Selenium Testing (Phần 4)
Bài đăng này đã không được cập nhật trong 7 năm
Làm thế nào để sử dụng Selenium IDE với Scripts & Commands (Assertions, Actions)
Chúng tôi sẽ sử dụng trang web của Mercury Tours để kiểm tra. Đây là một hệ thống đặt vé trực tuyến có chứa tất cả các thứ mà chúng tôi cần cho hướng dẫn này. URL của nó là http://demo.guru99.com/test/newtours/ .
Tạo một Script bằng Recording Bây giờ chúng ta sẽ tạo test script đầu tiên trong Selenium IDE bằng phương pháp phổ biến nhất - bằng cách Recording. Sau đó, chúng ta sẽ thực hiện bằng cách sử dụng tính năng phát lại. Bước 1
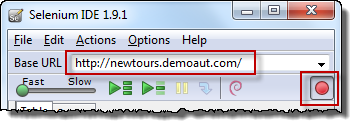
- Khởi chạy Firefox và Selenium IDE.
- Nhập giá trị vào Base URL: http://demo.guru99.com/test/newtours/ .
- Bật nút Record

Bước 2
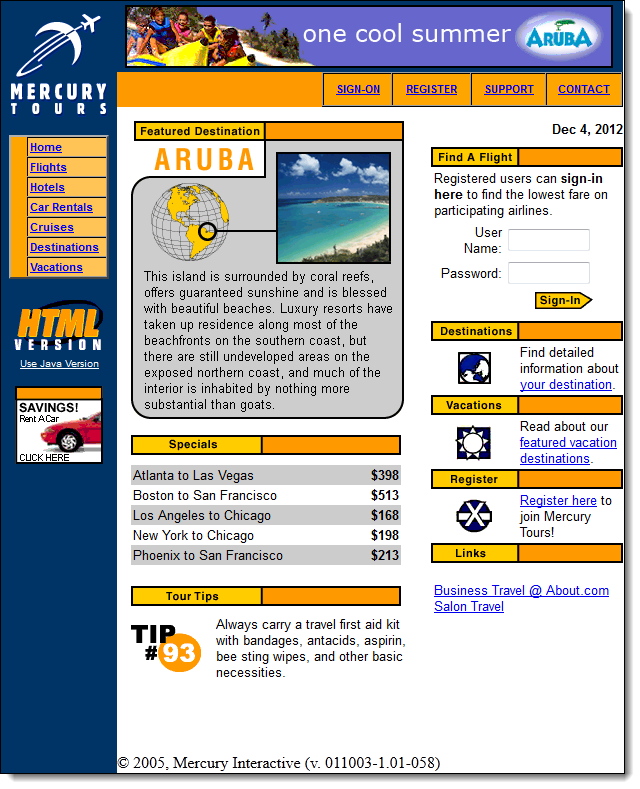
Trong Firefox, điều hướng tới http://demo.guru99.com/test/newtours/ . Firefox sẽ đưa bạn đến trang tương tự như trình bày dưới đây.

Bước 3
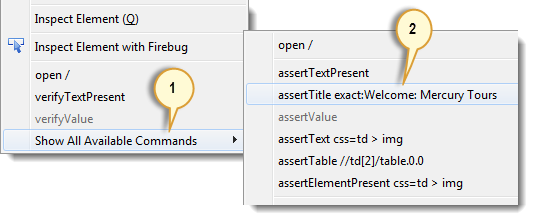
- Nhấp chuột phải vào bất kỳ chỗ trống nào bên trong trang, như trên biểu tượng Mercury Tours ở góc trên bên trái. Thao tác này sẽ hiển thị menu ngữ cảnh Selenium IDE. Lưu ý: Không nhấp vào bất kỳ đối tượng hoặc hình ảnh nào
- Chọn "Show Available Commands".
- Sau đó, chọn "assertTitle exact: Welcome: Mercury Tours". Đây là một lệnh đảm bảo rằng tiêu đề trang là chính xác.


Bước 4
- Tại text box "User Name" của Mercury Tours, hãy nhập tên người dùng không hợp lệ là "invalidUNN".
- Tại text box "Password", nhập mật khẩu không hợp lệ, "invalidPWD".


Bước 5
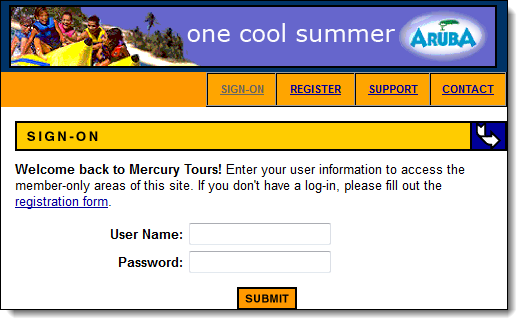
- Nhấp vào nút "Sign-In". Firefox sẽ đưa bạn đến trang này.

Bước 6
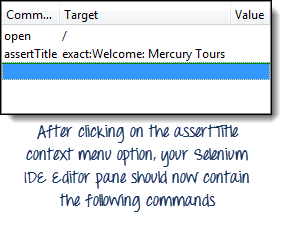
- Bật nút record để ngừng ghi. Script của bạn bây giờ trông giống như hình dưới đây.

Bước 7
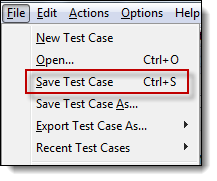
- Bây giờ chúng ta đã làm xong test script, chúng ta sẽ lưu nó trong một test case. Trong File menu, chọn "Save Test Case". Ngoài ra, bạn chỉ cần nhấn Ctrl + S.

Bước 8
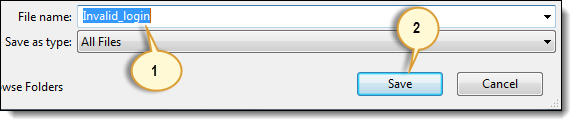
- Chọn vị trí mong muốn của bạn, sau đó đặt tên cho test case là "Invalid_login".
- Nhấp vào nút "Save".

Bước 9.
- Lưu ý rằng tệp đã được lưu dưới dạng HTML.

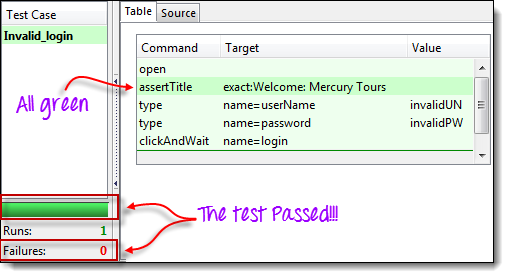
Bước 10.
Trở lại Selenium IDE và nhấp vào nút Playback để thực hiện toàn bộ script. Selenium IDE có thể sao chép mọi thứ một cách hoàn hảo.

