Structural patterns
Bài đăng này đã không được cập nhật trong 7 năm
Mẫu thiết kế thứ ba trong chuỗi bài Design Patterns mà hôm nay mình giới thiệu đó là Structural patterns (mẫu thiết kế kiến trúc).Trong kỹ thuật phần mềm thì các mẫu thiết kế kiến trúc là mẫu thiết kế giúp đơn giản việc thiết kế bằng cách xác định cách đơn giản để thể hiện được các mối quan hệ giữa các thực thể. Mẫu thiết kế bao gồm:
- Adapter: là kết nối giao diện của các lớp khác nhau.
- Bridge: phân cách giao diện của các đối tượng từ việc triển khai.
- Composite: cấu trúc cây sự đơn giản và phức hợp của đối tượng.
- Decorator: bổ sung trách nhiệm cho các đối tượng động.
- Facade: một lớp đơn đại diện cho toàn bộ một hệ thống con.
- Private Class Data: hạn chế truy cập accessor/mutator.
- Proxy: một đối tượng đại diện cho đối tượng khác.
1. Adapter
-
Mục đích:
- Chuyển đổi giao diện của một lớp vào một giao diện khác mà phía khách mong đợi. Adapter làm cho các lớp làm việc được với nhau mặc dù các giao diện không tương thích.
- Gói một lớp hiện có với một giao diện mới.
- Trở kháng phù hợp với một thành phần cũ vào một hệ thống mới.
-
Vấn đề đặt ra:
Một phần "off the shelf" cung cấp tính năng hấp dẫn mà bạn muốn tái sử dụng, nhưng "views of the world" không tương thích với triết lý và kiến trúc hệ thống đang được phát triển.
-
Giải quyết vấn đề
- Tái sử dụng luôn vất vả và khó kiểm soát. Một lý do là sự rủi ro khi thiết kế một cái gì đó mới, trong khi sử dụng lại một thứ gì đó cũ. Luôn luôn có một cái gì đó không hoàn toàn đúng giữa cái cũ và cái mới. Nó có thể là kích thước vật lý hoặc sai lệch. Nó có thể là thời gian hoặc sự đồng bộ. Có thể là các giả định hoặc tiêu chuẩn nào đó.
- Nó cũng giống như vấn đề lắp một phích cắm ba cạnh mới vào ổ căm tường cũ- một số loại adapter hoặc các bộ chuyển trung gian là cần thiết để giải quyết vấn đề.

- Adapter mô tả về việc tạo ra sự trừu tượng chuyển đổi trung gian, hoặc bản đồ, các thành phần cũ vào hệ thống mới. Phía khách gọi các phương thức trên đối tượng Adapter chuyển hướng chúng thành các cuộc gọi đến thành phần kế thừa. Chiến lược này có thể được thực hiện với sự thừa kế hoặc với tập hợp.
- Chức năng của Adapter như một wrapper hoặc sửa đổi của một lớp hiện có. Nó cung cấp một cái nhìn khác về dịch vụ đó.
-
Kiến trúc:
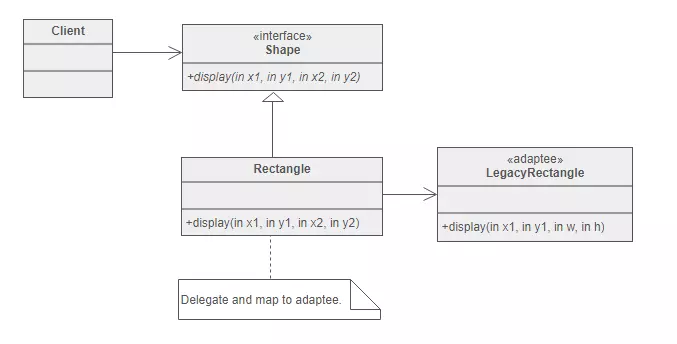
- Dưới đây, phương thức display() của phương thức hiển thị thành phần Hình chữ nhật cũ dự kiến sẽ nhận các tham số "x, y, w, h". Nhưng khách hành muốn pass "trên trái x và y" và "thấp hơn bên phải x và y". Tính không phù hợp này có thể được hòa giải bằng cách thêm một mức độ gián tiếp - Adapter.

