Selenium Testing (Phần 3)
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu về Selenium IDE
Selenium IDE (Integrated Development Environment) là công cụ đơn giản nhất trong bộ Selenium Suite. Đây là một trình bổ sung của Firefox để test nhanh thông qua chức năng ghi lại và phát lại của nó. Tính năng này tương tự như tính năng của QTP. Nó dễ dàng để cài đặt và dễ dàng để tìm hiểu.
Vì sự đơn giản của nó, Selenium IDE chỉ nên được sử dụng như là một công cụ tạo mẫu, chứ không phải là một giải pháp tổng thể để phát triển và duy trì bộ thử nghiệm phức tạp.
Mặc dù bạn có thể sử dụng Selenium IDE mà không có kiến thức về lập trình, nhưng bạn nên làm quen với HTML, JavaScript và DOM (Document Object Model) để sử dụng công cụ này với đầy đủ tiềm năng. Kiến thức về JavaScript sẽ được yêu cầu khi chúng ta đến phần về lệnh Selenese " runScript".
Selenium IDE hỗ trợ chế độ tự động hoàn tất khi test. Tính năng này phục vụ hai mục đích:
- Nó giúp tester nhập lệnh nhanh hơn.
- Nó hạn chế người dùng nhập các lệnh không hợp lệ.
Các tính năng của Selenium IDE
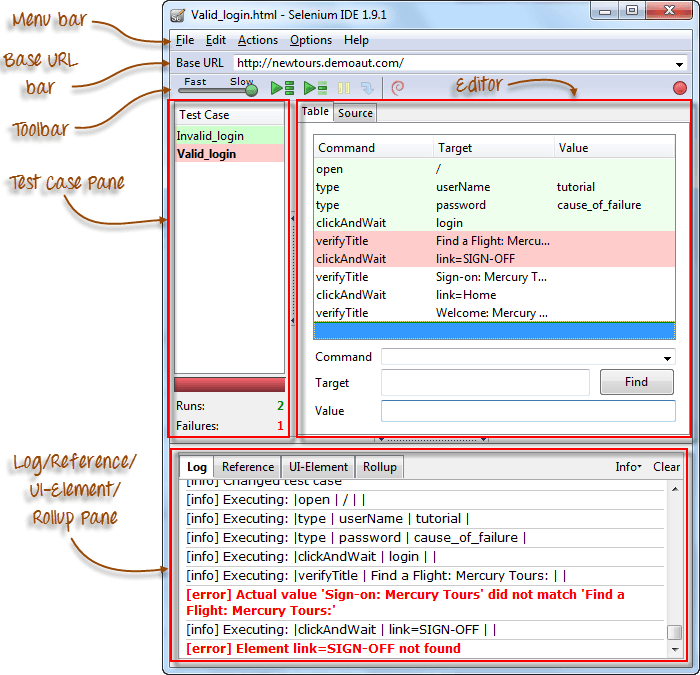
 Menu bar
Nó nằm ở phần trên cùng của IDE. Các menu phổ biến nhất được sử dụng là menu File, Edit, và Options.
Menu bar
Nó nằm ở phần trên cùng của IDE. Các menu phổ biến nhất được sử dụng là menu File, Edit, và Options.
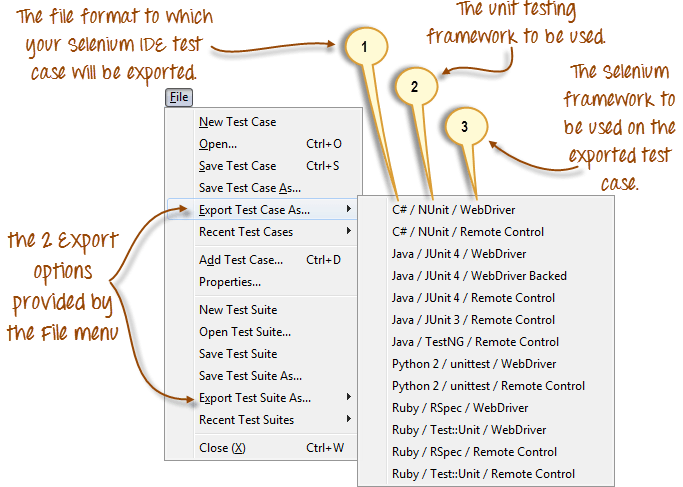
File Menu
- Nó chứa các tùy chọn để tạo ra, mở, lưu và đóng các bài kiểm tra.
- Các bài kiểm tra được lưu ở định dạng HTML .
- Tùy chọn hữu ích nhất là " Export" vì nó cho phép bạn chuyển các trường hợp thử nghiệm Selenium IDE của bạn thành các định dạng tệp tin có thể chạy trên Selenium Remote Control và WebDriver
- "Export Test Case As..." sẽ chỉ export trường hợp thử nghiệm hiện đang mở.
- "Export Test Suite As ..." sẽ export cả các trường hợp thử nghiệm trong bộ thử nghiệm hiện đang mở.

