Selenium Testing (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
Làm thế nào để download & cài đặt Selenium IDE cho Firefox
Cài đặt IDE Selenium Những gì bạn cần
- Mozilla Firefox
- Kết nối Internet Hoạt động Nếu bạn chưa có Mozilla Firefox, bạn có thể tải nó xuống từ http://www.mozilla.org/en-US/firefox/new . Selenium IDE làm việc với tất cả các phiên bản chính, nhưng bạn nên sử dụng 47.0.1 & ở trên vì chúng có sự ổn định tốt hơn.
Bước 1)
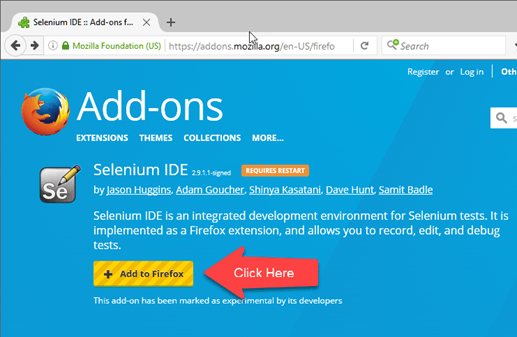
Khởi chạy Firefox và điều hướng đến https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/ . Click vào Add to Firefox
 Bước 2)
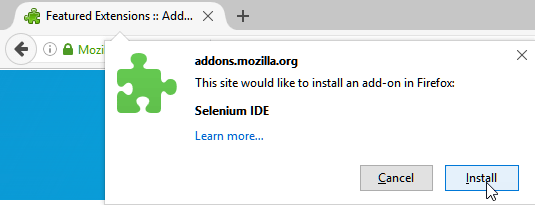
Chờ cho đến khi Firefox hoàn tất quá trình tải xuống và click vào " Cài đặt " .
Bước 2)
Chờ cho đến khi Firefox hoàn tất quá trình tải xuống và click vào " Cài đặt " .
 Bước 3)
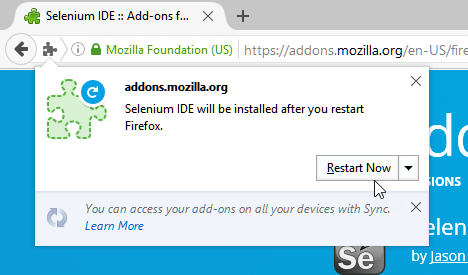
Chờ cho đến khi quá trình cài đặt hoàn tất. Tại cửa sổ hiện lên, click vào "Restart now".
Bước 3)
Chờ cho đến khi quá trình cài đặt hoàn tất. Tại cửa sổ hiện lên, click vào "Restart now".
 Bước 4)
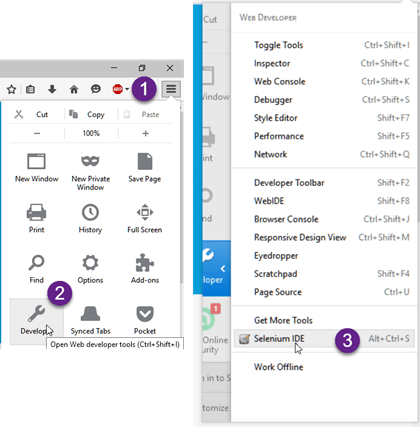
Sau khi Firefox khởi động lại, khởi chạy Selenium IDE bằng một trong hai cách:
Bước 4)
Sau khi Firefox khởi động lại, khởi chạy Selenium IDE bằng một trong hai cách:
- Bằng cách nhấn Ctrl + Alt + S
- Bằng cách click vào nút Firefox menu button> Developer>Selenium IDE

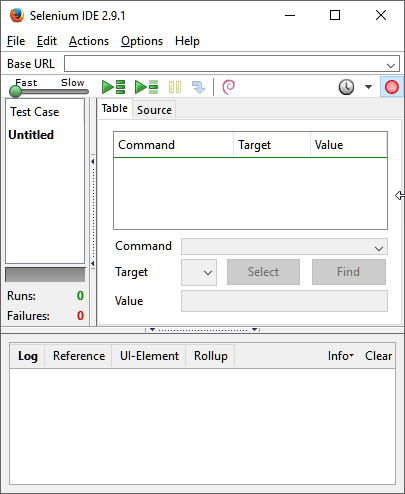
Bước 5)
Selenium IDE sẽ khởi chạy như bên dưới:

