Story Mapping - Phương pháp xây dựng backlog trực quan hóa
Bài đăng này đã không được cập nhật trong 5 năm
1. Story Mapping là gì?
Ở mức Epic, product backlog có thể dễ hiểu đối với đội phát triển vì nó đủ khái quát & rõ ràng về độ ưu tiên & lộ trình sản phẩm. Tuy nhiên, khi các Epic được chia nhỏ tới User story & tasks, product backlog lúc này sẽ trở nên rất lớn, rất chi tiết. Đội dự án có thể gặp khó khăn trong việc hiểu vai trò từng User Story trong lộ trình sản phẩm, trong workflow của người dùng & thứ tự ưu tiên, mối liên hệ giữa các User Story.
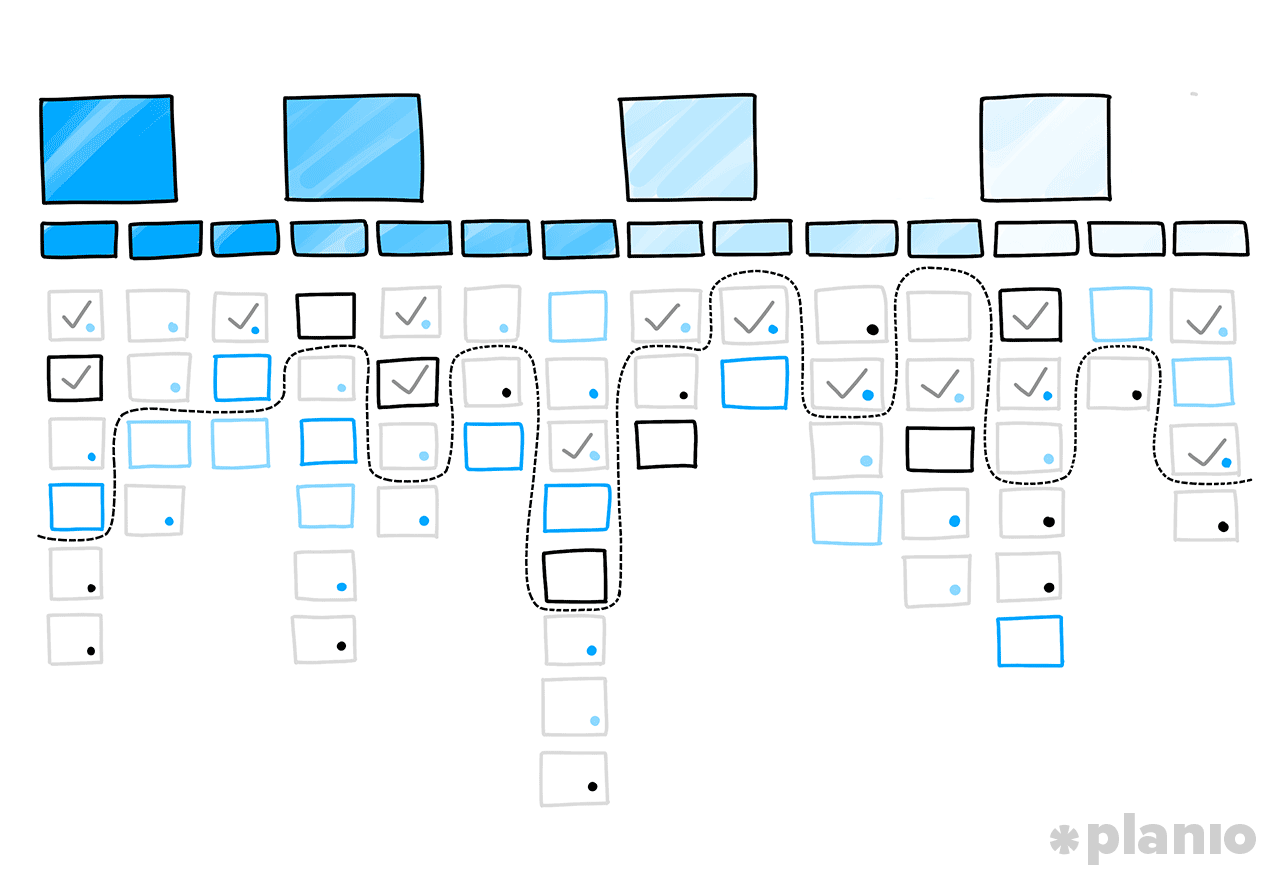
Story Mapping là phương pháp trực quan hóa product backlog, giúp đội phát triển & Product Owner xây dựng backlog, sắp xếp độ ưu tiên & củng cố mục tiêu chung của sản phẩm.

