So sánh giữa Bootstrap và Material Design Lite của Google
Bài đăng này đã không được cập nhật trong 4 năm
Kể từ khi Google ra mắt Material Design cùng thời điểm giới thiệu Android 5.0, một lượng lớn frontend framework ra đời hỗ trợ cho việc xây dựng các ứng dụng web. Chúng ta đã có một số thư viện xây dựng quanh các thành phần web như MUI, Material-UI và Polymer.
Đầu tháng 7 năm 2015, Google ra mắt framework mới dễ sử dụng hơn và không có các thành phần độc lập. Nó được gọi là Material Design Lite (MDL), nó đối đầu trực tiếp với Bootstrap framework. Nhưng thứ nào tốt hơn? Chúng ta cùng tìm hiểu.
Trong bài này, người viết bài chọn phương án so sánh qua các ví dụ thiết kế cụ thể. Bạn đọc có thể tham khảo các ví dụ ở đây
1. Grid
Có thể nói rằng, Grid là khối xây dựng quan trọng nhất đối với một trang web hiện đại. Nó tạo khả năng cho một bản thiết kế có thể chuyển đổi từ các smartphone cho tới màn hình desktop.
Bootstrap grid chia trang thành 12 cột kích thước bằng nhau. Phụ thuộc vào độ rộng viewport, 4 lớp kích thước khác nhau được áp dụng – rất nhỏ (độ rộng từ 0 tới 768px), nhỏ (768px tới 992px), trung bình (992px tới 1200px), lớn (>1200px).
MDL cũng có hệ thống grid tương tự, nhưng chỉ có 3 kích thước – phone (0 tới 480px), tablet (480px tới 840px) và desktop (>840px). MDL desktop có 12 cột, tablet có 8 cột và phone có 4 cột.

Bootstrap grid cho phép điều khiển rất nhiều. Bạn có thể offset, ẩn, đặt lại cột, những thứ đáp ứng cho việc thiết kế lại. Trong MDL, chúng phải dùng tới các cột trống (empty column) để đạt được số offset, hi vọng điều này sẽ thay đổi trong các phiên bản tiếp theo.
2. Header Navigation
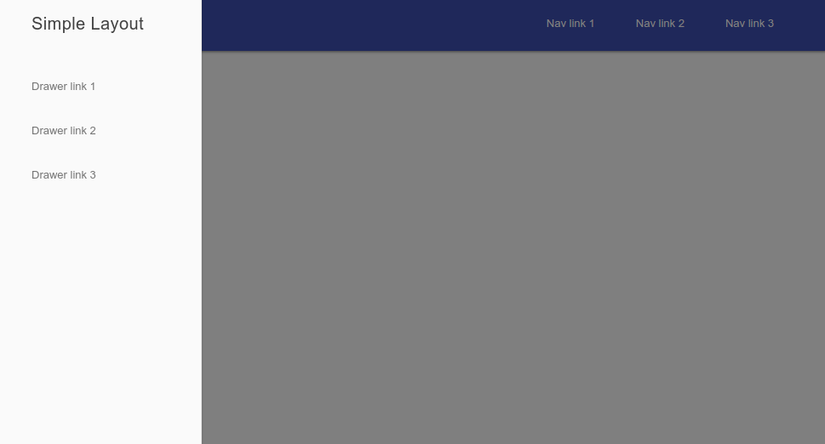
Các header trong Bootstrap được gọi là các Navbar. Chúng ẩn đi trên hiển thị điện thoại và hiện khi đủ không gian hiển thị. Bên trong thanh điều hướng, bạn có thể để một dãy các thành phần khác nhau, những thứ được định vị header qua sự trợ giúp của các class.
Tương tự, header của MDL cũng được ẩn trong các menu và mở rộng khi độ rộng viewport tăng. Chúng cũng có nhiều kiểu và vị trí khác nhau.

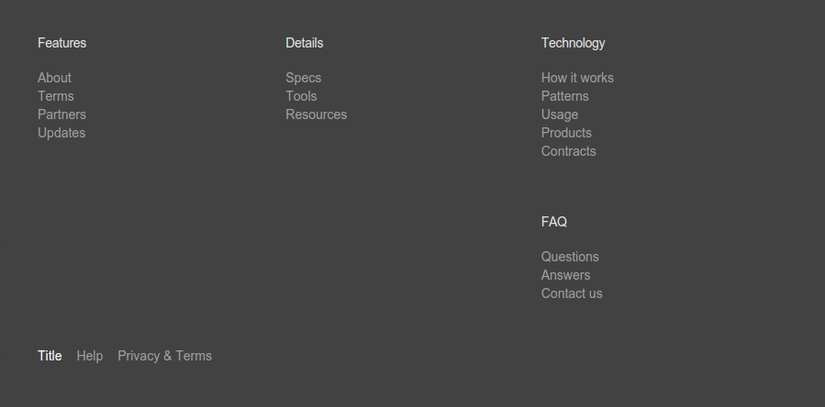
3. Footer
Bootstrap không thực sự chia rõ các thành phần của footer, trong khi đó MDL có 2 lựa chọn là _ mini footer_ và mega footer. Trong ví dụ này, chúng ta phải dịch từ thiết kế MDL mặc định sang Bootstrap, sử dụng grid và 1 số CSS.

