Setup webpack 2
Bài đăng này đã không được cập nhật trong 4 năm
Webpack là một module bundler cho những ứng dụng web hiện đại (SPA).
- Nó là một cấu hình cao và dễ dàng sử dụng
- Giảm yêu cầu mạng bằng cách kết hợp tất cả vào một file duy nhất.
Giờ bắt đầu đi vào từng bước setup webpack.
Step 1 - Create a folder
Tạo một thư mục gọi là webpack-2-setup
mkdir webpack-2-setup && cd webpack-2-setup
npm init -y
Chú ý: NPM viết tắt của từ Node Packaged Modules, nôm na là quản lý và sử dụng các module được tải về và sử dụng trong dự án của bạn dưới dạng gói thông qua command hoặc các file nén từ github.
Step 2 - Install webpack
Phiên bản webpack mới nhất là 3.10.0 Bạn có thể cài đặt version mới nhất hoặc chỉ rõ phiên bản mà mình muốn cài đặt
npm install --save-dev webpack webpack-dev-server
npm install --save-dev webpack@<version> webpack-dev-server@<version>
Step 3 - Create webpack config
Tạo một file có tên webpack.config.js bên trong thư mục webpack-2-step mà chúng ta vừa tạo
touch webpack.config.js
mở file webpack.config.js và chèn đoạn nội dung sau:
var webpack = require('webpack');
var config = {
context: __dirname + '/src', // `__dirname` is root of project and `src` is source
entry: {
app: './app.jsx',
},
output: {
path: __dirname + '/dist', // `dist` is the destination
filename: 'bundle.js',
},
};
module.exports = config;
sau đó các bạn tạo thư mục dự án theo cây thư mục như sau:
 Trong file app.jsx ta chèn đoạn đoạn code:
Trong file app.jsx ta chèn đoạn đoạn code:
alert("Hello world")
Step 4 - Run webpack
webpack
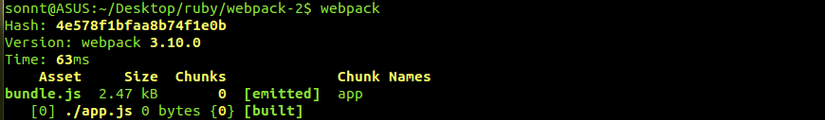
Kết quả sẽ như sau:
 Chạy webpack trong chế độ production mode
Chạy webpack trong chế độ production mode
webpack -p
Ta cũng có thể viết các câu lệnh run scripts trong file package.json rồi sử dụng
npm run <scripts>
Ví dụ trong file package.json:
{
"name": "webpack-2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"npm": "^5.6.0"
},
"devDependencies": {
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "ENV=development webpack --watch",
"pro": "ENV=production webpack",
"devserver": "webpack-dev-server",
},
"author": "",
"license": "ISC"
}
thì khi chạy chúng ta dùng:
npm run dev
Chúng ta cần một local server để chạy ứng dụng. Giờ hãy cài đặt development server
Step 5 - Setup webpack development server
webpack có máy chủ phát triển riêng. Giờ thêm nó vào file webpack.config.js.
var config = {
devServer: {
contentBase: __dirname + '/src', // `__dirname` is root of the project
}
}
tạo file index.html trong thư mục src. thay đổi nội dung của file src/index.html như sau:
<!DOCTYPE html>
<html>
<head>
<title>Webpack 2 Setup</title>
</head>
<body>
<!-- bundler script file -->
<script src="/bundle.js"></script>
</body>
</html>
Step 6 - Run development server
webpack-dev-server
or
npm run devserver
Mặc định khi chạy webpack-dev-server thì sẽ chạy ở công 8080. Ta có thể chỉ định rõ cổng để chạy development server.
var config = {
devServer: {
contentBase: __dirname + '/src', // `__dirname` is root of the project,
port: 9000, //lúc này server sẽ chạy ở công 9000,
proxy: {
"/api": {
target: "http://localhost:3000", //địa chỉ server sẽ cấp api, mặc định sẽ có /api
pathRewrite: {"^/api" : ""}, // rewrite lại địa chỉ /api ở trên.
}
},
}
}
Giờ mở trình duyệt và gõ địa chỉ: http://localhost:9000.
Kết quả ta nhận được:
 Các bạn có thể tham khảo đầy đủ config webpack-dev-server .
Nhưng ES6 hỗ trợ những gì? làm thế nào để cài đặt? Hãy xem.
Các bạn có thể tham khảo đầy đủ config webpack-dev-server .
Nhưng ES6 hỗ trợ những gì? làm thế nào để cài đặt? Hãy xem.
Loaders
Loader là một task trong webpack, cho phép require() css file trong javascript hoặc convert ảnh thành dữ liệu, urls ....
- Cài đặt babel loader và ES6 preset.
npm install --save-dev babel-core babel-loader babel-preset-es2015
- ES6 loader Thêm vào file webpack.config.js
module: {
rules: [
{
test: /\.js$/, // Check for all js files
exclude: /node_modules/,
use: [{
loader: 'babel-loader',
options: { presets: ['es2015'] }
}]
}
]
}
Còn có 1 cách khác không phải thêm options vào file webpack.config.js thì tạo ra file .babelrc trong thư mục gốc của dự án với nội dung:
{
presets: [
"es2015",
"stage-0",
],
}
Giờ thay đổi file app.js
// importing lodash module
import _ from 'lodash';
const array = [1];
const other = _.concat(array, 2, [3], [[4]]);
alert(other); // [1, 2, 3, [4]]
ES6 dùng import thay cho việc require(). chạy lại server:
npm run devserver
Tổng kết
File webpack.config.js đầy đủ.
var config = {
context: __dirname + '/src', // `__dirname` is root of project and `src` is source
entry: {
app: './app.jsx',
},
output: {
path: __dirname + '/dist', // `dist` is the destination
filename: 'bundle.js',
},
resolve: {
extensions: [".js", ".jsx"],
},
devServer: {
contentBase: __dirname + '/src', // `__dirname` is root of the project
port: 9000,
proxy: {
"/api": {
target: "http://localhost:3000",
pathRewrite: {"^/api" : ""}
}
},
https: false,
noInfo: true,
historyApiFallback: true,
},
plugins: [],
};
module.exports = config;
Trên đây là các bước config cơ bản cho webpack2, để hiểu đầy đủ các config của webpack thì hãy lên trang chủ của webpack. Cảm ơn đã đọc bài viết của mình. Tham khảo: https://webpack.js.org/configuration/ https://gokulkrishh.github.io/webpack/2017/02/03/how-to-setup-webpack-2.html#step-7---development--production-environment https://babeljs.io/
All rights reserved