Sử Dụng Parse EC2 AWS service để tạo ứng dụng trên IOS
Bài đăng này đã không được cập nhật trong 4 năm
Chào mọi người, hôm nay mình xin giới thiệu về sử dụng dịch vụ EC2 AWS service để viết các ứng dụng cần lưu trữ ở IOS mà bạn không cần phải tự viết 1 server để làm điều đó.
Về EC2 mình xinh mượn link để giới thiệu: http://docs.aws.amazon.com/AWSEC2/latest/UserGuide/concepts.html
Tiếp theo chúng ta sẽ cần đăng kí 1 tài khoản AWS
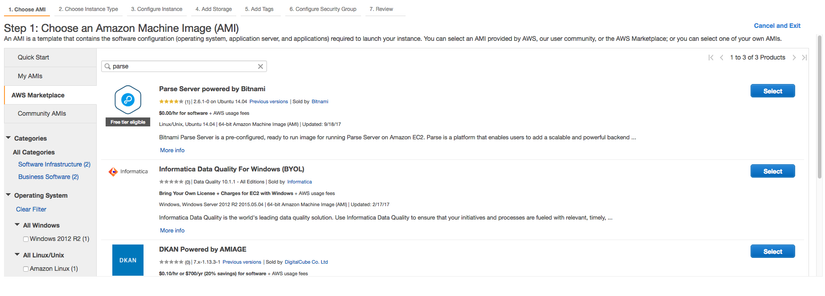
Sau khi đăng kí xong thì chúng ta tạo 1 con EC2 theo hình dưới nhé, ở đây mình sẽ dùng Parser trong AWS Marketplace chứ không phải loại blank
( loại free nhé mình ko có xiền chơi loại trả phí)
 Các bạn tiếp tục select và làm đến bước cuối nhé.
Các bạn tiếp tục select và làm đến bước cuối nhé.
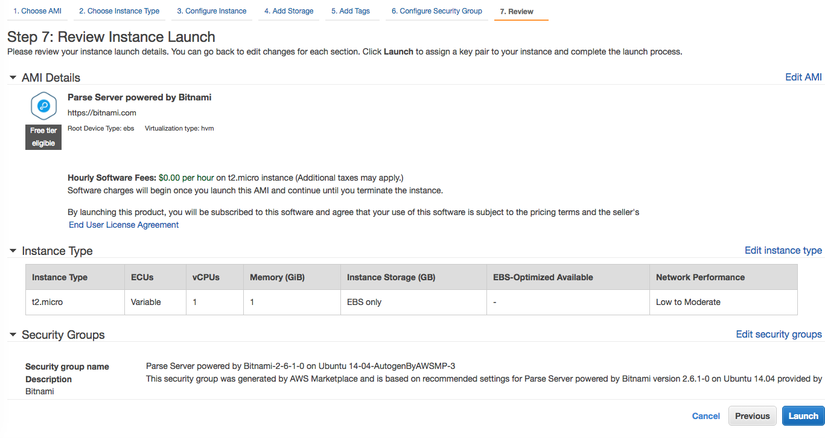
 https://images.viblo.asia/6bede378-df2c-4df4-bd1a-80eef41a7967.png
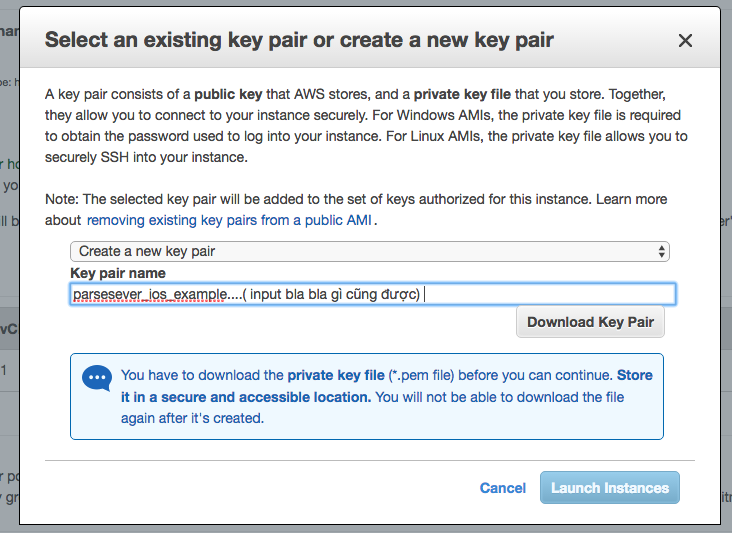
Sau khi bạn chọn "Launch" thì nó sẽ thông báo bạn dùng key đã có sẵn hoặc tạo key mới. Bạn có thể chọn tạo key mới. Sau khi đặt tên xong bạn nhớ chọn download key pair về nhé. Chúng ta sẽ dùng file này để ssh vào sever tại máy tính của mình sau này nến bạn muốn nhé.