Cài đặt Firebug
Firebug là một trình bổ sung của Firefox mà chúng tôi sẽ sử dụng để kiểm tra các thành phần HTML của ứng dụng web. Nó sẽ cung cấp cho chúng ta tên của yếu tố mà lệnh Selenese của chúng tôi sẽ thực hiện.
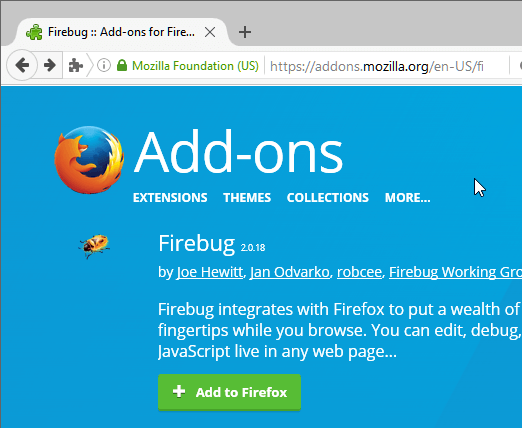
Bước 1
Sử dụng Firefox để điều hướng đến trang download của Firebug ( https://addons.mozilla.org/en-US/firefox/addon/firebug/ ) và click vào liên kết tải xuống.
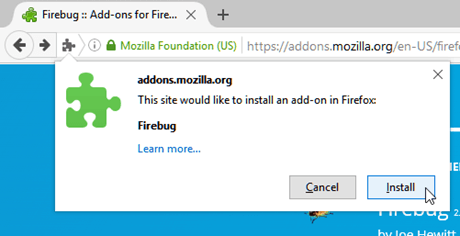
 Bước 2
Đợi cho Firefox hoàn tất tải xuống tiện ích này. Trên hộp thoại xuất hiện sau đó, nhấp vào "Install".
Bước 2
Đợi cho Firefox hoàn tất tải xuống tiện ích này. Trên hộp thoại xuất hiện sau đó, nhấp vào "Install".
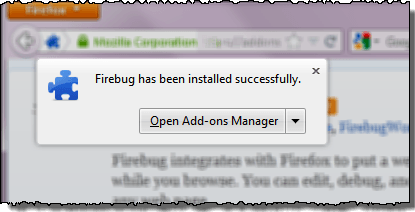
 Bước 3
Đợi cho quá trình cài đặt hoàn tất. Một thông báo sẽ bật lên thông "Firebug đã được cài đặt thành công." Bạn có thể đóng cửa sổ bật lên ngay lập tức.
Bước 3
Đợi cho quá trình cài đặt hoàn tất. Một thông báo sẽ bật lên thông "Firebug đã được cài đặt thành công." Bạn có thể đóng cửa sổ bật lên ngay lập tức.
 Lưu ý : Trong trường hợp bạn không nhìn thấy cửa sổ bật lên ở trên, không phải lo lắng! Cửa sổ bật lên này xuất hiện trong vài giây và biến mất.
Bạn không cần phải khởi động lại Firefox sau khi cài đặt Firebug.
Bước 4
Khởi chạy Firebug bằng cách thực hiện một trong hai cách sau:
Lưu ý : Trong trường hợp bạn không nhìn thấy cửa sổ bật lên ở trên, không phải lo lắng! Cửa sổ bật lên này xuất hiện trong vài giây và biến mất.
Bạn không cần phải khởi động lại Firefox sau khi cài đặt Firebug.
Bước 4
Khởi chạy Firebug bằng cách thực hiện một trong hai cách sau:
- Nhấn F12
- Click vào nút Firebug ở góc trên bên phải của cửa sổ Firefox.

Bước 5
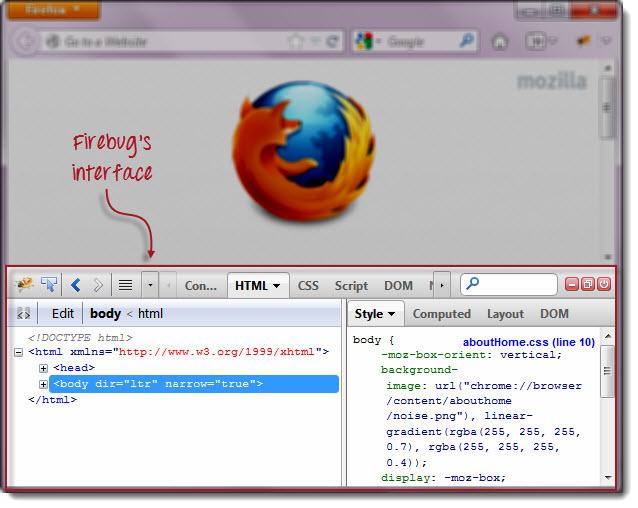
Firebug sẽ khởi chạy ở cuối Firefox như bên dưới:
 Chú ý: Firebug Extension không còn phát triển nữa và bị phản đối như đã đề cập trên trang web của firebug
Chú ý: Firebug Extension không còn phát triển nữa và bị phản đối như đã đề cập trên trang web của firebug

