Server Side Rendering vs Client Side Rendering
Bài đăng này đã không được cập nhật trong 5 năm

Cuộc thỏa luận về cách render ra một trang web chỉ mới được đưa ra trong thời gian gần đây. Trước đó các trang web và ứng dụng web đều đã có một chiến lược chung để làm theo. Ở phía server, họ đều chuẩn bị nội dung HTML để gửi tới trình duyệt. Các nội dung này sau sẽ đó sẽ được render cùng với CSS trong trình duyệt.
Với sự ra đời của các framework Javascript, đem tới một cách tiếp cận hoàn toàn mới với việc phát triền web. Các framework Javascript mang tới khả năng giảm bớt gánh nặng cho server.

Với sức mạnh của các framework Javascript, chúng ta có thể render các nội dung động từ trình duyệt chỉ bằng cách gửi yêu cầu lấy các nội dung mình cần. Phía server chỉ cần phục vụ các nội dung được request đến. Sự thay đổi này giúp trải nghiệm người dùng liền mạch vì người dùng cần ít thời gian cho việc tải các trang web. Hơn nữa khi được tải, các trang web không tải lại lần nào nữa.
Trong bài viết này, chúng ta sẽ thảo luận các kĩ thuật khác nhau trong việc rendering trang web đó là server-side rendering và client-side rendering.
Let's go !!!!

Server-side rendering (SSR) là gì ?
Server side rendering hay SSR là cách thông thường cho việc render trang web ở trình duyệt. Như các bước mô tả bên dưới cách truyền thống để rendering nội dung web như các bước dưới đây :
- Người dùng gửi một yêu cầu tới website( Thông thường thông qua trình duyeejt)
- Phía server kiểm tra và chuẩn bị nội dung HTML sau khi đã đi qua một lượt các script có trong trang web
- Các đoạn HTML đã được biên dịch được gửi tới trình duyệt của người dùng cho việc render.
- Trình duyệt tải về HTML và làm các trang có thể nhìn thấy với người dùng
- Trình duyệt sau đó tải về Javasciprt(JS) và tiến hành thực thi JS, nó làm cho trang web có thể tương tác
 Trong quá trình này, tất các gánh nặng của việc lấy nội dung động, chuyển chúng thành HTML, gửi chúng tới trình duyệt đều ở phía server. Do đó, quá trình này được gọi là Server side rendering(SSR).
Trong quá trình này, tất các gánh nặng của việc lấy nội dung động, chuyển chúng thành HTML, gửi chúng tới trình duyệt đều ở phía server. Do đó, quá trình này được gọi là Server side rendering(SSR).
Việc chịu trách nhiệm cho việc render HTML hoàn thiện dẫn tới server tốn bộ nhớ và tài nguyên để xử lí. Do đó, server side rendering làm tăng thời gian tải trang khi so sánh với các trang tĩnh (các trang web không render các nội dung động )
Client-side rendering (CSR) là gì ?
Client side rendering là một cách tiếp cận khác về việc làm thế nào một trang web được xử lí để hiển thị trên trình duyệt. Ở CSR, gánh nặng về việc biên dịch nội dung, sinh ra HTML được chuyển tới phía trình duyệt người dùng.
Cách tiếp cận này được tiếp sức mạnh từ các framework Javascript và các thư viện. Luồng chính của một trang web render trong trường hợp Client-side rendering như sau:
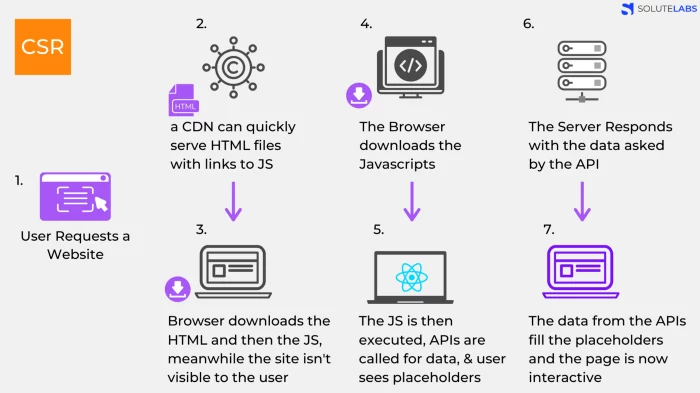
- Người dùng gửi request tới webiste
- Thay vì một server, một con CDN có thể được sử dụng để gửi HTML, CSS và các file hỗ trợ cho người dùng.
- Trình duyệt tải HTML và JS trong khi nhìn thấy một biểu tượng loading
- Sau khi trình duyệt lấy JS về, nó sẽ tạo các yêu cầu API thông qua Ajax và lấy về các nội dung động và xử lí chúng để render ra nội dung cuối cùng.
- Sau khi server phản hồi, nội dung cuối cùng sẽ được render sử dụng quá trình xử lí DOM trên trình duyệt người dùng.

