Sử dụng gem Active Admin trong rails
Bài đăng này đã không được cập nhật trong 4 năm
Sơ lược về gem Active admin
Gem Active admin được sử dụng để xây dựng giao diện admin một cách đơn giản. Cũng giống như các gem khác, Active admin được cài đặt bằng cách thêm đoạn sau vào thư mục Gemfile:
gem 'activeadmin'
Sau đó, mở Terminal và chạy câu lệnh sau:
rails g active_admin:install
rake db:migrate
Sử dụng Active admin
Mặc định Active admin sẽ tạo ra một tài khoản với ID là 'admin@example.com' và mật khẩu là 'password' sau khi chúng ta cài đặt thành công. Nếu bạn muốn cấu hình lại ID và password thì có thể cấu hình lại trong tập tin 'devise_create_admin_users.rb' trước khi chạy migration.
Vào 'http://localhost:3000/admin' ta sẽ thấy màn hình login như sau:
 Sau khi đăng nhập vào với tài khoản đã cấu hình ở trên:
Sau khi đăng nhập vào với tài khoản đã cấu hình ở trên:
 Chúng ta muốn quản lý các products của mình thì thêm bảng 'Product' vào Active admin bằng cách thực hiện câu lệnh sau:
Chúng ta muốn quản lý các products của mình thì thêm bảng 'Product' vào Active admin bằng cách thực hiện câu lệnh sau:
$ rails g active_admin:resource product
create app/admin/products.rb
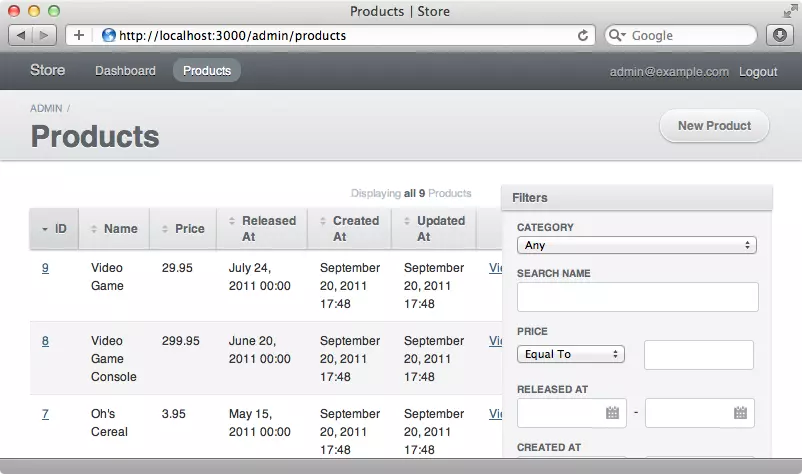
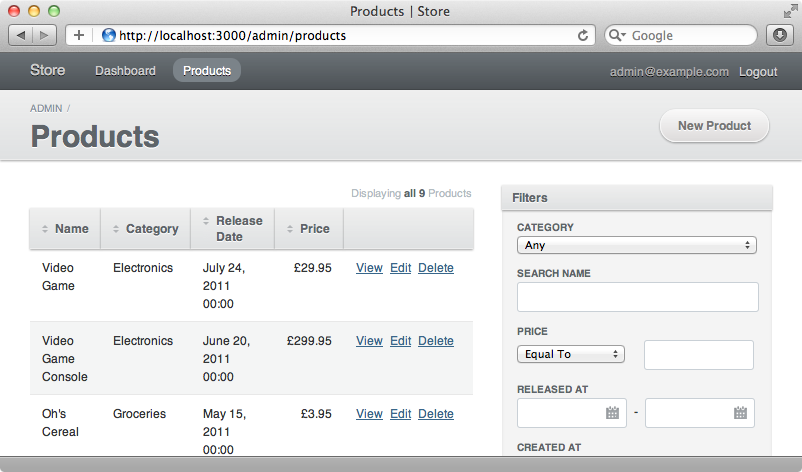
Câu lệnh trên sẽ tạo ra một tệp tin 'products.rb' trong thư mục 'app/admin'. Khi chúng ta F5 lại trang Admin thì sẽ thấy một link dẫn đến trang quản lý tất cả Products. Khi click vào đó sẽ hiển thị như sau:
 Active admin cung cấp sẵn các options để người dùng có thể sắp xếp hoặc tìm kiếm theo bất cứ thuộc tính nào. Nếu Product có quan hệ 'belongs_to' với Category thì Active admin sẽ hiển thị dropdown list để có thể tìm kiếm dựa trên category của product đó.