- Theo Selenium IDE v1.9.1 , các trường hợp thử nghiệm chỉ có thể xuất sang các định dạng sau:
- .cs (mã nguồn C #)
- .java (mã nguồn Java)
- .py (mã nguồn Python)
- .rb (mã nguồn Ruby)

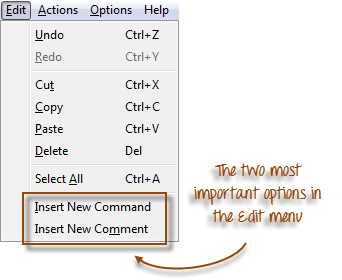
Edit Menu
- Nó chứa các lựa chọn thông thường như Undo, Redo, Cut, Copy, Paste, Delete, và Select All.
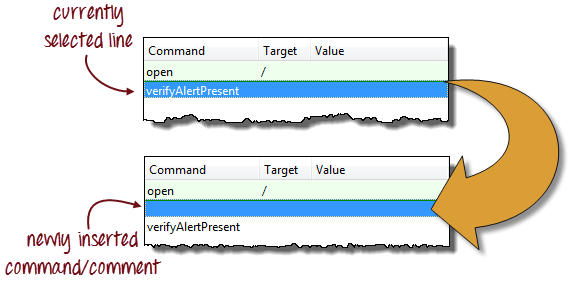
- Hai lựa chọn quan trọng nhất là " Insert New Command " và " Insert New Comment ".

- Lệnh hoặc chú thích mới chèn vào sẽ được đặt lên trên dòng hiện tại được chọn .

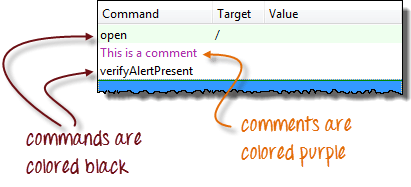
- Commands được tô màu đen .
- Comments có màu tím.

Options Menu
Nó cung cấp giao diện để cấu hình các thiết lập khác nhau của Selenium IDE.
Chúng ta sẽ tập trung vào các Options và Clipboard Format .

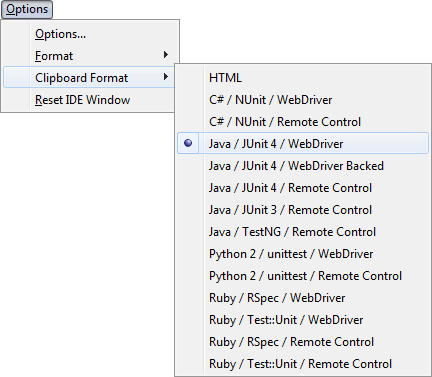
Clipboard Format
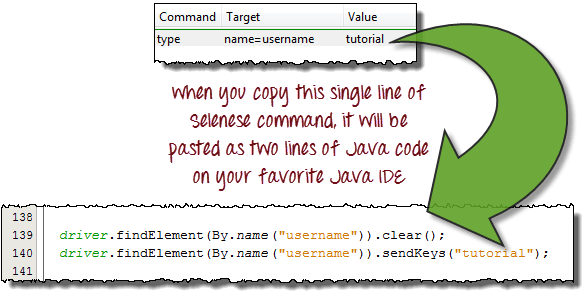
- Clipboard Format cho phép bạn sao chép một lệnh Selenese từ trình soạn thảo và dán nó như một đoạn mã .
- Định dạng của mã sau tùy chọn bạn chọn ở đây trong danh sách định dạng Clipboard.
- HTML là lựa chọn mặc định.
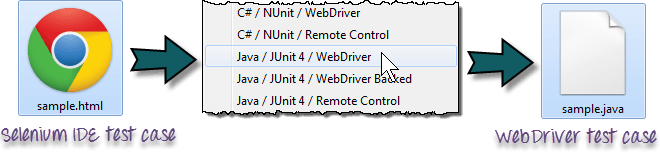
Ví dụ: khi bạn chọn Java / JUnit 4 / WebDriver làm định dạng clipboard, mỗi lệnh Selenese bạn sao chép từ trình soạn thảo của Selenium IDE sẽ được dán như là Java code. Xem minh hoạ dưới đây.

