Selenium WebDriver (Part 1)
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết trước mình đã giới thiệu Overview về Selenium, cài đặt các môi trường cần thiết để có thể thực thi testcase với Selenium WebDriver. Trong bài viết này, mình sẽ giới thiệu thêm đôi nét về Selenium WebDriver và tiến hành hướng dẫn demo một chương trình nhỏ thực hiện auto test với Selenium WebDriver.
I. Tại sao chọn Selenium WebDriver mà không phải Selenium RC
- Đơn giản là vì cái nào ra sau sẽ mạnh hơn cái trước, Selenium WebDriver được ra sau Selenium RC
- Selenium WebDriver làm việc trực tiếp với trình duyệt ở mức độ hệ điều hành, tương tác như đời thật, chúng ta không thể tương tác với các đối tượng UI ẩn/ vô hiệu, Selenium WebDriver cũng vậy, nó cũng không thể tương tác giống như con người, điều mà Selenium RC không làm được.
- Các APIs mà Selenium WebDriver cung cấp trong thư viện khá đơn giản. Ví dụ như, với Selenium WebDriver chúng ta chỉ có click, còn với Selenium RC, chúng ta có click, mouseDown, or mouseDownAt. Quá phức tạp, hơn nữa, khi sử dụng Selenium RC, chúng ta xác định hành động trước rồi mới đến đối tượng UI (làm gì trên đối tượng nào), ngược lại, với Selenium WebDriver, chúng ta xác định đối tượng UI trước rồi mới nói đến làm gì trên nó (với đối tượng này chúng ta sẽ làm gì).
II. Thử nghiệm với Testcase đầu tiên
Để bắt đầu thực hiện testcase, làm theo các bước sau: B1:
- Tạo 1 Java Project với Eclipse
- Tạo mới Package: Right click vào thư mục src > New > Package > [Đặt tên Package] >Finish
- Tạo mới Class: Right click vào Package > New > Class > [Đặt tên Class] > Finish
B2: Thêm thư viện vào trong Project
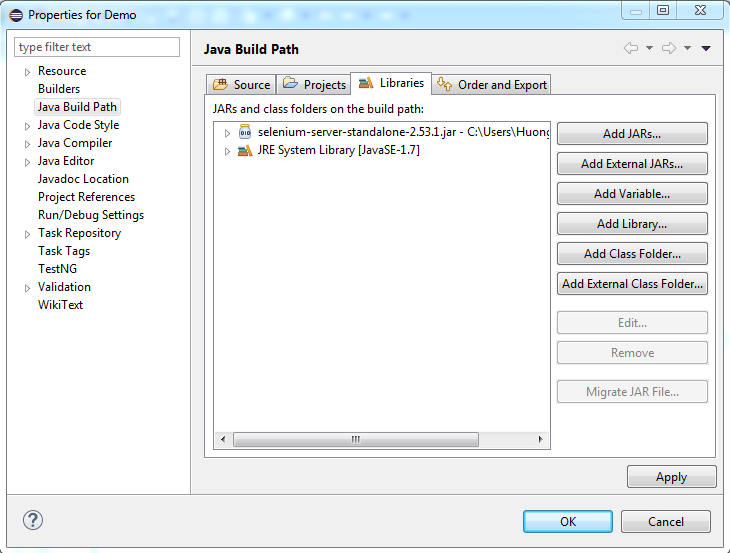
- Add thư viện Selenium Server Standalone 2.53.1.jar vào Project
Right Click vào Project -> Properties -> Java Build Path -> Add External JARs -> đến thư mục lưu file Selenium Server Standalone 2.53.1.jar đã download -> Chọn và click OK

