Sử dụng Flexbox với React native
Bài đăng này đã không được cập nhật trong 5 năm
Xin chào các bạn, hôm nay mình sẽ cùng các bạn đi tìm hiểu về React Native và Flexbox. Cũng giống như các platform khác. Khi chúng ta làm app thì đều có công cụ hỗ trợ để thiết kế giao diện. Và đặc trưng của React Native thì đó là FlexBox. Chúng ta có thể dùng thuật toán FlexBox để dựng giao diện sao cho các layout sẽ phù hợp với các loại màn hình khác nhau. Tương tự như Auto Layout của iOS vậy :v . Trong document của React Native có mô tả rằng Flexbox cũng tương tự như CSS khi các bạn code Web. Chỉ có một vài điểm nhỏ khác biệt. Ví dụ như các gía trị mặc định có phần khác nhau, với FlexDirection có giá trị mặc định là column thay vì row, hay tham số Flex cũng sẽ chỉ hỗ trợ các số đơn lẻ, ... .
Flex
Thuộc tính flex sẽ định nghĩa cái view đó sẽ lấp trống view cha như thế nào. Hãy nhìn đoạn code bên dưới
import React from 'react';
import { View } from 'react-native';
export default FlexDirectionBasics = () => {
return (
// Try setting `flexDirection` to `column`.
<View style={{flex: 1, flexDirection: 'column'}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}}>
</View>
<View style={{flex: 2, backgroundColor: 'red'}}>
</View>
<View style={{flex: 3, backgroundColor: 'blue'}}>
</View>
</View>
);
};
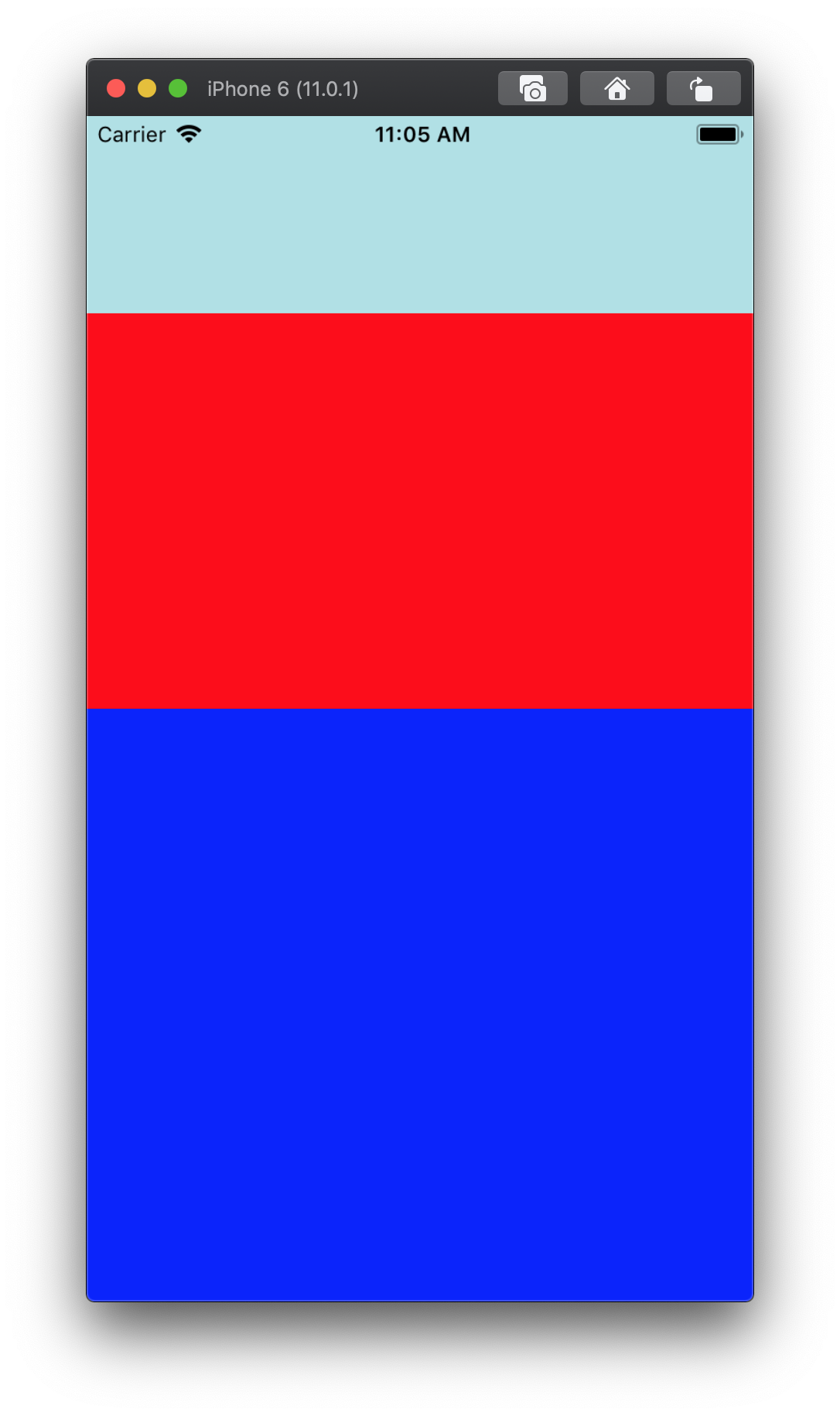
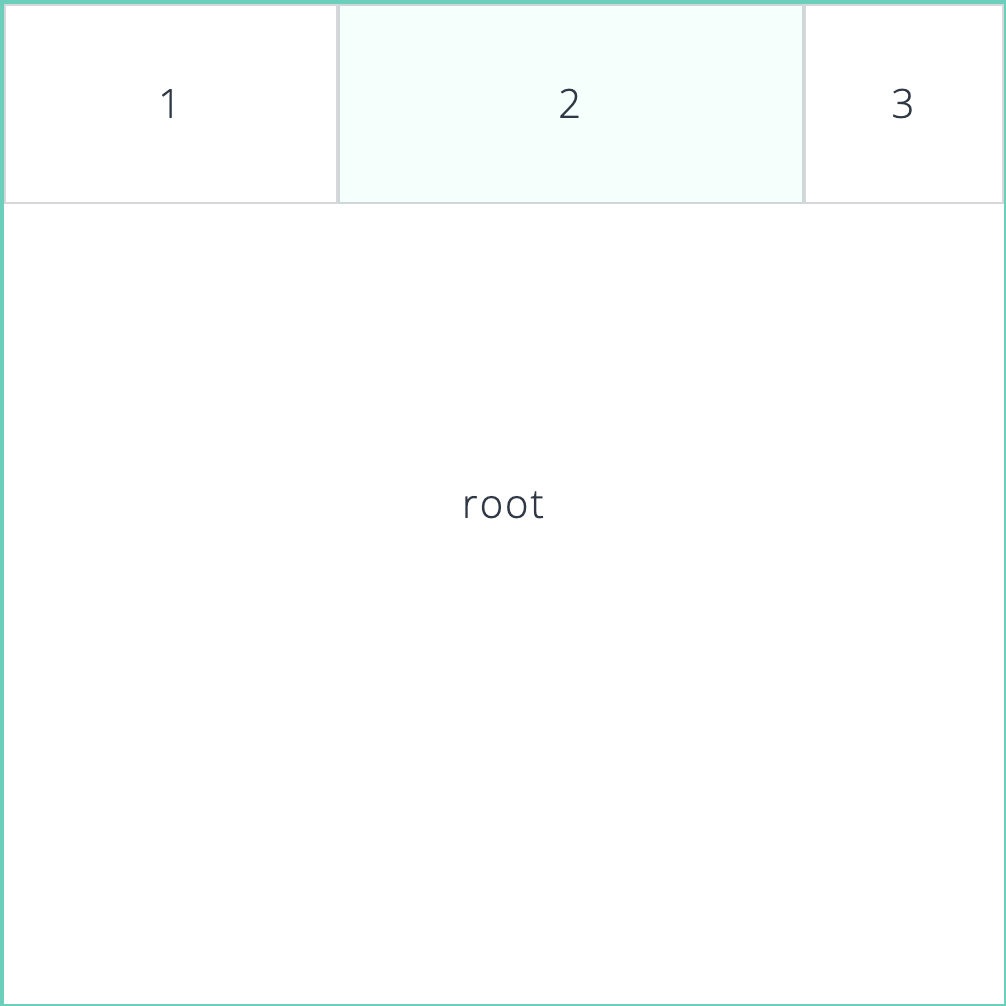
Ví dụ trên đã vẽ 3 view, bao gồm các view màu powderblue, red, blue. Và đã được truyền vào các tham số flex có giá trị tương ứng là 1, 2, 3. 1+ 2 + 3 = 6, điều đó có nghĩa là view màu powderblue = 1/6 view cha, view màu red = 2/6 view cha, và view màu blue = 3/6 view cha. Khi run code lên chúng ta sẽ dễ dàng nhận thấy:

Flex Direction
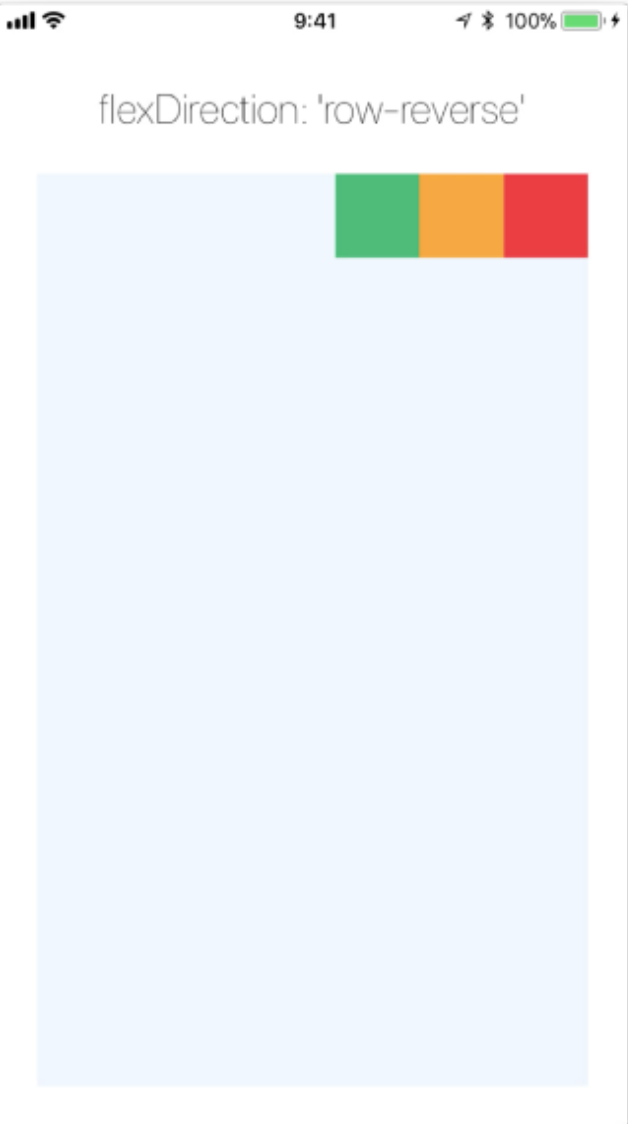
Flex direction sẽ điều khiển hướng mà các view con sẽ được render ra. Nó gồm 4 giá trị như sau
- column(giá trị mặc định) : Các view sẽ được căn chỉnh theo thứ tự từ trên xuống dưới
- column-reverse: Các view con sẽ được căn chỉnh theo thứ tự từ dưới lên trên (ngược lại với column)
- row: Các view con sẽ được căn chỉnh theo thứ tự từ trái qua phải




Layout Direction
Layout Direction có thể gọi là gốc toạ độ (trái, phải). Mọi các view con hoặc text sẽ được layout từ trái qua phải tuỳ theo giá trị nào được set: LTR (mặc định): Text và các view con sẽ được layout từ trái qua phải RTL: Text và các view con sẽ được layout từ phải qua trái
Justify Content
Justify Content sẽ căn chỉnh các view con dựa trên trục chính (trục nằm dọc) của view cha.