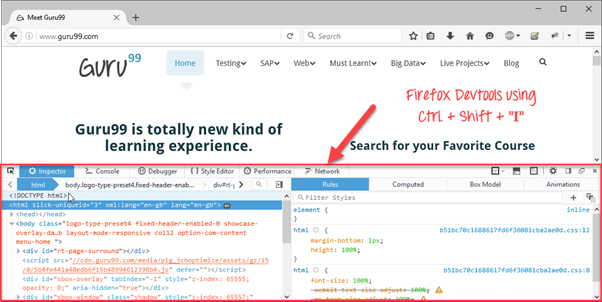
Chúng tôi khuyến khích bạn sử dụng Firefox DevTools Bạn có thể truy cập Firefox DevTools bằng cách sử dụng các bước sau:
- Mở Firefox
- Nhấn Ctrl + Shift + "I"

Lưu ý: Thuận lợi của việc sử dụng Firebug trên DevTools là trong Firebug bạn có thể trực tiếp sao chép XPath của một WebElement để được sử dụng trong Selenium. Do đó tôi sử dụng nó trong hướng dẫn.
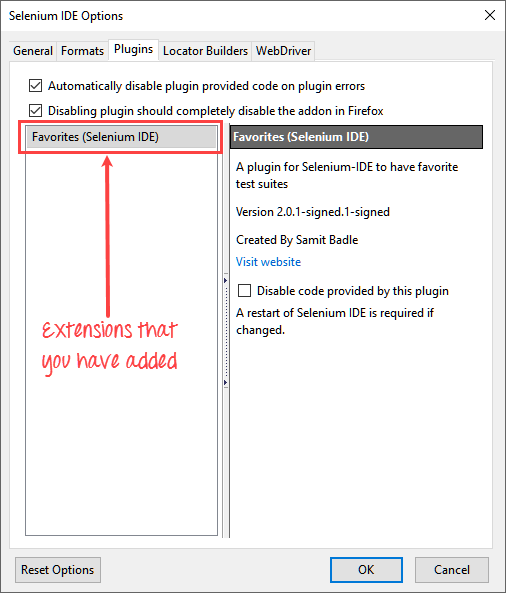
Plugins Selenium IDE có thể hỗ trợ trình bổ sung hoặc plugin của Firefox được tạo bởi những người dùng khác . Bạn có thể truy cập vào đây để có danh sách các tiện ích bổ sung Selenium hiện có. Cài đặt chúng giống như bạn làm với các trình bổ sung khác của Firefox.
Theo mặc định, Selenium IDE đi kèm với 4 plugin:
- Selenium IDE: Các định dạng C#
- Selenium IDE: Các định dạng Java
- Selenium IDE: Các định dạng Python
- Selenium IDE: Các định dạng Ruby
Bốn plugin này được yêu cầu bởi Selenium IDE để chuyển đổi Selenese thành các định dạng khác nhau.
Tab Plugins hiển thị một danh sách tất cả các add-on đã cài đặt cùng với số phiên bản và tên của người tạo.

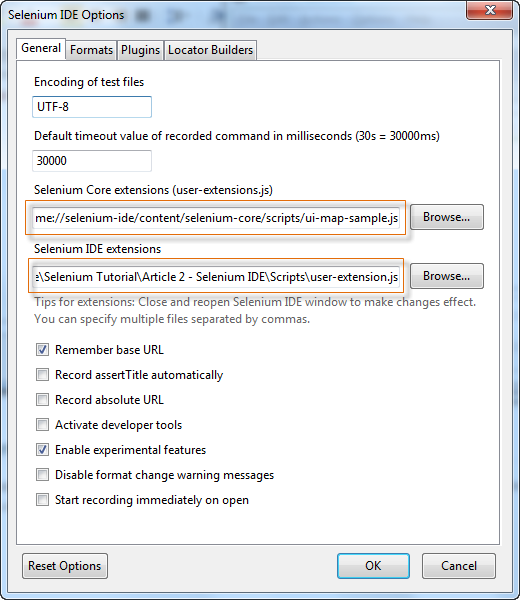
Tiện ích mở rộng của người dùng Selenium IDE có thể hỗ trợ phần mở rộng của người dùng để cung cấp các tính năng tiên tiến. Tiện ích mở rộng của người dùng ở dạng tệp JavaScript . Bạn cài đặt chúng bằng cách xác định đường dẫn tuyệt đối của chúng trong một trong hai trường trong hộp thoại Tuỳ chọn.
- Selenium Core extensions (user-extensions.js)
- Selenium IDE extensions

Bạn sẽ có thể tìm thấy rất nhiều phần extensions http://www.seleniumhq.org/download/
Nguồn tham khảo: https://www.guru99.com/install-selenuim-ide.html
All rights reserved