Hộp thoại Selenium IDE Options
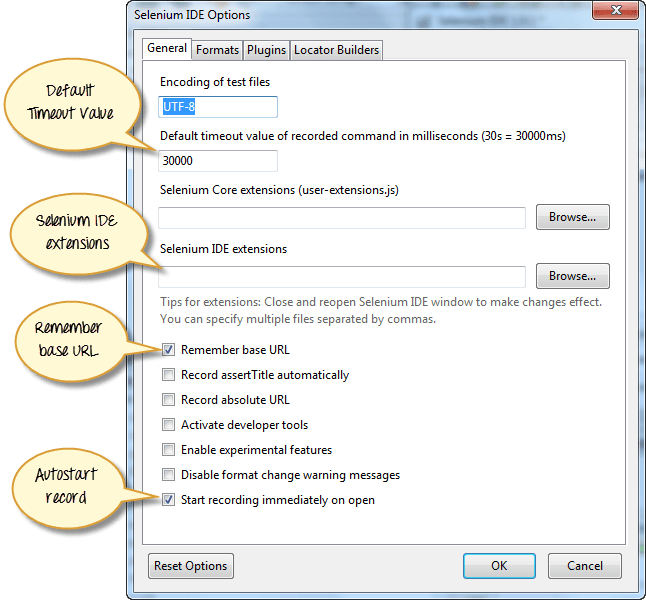
Bạn có thể khởi chạy hộp thoại Selenium IDE Options bằng cách nhấp vào Options > Options... trên Menu Bar. Mặc dù có rất nhiều các thiết lập sẵn có, chúng tôi sẽ tập trung vào một vài thiết lập quan trọng.

- Default Timeout Value: Điều này đề cập đến thời gian mà Selenium phải đợi cho một phần tử nhất định xuất hiện hoặc có thể truy cập được trước khi nó tạo ra lỗi. Default Timeout Value là 30000ms .
- Selenium IDE extensions: Đây là nơi bạn chỉ định phần mở rộng mà bạn muốn sử dụng để mở rộng khả năng của Selenium IDE. Bạn có thể truy cập http://addons.mozilla.org/en-US/firefox/ và sử dụng "Selenium" làm từ khóa để tìm kiếm các tiện ích mở rộng cụ thể.
- Remember base URL: Hãy kiểm tra nếu bạn muốn Selenium IDE nhớ URL cơ sở mỗi khi bạn khởi chạy nó. Nếu bạn bỏ chọn điều này, Selenium IDE sẽ luôn khởi chạy với giá trị trống cho URL cơ sở.
- Autostart record: Nếu bạn kiểm tra điều này, Selenium IDE sẽ lập tức ghi lại hành động trình duyệt của bạn khi khởi động.
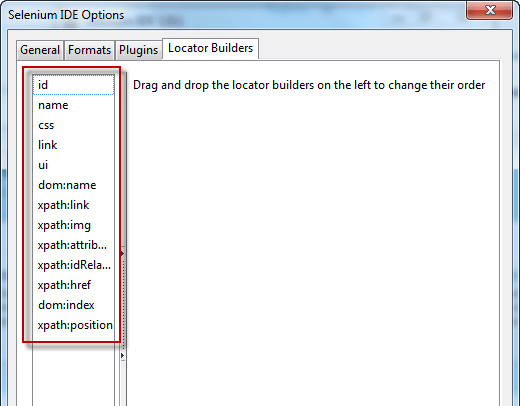
- Locator builders: Đây là nơi bạn chỉ định thứ tự mà bộ định vị được tạo ra trong khi ghi. Locators là cách để nói với Selenium IDE mà UI yếu tố nên một lệnh Selenese hành động . Trong thiết lập dưới đây, khi bạn nhấp vào một phần tử có thuộc tính ID, ID của phần tử đó sẽ được sử dụng làm bộ định vị vì "id" là một trong danh sách đầu tiên. Nếu phần tử đó không có thuộc tính ID, Selenium sẽ tìm kiếm thuộc tính "name" vì nó là thứ hai trong danh sách. Danh sách tiếp tục và tiếp tục cho đến khi tìm thấy một cái thích hợp.
 https://images.viblo.asia/c39a4ceb-15af-4321-bef6-935f9c371d27.png
https://images.viblo.asia/c39a4ceb-15af-4321-bef6-935f9c371d27.png
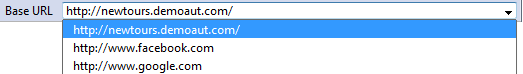
Base URL Bar

