Search Form co dãn cho mobile
Bài đăng này đã không được cập nhật trong 4 năm
Với xu hướng Responsive Web Design - Quy trình thiết kế và phát triển web đáp ứng mọi thiết bị và mọi môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị
Vậy nên khung tìm kiếm là một trong những thứ quan trọng cho website. Để thêm phần thu hút cho tính năng tìm kiếm này và phù hợp với mọi kích thước màn hình mình muốn giới thiệu với các bạn cách tạo khung tìm kiếm co giãn - Expandable Search Form bằng cách sử dụng CSS3
Expandable Search Form cũng giống như form search bình thường chỉ có một sự khác biệt đó là nó có thể thay đổi kích thước được khi mình đưa con trỏ chuột vào và ra khỏi form rearch này
Trong bài này mình sẽ giới thiệu cho các bạn hai kiểu của Expandable Search
thật ra chỉ là thay đổi kích thước hiển thị cho nó phù hợp với giao diện website 
Chúng ta viết đoạn HTML như sau:
Expandable Search 1
<h3>Expandable Search 1</h3>
<form>
<input type="search" placeholder="Search">
</form>

Expandable Search 2
<h3>Expandable Search 2</h3>
<form id="demo-2">
<input type="search" placeholder="Search">
</form>

Và ta viết CSS tương ứng cho form seach như sau:
body {
background: #fff;
color: #666;
font: 90%/180% Arial, Helvetica, sans-serif;
width: 800px;
max-width: 96%;
margin: 0 auto;
}
a {
color: #69C;
text-decoration: none;
}
a:hover {
color: #F60;
}
h1 {
font: 1.7em;
line-height: 110%;
color: #000;
}
p {
margin: 0 0 20px;
}
input {
outline: none;
}
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}
input[type=search] {
background: #ededed url(https://static.tumblr.com/ftv85bp/MIXmud4tx/search-icon.png) no-repeat 9px center;
border: solid 1px #ccc;
padding: 9px 10px 9px 32px;
width: 55px;
border-radius: 10em;
transition: all .5s;
}
input[type=search]:focus {
width: 130px;
background-color: #fff;
border-color: #66CC75;
box-shadow: 0 0 5px rgba(109,207,246,.5);
}
input:-moz-placeholder {
color: #999;
}
input::-webkit-input-placeholder {
color: #999;
}
/* Demo 2 */
#demo-2 input[type=search] {
width: 15px;
padding-left: 10px;
color: transparent;
cursor: pointer;
}
#demo-2 input[type=search]:hover {
background-color: #fff;
}
#demo-2 input[type=search]:focus {
width: 130px;
padding-left: 32px;
color: #000;
background-color: #fff;
cursor: auto;
}
#demo-2 input:-moz-placeholder {
color: transparent;
}
#demo-2 input::-webkit-input-placeholder {
color: transparent;
}
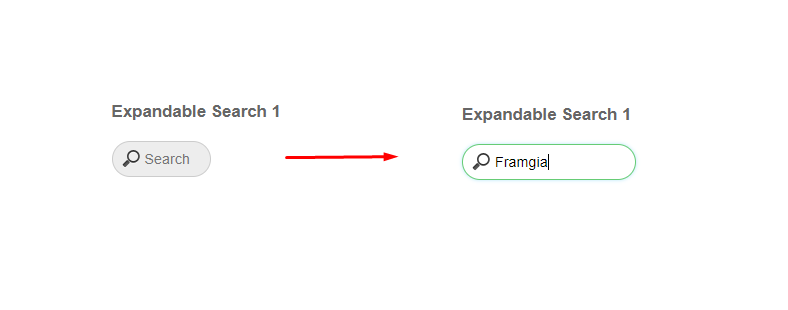
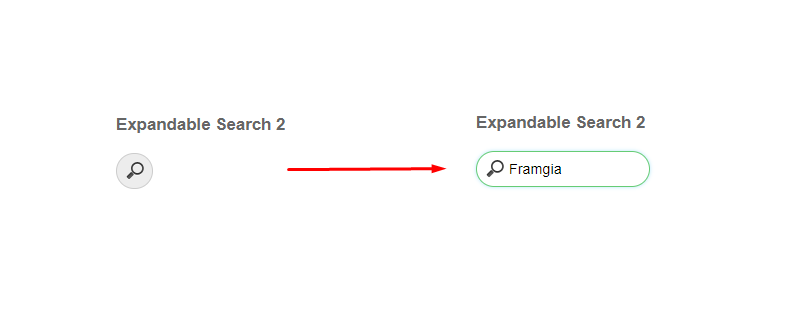
Kết quả ta được search from hoạt động như hình dưới:
Expandable Search 1

Expandable Search 2

Đây là một giải pháp search from mà mình thấy khá là hay, khi ta không cần phải dùng đến JavaScript và jQuery mà vẫn có được sự chuyển động trơn mượt. Hy vọng nó sẽ là 1 trong những sự lựa chọn cho website của các bạn !
All rights reserved