2. Lợi ích của Story Mapping
- Trực quan hóa product backlog dưới góc nhìn người dùng: Story Mapping giúp đội phát triển hiểu được những chức năng nào cần thiết để người dùng hoàn thành một workflow, thứ tự thực hiện các chức năng & mức độ quan trọng của mỗi chức năng trong workflow.
- Giúp sắp xếp thứ tự ưu tiên trong product backlog: Story Mapping vẽ ra bức tranh lớn về toàn bộ lộ trình sản phẩm, cách các story & epic liên kết với nhau trong bối cảnh sản phẩm, & kế hoạch release từng phần. Dựa vào Story Mapping, đội phát triển nắm được thứ tự ưu tiên của từng story, mối quan hệ phụ thuộc giữa các story & rủi ro các thể xảy ra trong quá trình phát triển.
- Giúp Product Owner chia nhỏ các epic lớn thành user story
- Xây dựng sự đồng thuận & mục tiêu chung: Story Mapping session là một hoạt động teamwork, các thành viên liên quan tới việc phát triển sản phẩm có thể cùng tham gia, nêu ý kiến & đặt câu hỏi. Sau các buổi xây dựng Story Mapping, tất cả thành viên đều nắm được lộ trình sản phẩm, câu chuyện đằng sau mỗi user story, mong đợi của Product Owner, cũng như phạm vi & mức độ phức tạp của sản phẩm.
3. Đối tượng tham gia xây dựng Story Mapping
Buổi xây dựng Story Mapping nên có sự tham gia của những thành viên có background & góc nhìn khác nhau. Một buổi Story Mapping có thể có từ 4-8 người, trong đó bao gồm:
- Chuyên gia lĩnh vực (domain expert), tester, UX designer: những người có kiến thức về người dùng & chức năng của sản phẩm
- Đội phát triển: những người trực tiếp làm việc với product backlog & trả lời được câu hỏi "Mất bao lâu để phát triển mỗi user story"
- Các đối tượng khác: những người quan tâm tới sản phẩm & trả lời được câu hỏi liên quan tới việc vận hành, doanh thu & ảnh hưởng của sản phẩm đối với tổ chức
4. Nên xây dựng Story Mapping vào thời điểm nào
Story Mapping là một hoạt động dài hơi, có thể diễn ra nhiều lần trong quá trình phát triển. Story Mapping là bước lên kế hoạch diễn ra trước buổi Sprint Planning (output của Story Mapping là input để thực hiện Sprint Planning). Ở giai đoạn đầu khi sản phẩm còn ở giai đoạn lên ý tưởng, Story Mapping giúp Product Owner xây dựng product backlog ở mức khái quát nhất (bao gồm các đầu mục Epic & User Story), trước khi tiến hành làm chi tiết User Story. Công việc này có thể lặp lại trước mỗi giai đoạn phát triển mới, chức năng mới, hoặc bất cứ khi nào Product Owner cảm thấy product backlog đang dần đi trật mục tiêu ban đầu, các đầu việc rải rác, nhiều xáo trộn, hoặc lộ trình sản phẩm cần thay đổi để thích ứng với thay đổi thị trường.
5. Các bước xây dựng Story Mapping
a. Xác định mục tiêu của sản phẩm/chức năng
Buổi Story Mapping bắt đầu bằng việc Product Owner chia sẻ về mục tiêu cần đạt được của sản phẩm/chức năng mới. Product Owner có thể sử dụng 3 câu hỏi gợi ý sau:
- What: sản phẩm đang muốn xử lý vấn đề gì cho người dùng? Product Owner muốn phát triển sản phẩm gì, hay muốn phát triển thêm chức năng gì?
