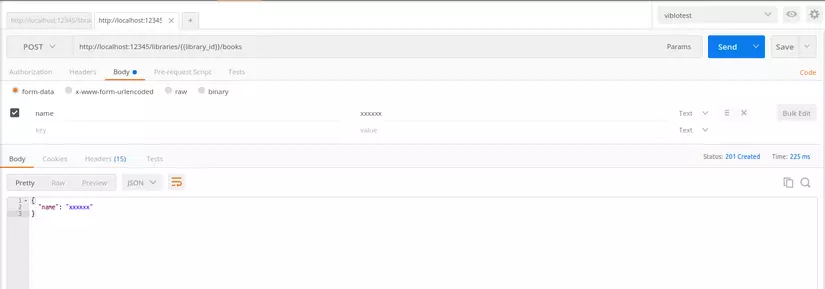
Request 2:


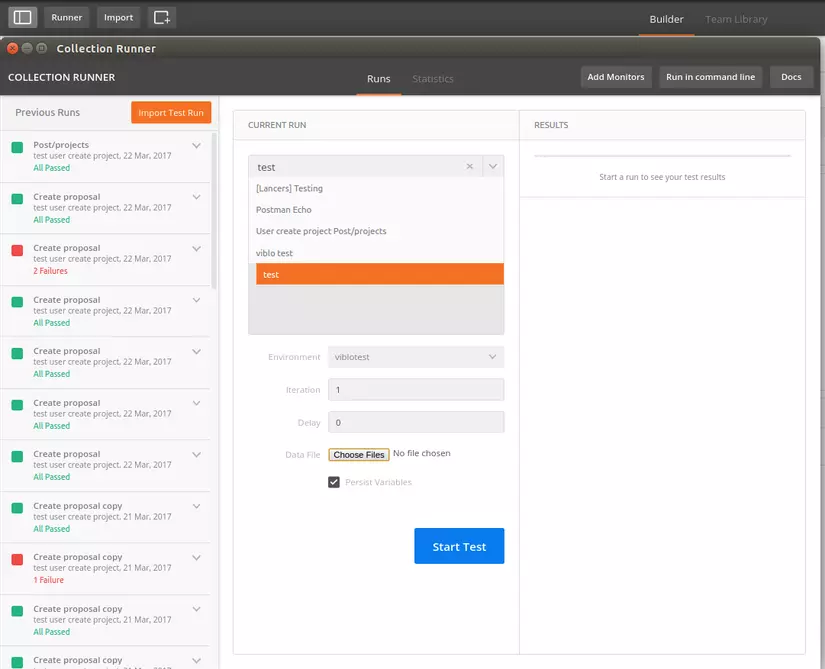
Chúng ta tiến hành chạy test tự động đối với collection này
click vào runner của postman sẽ hiện ra cửa sổ mới, config như trên hình
 Sau đó Start Test
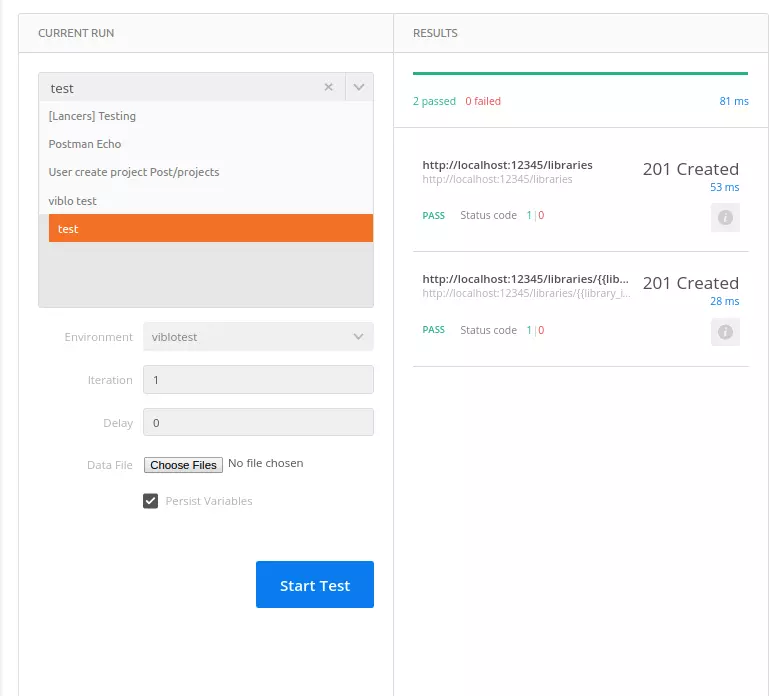
Sau đó Start Test

Và đây là kết quả, chúng ta có 2 test case passed và 0 failed. Chúng ta có thể tạo ra các bước khác, với các test case khác và chạy test tự động như trên. Export file json đối với collection và môi trường test để có thể các thành viên khác trong team cũng có thể sử dụng.
3. Kết Luận
Postman là công cụ mạnh hỗ trợ rất nhiều cho việc testing, một công việc không thể thiếu trước khi đưa ra sản phẩm của minh. hi vọng qua bài viết này, các bạn có cái nhìn sâu hơn về nó, và ứng dung hiệu quả trong công việc.
All rights reserved