Giới thiệu về các lệnh Selenium - Selenese
- Lệnh Selenese có thể có tối đa hai tham số: target và value.
- Các tham số không phải là yêu cầu ở mọi thời điểm. Nó phụ thuộc vào những gì mà lệnh Selenense cần.
3 loại lệnh
Actions: Đây là các lệnh trực tiếp tương tác với các phần tử trang. Ví dụ: lệnh "click" là một hành động vì bạn trực tiếp tương tác với phần tử mà bạn đang nhấp vào. Lệnh "type" cũng là một hành động vì bạn đang đặt các giá trị vào một text box và text box sẽ hiển thị chúng. Có một sự tương tác hai chiều giữa bạn và text box.
Accessors: Đó là các lệnh cho phép bạn lưu các giá trị vào một biến. Ví dụ: lệnh "storeTitle" là một accessor bởi vì nó chỉ "reads" tiêu đề trang và lưu nó vào một biến. Nó không tương tác với bất kỳ phần tử nào trên trang.
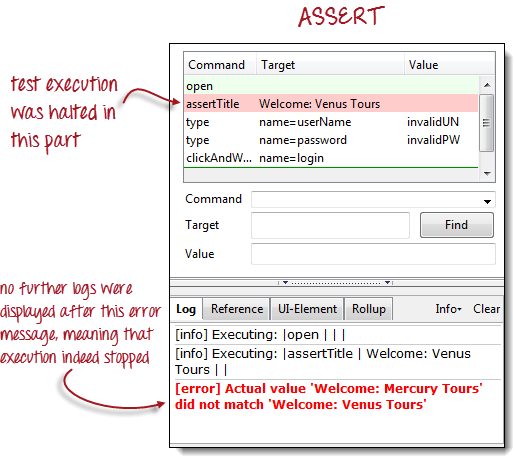
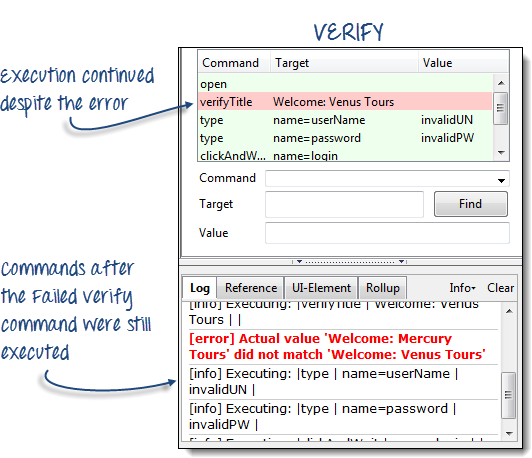
Assertions: Đó là các lệnh xác minh nếu một điều kiện nhất định được đáp ứng. 3 loại Assertions: Assert: Khi một lệnh "assert" không thành công, việc kiểm thử sẽ bị dừng ngay lập tức. Verify: Khi một lệnh "Verify" thất bại, Selenium IDE ghi lại sự thất bại này và tiếp tục thực hiện kiểm tra. WaitFor: Trước khi tiếp tục lệnh tiếp theo, các lệnh "waitFor" đầu tiên sẽ đợi một điều kiện nhất định để trở thành sự thật.
- Nếu tình trạng trở nên đúng trong thời gian chờ đợi, bước đi.
- Nếu tình trạng không trở thành sự thật, bước này sẽ không thành công. Thất bại được ghi lại, và thực hiện kiểm tra tiến hành lệnh tiếp theo.
- Theo mặc định, giá trị thời gian chờ được đặt thành 30 giây. Bạn có thể thay đổi điều này trong hộp thoại Selenium IDE Options trong tab General.
Assert vs. Verify


Các lệnh thông thường
| Command | Số lượng Parameters | Description |
|---|---|---|
| open | 0 - 2 | Mở một trang sử dụng một URL. |
| click/clickAndWait | 1 | Nhấp chuột trên một phần tử được chỉ định. |
| type/typeKeys | 2 | Loại một dãy ký tự. |
| verifyTitle/assertTitle | 1 | So sánh tiêu đề trang thực tế với giá trị mong đợi. |
| verifyTextPresent | 1 | Kiểm tra nếu một văn bản nhất định được tìm thấy trong trang. |
| verifyElementPresent | 1 | Kiểm tra sự hiện diện của một phần tử nào đó. |
| verifyTable | 2 | So sánh nội dung của một bảng với các giá trị dự kiến. |
| waitForPageToLoad | 1 | Tạm dừng thực hiện cho đến khi trang được tải hoàn toàn. |
| waitForElementPresent | 1 | Tạm dừng thực thi cho đến khi phần tử được chỉ định trở nên hiện diện. |
Tạo một Script Manually với Firebug Bây giờ, chúng ta sẽ tạo lại một trường hợp thử nghiệm tương tự, bằng cách gõ lệnh. Lần này, chúng ta sẽ cần phải sử dụng Firebug.
Bước 1
- Mở Firefox và Selenium IDE.
- Nhập base URL ( http://demo.guru99.com/test/newtours/ ).
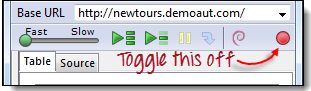
- Nút ghi lại phải được OFFT.