- Who: đối tượng người dùng của sản phẩm/chức năng mới này là ai? Lợi ích mà sản phẩm/chức năng đem lại cho người dùng?
- Why: tại sao tổ chức nên cân nhắc việc phát triển sản phẩm/chức năng này?
b. Xây dựng khung (story backbone)
Story backbone là một danh sách các chức năng/hoạt động cần phát triển để đạt được mục tiêu đã đưa ra ở bước 1. Backbone được xây dựng khái quát, không đi vào chi tiết. Product Owner có thể xây dựng backbone bằng 2 cách:
- Nhờ chuyên gia (domain expert) chia sẻ về nghiệp vụ, đối tượng sử dụng, workflow cần có, các vấn đề người dùng gặp phải & cách giải quyết thường thấy. Các chia sẻ này được viết lên giấy nhớ & sắp xếp theo thứ tự thực hiện hành động
- Brainstorm cùng tất cả thành viên: ngoài chuyên gia, các thành viên trong đội phát triển cũng có thể đề xuất story backbone dựa trên kinh nghiệm cá nhân. Product Owner tập hợp đề xuất của mọi người, loại bỏ các ý kiến trùng lặp & sắp xếp theo thứ tự thực hiện hành động.
Ví dụ, với mục tiêu "xây dựng chức năng tìm kiếm sản phẩm theo cây danh mục", story backbone có thể bao gồm những hoạt động sau:
- Chọn danh mục
- Hiển thị danh sách sản phẩm theo danh mục đã chọn
- Chọn sản phẩm & hiển thị trang sản phẩm chi tiết
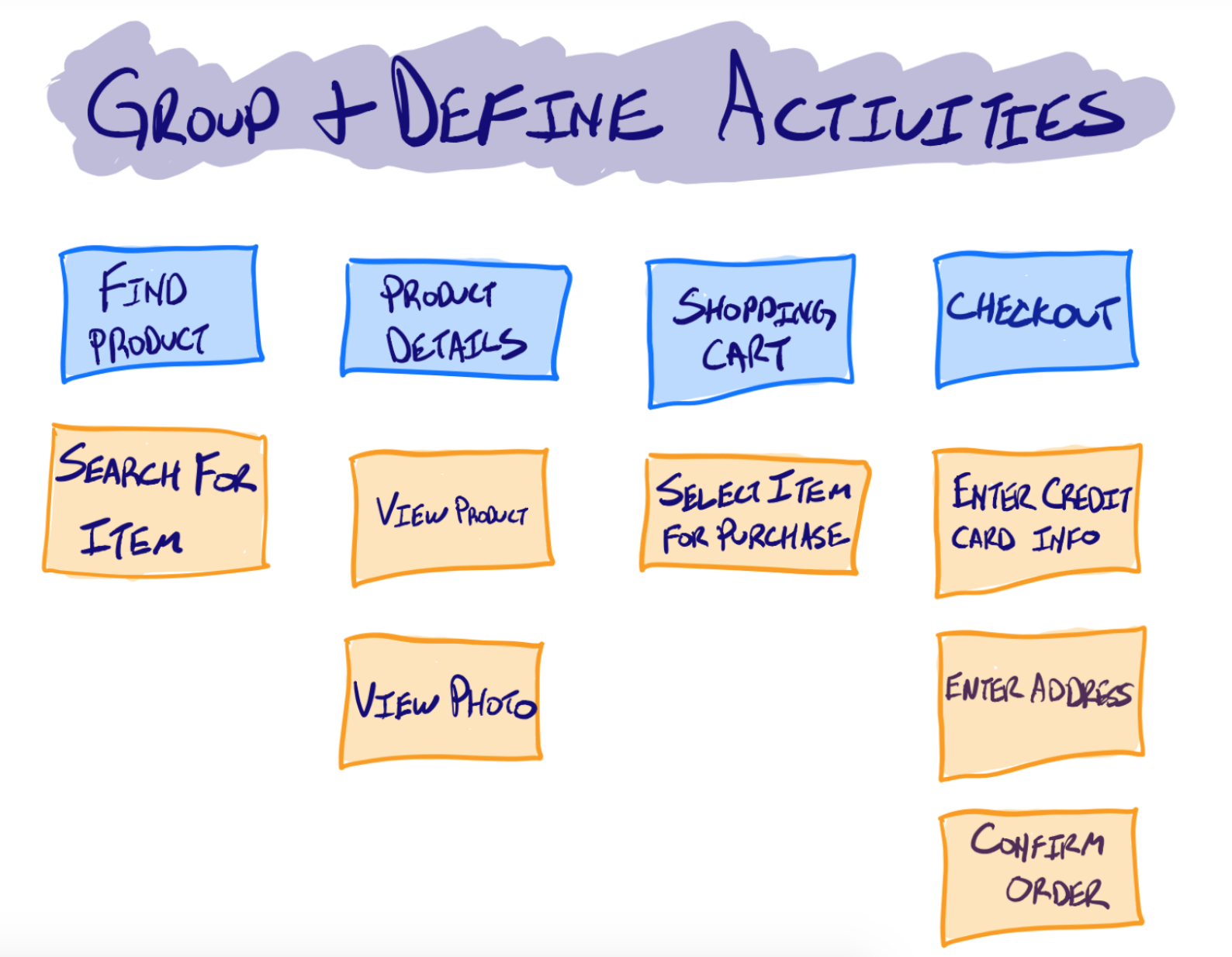
c. Xác định & phân loại hoạt động (activities)
Trong danh sách các hoạt động được liệt kê ở story backbone, có những hoạt động có thể gom với nhau theo workflow người dùng, có hoạt động cùng hướng tới 1 mục tiêu chung, & những hoạt động khác lại hoàn toàn độc lập với nhau.
Các hoạt động độc lập, có thể thực hiện ở các giai đoạn khác nhau xếp theo hàng dọc
Các hoạt động cùng nằm trong một workflow người dùng, cần thực hiện theo thứ tự nhất định, xếp theo hàng ngang.
