Serri Perfect: sử dụng phương thức GET-POST P1: Cơ bản
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu Perfect là framwork phát triển server với ngôn ngữ Swift,bài này mình sẽ hướng dẫn các bạn làm việc cơ bản nhất với Perfect Bài toán bài đầu tiên mình sẽ làm hết sức đơn giản thôi, bây giờ mình muốn viết 1 server,khi gửi 1 request thì server trả về cho mình 1 data nào đó,mình sẽ làm 1 ví dụ với String.
- Trước hết cần tạo 1 thư mục chứa source code và khởi tạo project trong đó, trong terminal:
cd Desktop
mkdir Server
cd Server
swift package init --type excutable
- Oke,trong thư mục Server đã được cấu hình,bây giờ mình sẽ generate ra xcode cho dễ quản lý và sử dụng:
swift package generate-xcodeproj - Mở file Server.xcodeproj bằng xcode,sửa file Package.wift như thế này:
import PackageDescription
let package = Package(
name: "Server",
dependencies: [
.Package(
url: "https://github.com/PerfectlySoft/Perfect-HTTPServer.git",
majorVersion: 2
)
]
)
- Swift quản lý thư viện bằng Swift package manager,câu lệnh trên là mình add url thư viện của Perfect,từ terminal chạy câu lệnh sau để lấy thư viện về sử dụng:
swift build
tất nhiên là thư mục nó đã được kéo về,nhưng trong Server.xcodeproj sẽ chẳng có gì thay đổi cả,đơn giản vì phải:
swift package generate-xcodeproj
(generate ra file .xcodeproj cho mình sử dụng)
thay đổi file main.swift như thế này:
import PerfectLib
import PerfectHTTP
import PerfectHTTPServer
// Create server object.
let server = HTTPServer()
// Listen on port 8181.
server.serverPort = 8181
// Add our routes.
let routes = makeURLRoutes()
server.addRoutes(routes)
do {
// Launch the HTTP server
try server.start()
} catch PerfectError.networkError(let err, let msg) {
print("Network error thrown: \(err) \(msg)")
}
File RounterHandler
import Foundation
import PerfectHTTP
import PerfectLib
func makeURLRoutes() -> Routes {
var routes = Routes()
routes.add(method: .get, uris: ["/get", "index.html"], handler: getHandler)
