Sử dụng ASP .NET MVC CODE FIRST + Demo
Bài đăng này đã không được cập nhật trong 5 năm
1. Giới thiệu
Entity Framework Code First là gì??
- Nói đơn giản, "Code First" giúp bạn xây dựng cấu trúc dữ liệu từ các lớp model (hay business/domain class).
- Entity Framework Code-First sẽ giúp bạn thực hiện tất cả các công đoạn khác, từ tạo cơ sở dữ liệu, tạo bảng, truy vấn dữ liệu, v.v.. Nếu có sự thay đổi về cấu trúc class, Entity Framework Code-First cũng có thể giúp bạn chuyển đổi cấu trúc cơ sở dữ liệu tương ứng một cách nhanh chóng và tiện lợi, đặc biệt là không làm mất dữ liệu cũ.
2. Demo xây dựng ứng dụng quản lý sách bằng Code First.
2.1. Chuẩn bị
- Visual Studio 2012 -> 2019
- SQL Server
- Entity Framework -> Mở cửa sổ Package Manager Console ->
install-package entityframework - Ở đây mình sẽ tạo riêng cơ sở dữ liệu ra riêng để dễ quan sát nhé.
2.2. Tiến hành
Bước 1: Tạo cơ sở dữ liệu
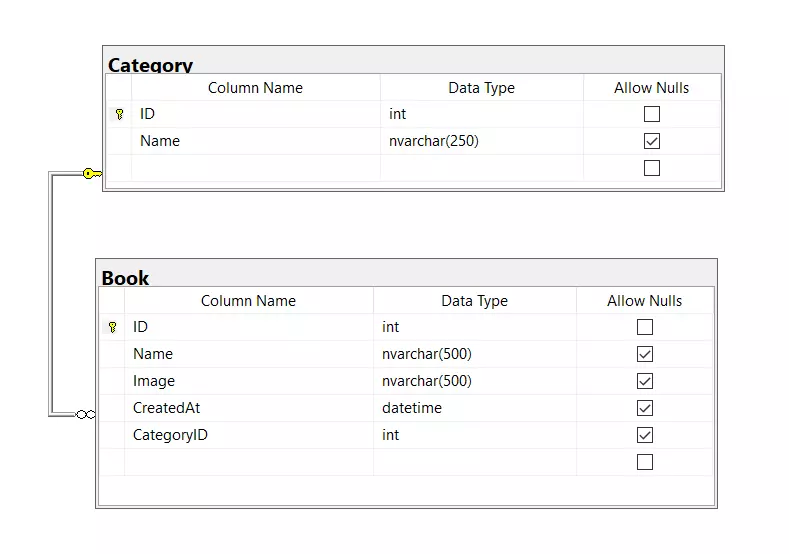
- Mình sẽ tạo database có tên là BookManager với 2 bảng link với nhau nhằm để lấy dữ liệu 2 bảng luôn.
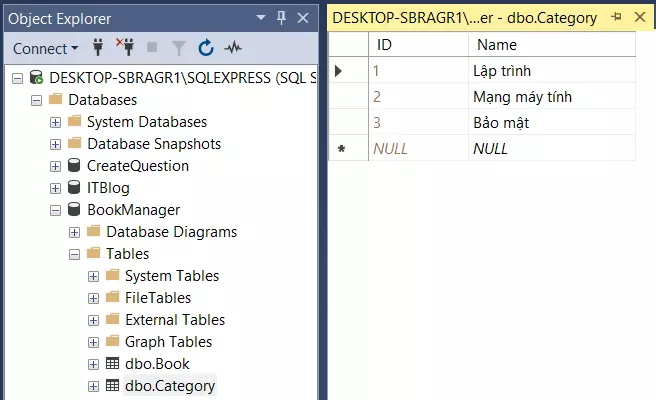
- Bảng Category sẽ chứa thông tin của loại sách.
