Screenshots với html2canvas
Bài đăng này đã không được cập nhật trong 4 năm
Html2canvas là gì
- html2canvas là một thư viện javascrip nhỏ cung cấp khả năng chụp ảnh màn hình một phần hoặc toàn bộ website. đây là điều gần như bất khả thi trước khi html2canvas ra đời.
- Với những image html2canvas được render dưới dạn base64. Bạn có thể sử dụng để lưu một ảnh preview về một thành phần nào đó
- Nhược điểm của html2canvas là chỉ hỗ trợ những trình duyệt có hỗ trợ CSS3 và HTML5. Ngoài ra việc render image cũng đôi khi cũng có thể gây cash brower với những DOM có quá nhiều thành phần phức tạp
Trình duyệt tương thích
- Firefox 3.5+
- Google Chrome
- Opera 12+
- IE9+
- Safari 6+
Cài đặt
- Bạn có thể lấy source về tại đây: https://github.com/niklasvh/html2canvas
- Hoặc có thể dùng cdn như sau
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="http://files.codepedia.info/uploads/iScripts/html2canvas.js"></script>
Sử dụng
- html2canvas rất dễ sử dụng
html2canvas(element, options);
- Element là DOM mà bạn muốn tạo render ra ảnh
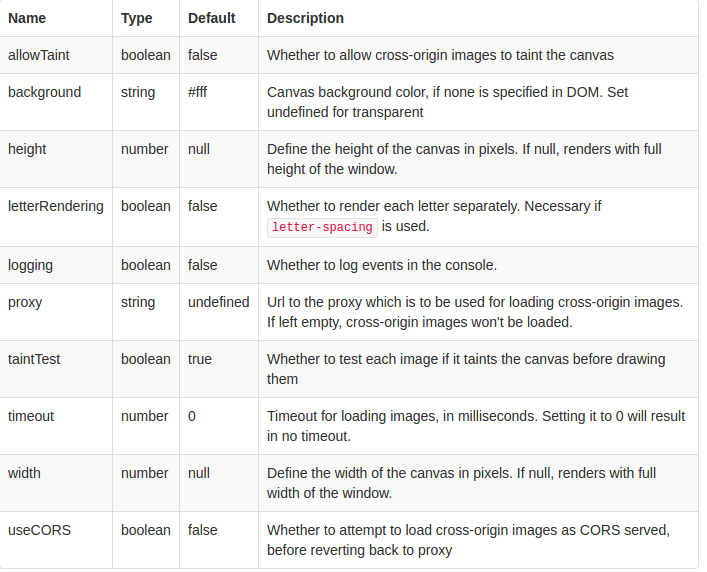
- html2canvas hỗ trợ những option sau

Example
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="http://files.codepedia.info/uploads/iScripts/html2canvas.js"></script>
</head>
<body>
<div id="html-content-holder" style="background-color: #F0F0F1; color: #00cc65; width: 500px;padding-left: 25px; padding-top: 10px;">
<strong>Hello html2canvas</strong><hr/>
<h3 style="color: #3e4b51;">
Html to canvas, and canvas to proper image
</h3>
<p style="color: #3e4b51;">Hello html2canvas</p>
</div>
<input id="btn-Preview-Image" type="button" value="Preview"/>
<a id="btn-Convert-Html2Image" href="#">Download</a>
<br/>
<h3>Preview :</h3>
<div id="previewImage"></div>
<script>
$(document).ready(function(){
var element = $("#html-content-holder"); // global variable
var getCanvas; // global variable
$("#btn-Preview-Image").on('click', function () {
html2canvas(element, {
onrendered: function (canvas) {
$("#previewImage").append(canvas);
getCanvas = canvas;
}
});
});
$("#btn-Convert-Html2Image").on('click', function () {
var imgageData = getCanvas.toDataURL("image/png");
var newData = imgageData.replace(/^data:image\/png/, "data:application/octet-stream");
$("#btn-Convert-Html2Image").attr("download", "your_pic_name.png").attr("href", newData);
});
});
</script>
</body>
</html>
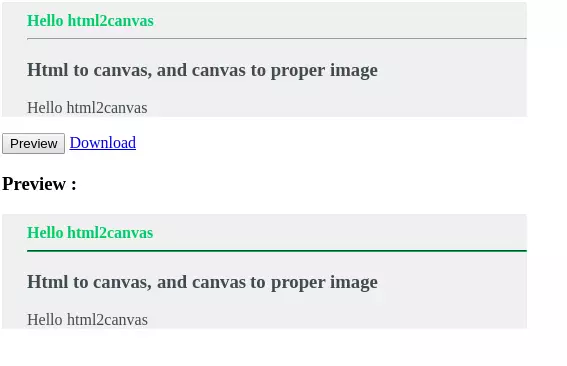
- Đây là kết quả sau khi click button Preivew

Tham khảo
All rights reserved