Ví dụ, chức năng Mua hàng & Đăng ký tài khoản là 2 hoạt động độc lập
- Chức năng Mua hàng: gồm các hoạt động tìm kiếm sản phẩm -> xem chi tiết -> thêm vào giỏ hàng -> thực hiện thanh toán
- Chức năng Đăng ký tài khoản người bán: gồm các hoạt động Điền form đăng ký -> Admin nhận thông báo đăng ký mới -> Admin duyệt form đăng ký -> Người bán nhận thông báo đăng ký được duyệt
d. Chia nhỏ đầu việc (task -> subtask)
Trong hình minh họa bên dưới, hàng ngang trên cùng là các hoạt động được sắp xếp theo thứ tự khi người dùng thực hiện hành động checkout (tìm kiếm sản phẩm -> xem chi tiết -> thêm vào giỏ hàng -> thực hiện thanh toán). Trong mỗi hành động này lại có các hành động con, chi tiết hơn để miêu tả hoạt động lớn (ví dụ. thực hiện thanh toán bao gồm nhập thông tin thẻ, thông tin nhận hàng & xác nhận đơn hàng)

Một số gợi ý giúp brainstorm chia nhỏ đầu việc:
- Có những loại người dùng nào có thể tương tác với chức năng này, với mỗi loại người dùng chức năng sẽ khác nhau ra sao
- Unhappy path của chức năng sẽ gồm những case nào, cần xử lý ra sao
- Ngoài happy path, người dùng có thể thực hiện những flow khác thường nào không (ví dụ. dừng workflow trước khi hoàn thành, thay đổi do người dùng khác thực hiện ảnh hưởng tới khả năng hoàn thành workflow)
- Xem xét các yếu tố khác: UI, dữ liệu, yêu cầu phi chức năng (NFRs)
e. Review & tìm cách điểm khuyết thiếu
Product Owner nên mời UX designer hoặc chuyên gia với góc nhìn khác review lại Story Mapping sau khi xây dựng. Những thành viên này có thể tìm ra những điểm khuyết thiếu trong Story Mapping hiện tại & giúp đội phát triển xây dựng Mapping chi tiết hơn.