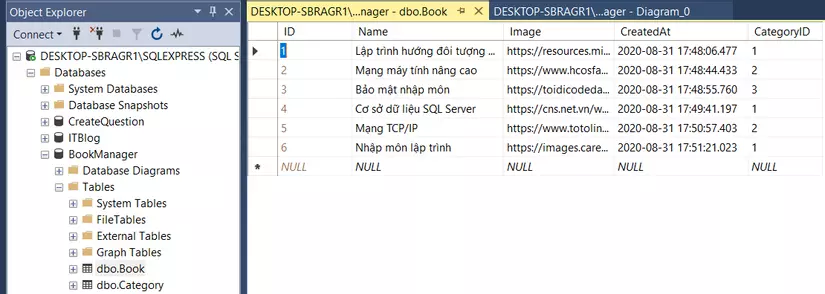
- Bảng Book sẽ chứa thông tin của sách (tên sách, hình ảnh, ngày tạo, blabla ......)
- Khoá ngoại sẽ là CategoryID link đến bảng Category nhằm để lấy tên loại sách.
Dữ liệu của 2 bảng sẽ là như trên
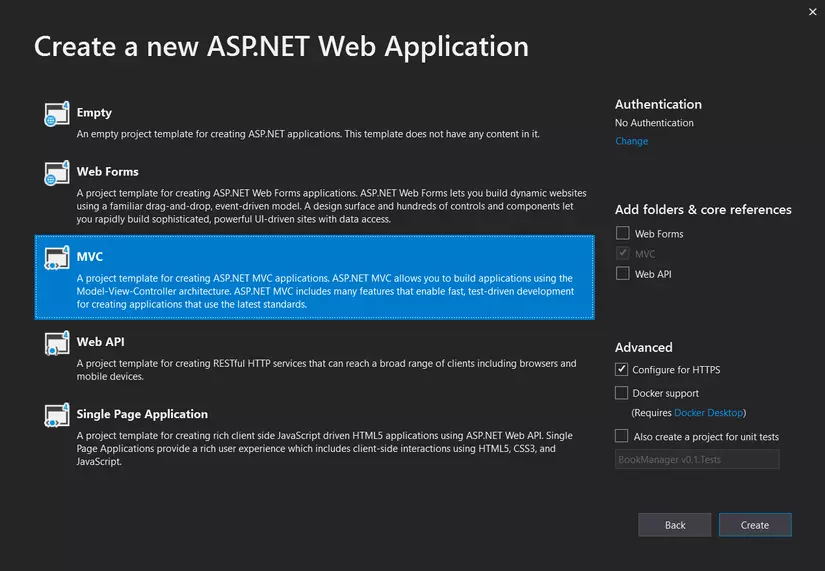
Bước 2: Tạo project
- Mình sẽ tạo 1 project asp.net MVC có tên là BookManager nhé.
Bước 3: Tạo Model
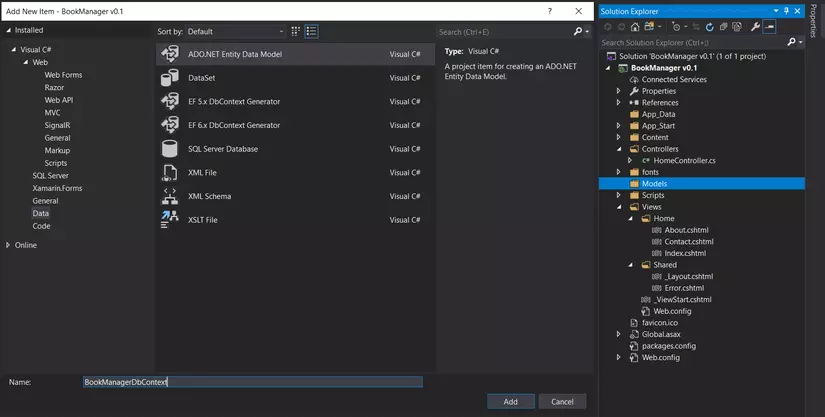
- Chuột phải vào Model -> Add -> New item -> qua phần data chọn vào ADO.NET nhé.
