SPA with Angularjs - Api rails Phần I.
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
- Trong một thế giới mà công nghệ đang vô cùng phát triển, việc sử dụng Single-page Application (SPA) sẽ rất hiệu quả và tiết kiệm về băng thông, cũng như cho trải nghiệm người dùng tốt hơn. (SPA) đó là một trang web hay một ứng dụng web, mà tất cả những thao tác xử lý của trang web đều được diễn ra trên một trang duy nhất. Với mục đích chính là nâng cao trải nghiệm người dùng tốt hơn, hiệu quả hơn, thoải mái hơn. Thực tế là chúng ta chỉ mất vài giây để một trang web tải xong. Nhưng đằng sau đó là các máy chủ phải xử lý các request, việc này dẫn đến một sự hao phí lớn về tài nguyên. Vậy là để tiết kiệm, các lập trình viên sẽ quan tâm đến SPA. Trong series bài viết này sẽ giới thiệu và hướng dẫn các bạn viết một ứng dụng (SPA) đơn giản sử dụng Angularjs và rails api
Cài đặt .
- Đầu tiên là thiết lập cài đặt cho ứng dụng api rails
Ở đây mình sử dụng
gem "grape"
để viết api cho ứng dụng . Sau đó bạn chạy câu lệnh bundle install để cài đặt gem.
Đầu tiên chúng ta sẽ tạo thư mục api trong app. Có nhiều tài liệu viết api trong thư mục lib của rails nhưng trong bài viết này mình sẽ hướng dẫn theo chuẩn trên github tức là viết code api trong app\api . Để rails có thể đọc được code api của bạn tại đây , chúng ta cần cấu hình lại một chút:
Trong file : application.rb:
config.paths.add File.join('app', 'api'), glob: File.join('**', '*.rb')
config.autoload_paths += Dir[Rails.root.join('app', 'api', '*')]
Trong config/routes
mount Users::User => '/'
Trong app\api\users\user.rb
require 'doorkeeper/grape/helpers'
module Users
class User < Grape::API
prefix 'api'
version 'v1', using: :path
format :json
rescue_from :all
resource :index do
get :index_user do
User.all
end
end
end
end
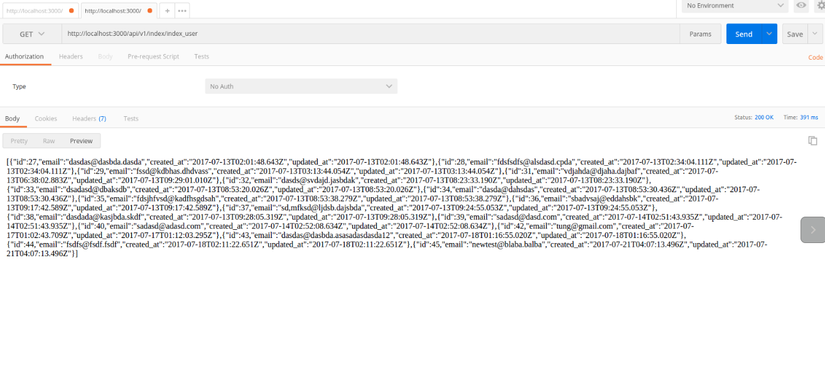
Kết quả sau khi viết api :

- Sau khi viết api rails chúng ta chuyển sang cài đặt cho phía view là Angularjs và kết hợp để angularjs có thể lấy được dữ liệu từ aip rails . Tạo một ứng dụng mới bằng angularjs
ng new my-app
Vào ứng dụng vừa tạo và chạy lệnh
cd my-app
ng serve --open

Chia sẻ dữ liệu giữa view angularjs và api rails
Hiểu đơn giản là để ứng ứng dụng angular của bạn có thể lấy được thông tin dữ liệu từ rails api và hiển thị chúng. Để thực hiện điều này chúng ta sử dụng gem 'rack-cors' .Sau đó chạy lệnh bundle install để cài đặt.
Trong file config/initializers/cors.rb
# config/initializers/cors.rb
# Be sure to restart your server when you modify this file.
# Avoid CORS issues when API is called from the frontend app.
# Handle Cross-Origin Resource Sharing (CORS) in order to accept cross-origin
# AJAX requests.
# Read more: https://github.com/cyu/rack-cors
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
resource '*',
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
Và giờ chúng ta sẽ viết một ứng dụng nhỏ để lấy dữ liệu từ rails api
Trong src/app/app.component
import { Component } from '@angular/core';
import { Http } from '@angular/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
users;
constructor(private http: Http) {
http.get('http://localhost:3000/api/v1/index/index_user')
.subscribe(res => this.users = res.json());
}
}
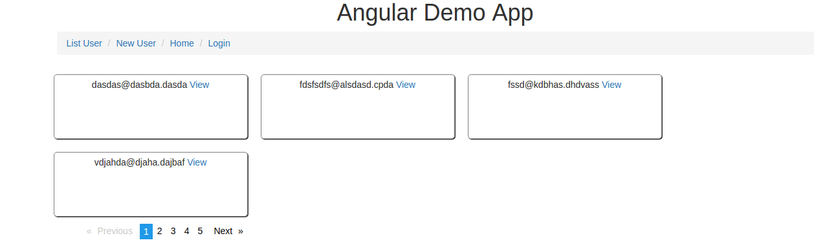
Hiển thị data của api rails trên Angular app
<!-- src/app/app.component.html -->
<h1>
{{title}}
</h1>
<ul>
<li *ngFor="let user of users">{{ user.email }}</li>
</ul>

Kết thúc
- Ở bài viết sau mình sẽ viết thêm một số chức năng authentication cho login api rails và quản lý user cho ứng dụng này . Thank for reading !!!
All rights reserved