Sử dụng GraphQL API với Rails
Bài đăng này đã không được cập nhật trong 4 năm
GRAPHQL LÀ GÌ?
GraphQL là một ngôn ngữ truy vấn cho các API và một thời gian chạy để thực hiện các truy vấn đó với dữ liệu hiện có của bạn. GraphQL cung cấp một mô tả đầy đủ và dễ hiểu về dữ liệu trong API của bạn, cho phép khách hàng có quyền yêu cầu chính xác những gì họ cần và không có gì nhiều hơn, giúp dễ dàng phát triển các API theo thời gian và hỗ trợ các công cụ phát triển mạnh mẽ.

GRAPHQL GIẢI QUYẾT VẤN ĐỀ GÌ
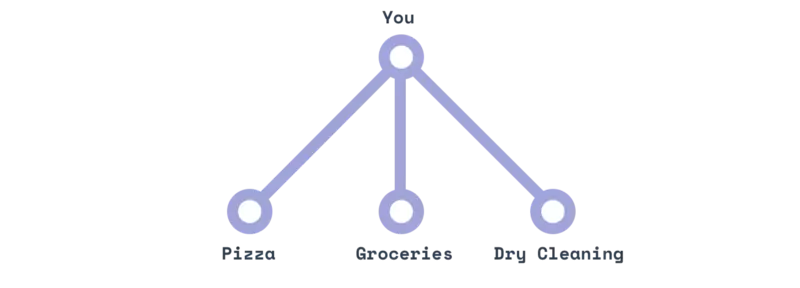
GraphQL khắc phục điểm yếu của của REST API bởi REST có tính chất dựa trên tài nguyên cố định, ví dụ:
GET /articles/1?include=author.name,author.email,likes.user.name
Như truy vấn trên thuộc loại liên kết nhiều bảng, REST API cho articles sẽ xử lý khá nhiều và không được linh động. Đối với GraphQL thì sẽ như sau:
{
articles(id:1) {
title,
content,
author {
name,
email
},
likes {
user {
name
}
}
}
}
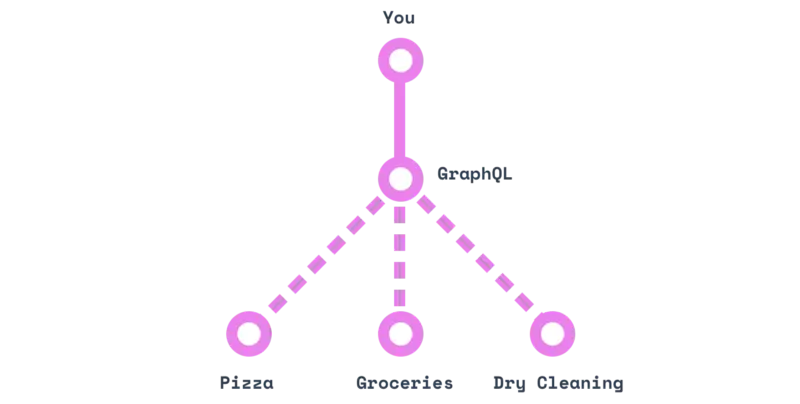
Với GraphQL, chúng ta quy định chỉ trả về title và content cho article, rất linh động và không bị thừa dữ liệu, hơn nữa cấu trúc trên nhìn khá rõ ràng mạch lạc. Cũng giống như REST, GraphQL hoàn toàn có thể create, update, delete, nhưng với cấu trúc sáng sủa và cấu trúc phân tầng nên dễ dàng cho lập trình viên phía client.
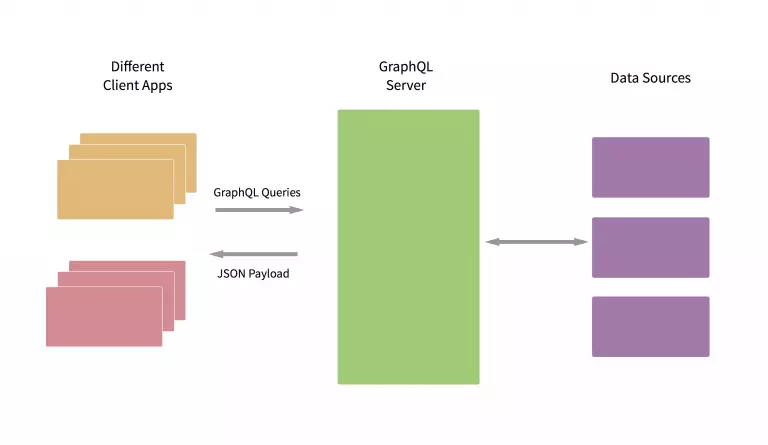
Client truy vấn đến máy chủ GraphQL bằng các truy vấn với đặc điểm: format của dữ liệu trả về được mô tả trong câu truy vấn và được định nghĩa ở phía client thay vì ở server. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client mà chỉ cần dùng duy nhất 1 endpoint.