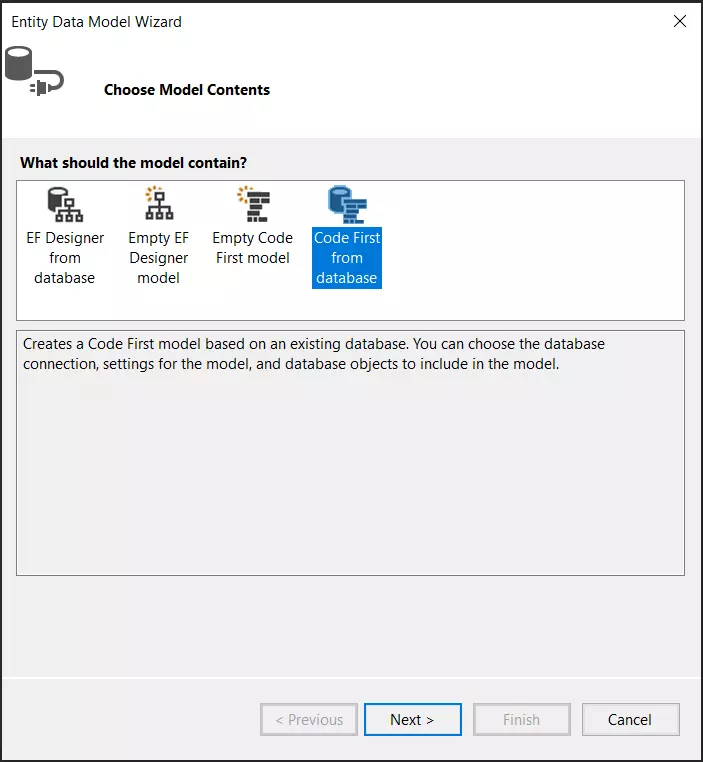
- Chọn vào Code First
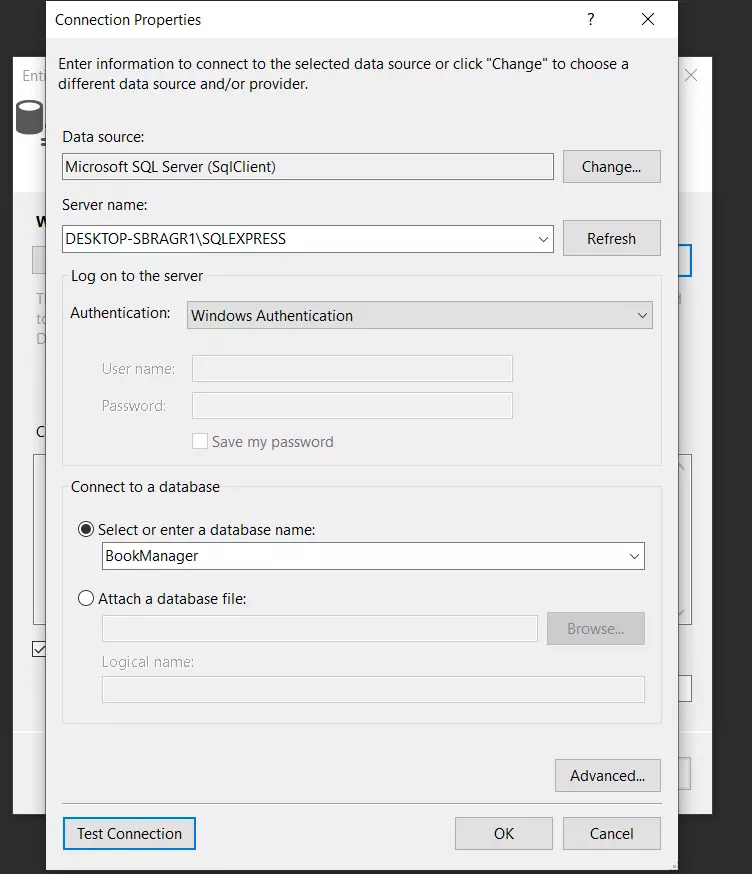
- Điền Server Name vào và chọn tên database
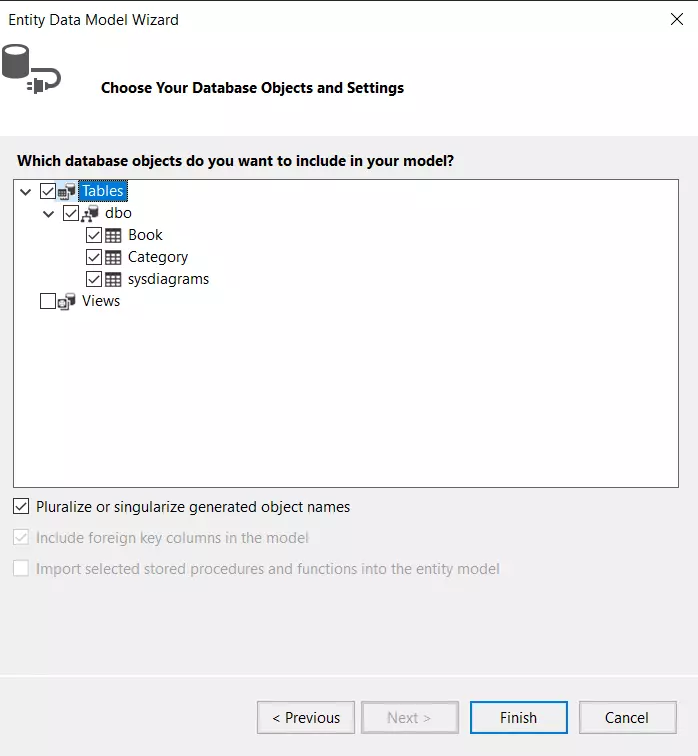
- Tích chọn tất cả các bảng thêm vào -> Finish
Bước 4: Tạo Controller
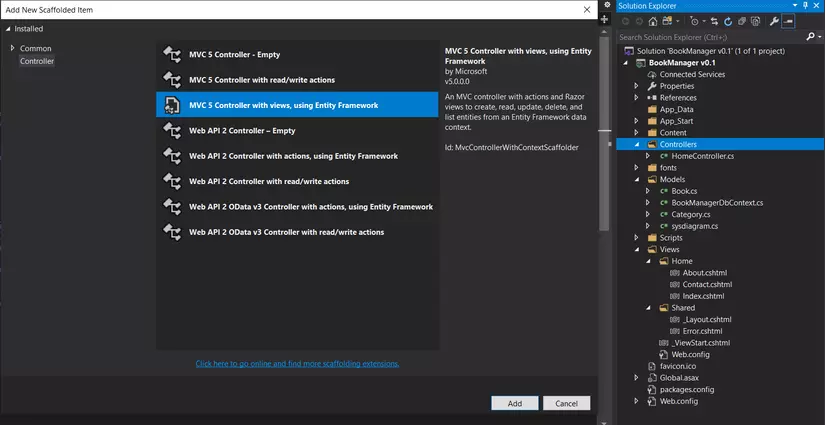