- Nó có một trình đơn thả xuống mà nhớ tất cả các giá trị trước để truy cập dễ dàng.
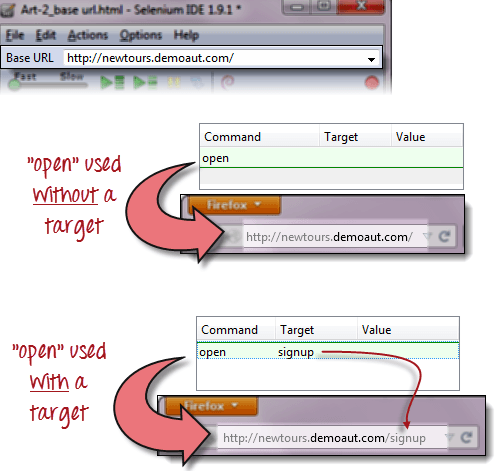
- Lệnh Selenese "open" sẽ đưa bạn đến URL mà bạn đã chỉ định trong Base URL.
- Trong loạt bài hướng dẫn này, chúng tôi sẽ sử dụng http://newtours.demoaut.com dưới dạng URL cơ sở của chúng tôi. Đây là trang web cho Mercury Tours, một ứng dụng web được duy trì bởi HP cho mục đích Kiểm tra Web. Chúng tôi sẽ sử dụng ứng dụng này bởi vì nó chứa một bộ đầy đủ các yếu tố mà chúng tôi cần cho các chủ đề thành công.
- Base URL rất hữu ích trong việc truy cập URL tương đối . Giả sử URL cơ sở của bạn được đặt là http://newtours.demoaut.com . Khi bạn thực hiện lệnh "open" với giá trị mục tiêu "signup", Selenium IDE sẽ hướng trình duyệt đến trang đăng ký. Xem minh hoạ dưới đây.

Toolbar
 Playback Speed: Điều này kiểm soát tốc độ của Test Script Execution.
Playback Speed: Điều này kiểm soát tốc độ của Test Script Execution.
 Record: Việc này bắt đầu/kết thúc phiên record của bạn. Mỗi hành động trình duyệt được nhập dưới dạng lệnh Selenese trong Editor.
Record: Việc này bắt đầu/kết thúc phiên record của bạn. Mỗi hành động trình duyệt được nhập dưới dạng lệnh Selenese trong Editor.
 Play entire test suite: Thao tác này sẽ tuần tự phát tất cả các trường hợp thử nghiệm được liệt kê trong Test case pane.
Play entire test suite: Thao tác này sẽ tuần tự phát tất cả các trường hợp thử nghiệm được liệt kê trong Test case pane.
 Play current test case: Thao tác này sẽ chỉ chạy trong trường hợp thử nghiệm được chọn hiện tại trong Test case pane.
Play current test case: Thao tác này sẽ chỉ chạy trong trường hợp thử nghiệm được chọn hiện tại trong Test case pane.
 Pause/Resume: Thao tác này sẽ tạm dừng hoặc tiếp tục phát lại của bạn.
Pause/Resume: Thao tác này sẽ tạm dừng hoặc tiếp tục phát lại của bạn.
 Step: Nút này sẽ cho phép bạn bước vào từng lệnh trong tập lệnh kiểm tra của bạn.
Step: Nút này sẽ cho phép bạn bước vào từng lệnh trong tập lệnh kiểm tra của bạn.
 Apply rollup rules: Đây là một chức năng tiên tiến. Nó cho phép bạn nhóm các lệnh Selenese với nhau và thực hiện chúng như một hành động đơn lẻ.
Apply rollup rules: Đây là một chức năng tiên tiến. Nó cho phép bạn nhóm các lệnh Selenese với nhau và thực hiện chúng như một hành động đơn lẻ.
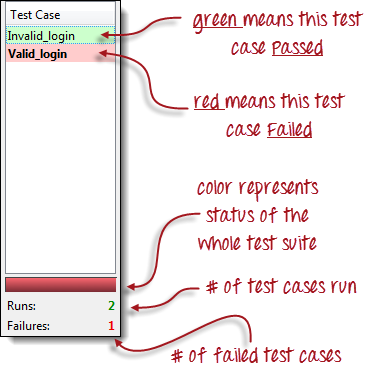
Test case pane
- Trong Selenium IDE, bạn có thể mở nhiều hơn một lần thử nghiệm tại một thời điểm .
- Test case pane cho bạn thấy danh sách các trường hợp thử nghiệm hiện đang mở.
- Khi bạn mở một bộ kiểm tra, khung trường hợp thử nghiệm sẽ tự động liệt kê tất cả các trường hợp thử nghiệm có trong nó.
- Trường hợp kiểm tra được viết bằng chữ đậm là trường hợp thử nghiệm hiện đang được chọn
- Sau khi phát lại, mỗi trường hợp thử nghiệm được mã màu để biểu thị nếu nó được thông qua hoặc không thành công.
- Màu xanh lục có nghĩa là "Passed".
- Màu đỏ có nghĩa là "Failed".
- Ở phần dưới cùng là một bản tóm tắt số lượng các trường hợp thử nghiệm Passed và Failed.