Bước 2:
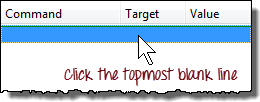
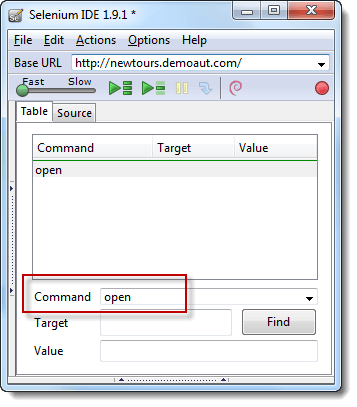
- Nhấp vào dòng trống trên cùng trong Editor.

- Gõ "open" trong Command text box và nhấn Enter.

Bước 3
- Điều hướng Firefox tới base URL và kích hoạt Firebug
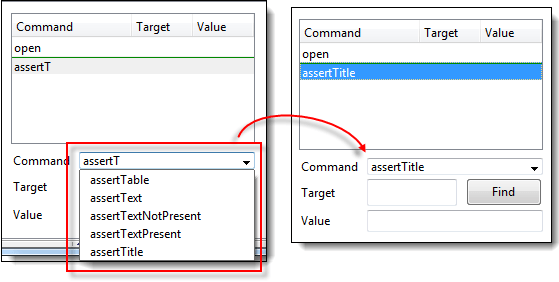
- Trong bảng Selenium IDE Editor, chọn dòng thứ hai (dòng bên dưới lệnh "open") và tạo ra lệnh thứ hai bằng cách gõ "assertTitle" trên Command box.
- Bạn có thể sử dụng tính năng tự động hoàn thành.

Bước 4
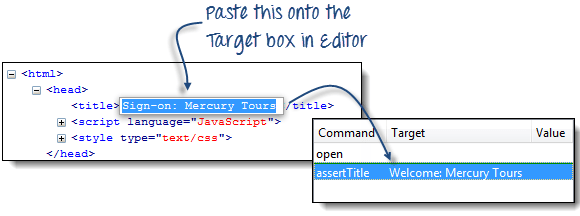
Trong Firebug, mở rộng thẻ <head> để hiển thị thẻ <title>.
Nhấp vào giá trị của thẻ <title> ("Welcome: Mercury Tours") và dán nó vào mục Target trong Editor.

Bước 5
-
Để tạo ra lệnh thứ ba, hãy nhấp vào dòng trống thứ ba trong Editor và gõ "type" vào Command text box.
-
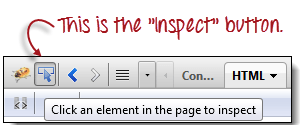
Trong Firebug, nhấp vào nút "Inspect".

-
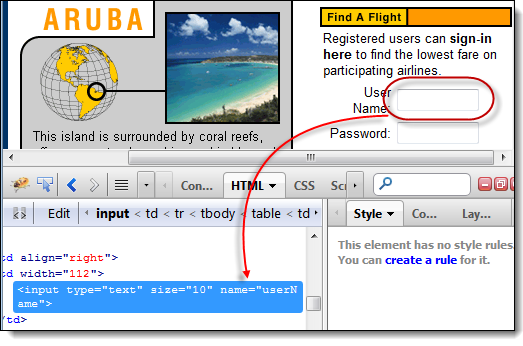
Nhấp vào User Name text box. Lưu ý rằng Firebug tự động hiển thị cho bạn mã HTML cho phần tử đó.

Bước 6
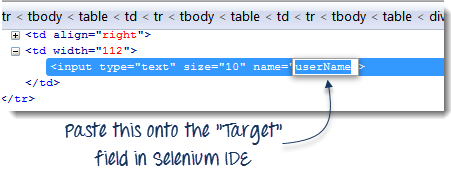
Lưu ý rằng User Name text box không có ID, nhưng nó có một thuộc tính NAME. Do đó, chúng ta sẽ sử dụng NAME của nó làm người định vị. Sao chép giá trị NAME và dán nó vào trường Target trong Selenium IDE.