- Add TestNG vào Eclipse:
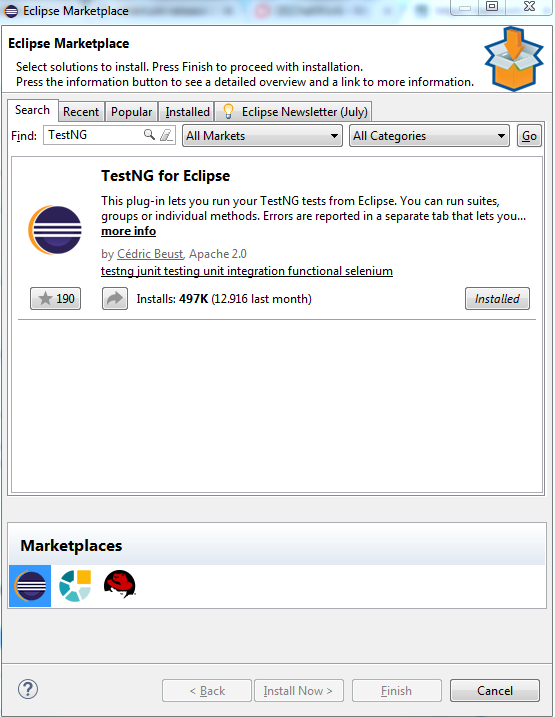
- Trên Eclipse, Vào Window -> Eclipse Marketplace
- Tìm kiếm với key: TestNG - > Click Install và tiến hành cài đặt bình thường, mình đã cài đăt nên nó hiển thị là Installed, nếu chưa cài đặt nó sẽ hiển thị Install cho phép các bạn cài đặt

- Nếu hiện ra 1 popup thông báo về Security Warning, nhấn OK để tiếp tục

- Hoàn thành, click Yes để khởi động lại Eclipse
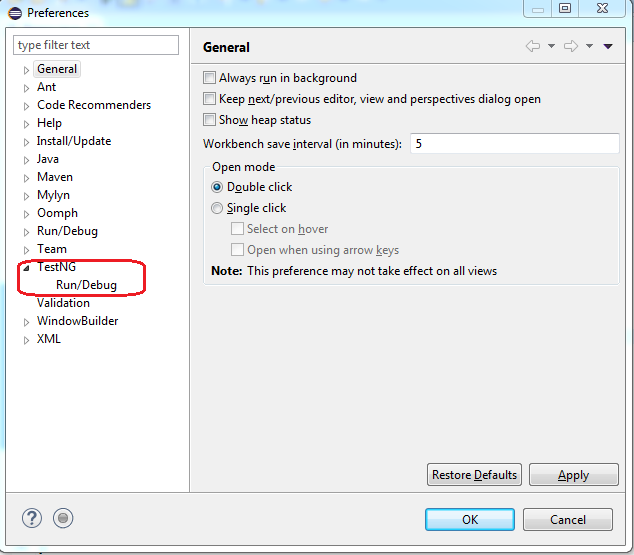
 Sau khi khởi động xong, cần kiểm tra TestNG đã được cài đặt thành công: Window > Preferences
Sau khi khởi động xong, cần kiểm tra TestNG đã được cài đặt thành công: Window > Preferences
 => TestNG plugin đã được tích hợp vào Eclipse
=> TestNG plugin đã được tích hợp vào Eclipse
B3. Test Script
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class Demo {
private WebDriver driver;
@BeforeClass
public void beforeClass() {
// Khởi tạo trình duyệt Firefox
driver = new FirefoxDriver();
}
@Test
public void TestCase1_OpenWeb() {
// Mở website
driver.get("https://viblo.asia/");
// Mở rộng cửa sổ trình duyệt lớn nhất
driver.manage().window().maximize();
// Wait 10s cho page được load thành công
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// In ra thông báo theo mong muốn
System.out.println("Open Success!");
}
@AfterClass
public void afterClass() {
// Đóng trình duyệt
driver.quit();
}
}
Run chương trình: Click chuột phải -> Run As -> TestNG Test
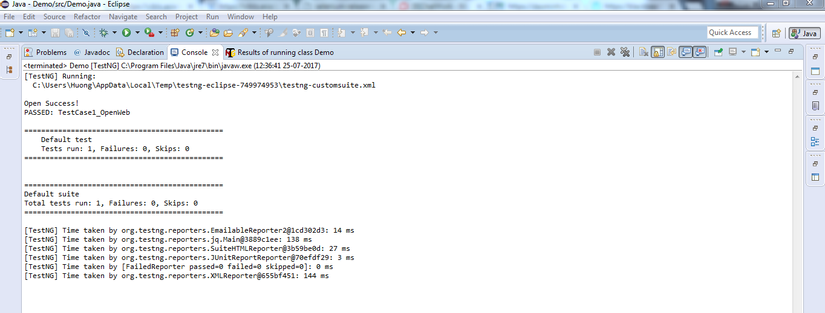
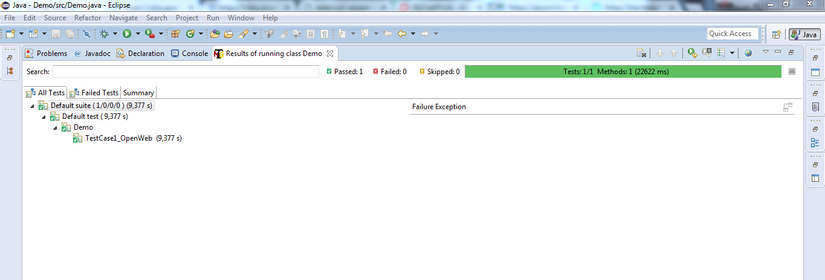
Kết quả chương trình:


III. Thiết lập chiều rộng, chiều dài của trình duyệt
Demo này sẽ tự động bật lần lượt 3 trình duyệt Firefox tới trang "https://www.google.com.vn/ " với kích thước màn hình hiển thị được thiết lập, sau khi bật lên thành công, nó sẽ tự động quit. Dưới đây là Test Script
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.Test;
public class Demo {
WebDriver driver = new FirefoxDriver();
@Test
public void openBrowser1() {
driver.navigate().to("http://google.com.vn");
Dimension size = new Dimension(1024, 768);
driver.manage().window().setSize(size);
}
@Test
public void openBrowser2() {
driver.navigate().to("http://google.com.vn");
Dimension size = new Dimension(1280, 768);
driver.manage().window().setSize(size);
}
@Test
public void openBrowser3() {
driver.navigate().to("http://google.com.vn");
driver.manage().window().maximize();
}
@AfterTest
public void close() {
driver.quit();
}
}
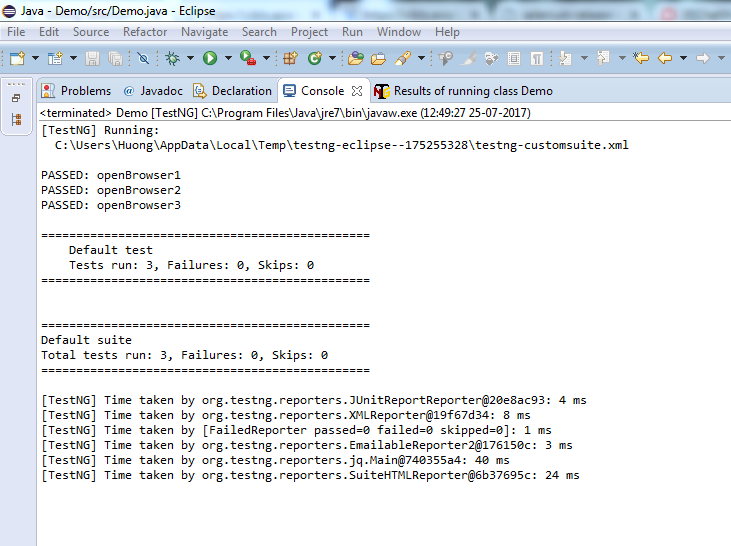
Kết quả:


Trên đây là 2 demo cơ bản về việc thực hiện test tự động trên website với Selenium Driver, ở bài viết tiếp theo mình sẽ hướng dẫn thưc hiện kiểm tra tự động các phần tử như textbox, checkbox, radiobutton, dropdown, textarea,… Có bất kì khó khăn hay thắc mắc gì trong quá trình cài đặt và chạy chương trình, comment dưới bài viết mình sẽ support
Tài liệu tham khảo:
- http://www.seleniumhq.org/projects/webdriver/
- Đào Minh Đảm – Automation Testing Tutorials
All rights reserved