- Chuột phải vào folder Controller -> Add -> controller -> MVC 5 Controller With views, using Entity Framework.
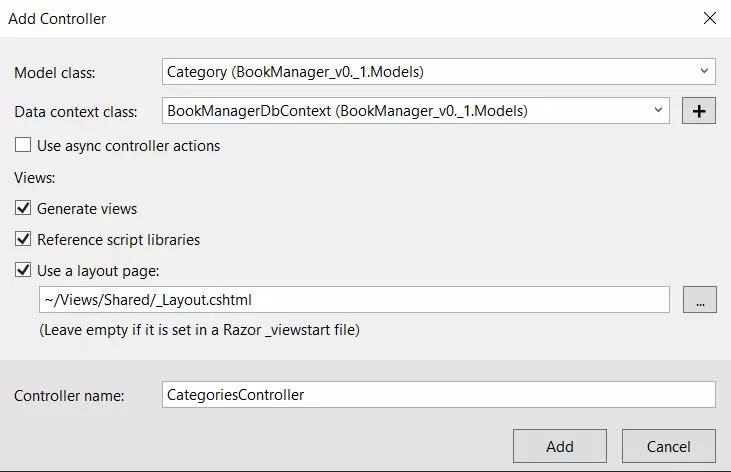
- Chọn Model Class là Model mà bạn muốn tạo tương ứng với bảng ở cơ sở dữ liệu, mình sẽ tạo bảng loại sách.