https://images.viblo.asia/6bede378-df2c-4df4-bd1a-80eef41a7967.png
Sau khi bạn chọn "Launch" thì nó sẽ thông báo bạn dùng key đã có sẵn hoặc tạo key mới. Bạn có thể chọn tạo key mới. Sau khi đặt tên xong bạn nhớ chọn download key pair về nhé. Chúng ta sẽ dùng file này để ssh vào sever tại máy tính của mình sau này nến bạn muốn nhé.
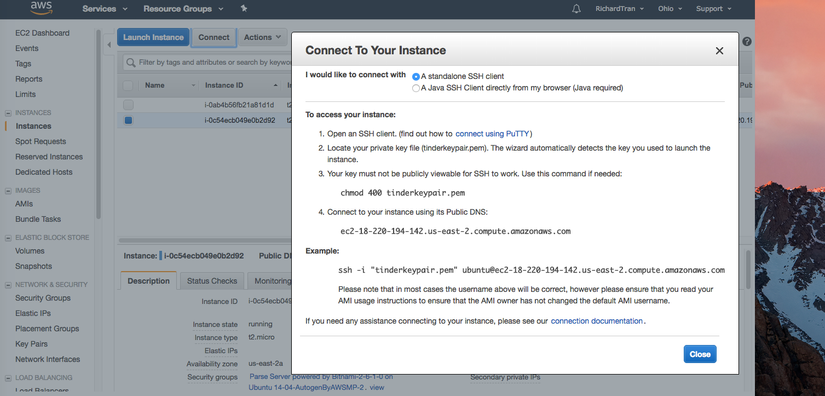
 https://images.viblo.asia/905bb12e-920a-4f98-9d67-f2f02b2bde6e.png
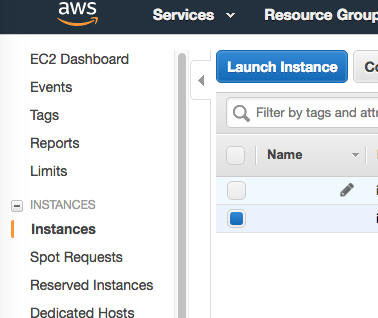
Sau khi launch xong chúng ta sẽ tiến hành connect vào. Bạn xem hình bên dưới nhé
https://images.viblo.asia/905bb12e-920a-4f98-9d67-f2f02b2bde6e.png
Sau khi launch xong chúng ta sẽ tiến hành connect vào. Bạn xem hình bên dưới nhé
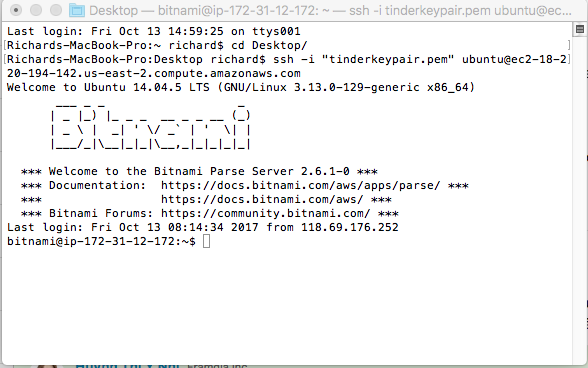
 Sau khi dùng terminal ssh đến sever ta sẽ lấy các thông tin connect tại đây
Sau khi dùng terminal ssh đến sever ta sẽ lấy các thông tin connect tại đây
 Tại terminal chúng ta gõ mã lệnh
Tại terminal chúng ta gõ mã lệnh
cd apps/parses/htdocs
vi sever.js
Sẽ xuất hiện thông tin connect và sử dụng sever. Nếu các bạn muốn vẫn có thể edit để sửa key lại để tiện sử dụng hơn cho sau này
var express = require('express');
var ParseServer = require('parse-server').ParseServer;
var app = express();
// Specify the connection string for your mongodb database
// and the location to your Parse cloud code
var api = new ParseServer({
databaseURI: "mongodb://root:XpvZhkpakpx8@127.0.0.1:27017/bitnami_parse",
cloud: "./node_modules/parse-server/lib/cloud-code/Parse.Cloud.js",
appId: "accd5b1cb240a96d125434a8b3b0ba55522359e7",
masterKey: "1b1275768c02158df301c2d202777c37b66cfde9",
fileKey: "7ca1f3f0ca52a97021d0a543ffec66ea95ea672b",
serverURL: "http://18.220.194.142:80/parse"
});
// Serve the Parse API on the /parse URL prefix
app.use('/parse', api);
var port = 1337;
app.listen(port, function() {
console.log('parse-server running on port ' + port);
});
//Parse Dashboard
var ParseDashboard = require('parse-dashboard');
"server.js" [readonly] 51L, 1689C 19,1 Top
Tiếp theo trước khi vào sử dụng parse trong IOS như thế nào ta sẽ đi xem trên sever Parse là cái gì.
