Sử dụng Google Analytics 4 để tracking web của bạn P2
Bài đăng này đã không được cập nhật trong 2 năm
Như ở phần 1 mình đã giới thiệu cho mọi người về cách setup GA4 ở đây. Thì ở phần này mình sẽ hướng dẫn mọi người cách để GA4 có thể tracking được web của mình.
Lưu ý: Ở đây mình sử dụng Vuejs để code nhé. Mình sẽ không nói về phần cài đặt một dự án bằng vuejs vì nó có rất nhiều trên mạng rồi.
Setup
- Cài package
plugin-google-analytics
npm i -D @vuepress/plugin-google-analytics@next
- Plugin này cho phép chúng ta truy cập vào
gtagcủagoogle analytics 4 - Bạn có thể đọc thêm về cách thêm
gtagvào trang web ở đây.
Sau khi cài xong package thì bạn chỉ cần thêm vào plugin của vue là được.
import { googleAnalyticsPlugin } from '@vuepress/plugin-google-analytics'
export default () {
plugins: [
googleAnalyticsPlugin({
id: 'G-XXXXXXXXXX',
debug: true,
// more options
}),
],
}
Gửi dữ liệu lên GA4
- Theo mặc định thì GA4 sẽ thu thập tự động các sự kiện:
page_view,first_visit,session_start,scroll,... - Những bạn cũng có thể tạo thêm những sự kiện riêng theo ý muốn ở đây:
gtag('event', 'login', {'method': 'Google'});
- trong đó:
event: là xác định lệnh gửi lên làeventlogin: là tên của sự kiện.{}: optionmethod,send_to,...
Check xem có kết quả chưa nào
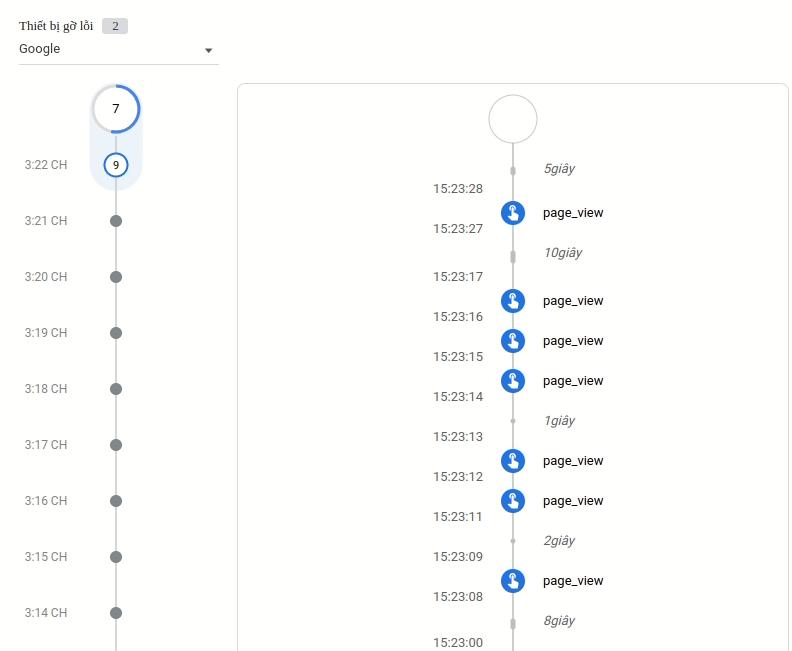
- Mở
Google Analytics Debuggerlên rồi vào GA4 thôi nào
![]()


- Nếu bạn thấy phần
DebugViewnhư trên thì bạn đã cài đặt thành côngGA4cho trang web của mình.
All rights reserved