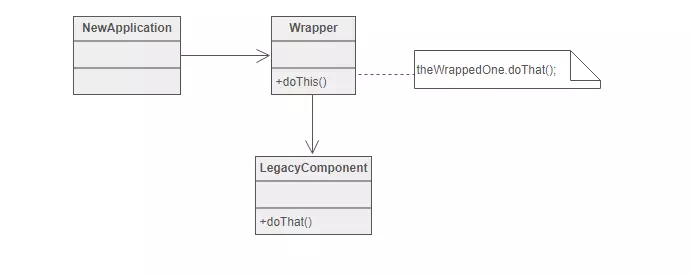
- Adapter cũng có thể được coi là một "wrapper":

- Dưới đây, phương thức display() của phương thức hiển thị thành phần Hình chữ nhật cũ dự kiến sẽ nhận các tham số "x, y, w, h". Nhưng khách hành muốn pass "trên trái x và y" và "thấp hơn bên phải x và y". Tính không phù hợp này có thể được hòa giải bằng cách thêm một mức độ gián tiếp - Adapter.
-
Ví dụ:
Bộ chuyển đổi ổ cắm giữa ổ cắm cũ (2 chân) với phích cắm mới (3 chân): đây chính là 1 ví dụ đơn giản nhất về việc sử dụng adapter trung gian để thực hiện kết nối

2. Facade
-
Mục đích:
- Cung cấp một giao diện thống nhất cho một tập hợp các giao diện trong một hệ thống con. Facade định nghĩa một giao diện cấp cao hơn khiến cho hệ thống con dễ sử dụng hơn.
- Bao bọc một hệ thống con phức tạp với một giao diện đơn giản hơn.
-
Vấn đề đặt ra:
- Một phân đoạn của cộng đồng khách cần một giao diện đơn giản cho toàn bộ chức năng của một hệ thống con phức tạp.
-
Giải quyết vấn đề:
- Facade thảo luận về việc đóng gói một hệ thống con phức tạp trong một đối tượng giao diện duy nhất. Khuyến khích tách riêng hệ thống con từ nhiều khách hàng tiềm năng của nó. Mặt khác, nếu Facade là điểm truy cập duy nhất cho hệ thống con, nó sẽ giới hạn các tính năng và tính linh hoạt mà người sử dụng có thể cần.
-
Ví dụ:
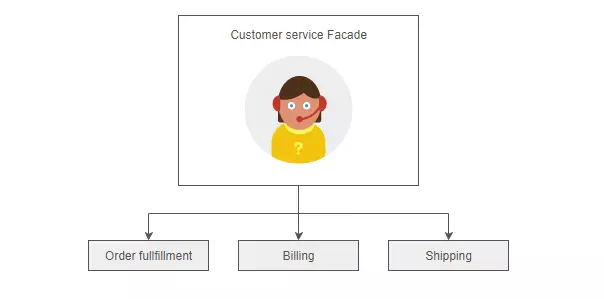
- Facade định nghĩa một giao diện thống nhất, cấp cao hơn cho một hệ thống phụ giúp sử dụng dễ dàng hơn. Người tiêu dùng tương tác với Facade khi đặt hàng từ một cửa hàng. Người tiêu dùng gọi một số và nói chuyện với đại diện dịch vụ khách hàng. Đại diện dịch vụ khách hàng hoạt động như Facade, cung cấp giao diện cho bộ phận hoàn thành đơn đặt hàng, bộ phận thanh toán và bộ phận vận chuyển.

- Facade định nghĩa một giao diện thống nhất, cấp cao hơn cho một hệ thống phụ giúp sử dụng dễ dàng hơn. Người tiêu dùng tương tác với Facade khi đặt hàng từ một cửa hàng. Người tiêu dùng gọi một số và nói chuyện với đại diện dịch vụ khách hàng. Đại diện dịch vụ khách hàng hoạt động như Facade, cung cấp giao diện cho bộ phận hoàn thành đơn đặt hàng, bộ phận thanh toán và bộ phận vận chuyển.
Như vậy là mình đã hoàn thành series ba bài giới thiệu về các mẫu thiết kế, mong rằng với những điều mình đã trình bày, các bạn sẽ có được một cái nhìn ban đầu về nó để có thể sử dụng chúng một cách linh hoạt và phù hợp với mục đích của từng vấn đề.
All rights reserved