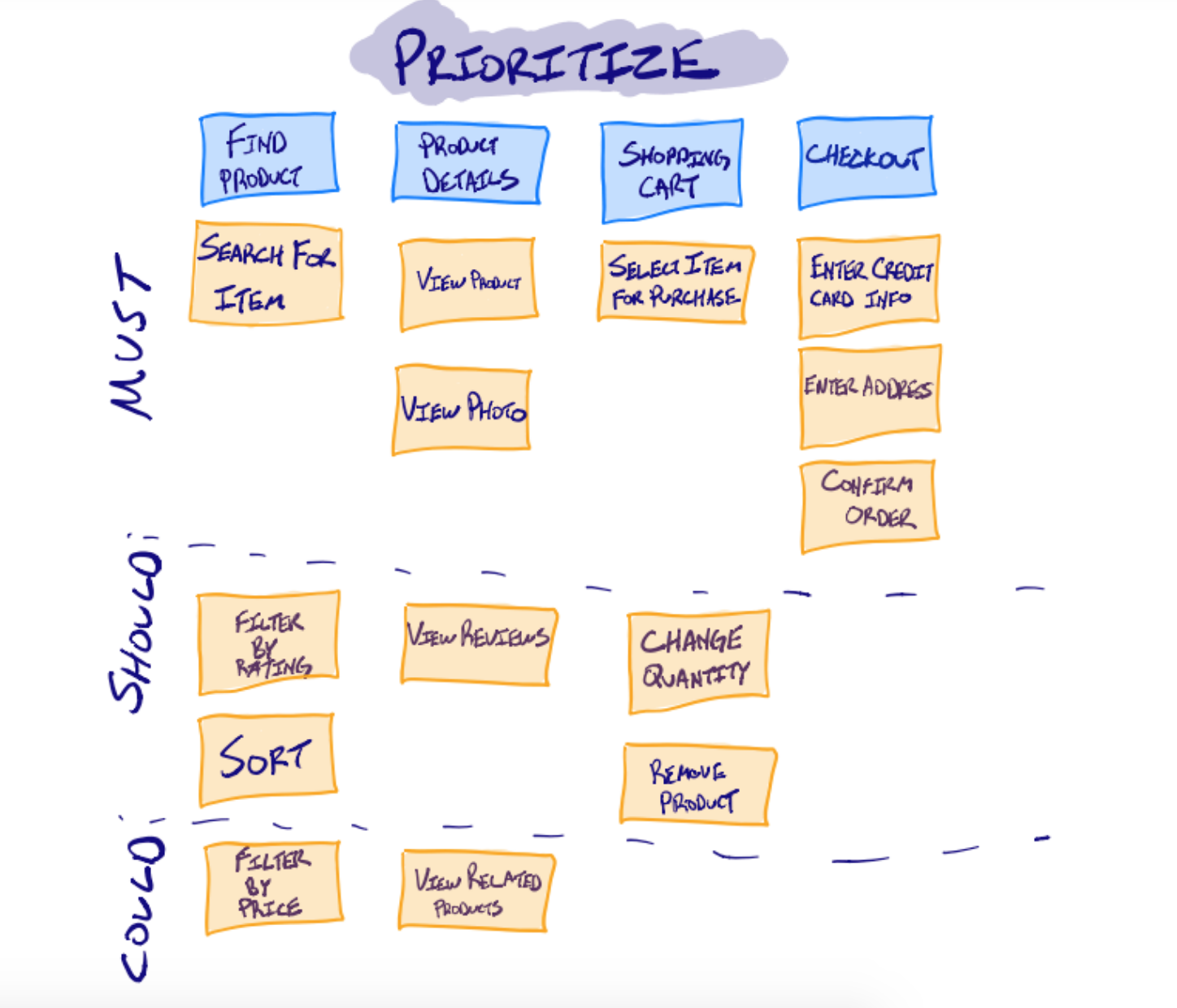
f. Sắp xếp độ ưu tiên task & sub task
Product Owner phân loại các task thành "Must", "Should", "Could". Các task có độ ưu tiên cao được đưa lên trước, các task có độ ưu tiên thấp lùi về sau.