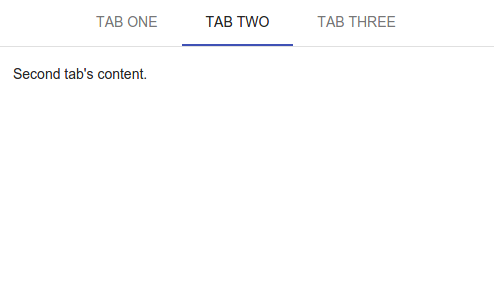
4. Tabs
Cả 2 framework đều sử dụng cú pháp tương tự để tạo các tab nội dung khác nhau. Cần một số liên kết để trao đổi giữa các tab, 1 mảng các div có thể chọn bằng id dành cho việc lưu trữ nội dung. Xây dựng tab trên cả 2 framework đều yêu cầu JavaScript để hoạt động (với Bootstrap là jQuery).

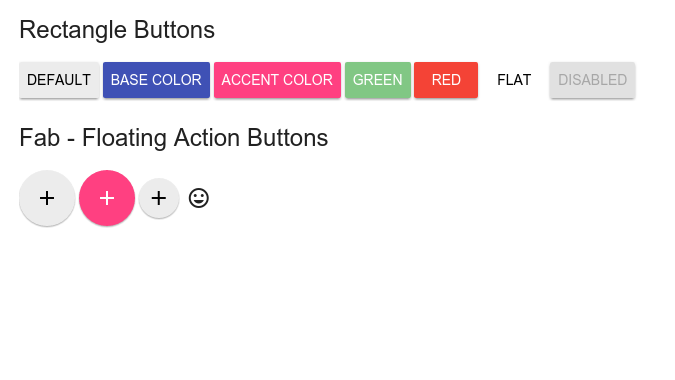
5. Buttons
Các button mặc định của Bootstrap có hình chữ nhật và có một loạt các tùy chọn kích thước. Chúng có thể thay đổi màu sắc thông qua CSS hoặc các class sửa đổi (Danger, Warning, Success,…). Một số tính năng độc đáo khác của Bootstrap là việc chia nút (nửa nút hoặc thả xuống một nửa).
MDL cung cấp cả nút hình tròn và hình chữ nhật. Google có một hướng dẫn về cách thức và các tình huống sử dụng nút khác nhau. Tất cả các button trong MDL đều hỗ trợ hiệu ứng lượn sóng.

6. Table
Các bảng nhìn chung rất khó để đáp ứng. Bootstrap đã khắc phục được vấn đề này bằng cách làm thanh cuộn (scroll bar) xuất hiện khi bảng không phù hợp về khích thước với khung hiển thị. Các nhà phát triển MDL đã không thêm khả năng đáp ứng cho bảng nhưng họ lại thêm các style đẹp làm cho bảng bắt mắt hơn.
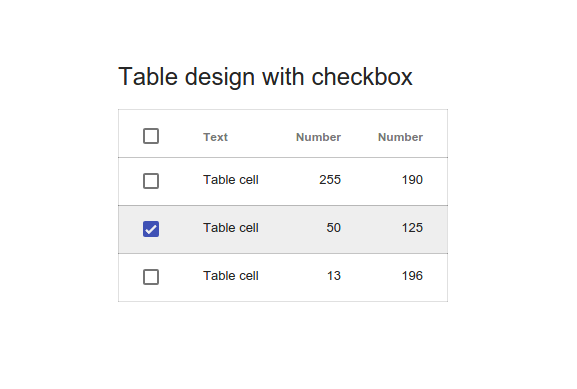
Trong bootstrap, bạn cũng có thể làm các bảng co dãn, tạo viền bảng. MDL cung cấp các style mặc định gọn gàng và cung cấp thiết kế cho bảng chọn lựa (hình minh họa).
Một tính năng tuyệt vời nữa là MDL mang tới cho bảng là tùy chọn sắp xếp nội dụng dựa theo kiểu bằng cách sử dụng các lớp. Điều này tương tự như bảng Excel, chữ ở giữa, số ở bên phải.