Bởi vì quá trình liên quan đến việc fetching và xử lí dữ liệu ở phía client nên quá trình này được gọi là client-side rendering.
So sánh Client-side rendering(CSR) vs Server-side rendering(SSR)
Bởi vì cả hai là các cách tiếp cận khác nhau trong việc xử lí nội dung, mỗi phương thức đều có lợi ịch dẫn tới việc khó để chọn SSR hay là CSR.
Hãy cùng tìm hiểu sự khác nhau giữa server-side rendering và client-side rendering từ phương diện người dùng cũng như website.
Thời gian tải trang

Thời gian tải trang là thời gian tính từ lúc yêu cầu được gửi tới phía server và khi chúng được render trên trình duyệt. Đây là khía cạnh quan trọng khi so sánh trải nghiệm người dùng(UX) trang web hoặc ứng dụng web của bạn. Thời gian tải trang của CSR và SSR là khác nhau trong hai hoàn cảnh sau:
Thời gian tải trang lần đầu
Thời gian tải trang lần đầu là thời gian trung bình khi người dùng tải trang web của bạn lần đầu tiên. Ở lần tải đầu tiên ở CSR, trình duyệt tải HTML, CSS, và tất cả các script sau đó biên dịch HTML thành nội dung có thể sử dụng trên trình duyệt.
Khoảng thời gian này thường nhiều hơn là việc lấy về một đoạn HTML đã được biên dịch và các script tương ứng. Do đó SSR sẽ tốn ít thời gian hơn cho việc tải trang lần đầu.
Lần thứ hai và các lần tải trang tiếp theo
Thời gian tải trang lần thứ hai là thời gian trung bình cho việc di chuyển từ trang này sang trang khác. Trong hoàn cảnh này, bởi vì các đoạn sciprt cần thiết đã được load trong CSR, thời gian tải là ít hơn với CSR. Nó sẽ không gửi request tới server trừ khi Javascript cần được tải.
Với SSR, một vòng lặp đầy đủ như lần tải đầu được lặp lại. Điều này có nghĩa đã có sự thay đổi lớn của CSR với SSR từ lần tải trang thứ hai.
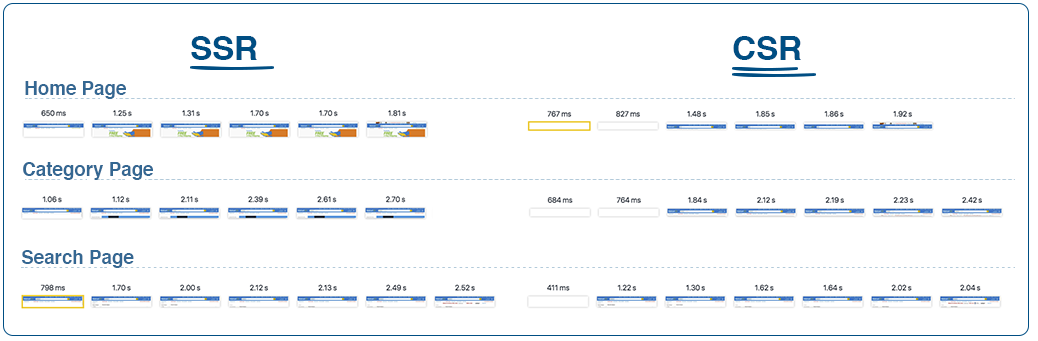
Dưới dây là sự so sánh giữa hai phương thức với các ứng dụng ở trang walmart.com

