Series introduction to the Ionic Framework (Build hybrid application on mobile) (P1)
Bài đăng này đã không được cập nhật trong 4 năm

Introduction and setup environment
Before investigating Ionic, you need to understand Hybrid Apps. What's it mean ? What's diffirent about Hybrid apps and Native apps ?
What're Native apps ?
Native apps are what typically springs to mind when you think of an app. You dowload them from App Store or Google Play,they sit within your device's application and you launch them by tapping their icon.Specially, these apps can
using all of features on your device(like as : camera, take a picture, get pictures, google maps, contact, take a phone call,v.v....).What distinguishes native apps from the alternatives mentioned is that they are designed and coded for a specific kind of device.For example , iPhone apps are written in Objective-C, Android apps in Java, etc.Each mobile platform offers developers their own development tools,interface element and standardised SDK.This should enable any professonial developers to develop a native apps relatively easily.
- Its not just access to core device capabilities though,native apps,when well designed , respect the design patterns and standars of each platform.For example, a left-aligned header on Android vs a center-aligned header on iOS,there's hundreds of small diffirences in the design of user interactions on each platform.
The main downside of native apps is that it will not work with other kinds of devices.If you write an app in Objective-C, just only running on iOS system and not running on Android without being completely re-written in Java. So when building for multiple platform, you need to build,maintain multiple,seperate versions of your apps.Its also common for developers to specialise in one platform.So you'll have to find other coders to develop for each platform you want your apps to be available for.If your budget allow its, please choose this way to build your apps.
What're Hybrid apps ?
Somewhere between native and web apps you’ll find hybrid apps. They are usually quicker to build (and thus cheaper) than native apps, but a step-up from what you can expect out of browser-based web apps. Is the hybrid app the best of both worlds?
- The bulk of the app is built using cross-compatible web technologies, such as HTML5, CSS and Javascript — the same languages used to write web apps. Some native code is used however to allow the app to access the wider functionality of the device and produce a more refined user experience. For native apps, instead only native code is used. The advantage of this approach is obvious: only a portion of native code has to be re-written to make the app work on the different kinds of devices available.
- An advantage that hybrid apps have over native is that it’s faster and easier to develop. It’s also easier to maintain and you can change platforms. The app itself will not be as fast as a native app as it still depends on the browser speed.
- There are two main players in the world of hybrid apps: Phonegap/Cordova and Appcelerator Titanium. With these tools you create HTML/CSS/Javascript local files, design and build the app as if it was a website, then use Cordova to wrap them into a mobile app.
What's the Ionic ?
You can find on google and have many articles were mentioned it.For example,it's on Wiki :
Ionic is a complete open-source SDK for hybrid mobile app development. Build on top of AngularJs and Apache Cordova,Ionic provides tools and services for developing hybrid mobile using Web technologies like CSS,HTML5,and Sass (I've written in previous my articles on viblo, you can read on Sass). Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by leveraging Cordova.
In this article, I'll show you guy the steps to setup environment,creating, write and run apps using Ionic Framework with the way is best of the fast and simple. The advantages of Ionic are :
- Quick install and sleazy.Instead of setup and install IDE as Android Studio,Xcode,..etc.We just only install NodeIS and using command prompt to install Ionic and Cordova,so quickly and useful, we also use to Notepad++ or Subliume Text to coding.
- You just only know that are HTML,CSS,JS and AngularJS.If you need to some functionals as rang,camera, just take 5 minutes to see API Cordova, its done.
- Already mixed
IonicViewer,allow to test apps on mobile,dont need to complexible connect (but debug is not easy ) and combine with
) and combine with PhoneGap Buildthen exportapkfile so quickly.
Now, We've install and setup environment for using Ionic.If you dont know or not work with AngularJs, please read this article : AngularJS for beginers
Install Ionic
First, you login on https://nodejs.org/ saving nodeJS to your computer (note: using version <= 4.0, more than is not available for support Ionic).
Then installed, open console and enter : npm install -g cordova ionic
Wait for 10 minutes,everything is installed, We've develop with Ionic  .
.
Create first app
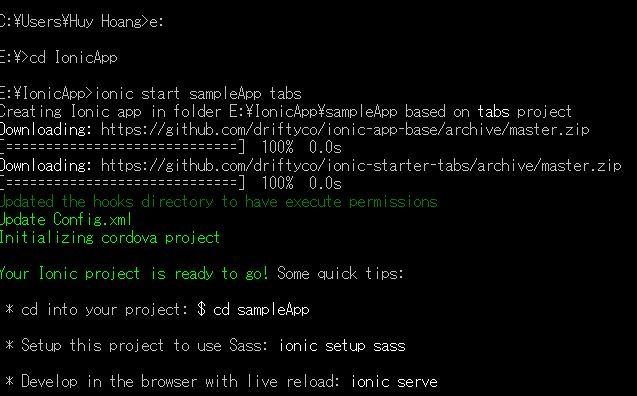
Here, I'll create application into folder have name is ionicApp, to make app you using cd to point in folder that you want to install, then enter ionic start sampleApp tabs (make an application have already tabs functional)