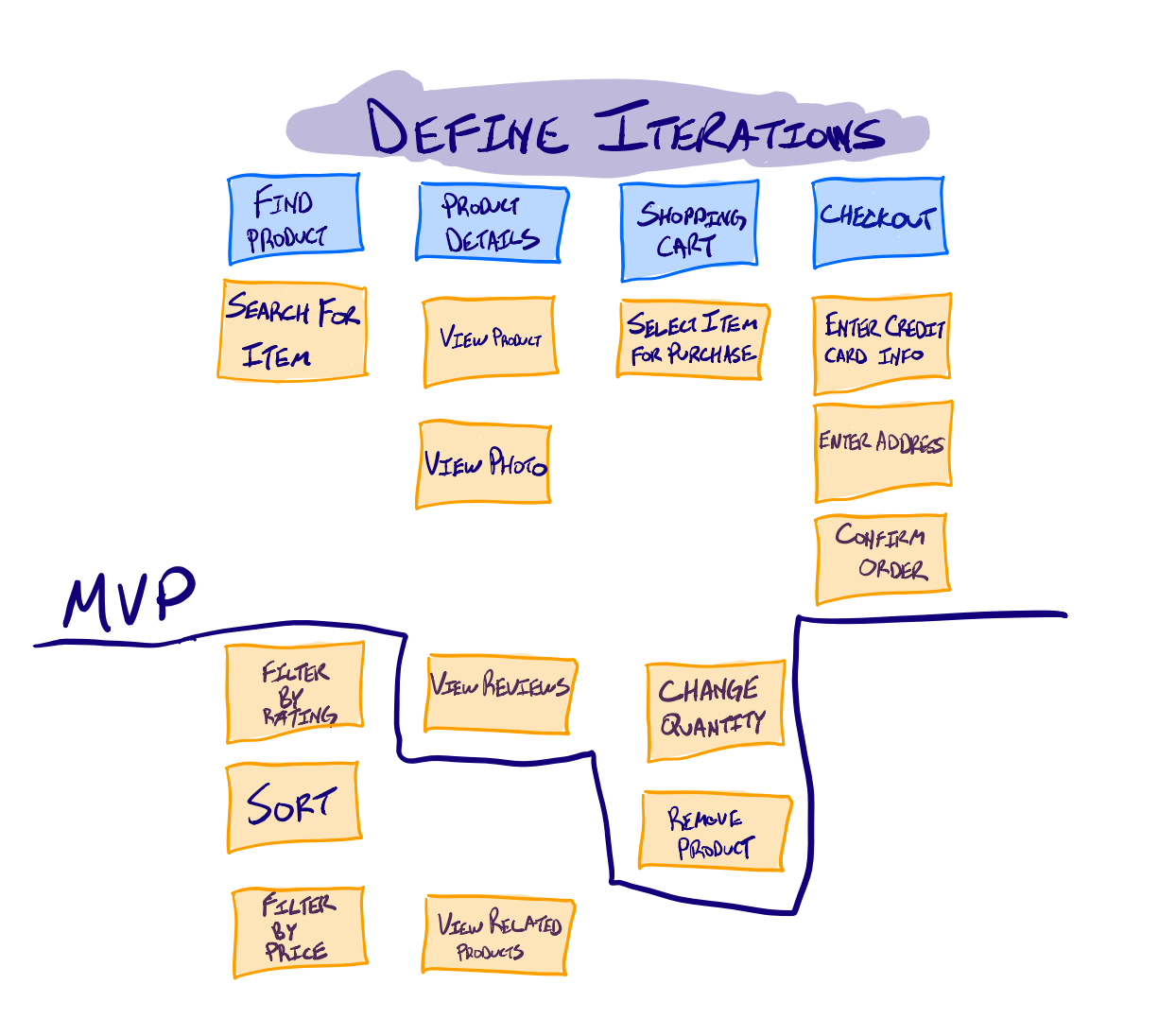
g. Tạo release plan
Dựa trên kết quả sắp xếp độ ưu tiên, Product Owner xây dựng release plan & xác định các chức năng cần thiết trong mỗi release. Đội phát triển dựa trên kết quả này, ước tính lượng công việc & phân tích từng task chi tiết hơn trong các buổi Sprint planning

Nguồn
All rights reserved