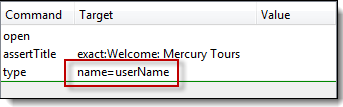
Vẫn còn Target text box, prefix "userName" với "name =", cho biết rằng Selenium IDE nên nhắm mục tiêu một phần tử có thuộc tính NAME là "userName".

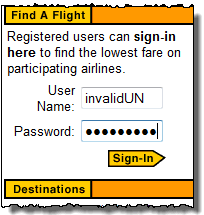
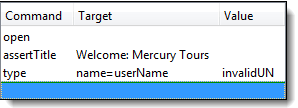
Gõ "invalidUN" trong Value text box của Selenium IDE. Test script của bạn bây giờ trông giống như hình ảnh dưới đây.
Chúng ta đang thực hiện với lệnh thứ ba. Lưu ý: Thay vì invalidUN, bạn có thể nhập bất kỳ chuỗi văn bản nào khác. Nhưng Selenium IDE phân biệt chữ hoa chữ thường, và bạn gõ các giá trị / thuộc tính chính xác như trong ứng dụng.

Bước 7
- Để tạo ra lệnh thứ tư, gõ "type" vào Command text box.
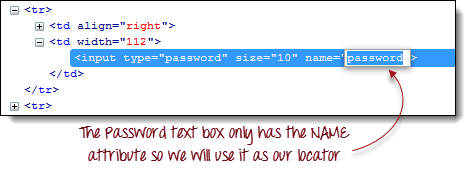
- Một lần nữa, sử dụng nút "Inspect" của Firebug để tìm trình định vị cho text box "Password" .

Dán thuộc tính NAME ("password") vào trường Target và đặt tên nó với prefix bằng "name ="
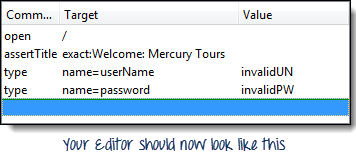
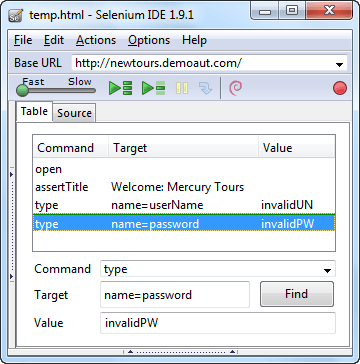
Gõ "invalidPW" vào trường Value trong Selenium IDE. Test script của bạn bây giờ trông giống như hình ảnh dưới đây.

Bước 8
- Đối với lệnh thứ năm, gõ "clickAndWait" trên Command text box trong Selenium IDE.
- Sử dụng nút "Inspect" của Firebug để nhận trình định vị cho nút "Sign In".

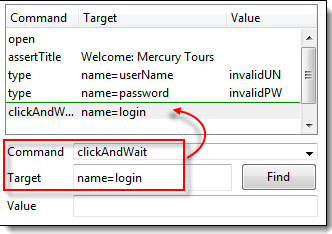
- Dán giá trị của thuộc tính NAME ("login") vào Target text box và thêm prefix vào tên "name =".
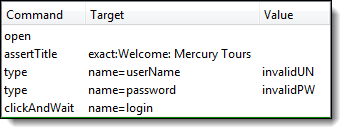
- Test script của bạn bây giờ trông giống như hình ảnh dưới đây.

Bước 9: Lưu các test case theo cách tương tự như chúng tôi đã làm trong phần trước.
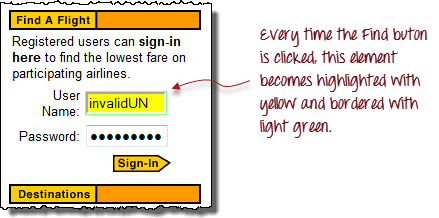
Sử dụng nút Find Nút Find trong Selenium IDE được sử dụng để xác minh liệu những gì chúng tôi đã đưa vàoTarget text box thực sự là yếu tố UI chính xác hay không.
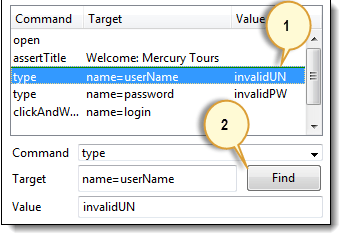
Chúng ta hãy sử dụng test case Invalid_login mà chúng ta đã tạo ra trong các phần trước. Nhấp vào bất kỳ lệnh nào có mục Target , nói lệnh thứ ba.

