<Selenium 2 Testing Tools> Chương 5: Tìm kiếm phần tử (tiếp)
Bài đăng này đã không được cập nhật trong 4 năm
Tìm kiếm phần tử trên trang bằng tên
Tiếp theo ta sẽ tìm hiểu việc tìm kiếm phần tử bằng tên của chúng. Việc tìm kiếm phần tử bằng tên nó chỉ nhanh tương đương với tìm kiếm bằng ID. Bây giờ ta sẽ xem cách sử dụng nó thế nào nhé. findElementByName(String using); Biến using sẽ lấy ID của phần tử mà bạn đang muốn tìm. Nó sẽ trả về 1 đối tượng WebElement để ta làm việc cùng.
Thời điểm hành động- sử dụng findElementByName()
Ta sẽ đi tìm kiếm 1 phần tử trên trang bằng cách sử dụng phương thức findElementByName() . Phương thức này có trên mỗi lớp Brower Driver. findElement sẽ trả về đối tượng WebElement để ta có thể thao tác qua nó. Làm theo các bước sau để thấy nó làm việc thế nào nhé.
- Mở Java IDE. Intellij hoặc Eclipse là 2 cái phổ biến nhất
- Ta sẽ sử dụng lệnh:
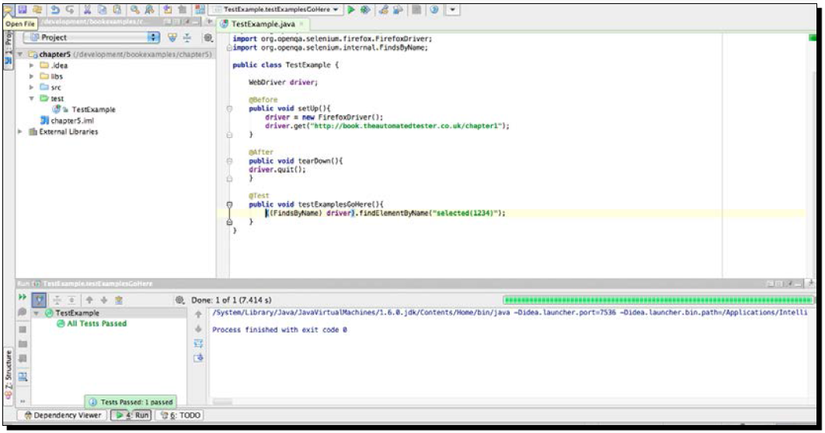
WebElement element = ((FindsByName)driver).
findElementByName("selected(1234)");
- Chạy test từ IDE. Bạn sẽ thấy kết quả như hình chụp bên dưới:

Điều gì vừa xảy ra?
Ta vừa thấy cách tìm kiếm phần tử bằng cách sử dụng phương thức findElementByName . Sauk hi chạy test, ta thấy nó trả về kết quả Passed . Điều này có nghĩa nó đã thấy phần tử. Nếu 1 phần tử được tìm thấy trong Selenium, WebDriver sẽ ném ra 1 ngoại lệ NotSuchElementFound .
Tìm kiếm nhiều phần tử trên trang bằng tên
Không giống với ID, có thể có nhiều phần tử trên trang mà có tên giống nhau. Cũng có phương thức đáp ứng với việc tìm nhiều phần tử. Giờ chúng ta sẽ tìm hiểu cách sử dụng phương thức đó. Phương thức trông sẽ như thế này:
findElementsByName(String using);
Biến using lấy ID của phần tử mà bạn muốn tìm kiếm. Nó sẽ trả về một đối tượng WebElement.
Thời điểm hành động – sử dụng findElementsByName()
Ta sẽ tìm kiếm phần tử trên trang bằng cách sử dụng phương thức ***findElementsByName()***. Phương thức này có trên tất cả các lớp Browser Driver. findElements sẽ trả về 1 danh sách đối tượng WebElement mà ta có thể làm việc cùng. Làm theo những bước bên dưới để thấy nó làm việc thế nào nhé.
- Mở Java IDE.Intellij hoặc Eclipse là 2 cái được sử dụng nhiều nhất
- Ta sẽ sử dụng lệnh:
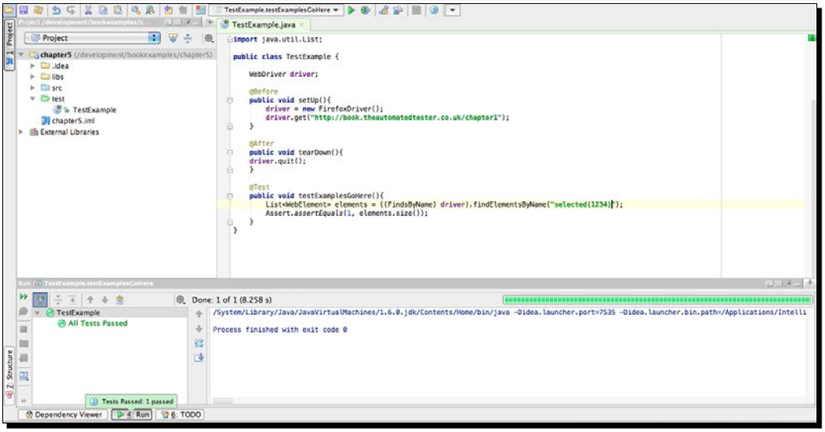
List<WebElement> elements = ((FindsByName)driver).
findElementByName("selected(1234)");
Assert.equals(1, elements.size());
- Chạy test từ IDE. Kết quả sẽ giống nhau hình chụp bên dưới:

Điều gì vừa xảy ra?
Ta vừa thấy cách tìm kiếm phần tử bằng cách sử dụng phương thức findElementsByName. Sau khi chạy test, ta thấy nó ra kết quả Passed. Không giống với phiên bản tìm kiếm duy nhất của nó, nó sẽ không ném ra ngoại lệ NoSuchElementException nếu phần tử không được tìm thấy. Nó sẽ trả về 1 danh sách có kích thước là 0.
Tìm kiếm phần tử trên trang bằng ClassName
Ta sẽ tìm hiểu về findElementByClassName() . Nếu có nhiều hơn 1 phần tử trên trang mà có tên class đó, nó sẽ trả về phần tử đầu tiên mà nó tìm được. Bây giờ ta sẽ tìm hiểu cách sử dụng nó như thế nào nhé . Phương thức được viết như bên dưới:
findElementByClassName(String using);
Biến using lấy ID của phần tử bạn đang muốn tìm. Nó sẽ trả về đối tượng WebElement mà bạn sẽ làm việc cùng.
Thời điểm hành động – sử dụng findElementByClassName()
Ta sẽ đi tìm kiếm 1 phần tử trên trang bằng cách sử dụng phương thức ***findElementByClassName()***. Phương thức này có trên mọi lớp Brower Driver. findElement sẽ trả về 1 đối tượng WebElement mà bạn sẽ làm việc cùng.
- Mở Java IDE. Intellij hoặc Eclipse là 2 cái hay được sử dụng nhất.
- Ta sẽ sử dụng câu lệnh bên dưới:
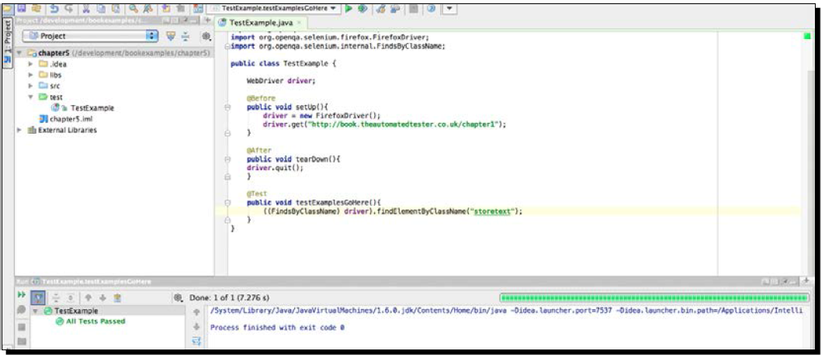
WebElement element = ((FindsByClassName)driver).
findElementByClassName("storetext");
- Chạy test từ IDE. Kết quả sẽ trông giống hình chụp bên dưới:

Điều gì vừa xảy ra?
Chúng ta vừa thấy cách tìm kiếm 1 phẩn tử bằng cách sử dụng phương thức findElementByClassName. Sau khi chạy test, ta sẽ thấy kết quả PASSED. Điều này có nghĩa là nó đã tìm thấy phần tử. Nếu phần tử không được tìm thấy trong Selenium, WebDriver sẽ ném ra ngoại lệ NotSuchElementFound.
Nguồn dịch
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
All rights reserved