Sử dụng Google Charts với Javascript trong Ruby on Rails
Bài đăng này đã không được cập nhật trong 4 năm
Thỉnh thoảng bạn viết một bài thống kê phân tích kèm với hàng tá những bảng số liệu. Bạn định nhét tất tần tật vào bài? Tất nhiên là không nên thế , trừ phi bạn có ý định làm rối mắt người đọc. Giải pháp tốt nhất trong trường hợp này là hình tượng hoá những bảng số liệu bằng biểu đồ, giúp người dùng có cái nhìn tương quan và bớt gây nhàm chán.
Google Charts cung cấp một cách hoàn hảo để hiển thị dữ liệu trên trang web của bạn. Từ biểu đồ dòng đơn giản để bản đồ cây phân cấp phức tạp, các bộ sưu tập biểu đồ cung cấp một số lượng lớn sẵn sàng để sử dụng cho các yêu cầu khác nhau.
Google Charts được xây dựng trên nền JavaScript, thư viện cung cấp nhiều loại biểu đồ để bạn sử dụng. Với các dữ liệu mặc định của biểu đồ sẽ giúp cho bạn dễ dàng hiểu và nắm rõ nguyên tắc hoạt động của Google Charts, do đó bạn luôn có thể tùy chỉnh một biểu đồ cho phù hợp với style và cảm nhận của trang web bạn.
Tính năng nổi bật của Google Chart
-
Khả năng tương thích: Hoạt động mượt mà trên tất cả các trình duyệt chính và nền tảng di động như Android và iOS.
-
Hỗ trợ Multitouch: Hỗ trợ đa màn hình trên nền tảng màn hình cảm ứng như Android và iOS. Lý tưởng cho iPhone / iPad và điện thoại thông minh / máy tính bảng Android.
-
Hoàn toàn miễn phí: Mã nguồn mở và được tự do sử dụng vì mục đích phi thương mại.
-
Thư viện lõi Lightweight: Sử dụng thư viện js cực kỳ nhẹ.
-
Cấu hình đơn giản: Sử dụng json để xác định cấu hình khác nhau của các biểu đồ và rất dễ dàng để tìm hiểu và sử dụng.
-
Năng động: Cho phép sửa đổi biểu đồ ngay cả sau khi tạo ra biểu đồ.
-
Đa trục: Không giới hạn đến trục x, y. Hỗ trợ nhiều trục trên biểu đồ.
-
Chú giải công cụ có thể định cấu hình: Chú giải công cụ xuất hiện khi người dùng di chuột qua bất kỳ điểm nào trên biểu đồ.
-
Hỗ trợ DateTime: Xử lý thời gian đặc biệt. Cung cấp nhiều điều khiển sẵn có trong các chức năng ngày tháng.
-
In: In biểu đồ sử dụng trang web.
-
Dữ liệu ngoài: Hỗ trợ tải dữ liệu động từ máy chủ. Cung cấp quyền kiểm soát dữ liệu sử dụng chức năng gọi lại.
-
Xoay văn bản: Hỗ trợ xoay vòng nhãn theo bất kỳ hướng nào.
Những loại biểu đồ được hỗ trợ
- Line Charts
- Area Charts
- Pie Charts
- Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines
- Bubble Charts
- Dynamic Charts
- Combinations
- 3D Charts
- Angular Gauges
- Heat Maps
- Tree Maps
Google Charts Environment Setup
Cách 1:
Truy cập vào trang web Download thư viện Googlecharts và tải về thư viện loader.js
Sử dụng thẻ javascript để thêm thư viện.
<head>
<script src="/googlecharts/loader.js"></script>
</head>
Cách 2:
Sử dụng thư viện Google Charts online.
<head>
<script src="https://www.gstatic.com/charts/loader.js"></script>
</head>
CÁCH THỨC HOẠT ĐỘNG
Xây dựng ứng dụng demo sử dụng Google Charts với kiểu biểu đồ PieChart
Bước 1: Create HTML Page Thiết lập html page:
<h1 style="text-align: center;">Googlecharts with PieChart</h1>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
google.charts.load("current", {packages: ["corechart"]});
</script>
div id="container" chính là vùng không gian Google Charts dùng để vẽ biểu đồ, tất nhiên vùng không gian này không thể không có chiều cao và chiều rộng.
Bước 2: Create configurations Google Charts sử dụng các cấu hình đơn giản nhất tương ứng với kiểu dữ liệu json.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
Title
Cài đặt title cho biểu đồ cũng như những option khác như chiều cao, chiều rộng ... của bản đồ.
var options = {'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400};
DataTable
Khởi tạo dữ liệu cho biểu đồ sử dụng kiểu DataTable là một bộ sưu tập cấu trúc bảng đặc biệt có chứa dữ liệu của biểu đồ.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
Bước 3: Draw the chart
var chart = new google.visualization.PieChart(document.getElementById("container"));
chart.draw(data, options);
Bước 4: Tổng hợp code đầy đủ
<h1 style="text-align: center;">Googlecharts with PieChart</h1>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
google.charts.load("current", {packages: ["corechart"]});
</script>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn("string", "Browser");
data.addColumn("number", "Percentage");
data.addRows([
["Firefox", 45.0],
["IE", 26.8],
["Chrome", 12.8],
["Safari", 8.5],
["Opera", 6.2],
["Others", 0.7]
]);
// Set chart options
var options = {"title":"Browser market shares at a specific website, 2014",
"width":550,
"height":400};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById("container"));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
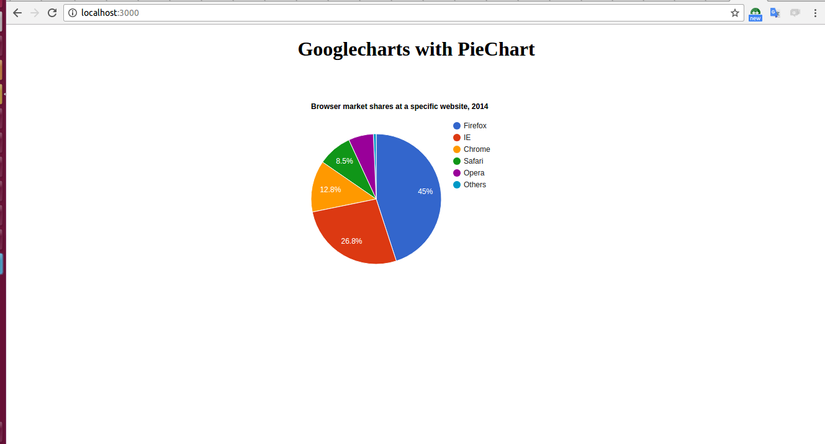
Bước 5: Kết quả

Kết luận
Có thể thấy cách sử dụng của Google Charts khá đơn giản, khả năng ứng dụng của nó rất lớn và mềm dẻo. Cách dùng của những dạng biểu đồ khác cũng tương tự như phần demo bên trên. Để tìm hiểu chi tiết hơn về các loại biểu đồ này các bạn có thể tham khảo ở đây. Thanks for reading !!!
All rights reserved