Routing trong ReactJs
Bài đăng này đã không được cập nhật trong 4 năm
1, Giới thiệu
URL là một phần quan trọng và là một điểm mạnh của Web app sao với native apps. Trong các react apps, URL không chỉ là pointer trỏ tới document trên server, mà nó còn thể hiện trạng thái hiện tại của application. Khi nhìn vào URL, chúng ta có thể hiểu được một phần nào đó của application hiện tại. Với React, chúng ta có thể thay đổi sự render các child components khi URL thay đổi, hoặc có thể thực hiện các hành động phức tạp hơn.
2, Routing
Để minh họa cho việc implement routing trong react app, chúng ta sẽ cùng đi xây dựng một application mà sẽ thực hiện render các components khác nhau mỗi khi url thay đổi. Trong ứng dụng này, tôi sẽ sử dụng JSX và ES6 (ECMAScript) để xây dựng các react components.
2.1, Main Component
Main component sẽ thực hiện render các child components dựa trên URL
import React, {Component} from 'react';
import {render} from 'react-dom';
import About from './About';
import Home from './Home';
import Repos from './Repos';
class App extends Component {
constructor() {
super(...arguments);
this.state = {
route: window.location.hash.substr(1)
};
}
componentDidMount() {
window.addEventListener('hashchange', () => {
this.setState({
route: window.location.hash.substr(1)
});
});
}
render() {...}
}
React.render(<App />, document.getElementById('root'));
Ở trên, chúng ta thực hiện set giá trị khởi tạo của route state bằng cách dùng constructor, và giá trị này chính là hash location hiện tại. Chúng ta cũng thực hiện thêm một event listener khi component được mount.
2.2, Implement render
render() {
var Child;
switch(this.state.route) {
case '/about': Child = About; break;
case '/repos': Child = Repos; break;
default: Child = Home;
}
return (
<div>
<header>App</header>
<menu>
<ul>
<li><a href="#/about">About</a></li>
<li><a href="#/repos">Repos</a></li>
</ul>
</menu>
<Child />
</div>
);
}
Ở trên, chúng ta đã cấu trúc giao diện cho main app, đồng thời cũng thực hiện lựa chọn current child component phù hợp với url.
2.3, implement Children Component
a, Home Component
import React, {Component} from 'react';
class Home extends Component {
render() {
return (
<h1>HOME</h1>
);
}
}
export default Home;
b, About Component
import React, {Component} from 'react';
class About extends Component {
render() {
return (
<h1>ABOUT</h1>
);
}
}
export default About;
c, Repos Component
import React, {Component} from 'react';
class Repos extends Component {
render() {
return (
<h1>Github Repos</h1>
);
}
}
export default Repos;
2.4, Implement view page
Đây là nơi sẽ render main component chúng ta đã tạo. Div element có id là root sẽ là nơi render component
<!DOCTYPE html>
<html>
<head>
<title>Kanban App</title>
<link rel="stylesheet" type="text/css" href="./css/routing_style.css">
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
3, Kết quả
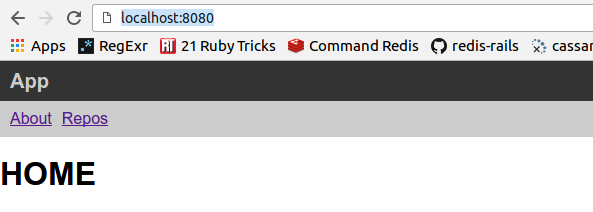
Mặc định, khi mới access tới trang thì Home component sẽ được render, khi click vào các link About, Repos nội dung trang thay đổi, đồng thời URL cũng thay đổi theo
Trang chủ

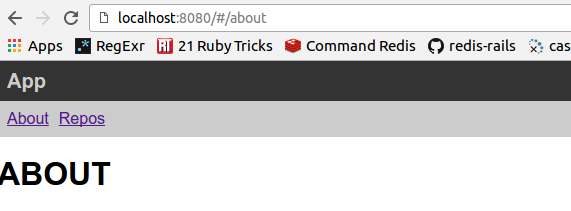
Sau khi click vào About link

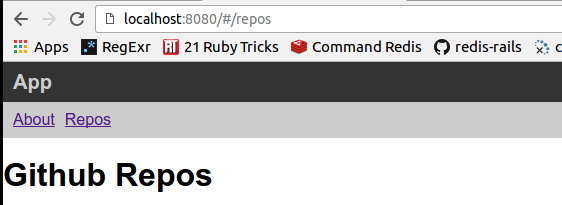
Sau khi click vào Repos link

4, Kết luận Trong bài viết này, tôi đã giới thiệu một cách đơn giản để thực hiện routing trong react app. Khi ứng dụng trở lên phức tạp thì việc routing sẽ không đơn giản như ví dụ trên nữa, mà chúng ta cần kết hợp nhiều kỹ thuật mà React cung cấp. Do giới hạn của một bài viết, nên tôi xin giới thiệu những kỹ thuật phức tạp này trong một bài viết khác. Cảm ơn các bạn đã theo dõi bài viết của tôi, hẹn gặp lại ở các bài viết tiếp theo.
Tài liệu tham khảo https://facebook.github.io/react/docs/hello-world.html https://github.com/reactjs/react-router-tutorial https://github.com/ReactTraining/react-router https://scotch.io/tutorials/routing-react-apps-the-complete-guide
All rights reserved