Bạn hãy theo thông tin serverURL để truy cập đến sever
User name là : user
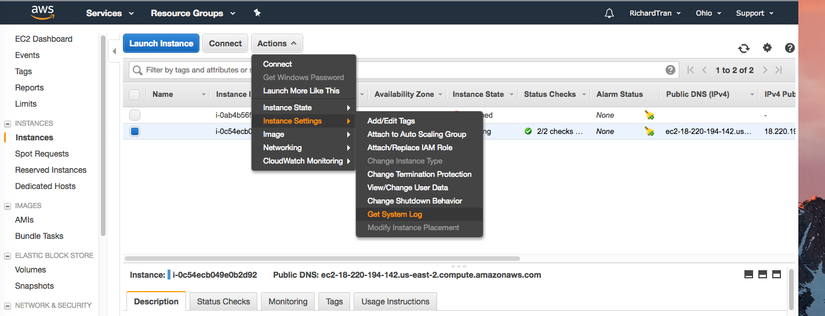
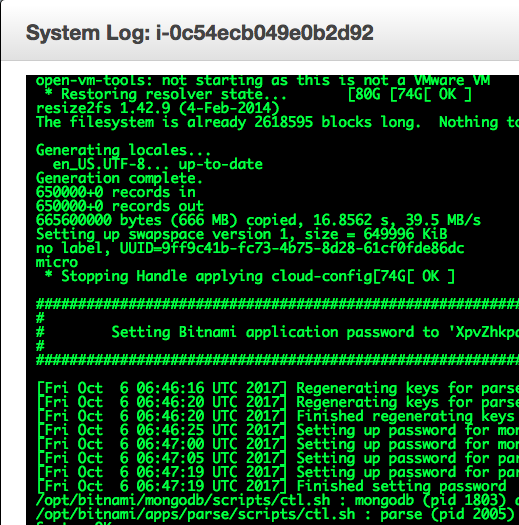
Password thì bạn cần trở lại AWS chọn vào con EC2 Parse mình đang dùng và xem logs của nó, Trong đó sẽ chứa password
 Password sẽ trông như thế này:
Password sẽ trông như thế này:
 Chúng ta dùng user/password login vào Parse sever. Bạn sẽ thấy các giao diện sử dụng để mình có thể thao tác thêm các Class, hoặc thêm sửa xoá các trường của mỗi Class.
Chúng ta dùng user/password login vào Parse sever. Bạn sẽ thấy các giao diện sử dụng để mình có thể thao tác thêm các Class, hoặc thêm sửa xoá các trường của mỗi Class.
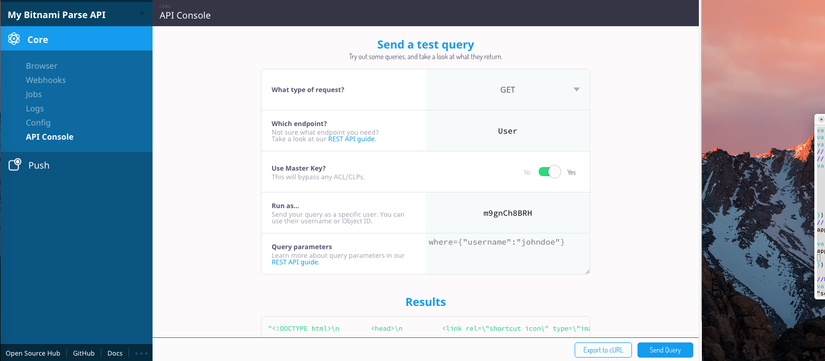
 Và để test API bạn có thể sử dụng trực tiếp trong API Console được cung cấp sẵn bên dưới
Và để test API bạn có thể sử dụng trực tiếp trong API Console được cung cấp sẵn bên dưới
 Phần này mình sẽ dừng ở giới thiệu Parse và create Parse service và connect. Phần sau mình sẻ nói về việc gọi và sử dụng tại dưới client
Phần này mình sẽ dừng ở giới thiệu Parse và create Parse service và connect. Phần sau mình sẻ nói về việc gọi và sử dụng tại dưới client
All rights reserved