- flex-start (giá trị mặc định): các view con sẽ được layout từ gốc toạ độ của view cha
- flex-end:các view con sẽ được layout về phía cuối của gốc toạ độ view cha
- center: các view con sẽ được layout tại vị trí giữa của view cha
- space-between, space-around, space-evenly: Căn khoảng cách đều giữa các view Để trực quan hơn, các bạn hãy quan sát các trường hợp:





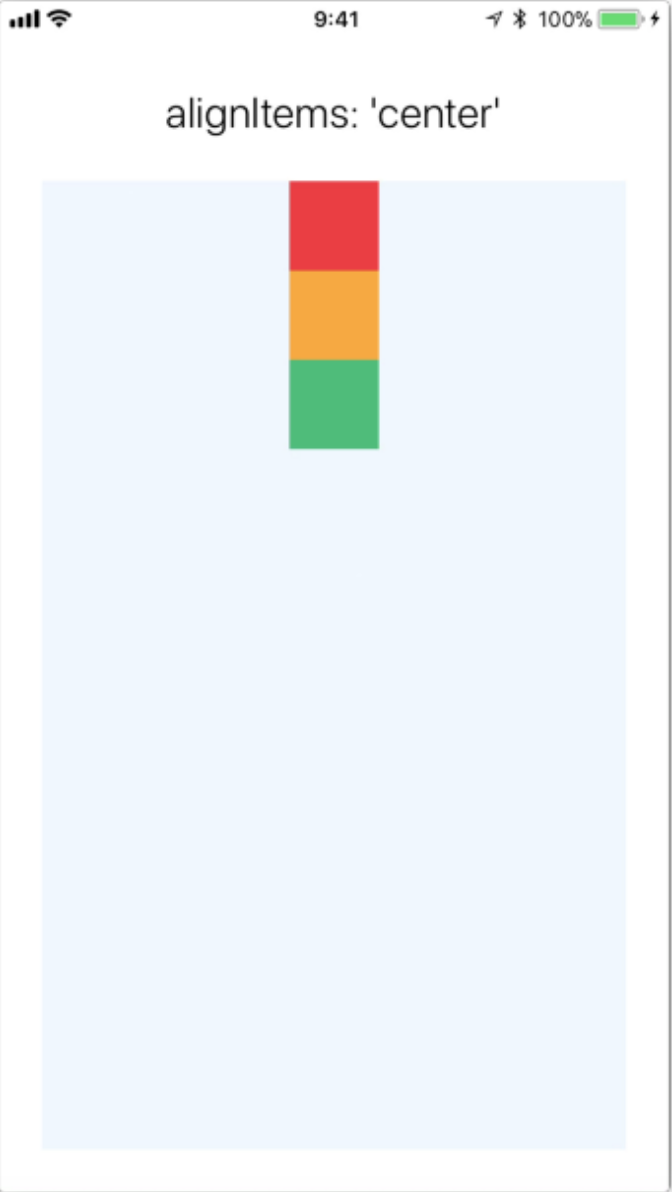
AlignItem
Thuộc tính này tương tự với JustifyContent, chỉ có điều thay vì trục dọc thì nó căn chỉnh dựa trên trục ngang
- stretch (giá trị mặc định): chiều rộng của view con sẽ được kéo bằng với view cha.
