Sử dụng MVVM pattern trong Xamarin Forms
Bài đăng này đã không được cập nhật trong 4 năm
Tổng quan về MVVM pattern
Một trong những cách tốt nhất để kiến trúc ứng dụng bằng cách tách mã giao diện người dùng khỏi mã nguồn, đôi khi được gọi là business logic. Một số kỹ thuật tồn tại, nhưng một kỹ thuật được thiết kế cho các môi trường dựa trên XAML được gọi là Model-View-ViewModel hoặc MVVM.
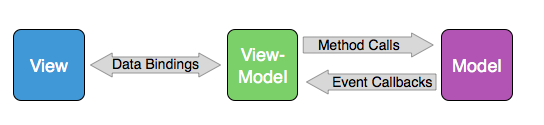
Mối quan hệ MVVM
Một ứng dụng MVVM có ba lớp:
Model cung cấp dữ liệu cơ bản, đôi khi thông qua tệp hoặc truy cập web
View là giao diện người dùng hoặc lớp trình bày, thường được thực hiện trong XAML
ViewModel kết nối Model và View
Ba lớp này thường kết nối với nhau bằng các cơ chế sau:
 Trong nhiều chương trình nhỏ hơn (thậm chí những chương trình lớn hơn), thường Model không có mặt hoặc chức năng của nó được tích hợp vào ViewModel.
Trong nhiều chương trình nhỏ hơn (thậm chí những chương trình lớn hơn), thường Model không có mặt hoặc chức năng của nó được tích hợp vào ViewModel.
ViewModel và data binding
Để tham gia vào việc binnding data, một ViewModel phải có khả năng thông báo View khi một thuộc tính của ViewModel đã thay đổi. ViewModel làm điều này bằng cách thực hiện giao diện INotifyPropertyChanged trong namespace System.ComponentModel. Đây là một phần của .NET chứ không phải là Xamarin.Forms. (Nói chung ViewModels cố gắng duy trì nền tảng độc lập.) Interface INotifyPropertyChanged cung cấp một sự kiện duy nhất có tên PropertyChanged cho biết thuộc tính đã thay đổi.
Sau đây sẽ là một ứng dụng Đồng hồ đơn giản sử dụng MVVM pattern:
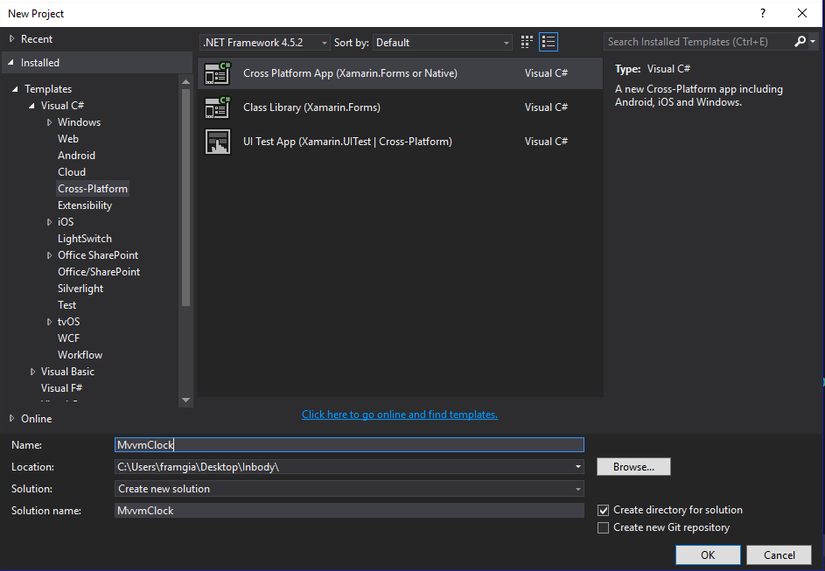
Step1: Tạo mới 1 project MVVMClock
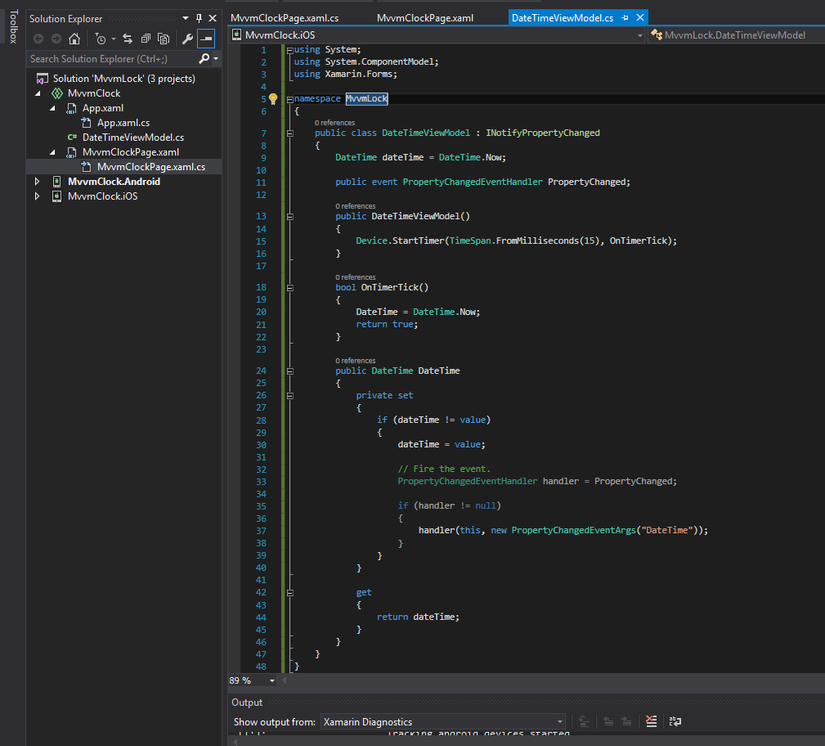
 Step2: Tạo 1 class ViewModel: Class này chứa 1 timer, mỗi 15 milliseconds sẽ lấy giá trị thời gian hiện tại của Device, và push event PropertyChanged mỗi lần thay đổi giá trị để update giá trị trên View
Step2: Tạo 1 class ViewModel: Class này chứa 1 timer, mỗi 15 milliseconds sẽ lấy giá trị thời gian hiện tại của Device, và push event PropertyChanged mỗi lần thay đổi giá trị để update giá trị trên View
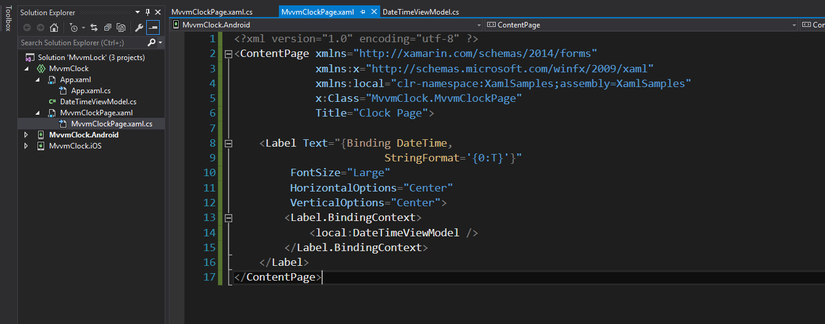
 Step3: Tạo 1 Xaml file - View: Class này là view hiển thị trên màn hình, sẽ được binding property DateTime của ViewModel
Step3: Tạo 1 Xaml file - View: Class này là view hiển thị trên màn hình, sẽ được binding property DateTime của ViewModel
 Model trong project này chính là class: System.DateTime
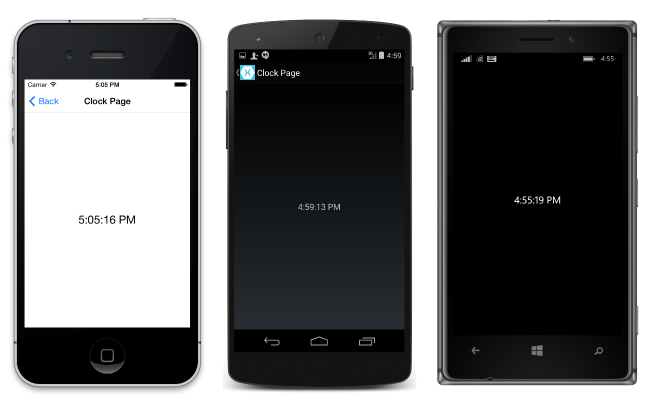
Và kết quả chúng ta nhận được:
Model trong project này chính là class: System.DateTime
Và kết quả chúng ta nhận được:

All rights reserved