Sử dụng Data-tables trong Laravel
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
Datatablescung cấp cho chúng ta tìm kiếm nhanh, phân trang, sắp xếp, v.v.- Nó tìm các
recordthông quaeloquent modelbằng cách sử dụngajax query. - Để có thể sử dụng được
datatablescác bạn cần có những kiến thức cơ bản liên quan tới:M-V-C.
II. Cài đặt và sử dụng
- Trong phần này mình đơn giản sẻ chia thành 3 phần cơ bản chính cần quan tâm:
- Server Side Package:
laravel-datatablesđể xử lýserver-sidenhững dữ liệu màdatatablescần khi gọijQuery Plugin via AJAX - Client Side Library: sử dụng
datatablesđể hiển thị dữ liệu từ máy chủ đếnviewcủa bạn. - Laravel Models: Tạo model
postvàcommentđể sẵn sàng cho việc chạy demo.
- Server Side Package:
1. Install laravel-datatables
- Chúng ta sử dụng
composerđể cài đặt packet này. Sử dụng câu lệnh bên dưới.
$ composer require yajra/laravel-datatables-oracle:"~8.0"
- Để có thể sử dụng được chúng ta phải khi báo
providercho chúng trong file:config/app.php
'providers' => [
...,
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
...,
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
2. Initialize the views with datatables assets
- Chúng ta sẽ thêm
cdncủadatatablesvàoviewđể đảm bảo rằng không có js hoặc css nào bị chết.
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.16/datatables.min.css"/>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.16/datatables.min.js"></script>
3. Laravel Models
- Tạo model
PostvàCommentcho việc demo dữ liệu. Phần này mình đã để cập ở đoạn đầu:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $fillable = ['title', 'content', 'user_id'];
public function comments()
{
return $this->hasMany(Comment::class);
}
public function user()
{
return $this->belongsTo(User::class);
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model
{
protected $fillable = ['content', 'user_id'];
public function post()
{
return $this->belongsTo(Post::class);
}
public function user()
{
return $this->belongsTo(User::class);
}
}
4. Xử lý dữ liệu từ server về view thông quá Ajax
- Đầu tiên chúng ta sẽ tạo 1
routetrongroutes/web.phpđể phục vụ cho quá trình truyền nhận dữ liệu. - Việc này xử lý khá đơn giản các bạn có thể tham khảo bên dưới:
Route::get('ajax/posts', 'Ajax\PostController@index')->name('ajax.posts.index');
- Tiếp theo chúng ta sẽ qua phần quan trọng hơn đó là xử lý dữ liệu cần phải gửi về cho
view. - Mình sẽ tiến hành trả về cho
viewdữ liệu liên quan tớiPost,CommentvàUser. - Tiến hành sử dụng thuộc tính
addColumncủadatatablesđể thêm 2 trường mới:user_namevàcomments_numphục vụ cho tối ưu dữ liệu trả về.
<?php
namespace App\Http\Controllers\Ajax;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use DataTables;
use App\Post;
class PostController extends Controller
{
public function index()
{
return Datatables::of(Post::query()->with('comments', 'user'))
->addColumn('user_name', function($row){
return $row->user->name;
})
->addColumn('comments_num', function($row){
return $row->comments->count();
})
->make(true);
}
}
- Như vậy cơ bản chúng ta đã xử lý xong phần
server-sidetruyền dữ liệu xuốngviewmà mình đã đề cập ở phần 1.
5. Hiển thị dữ liệu từ server lên view
- Cơ bản đầu tiên thì chúng ta vẫn cần phần khung xương
htmlđể hiển thị cáitabledữ liệu.
<table id="demo_table" class="display" style="width:100%">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>User Id</th>
<th>Comments Number</th>
</tr>
</thead>
</table>
- Tiếp theo là phần lấy dữ liệu từ
server, chúng ta sẽ dùngajaxđể tiến hành lấy dữ liệu:
$(document).ready( function () {
$('#demo_table').DataTable({
"processing": true,
"serverSide": true,
"ajax": '{{ route('ajax.posts.index') }}',
"columns": [
{ "data": "id" },
{ "data": "title" },
{ "data": "user_name" },
{ "data": "comments_num" },
]
});
} );
- À còn 1 phần cần quan trọng cần lưu ý đó là:
- Khi các bạn khai báo các thẻ
<th>trongHTMLthì trong phầnJScallajaxđể lấy dữ liệu các bạn phải chú ý đến thứ tự của chúng để đảm bảo cho việc hiển thị dữ liệu của bạn được chính xác. - Tiếp theo là
cdnmình đã đề cập ban đầu. Nếutablecủa bạn không hiển thị hoặc không có hiệu ứng hãy kiểm tra lại phần thêmcdnnày đã có thêm chưa nhé.
- Khi các bạn khai báo các thẻ
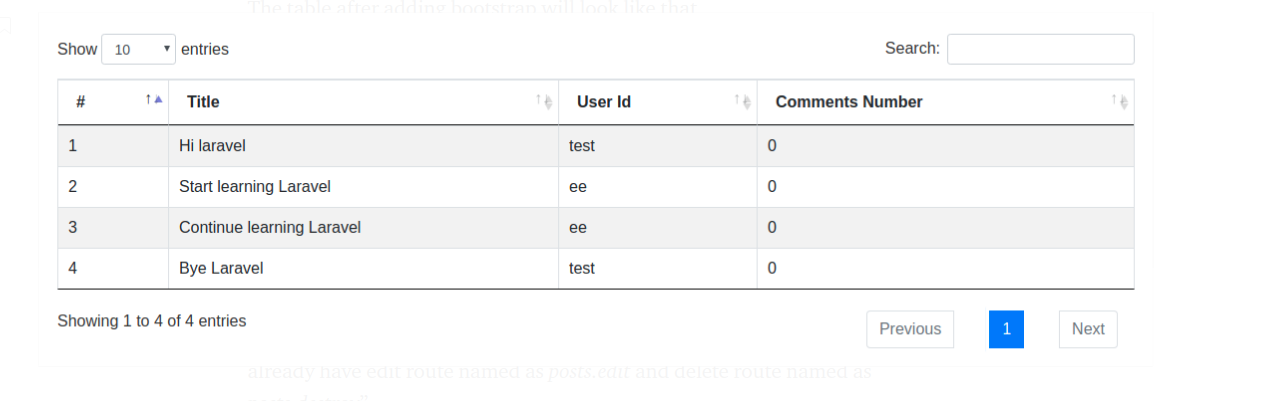
- Cuối cùng nếu bạn không gặp phải vấn đề gì thì sẽ có kết quả như thế này với điều kiện là trong
databasecủa bạn phải có dữ liệu nhé .
.

6. Chia sẻ
- Lời cuối của bài cám ơn các bạn đã dành thời gian theo dõi bài viết của mình.
- Nếu bạn thấy có ích xin hãy share cho những người cần đến nó nhé.
- Phía dưới là 1 số nguồn mình đã tham khảo để hoàn thành bài viết:
All rights reserved