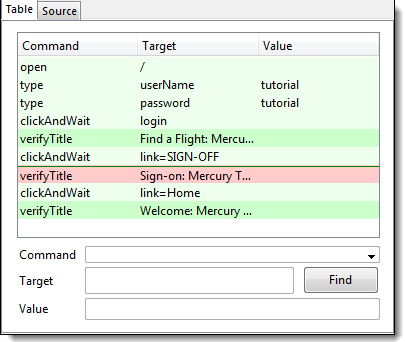
Editor Bạn có thể nghĩ rằng biên tập viên là nơi diễn ra tất cả các hành động . Nó có sẵn trong hai chế độ xem: Table và Source.
Table View
- Hầu hết thời gian, bạn sẽ làm việc trên Selenium IDE bằng cách sử dụng Table View.
- Đây là nơi bạn tạo và sửa đổi các lệnh của Selenese.
- Sau khi phát lại, mỗi bước đều được mã hoá màu.

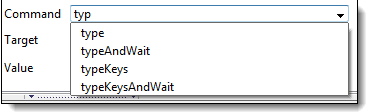
- Để tạo các bước, gõ tên của lệnh trong text box "Command".
- Nó sẽ hiển thị một danh sách thả xuống của các lệnh phù hợp với mục mà bạn đang gõ.
- Target là bất kỳ thông số nào (như tên người dùng, mật khẩu) cho lệnh và Values là giá trị đầu vào (như tom, 123pass) cho các Mục tiêu đó.

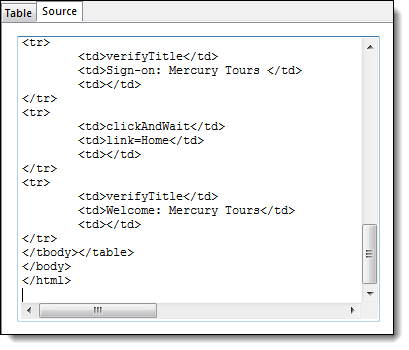
Source View
- Nó hiển thị các bước trong định dạng HTML (mặc định).
- Nó cũng cho phép bạn chỉnh sửa kịch bản của bạn giống như trong Table View.

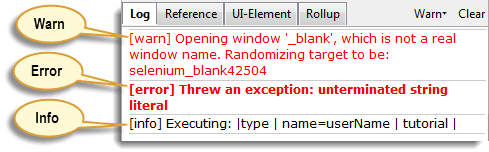
Log Pane Log pane hiển thị các thông báo thời gian chạy trong quá trình thực hiện. Nó cung cấp cập nhật thời gian thực như những gì Selenium IDE đang làm. Logs được phân thành 4 loại:
- Debug - Theo mặc định, thông báo gỡ lỗi không được hiển thị trong bảng đăng nhập. Chúng chỉ xuất hiện khi bạn lọc chúng. Họ cung cấp thông tin kỹ thuật về những gì Selenium IDE đang làm đằng sau hậu trường. Nó có thể hiển thị các thông báo như một môđun cụ thể đã được tải, một hàm nào đó được gọi, hoặc một tệp JavaScript bên ngoài đã được tải như một phần mở rộng.
- Info - Nó nói rằng lệnh Selenium IDE hiện đang thực hiện.
- Warn - Đây là những thông báo cảnh báo được gặp trong các tình huống đặc biệt.
- Error - Đây là các thông báo lỗi được tạo ra khi Selenium IDE không thực thi lệnh hoặc nếu không đáp ứng được điều kiện được xác định bởi lệnh "xác minh" hoặc "khẳng định".