Ảnh hưởng tới caching
Caching đã trở thành thứ cần thiết ngày nay. Để tăng tốc các ứng dụng web nặng, mọi trình duyệt, cũng như mọi web server đều triển khai các cơ chế caching để tăng tốc ứng dụng. Điều này sẽ cải thiện thời gian tải toàn bộ của CSR cũng như SSR. Tuy nhiên, có một lơi ịch mà chỉ có CSR mới có.
Ở CSR, cũng như việc các tải các module là không cần thiết, ứng dụng CSR có thể hoạt động mà không cần tới Internet ( trừ khi bạn gửi yêu cần lấy data). Khi đã được load, ứng dụng không cần thiết gửi các yêu cầu tới server lần nào nữa. Điều này làm cho các ứng dụng web khi được chuyển hướng sẽ giống như một ứng dụng desktop.
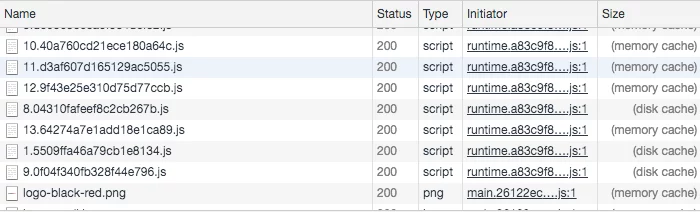
Ở SSR, yêu cầu tới server luôn được gửi di. Do đó thời gian tải trang là cao hơn so với CSR. Việc caching đã cải thiện nội dung render cho SSR cũng như scirpt được lấy ra từ cache. Ảnh dưới dây mô tả cách trình duyệt xử lí các yêu cầu được lặp lại cho script đã được cache.

Các script đều được tải từ cache ở memory hoặc ở đĩa. Điều này cải thiện thời gian tải trang cũng như ngăn ngừa việc quá tải cho server
Ảnh hưởng tới SEO

Với một trang web doanh nghiệp, tối ưu nó cho các công cụ tìm kiếm là điều cần thiết. Các máy tìm kiếm đọc và hiểu trang web của bạn sử dụng các bot tự động gọi là các crawlers. Các crawlers thường quan tâm đến các metadata của trang web hơn là nội dung thực sự. Do đó, điều quan trọng cần chú ý là trang web của bạn cần có các metadata chuẩn SEO cho các máy tìm kiếm.
Với CSR, nội dung trang web được sinh ra tự động nhờ Javascript. Do đó việc thay đổi metadata từ trang này trang web sẽ phải tiến hành bằng Javascript. Trong quá khứ, các máy tìm kiếm thường không thích chạy Javscript trong khi crawlers đang quét trang web. Tuy nhiên Google đang chấp thuận chạy Javascipt, xu hướng đang thay đổi.
Với CSR, bạn cần tận dụng và tốn công hơn cho việc đảm bảo metadata thay đổi từ trang này sang trang khác. Chúng ta có thể dụng các plugin như React Helmet cho ReactJs để làm điều này.
Với SSR, trang web hoàn chỉnh đã được biên dịch với đúng các metadata và gửi tới trình duyệt. Điều này đàm bảo metadata của trang web luôn luôn chính xác bất kể crawlers có cho phép Javascript sử dụng hay không. Điều này dẫn tới SSR là cách tiếp cận tiếp hơn cho SEO so với CSR.
Kết luận
CSR và SSR đều rất quan trọng với trải nghiệm người dùng (UX). Mình hi vọng qua bài viết này các bạn có một cái nhìn khát quát về luồng chạy, các thuận lợi và bất lợi của hai phương thức để có thể có các quyết định công nghệ đúng đăn nhất cho mình.
===> Make your choice.
Tham khảo
All rights reserved