- flex-start: căn tại điểm bắt đầu của trục ngang
- flex-end: căn tại điểm kết thúc của trục ngang
- center: căn tại điểm giữa của trục ngang
- baseline: căn theo content của mỗi item Lưu ý: đối với stretch, chúng ta cần phải remove thuộc tính set chiều rộng của view thì mới có tác dụng
import React from 'react';
import { View } from 'react-native';
export default AlignItemsBasics = () => {
return (
<View style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'stretch',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{height: 50, backgroundColor: 'skyblue'}} />
<View style={{height: 100, backgroundColor: 'steelblue'}} />
</View>
);
};




Align Self
Thuộc tính Align Self gần giống với Align Items, nhưng sẽ được set ở view con, tác động đến chính nó trên hệ quy chiếu là view cha. Align Self sẽ có độ ưu tiên cao hơn Align Items




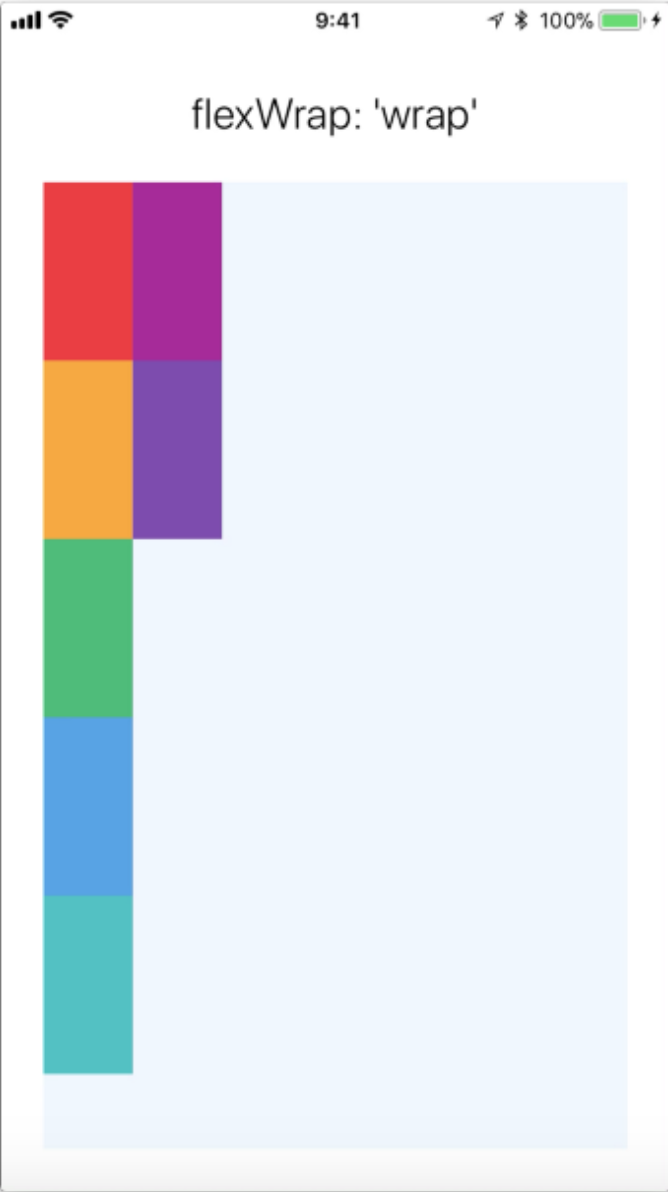
Flex Wrap
Khi tổng chiều dài hoặc chiều rộng của các items trong view lớn hơn view cha thì chúng có thể được cắt thành một hàng hoặc cột mới. Khi để mặc định, các view con sẽ tràn ra bên ngoài.


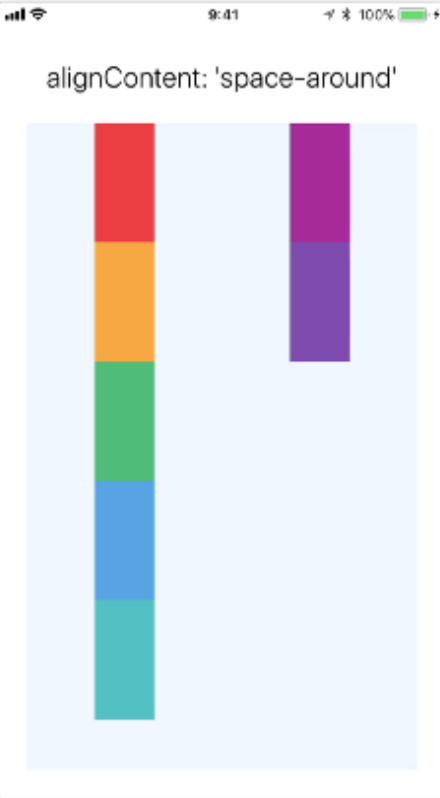
Align Content
Thuộc tính này chỉ có hiệu qủa khi chúng ta đã dùng wrap. Nó sẽ căn chỉnh khoảng cách giữa các line đã được cắt bởi wrap
Các giá trị của nó tương tự như justify content vậy. Chỉ khác nhau đối được được áp dụng mà thôi. Hãy cùng quan sát






Flex Basis, Grow, and Shrink
Flex Grow
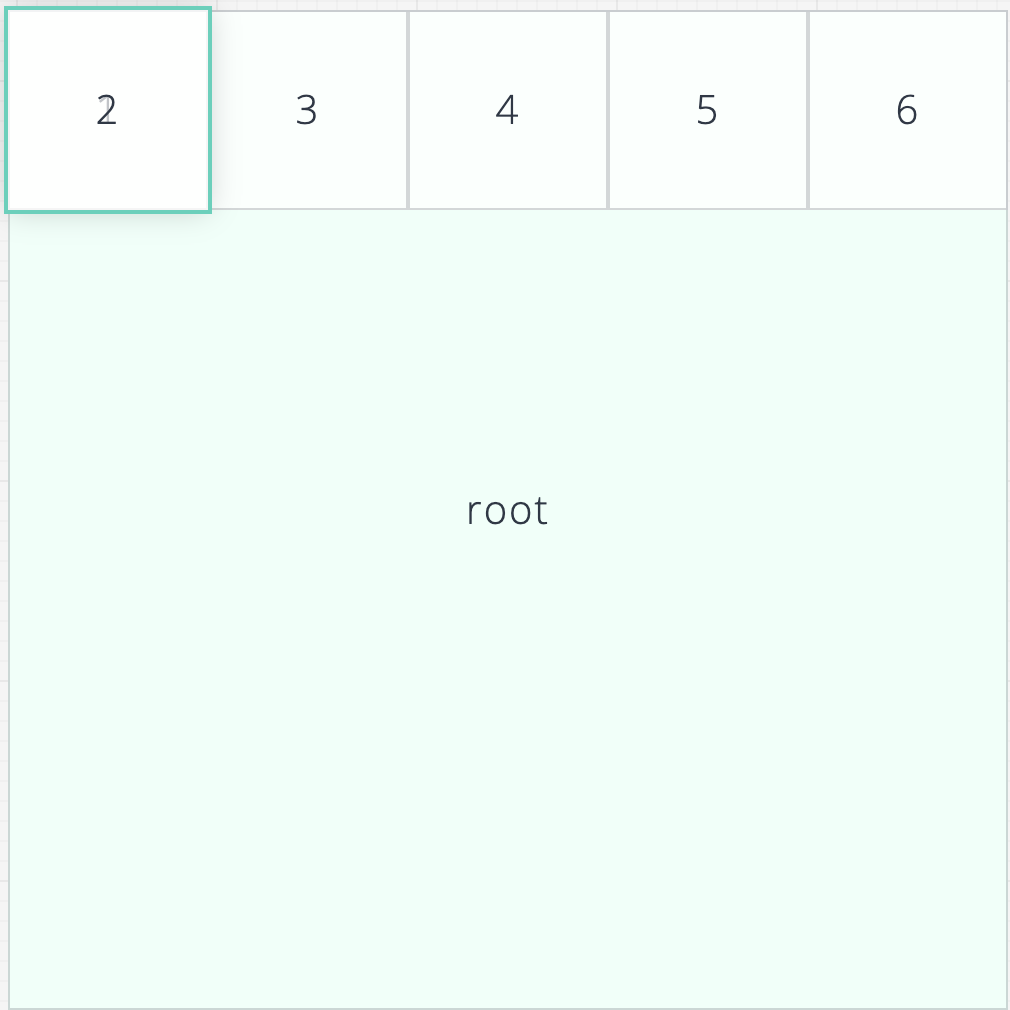
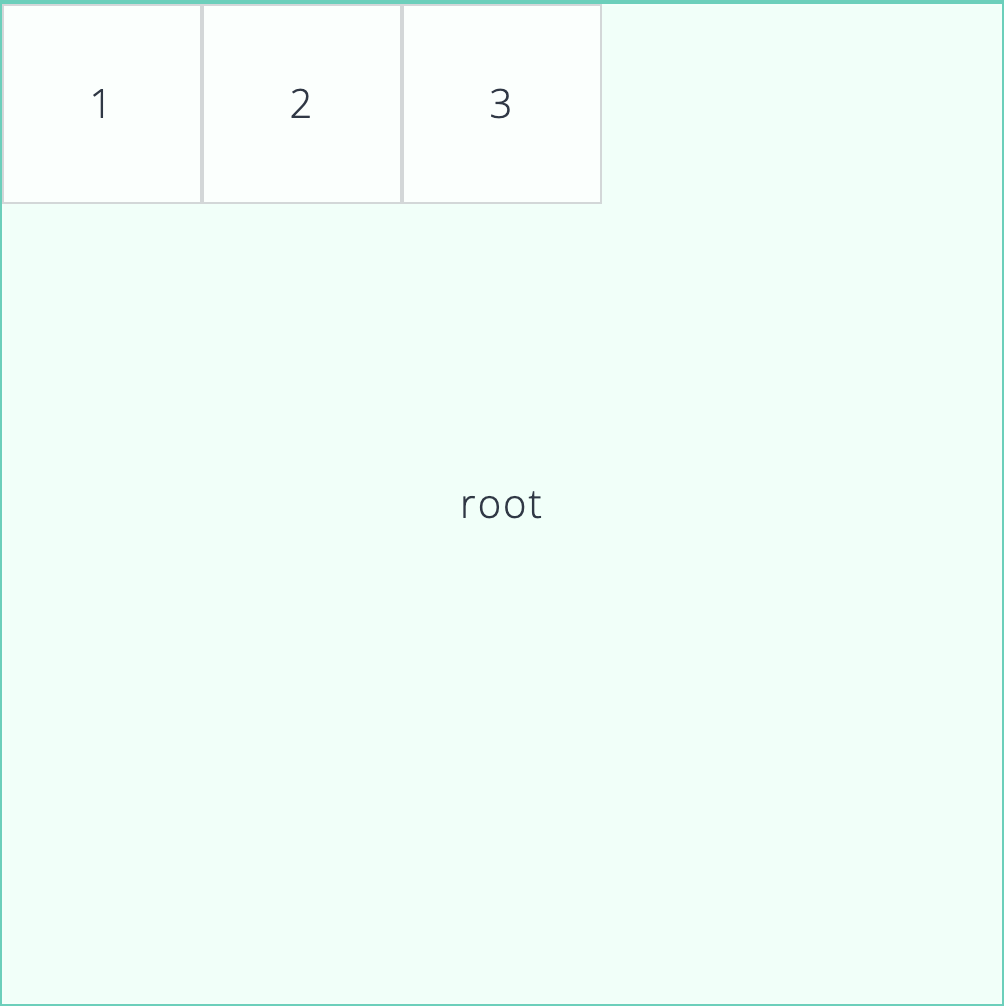
flex grow định nghĩa xem item sẽ được dãn ra bao nhiêu để lấp vào khoảng trống của view cha. Ví dụ rằng có 3 view như sau, tổng chiều rộng nhỏ hơn view cha