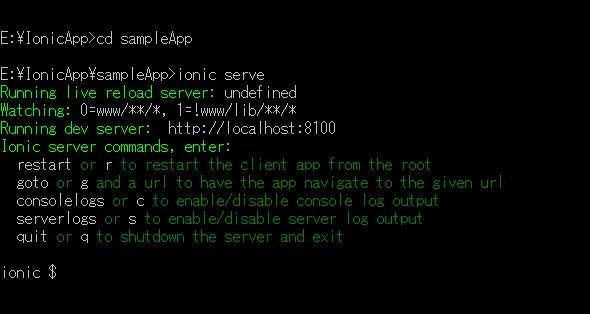
To test running app, you must be cd into folder contain sampleApp app , enter ionic serve to running app on web.

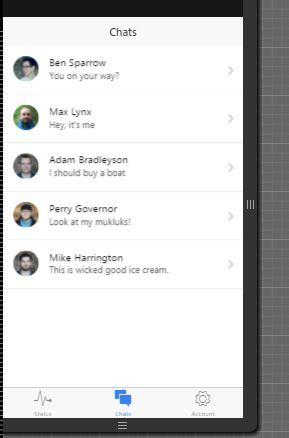
We can resize browser , or use Chrome Developer Tools to see the app how is displayed on mobile and can touch all of tabs and scroll with this app.

Customize application
All code of application will be in sampleApp/www, just have HTML,CSS,Javascript, you should using Sublime Text to open the folder for easy customize. However, AngularJS using rounting and template, app have some screens to saved on templates folder. You try to custom file tab-dash.html.Ionic is supported live load feature because when we edit file, so app will be auto refresh and do not F5 run again.
Run application on mobile
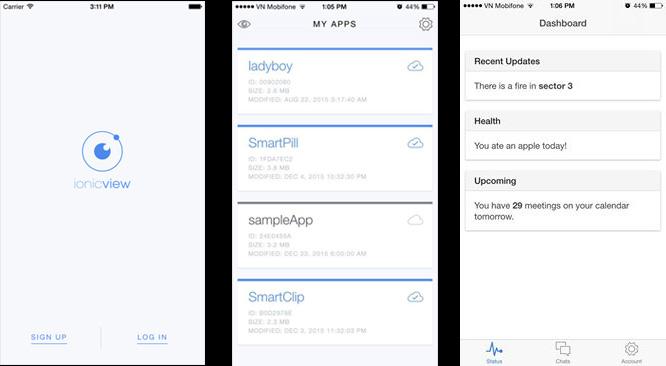
To be continues with console,we use command prompt like as to upload app to server's ionic ionic upload.Therefore, you will get app on AppStore and use ionicview to see how your app is running ?

Moreover, if you want to build your application to be apk file,you can choose one of these way :
- using
ionic build android, so quickly and simple for you. - Using
Gitto upload your project to Github,then usingAdobe Phonegap Buildto building online.This way is complexible,but not install software so can be helpful to decrease your PC memory.
Conclusion
In this article, I've showed the follows to setup Ionic Framework and using apps with Ionic,
Link preferences : native-web-or-hybrid-apps
All rights reserved