routes.add(method: .post, uris: ["/post","index.html"], handler: postHandler)
return routes
}
func getHandler(request: HTTPRequest, _ response: HTTPResponse) {
response.appendBody(string: "Perfect with methods GET")
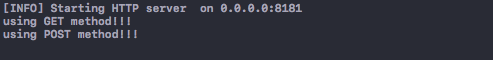
print("using GET method!!!")
response.completed()
}
func postHandler(request: HTTPRequest, _ response: HTTPResponse) {
response.appendBody(string: "Perfect with methods POST")
print("using POST method!!!")
response.completed()
}
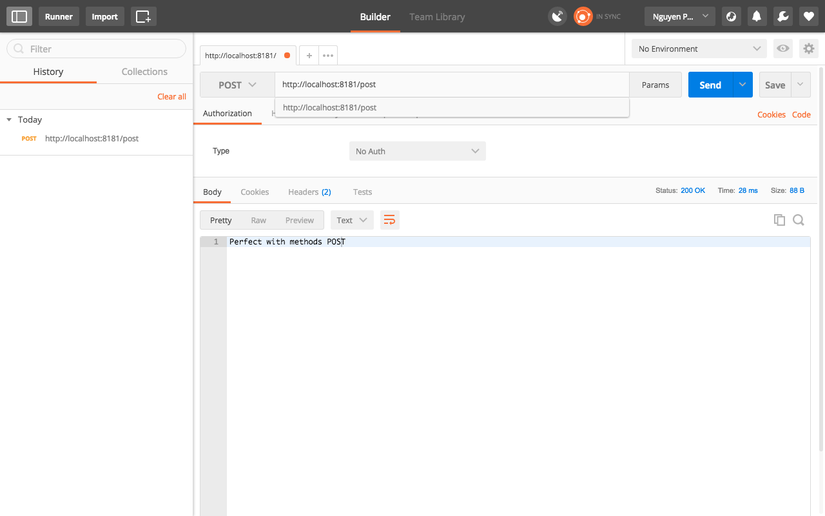
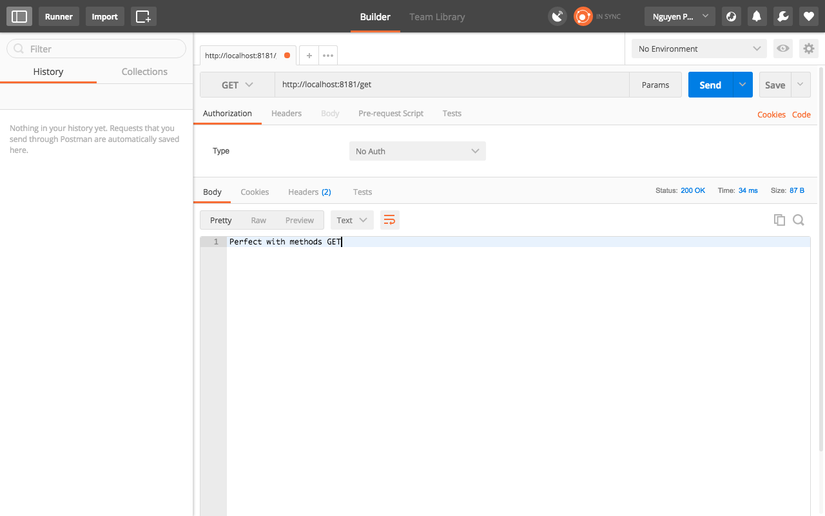
Để kiểm tra kết quả của chương trình mình sử dụng PostMan.
Kết quả:


 Bây giờ cần tạo ra project nhỏ, kết nối tới server trên và nhận lại respons trên: (IOS Swift)
Bây giờ cần tạo ra project nhỏ, kết nối tới server trên và nhận lại respons trên: (IOS Swift)
import UIKit
import Alamofire
import AlamofireImage
class ViewController: UIViewController {
let urlGet = "http://0.0.0.0:8181/get"
let urlPost = "http://0.0.0.0:8181/post"
@IBOutlet var lable: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
}
@IBAction func btnPost(_ sender: Any) {
self.postWithAlamofire()
}
@IBAction func btnGet(_ sender: Any) {
self.getWithAlamofire()
}
}
extension ViewController {
fileprivate func getWithAlamofire() {
Alamofire.request(urlGet, method: .get).responseString{ response in
DispatchQueue.main.async {
guard let text = response.result.value else {
return
}
self.lable.text = text
}
}
}
fileprivate func postWithAlamofire() {
Alamofire.request(urlPost, method: .post).responseString { response in
DispatchQueue.main.async {
guard let text = response.result.value else {
return
}
self.lable.text = text
}
}
}
}
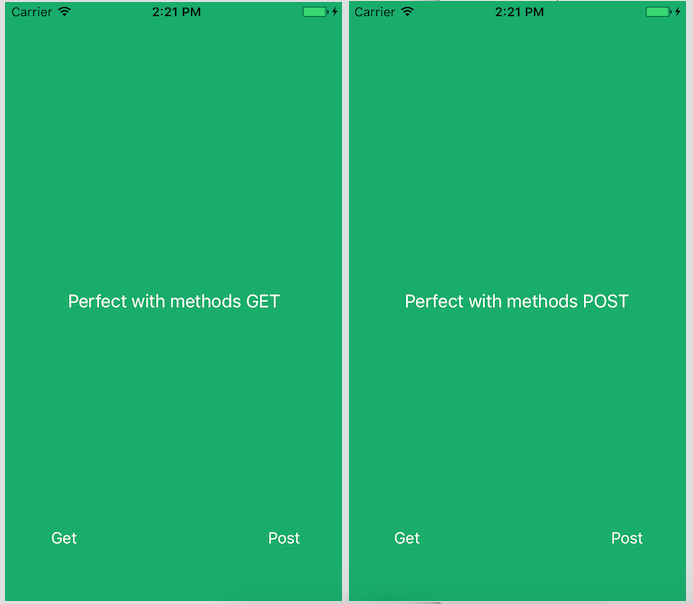
Kết quả!

Link Github. Kết Sử dụng 1 ngôn,làm chủ được cả backend và frontend thật sự rất tuyệt vời, hơn nữa còn rất dễ sử dụng.Ở trên mình đã trình bày cách sử dụng Perfect với IOS một cách dễ hiểu nhất. Hãy thử và cảm nhận. Cảm ơn vì đã đọc bài viết.
All rights reserved