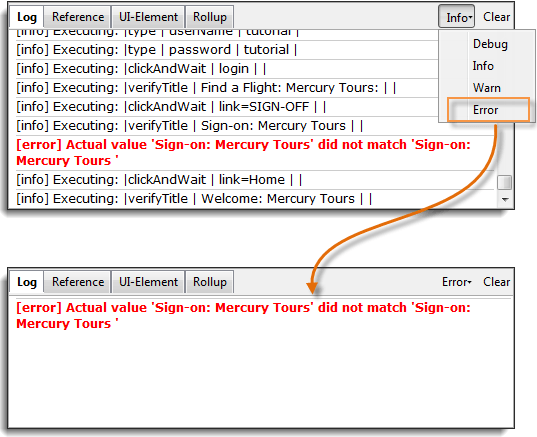
Logs có thể được lọc theo loại .
Ví dụ, nếu bạn chọn để chọn tùy chọn "Error" từ Dropdown List, Log Pane chỉ hiển thị các thông báo lỗi.

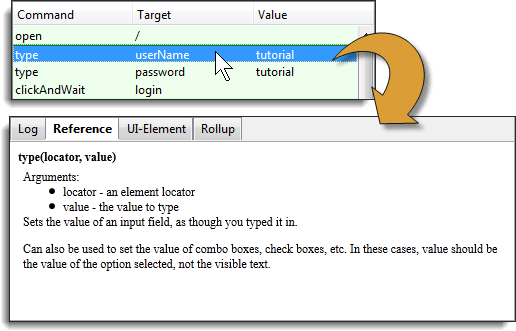
Reference Pane
Reference Pane hiển thị một mô tả ngắn gọn về lệnh Selenese hiện đang được chọn trong Editor. Nó cũng cho thấy mô tả về locator và value được sử dụng trên lệnh đó.

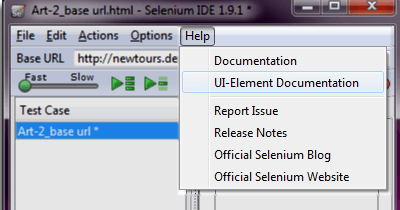
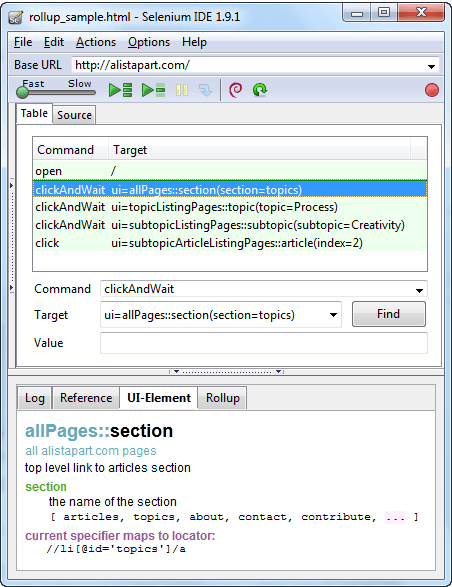
UI-Element Pane
UI-Element dành cho người dùng Selenium tiên tiến. Nó sử dụng JavaScript Object Notation (JSON) để định nghĩa ánh xạ phần tử. Tài liệu và source được tìm thấy trong tùy chọn "UI Element Documentation" dưới Help Menu của Selenium IDE.

Một ví dụ về một màn hình UI-Element được hiển thị bên dưới.