Nhấp vào nút Find. Lưu ý rằng text box User Name trong trang Mercury Tours sẽ được đánh dấu cho một giây.

Điều này cho thấy rằng Selenium IDE đã có thể phát hiện và truy cập các yếu tố mong đợi một cách chính xác. Nếu nút Find đã đánh dấu một phần tử khác hoặc không có phần tử nào, thì phải có điều gì đó sai trái với script của bạn.
Thực thi lệnh Điều này cho phép bạn thực hiện bất kỳ 1 lệnh duy nhất mà không cần chạy toàn bộ test case. Chỉ cần nhấp vào dòng bạn muốn thực hiện và sau đó nhấp vào "Actions > Execute this command" từ menu bar hoặc chỉ cần nhấn "X" trên bàn phím của bạn.
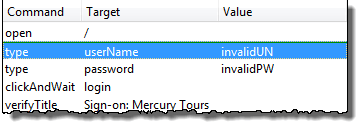
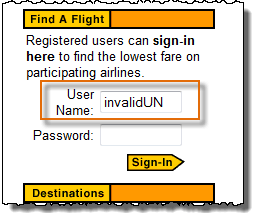
Bước 1. Đảm bảo rằng trình duyệt của bạn nằm trên trang chủ củaMercury Tours. Nhấp vào lệnh mà bạn muốn thực hiện. Trong ví dụ này, nhấp vào dòng "type | userName | invalidUN".

Bước 2. Nhấn "X" trên bàn phím.
Bước 3. Lưu ý rằng text box username trở nên phổ biến với văn bản "invalidUN"

Lệnh thực hiện theo cách này rất phụ thuộc vào trang mà Firefox hiện đang hiển thị . Điều này có nghĩa là nếu bạn thử ví dụ ở trên với trang chủ của Google được hiển thị thay vì Mercury Tours 'thì bước của bạn sẽ không thành công vì không có text box có thuộc tính "userName" trong trang chủ của Google.
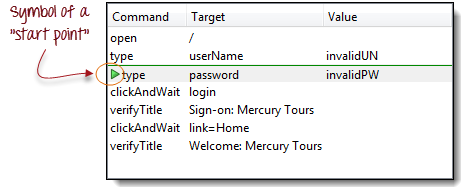
Start point
Một Start point là một chỉ báo cho biết dòng thực hiện sẽ bắt đầu của Selenium IDE. Phím tắt của nó là "S".

Trong ví dụ trên, phát lại sẽ bắt đầu trên dòng thứ ba (type | password | invalidPW). Bạn chỉ có thể có một start point trong một test script duy nhất. Start point tương tự như Execute Command sao cho chúng phụ thuộc vào trang hiện đang được hiển thị. Start point sẽ không thành công nếu bạn ở trang không đúng.
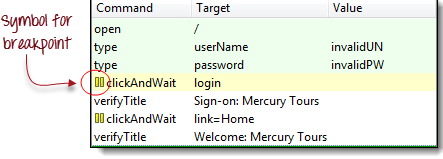
Breakpoints
Breakpoints là chỉ số cho biết Selenium IDE ở đâu để tự động tạm dừng thử nghiệm. Phím tắt là "B".
 Điểm nhấn màu vàng có nghĩa là bước hiện tại đang chờ xử lý. Điều này chứng minh rằng Selenium IDE đã tạm dừng thực hiện trên bước đó. Bạn có thể có nhiều Breakpoints trong một test case.
Điểm nhấn màu vàng có nghĩa là bước hiện tại đang chờ xử lý. Điều này chứng minh rằng Selenium IDE đã tạm dừng thực hiện trên bước đó. Bạn có thể có nhiều Breakpoints trong một test case.
Step
Nó cho phép bạn thực hiện các lệnh kế tiếp nhau một lần sau khi dừng lại testcase. Chúng ta hãy sử dụng kịch bản trong phần trước "Breakpoints".
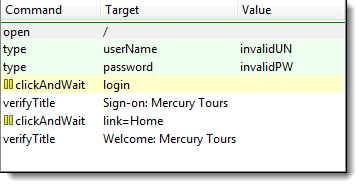
Trước khi nhấp vào "Step".
Test case tạm dừng tại dòng "clickAndWait | login".