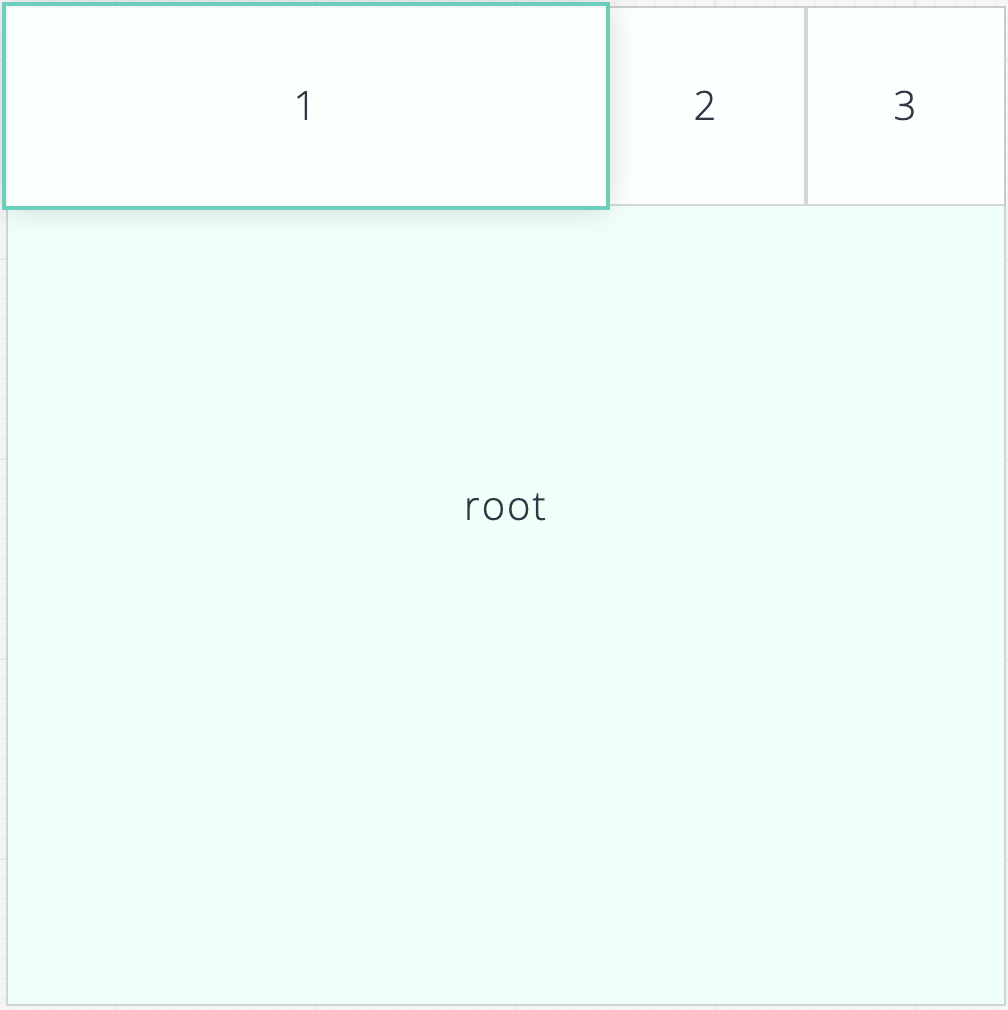
Khi set flex grow của view thứ nhất bằng 1, chiều rộng của nó sẽ cộng thêm khoảng trống để dàn hết view cha

Giữ nguyên giá trị đó của view thứ nhất, ta set flex grow của view thứ 2 bằng 2

Kết quả như sau: chiều rộng của view thứ 2 đã được cộng thêm phần khoảng trống thừa bằng 2 lần view thứ nhất
Flex Shrink
Thuộc tính này có phần ngược lại so với Flex grow, nếu như tổng các item lớn hơn view cha, thì thuộc tính này sẽ định nghĩa tỉ lệ bị trừ đi
Width and Height
Về chiều cao và chiều rộng của item, chúng ta có thế tính theo 3 cách sau:
- auto (giá trị mặc định): React Native sẽ tự động tính sao cho phù hợp với container
- pixel: chúng ta sẽ set cho chúng giá trị nhất định
- percentage: Dựa theo tỉ lệ giữa view và container
Absolute & Relative Layout
Đây là thuộc tính về posittion, sẽ định nghĩa vị trí mà view sẽ xuất hiện trong view cha
-
relative (giá trị mặc định): dựa vào 4 giá trị top, bottom, left, right. Khi thay đổi các gía trị này, các view khác có liên quan đến view này vẫn giữ nguyên vị trí
![]()
-
absolute: khi view được set posittion là absolute, nó được định độc lập so với các view khác trong view cha. 4 giá trị top, bottom, left, right chỉ có liên quan đến view cha mà không quan tâm đến các view ngang hàng khác. Có thể tưởng tượng giá trị trục z (độ cao) sẽ khác nhau khi chúng được set thuộc tính này
![]()
Trên đây là các điều cơ bản về Flexbox trong design của React Native, hi vọng sẽ giúp ích cho các bạn. Cám ơn đã đọc bài viết của mình.
All rights reserved