7. Form
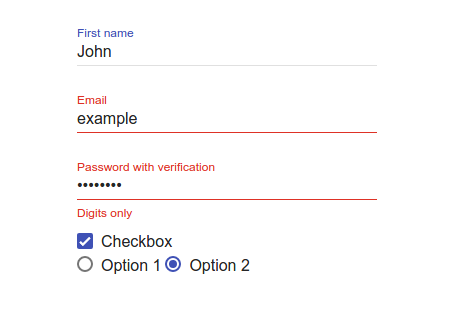
Các form trong bootstrap hỗ trợ nhiều kiểu sắp xếp thành phần input và có các class cho việc sắp xếp các label và input. Nó không có các kiểm tra trường dữ liệu, bạn cần sử dụng thêm thư viện như Parsley.
MDL có vài hỗ trợ đối với các thành phần input, trong đó hỗ trợ việc thêm các hiệu ứng động và tương tác với chúng dễ dàng. MDL cũng tích hợp xác minh và đối chiếu. Điều này cho phép hiển thị thông báo lỗi và chuyển sang màu đỏ khi dữ liệu không hợp lệ.

8. Dropdown Menu
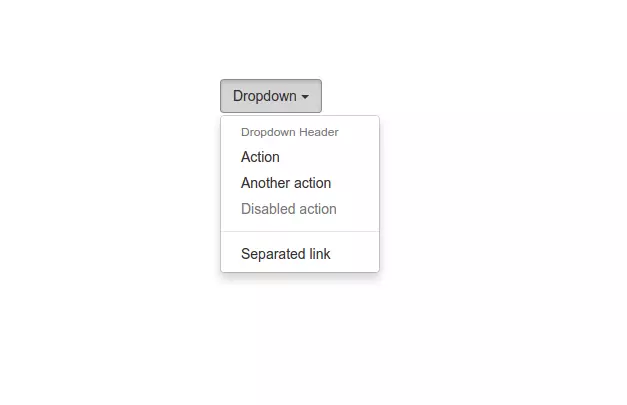
Đối với phần này thì cả hai thư viện đều có đầy đủ các phần tử giống nhau như là: separator line, heading và split buttons. Ngoài ra, MDL còn bổ sung thêm hiệu ứng gọi là smooth animation cho menu

9. Tooltips
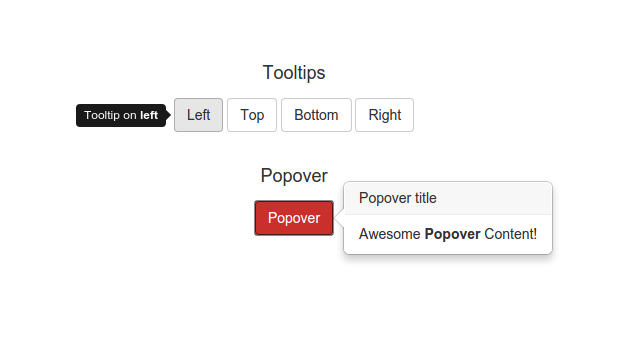
Trong khi Bootstrap sử dụng các data-attributes của HTML để hiển thị Tooltip khi hover hoặc click qua một phần tử, hiện thị ở các hướng khác nhau so với phần tử. Trong bootstrap phân biệt hai loại tooltip là loại tooltips đơn giản chỉ chứa nội dung và loại popover có thêm tiêu đề kèm theo.
Điều này khác biệt so với tooltips của MDL, trong thư viện này tooltips được hiển thị chỉ ở bên dưới phần tử, và nội dung của tooltips sẽ được hiển thị trong thẻ span. Đồng thời tooltips chỉ có hai loại phân biệt theo kích thước của khung hiển thị là small và large được chỉ định thông qua class.

10. Icons
Trong Bootstrap sử dụng bộ icon Glyphicons. Bộ icon này đã cung cấp cho chúng ta 250 icon khác nhau để lựa chọn. Những icon này đã được đi kèm cùng thư viện CSS của Bootstrap nên để sử dụng được chúng ta không cần khai báo gì thêm ngoài việc khai báo sử dụng Bootstrap.
Ngược lại, MDL lại sử dụng bộ icon có tên là Material Icons. Trong này bao gồm có 800 icons có thể sử dụng. Tuy nhiên để sử dụng được nó cùng với MDL ta thêm cần khai báo sau:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

Kết luận
Nhìn chung Material Design Lite là một frontend framework tốt để tạo ra một trang web có giao diện đẹp, phong cách hiện đại và nhiều hiệu ứng hay. Tuy nhiên, chúng lại được thiết kế hơi phức tạp và nó cũng vẫn là một framework mới cộng đồng sử dụng chưa nhiều.
Với Bootstrap thì ngược lại, nó là một trong những framework được sử dụng nhiều nhất trên thế giới hiện nay, đi kèm theo đó một khối lượng tài liệu, hướng dẫn khổng lồ từ cộng đồng sử dụng.
All rights reserved