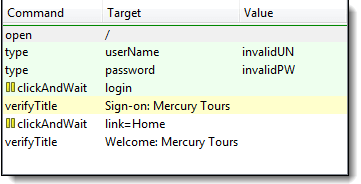
Sau khi nhấp vào "Step".
Dòng "clickAndWait | login" được chạy và tạm dừng lệnh tiếp theo (verifyTitle | Sign-on: Mercury Tours).

Lưu ý rằng dòng kế tiếp bị tạm dừng mặc dù không có điểm dừng ở đó. Đây là mục đích chính của tính năng Step - nó thực thi các lệnh thành công một lần để bạn có thêm thời gian để kiểm tra kết quả sau mỗi Step.
Những điều quan trọng cần chú ý khi sử dụng các định dạng khác trong Source View

Selenium IDE chỉ hoạt động tốt với HTML - các định dạng khác vẫn đang ở chế độ thử nghiệm . Không nên tạo hoặc chỉnh sửa thử nghiệm sử dụng các định dạng khác trong Source View vì vẫn còn rất nhiều công việc cần thiết để làm cho nó ổn định. Dưới đây là các lỗi đã biết ở phiên bản 1.9.1.
- Bạn sẽ không thể thực hiện phát lại hay chuyển về Table View trừ khi bạn revert về HTML.
- Cách duy nhất để thêm các lệnh an toàn vào source code là bằng cách ghi chúng.
- Khi bạn sửa đổi source code bằng tay, tất cả nó sẽ bị mất khi bạn chuyển sang định dạng khác.
- Mặc dù bạn có thể lưu test case của mình trong khi ở Source View, Selenium IDE sẽ không thể mở nó.
Cách để chuyển đổi các Selenese tests là sử dụng tùy chọn "Export Test Case As... " dưới File menu, chứ không phải qua chế độ Source View..
Tóm lược
- Test scripts có thể được tạo ra bằng cách recording hoặc gõ các lệnh và các thông số theo cách thủ công.
- Khi tạo các scripts theo cách thủ công, Firebug được sử dụng để lấy trình định vị.
- Nút Find được sử dụng để kiểm tra xem lệnh có thể truy cập đúng phần tử hay không.
- Table View hiển thị một test script dưới dạng bảng, trong khi Source View hiển thị dạng HTML.
- Thay đổi Source View sang định dạng không phải là HTML vẫn đang thử nghiệm.
- Không sử dụng Source View khi tạo thử nghiệm ở các định dạng khác. Sử dụng các tính năng Export để thay thế.
- Các tham số không phải lúc nào cũng bắt buộc. Nó phụ thuộc vào lệnh.
- Có ba loại lệnh:
- Actions - tương tác trực tiếp với các phần tử trang
- Accessors - "read" một thuộc tính phần tử và lưu trữ nó trong một biến
- Assertions - so sánh giá trị thực với một giá trị mong đợi
- Xác nhận có ba loại:
- Assert - khi thất bại, các bước kế tiếp không còn được thực hiện
- Verify - khi thất bại, các bước tiếp theo vẫn được thực thi.
- WaitFor - vượt qua nếu điều kiện quy định trở thành đúng trong khoảng thời gian chờ; nếu không, nó sẽ không thành công
- Các lệnh phổ biến nhất là:
- open
- click / clickAndWait
- loại / loạiKeys
- verifyTitle / assertTitle
- verifyTextPresent
- verifyElementPresent
- verifyTable
- waitForPageToLoad
- waitForElementPresent
Tham khảo tại: https://www.guru99.com/first-selenium-test-script.html
All rights reserved