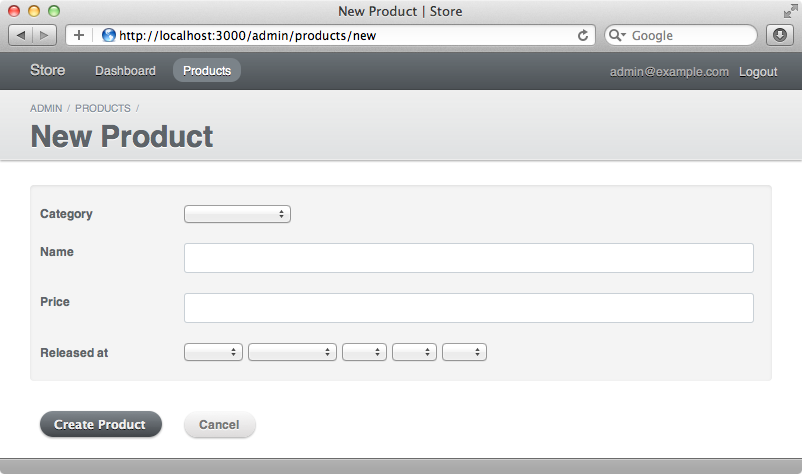
Màn hình create product:
Active admin cung cấp sẵn các options để người dùng có thể sắp xếp hoặc tìm kiếm theo bất cứ thuộc tính nào. Nếu Product có quan hệ 'belongs_to' với Category thì Active admin sẽ hiển thị dropdown list để có thể tìm kiếm dựa trên category của product đó.
Màn hình create product:
 Khi chúng ta muốn chỉnh sửa lại cách hiển thị trong trang index và tăng hoặc giảm số lượng cột có thể hiển thị thì ta sửa trong tệp tin '/app/admin/products.rb'.
Khi chúng ta muốn chỉnh sửa lại cách hiển thị trong trang index và tăng hoặc giảm số lượng cột có thể hiển thị thì ta sửa trong tệp tin '/app/admin/products.rb'.
ActiveAdmin.register Product do
index do
column :name
column :category
column "Release Date", :released_at
column :price do |product|
number_to_currency product.price, :unit => "£"
end
end
end
Khi chúng ta muốn thay đổi style CSS thì modify tệp tin 'active_admin.css.scss':
// Active Admin CSS Styles
@import "active_admin/mixins";
@import "active_admin/base";
// To customize the Active Admin interfaces, add your
// styles here:
.price {
text-align :right;
}
Kết quả sau khi chỉnh sửa:

Scopes
Scopes cũng là một tính năng tuyệt vời của Active Admin. Để tạo ra scopes cần có 2 bước, đầu tiên chúng ta khai báo 1 scope trong model Product.
class Product < ActiveRecord::Base
belongs_to :category
scope :unreleased, where(:released_at => nil)
end
Sau đó chúng ta gọi trong tập tin cấu hình Active admin của Product.
ActiveAdmin.register Product do
scope :unreleased
index do
column :name
column :category
column "Release Date", :released_at
column :price, :sortable => :price do |product|
div :class => "price" do
number_to_currency product.price, :unit => "£"
end
end
default_actions
end
end
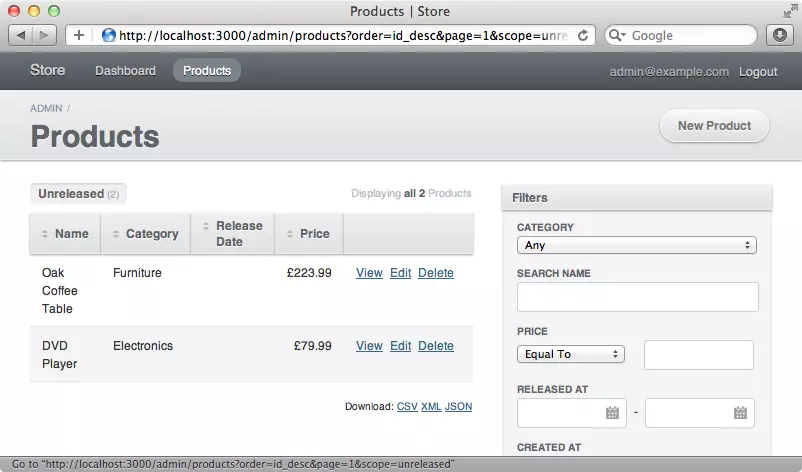
Kết quả sau khi gọi scope:

Tổng kết
Trên đây chỉ là một ví dụ đơn giản về cài đặt và sử dụng gem Active admin, ngoài ra còn có rất nhiều cách sử dụng khác như là chúng ta có thể chỉnh sửa giao diện và các chức năng cho phù hợp với nhu cầu của người sử dụng. Link tham khảo: https://github.com/activeadmin/activeadmin http://activeadmin.info/ http://railscasts.com/episodes/284-active-admin?view=asciicast
All rights reserved