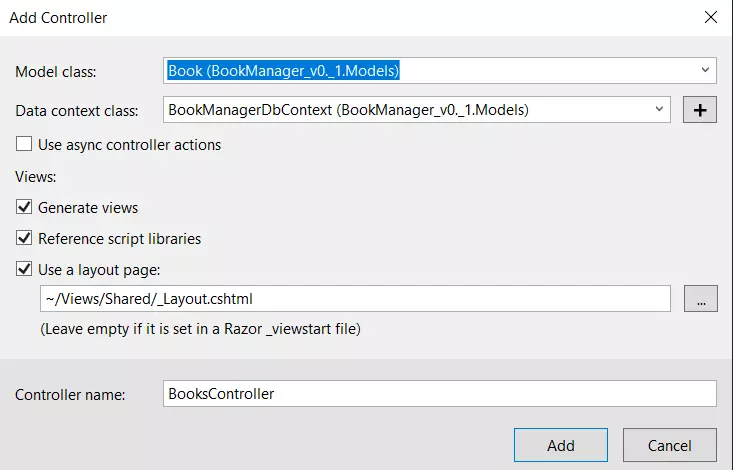
- Làm tương tự với Model sách
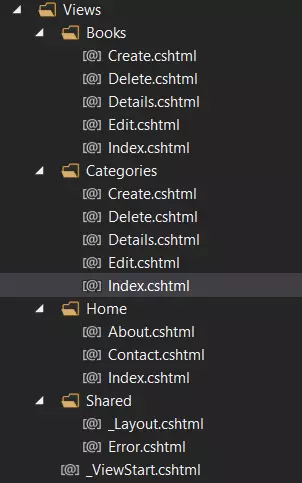
- Sau khi tạo xong controller thì các bạn sẽ nhìn ở Views sẽ có các file .cshtml tương ứng với thêm, sửa, xoá và hiển thị.
Bước 5: Tuỳ chỉnh
- Các bạn có thể chỉnh sửa giao diện và tên hiển thị trong các file .cshtml, cấu trúc vẫn tương tự như file .html

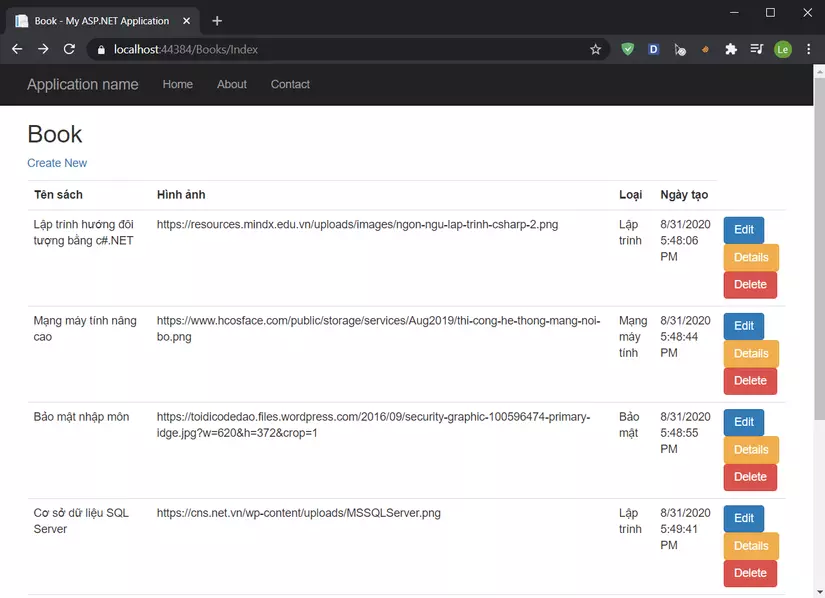
- Địa chỉ các trang sẽ có cấu trúc như sau: localhost:{Port}/{Controller}/{Action}
- Các bạn có thể custom chuyển trang ở phần _Layout.cshtml
3. Tổng Kết
- Vậy là mình đã demo xong quá trình tạo 1 project asp.net sử dụng code first. Bài viết sẽ có nhiều sơ sót, các bạn có thể đóng góp ý kiến thêm để các bài viết sau tốt hơn ạ. Chúc các bạn thành công!!!
4. Tham Khảo
- Nguồn Entity Framework: https://www.entityframeworktutorial.net/code-first/what-is-code-first.aspx
- Nguồn Microsoft: https://docs.microsoft.com/en-us/ef/ef6/modeling/code-first/workflows/new-database
All rights reserved