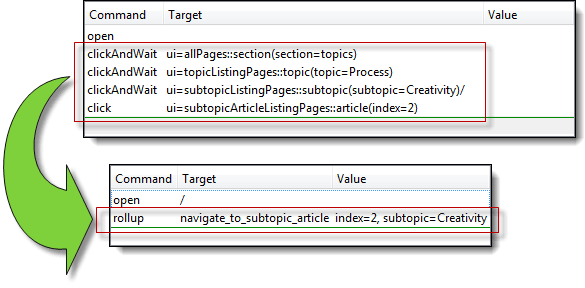
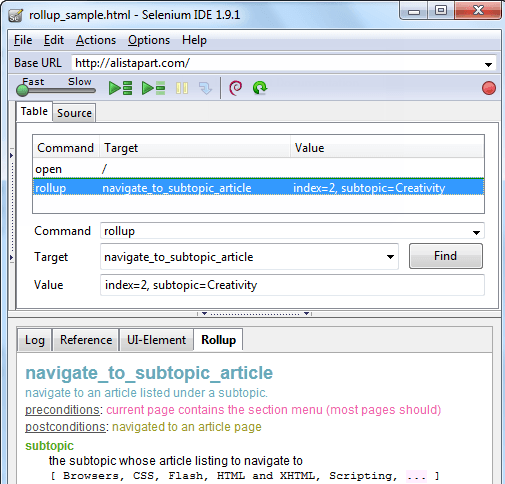
Rollup Pane Rollup cho phép bạn thực hiện một nhóm lệnh trong một bước. Một nhóm lệnh chỉ đơn giản được gọi là "rollup". Nó sử dụng nhiều các khái niệm JavaScript và UI-Element để xây dựng một bộ sưu tập các lệnh giống như một "function" trong các ngôn ngữ lập trình.
Rollup Pane có thể dùng lại được ; có nghĩa là chúng có thể được sử dụng nhiều lần trong trường hợp kiểm tra. Kể từ khi rollups là các nhóm lệnh tập trung thành một, họ đóng góp rất nhiều trong rút ngắn kịch bản thử nghiệm của bạn.

Ví dụ về cách nội dung của tab rollup giống như được hiển thị bên dưới.

Tóm lược
- Selenium IDE (Integrated Development Environment) là công cụ đơn giản nhất trong bộ Selenium Suite.
- Nó chỉ được sử dụng như một Prototying Tool.
- Kiến thức về JavaScript và HTML là cần thiết cho các chủ đề trung gian như thực hiện các lệnh "runScript" và "rollup". Một rollup là một tập hợp các lệnh mà bạn có thể sử dụng lại để rút ngắn đáng kể các kịch bản thử nghiệm của bạn. Locators là các định danh cho biết Selenium IDE làm thế nào để truy cập vào một phần tử.
- Firebug (hoặc bất kỳ add-on tương tự) được sử dụng để có được giá trị locator .
- Menu bar được sử dụng trong việc tạo, sửa đổi và export các trường hợp thử nghiệm sang các định dạng có thể sử dụng được bởi Selenium RC và WebDriver.
- Định dạng mặc định cho các lệnh Selenese là HTML .
- Trình đơn "Options" cung cấp truy cập vào các cấu hình khác nhau cho Selenium IDE.
- Base URL hữu ích trong việc truy cập các URL tương đối .
- Test case Pane hiển thị danh sách các trường hợp thử nghiệm hiện đang được mở và bản tóm tắt ngắn về chạy thử.
- Editor cung cấp giao diện cho các tập lệnh kiểm tra của bạn .
- Table View cho thấy kịch bản của bạn trong định dạng bảng với "Command", "Target" và "Value" làm cột.
- Source View hiển thị tập lệnh của bạn dưới dạng HTML .
- Các tab Logs và Reference cung cấp thông tin phản hồi và các thông tin hữu ích khác khi thực hiện kiểm tra.
- UI-Element và Rollup chỉ dành cho người dùng Selenium IDE tiên tiến . Cả hai đều đòi hỏi nỗ lực đáng kể trong mã hóa JavaScript.
- UI-Element cho phép bạn sắp xếp các phần tử giao diện người dùng một cách thuận tiện bằng cách sử dụng JavaScript Object Notation (JSON).
Bảng dưới đây tóm tắt lịch sử phát hành cho IDE của Selenium.
| Major version | Release date |
|---|---|
| 1.0.10 | 06/12/2010 |
| 1.5.0 | 15/12/2011 |
| 1.8.1 | 01/06/2012 |
| 2.1.0 | 30/06/2013 |
| 2.2.0 | 06/087/2013 |
| 2.3.0 | 09/08/2013 |
| 2.5.0 | 02/01/2014 |
| 2.8.0 | 29/09/2014 |
| 2.9.0 | 09/03/2015 |
| 2.9.1 | to be release |
All rights reserved