CÀI ĐẶT GRAPHQL
Thêm vào Gemfile
gem 'graphql', '~> 1.7', '>= 1.7.4'
Sau đó chạy lệnh
rails generate graphql:install
Điều gì sẽ xảy ra

#routes.rb
Rails.application.routes.draw do
if Rails.env.development?
mount GraphiQL::Rails::Engine, at: "/graphiql", graphql_path: "/graphql"
end
post "/graphql", to: "graphql#execute"
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
end
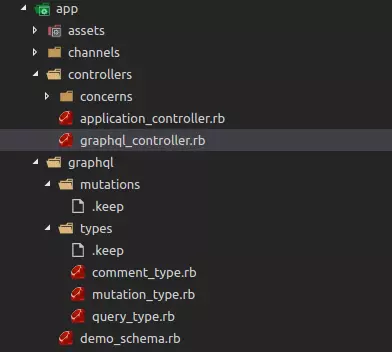
Kết quả sẽ tạo ra một thư mục app / graphql mới, đó là nơi mà chúng ta sẽ dành phần lớn thời gian. Nó cũng đã thêm một một controller mới và định nghĩa thêm vào routes.rb. Không giống như các ứng dụng Rails điển hình, chúng ta hầu như không bao giờ làm việc với controller và routes file.
QUERIES
Chúng ta sẽ tạo model User Truy vấn đầu tiên là load tất cả các user
# app/graphql/types/query_type.rb
Types::QueryType = GraphQL::ObjectType.define do
name "Query"
# Add root-level fields here.
# They will be entry points for queries on your schema.
# TODO: remove me
field :users, !types[Types::UserType] do
resolve ->(obj, args, ctx) {
User.all
}
end
end
Tiếp theo, chúng ta cần định nghĩa Types::UserType
# app/graphql/types/user_type.rb
Types::UserType = GraphQL::ObjectType.define do
name 'User'
field :id, !types.ID
field :name, !types.String
end
Cú pháp rất rõ ràng và dễ hiểu, ở đây chúng ta định nghĩa các giá trị trả về
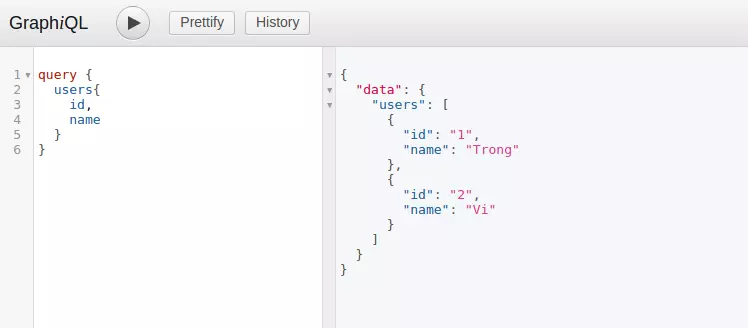
Tiếp theo thì chúng ta đã có thể chạy và xem kết quả tại
http://localhost:3000/graphiql

#Terminal logs
app/controllers/graphql_controller.rb:10:in `execute'
Started POST "/graphql" for 127.0.0.1 at 2017-10-30 10:04:08 +0700
Processing by GraphqlController#execute as */*
Parameters: {"query"=>"query {\n users{\n id,\n name\n }\n}", "variables"=>nil, "graphql"=>{"query"=>"query {\n users{\n id,\n name\n }\n}", "variables"=>nil}}
User Load (0.4ms) SELECT "users".* FROM "users"
Completed 200 OK in 7ms (Views: 0.5ms | ActiveRecord: 0.4ms)
THAM KHẢO
http://graphql-ruby.org/ https://blog.topdev.vn/nhung-dieu-ban-can-phai-biet-ve-graphql-cong-nghe-moi-cho-web-developer/ https://blog.codeship.com/how-to-implement-a-graphql-api-in-rails/ Cảm ơn các bạn đã theo dõi!
All rights reserved