Routing Single Page Application với UI-Router trong AngularJS
Bài đăng này đã không được cập nhật trong 4 năm
1.UI-Router là gì?
UI-Router là một “routing framework” cho AngularJS. UI-Router là một sự thay thế hoàn hảo cho module ngRouter trong AngularJS để xây dựng các trang web dạng SPA (Single Page App). Trong khi ngRouter hoạt động dựa trên routes URL thì UI-Router tổ chức dữ liệu thành từng phần theo từng $state cho từng truy vấn URL. Nếu bạn muốn xây dựng 1 trang web dạng SPA, tức là chỉ cẩn load những dữ liệu tại 1 view và chỉ thực hiện controller trong view đó mà không cần tải lại cả trang web thì UI-Router sẽ là 1 giải pháp tối ưu.
Lưu ý: UI-Router hiện đang là bản beta và vẫn đang được tiếp tục phát triển. Vì vậy, trong khi framework này được kiểm tra các API có thể thay đổi. Không nên sử dụng trong các dự án cần sự ổn định lâu dài.
2.Xây dựng 1 SPA (Single Page App)
#Chuẩn bị
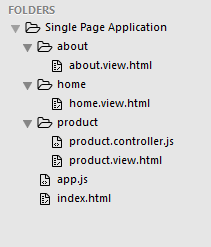
Trước khi bắt đầu xây dựng 1 SPA, chúng ta cần chuẩn bị 1 số folder và file như sau:

Tiếp theo là việc cài đặt 1 HTTP Server đơn giản theo hướng dẫn sau: http://jasonwatmore.com/post/2016/06/22/nodejs-setup-simple-http-server-local-web-server
#Bắt đầu
Đầu tiên là file index.html
<!DOCTYPE html>
<html>
<head>
<!-- CSS (load bootstrap) -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style>
.navbar { border-radius:0; }
</style>
<!-- JS (load angular, ui-router, and our custom js file) -->
<script src="http://code.angularjs.org/1.2.13/angular.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.min.js"></script>
<script src="app.js"></script>
<script src="product/product.controller.js"></script>
</head>
<body ng-app="routerApp">
<!-- NAVIGATION -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" ui-sref="home">AngularUI Router</a>
</div>
<ul class="nav navbar-nav">
<li><a ui-sref="about">About us</a></li>
<li><a ui-sref="product">Product</a></li>
</ul>
</nav>
<!-- MAIN CONTENT -->
<div class="container">
<div ui-view></div>
</div>
</body>
</html>
- Ta sử dụng Boostrap để style cho site, sau đó chèn file
angular.jsđể sử dụng AngularJS và fileangular-ui-router.min.jsđể sử dụng thư việnUI-Router. - Để tạo ra 1 liên kết (link) với UI-Router, ta sử dụng
ui-sref. Thuộc tính href của thẻ a sẽ được tạo ra từui-sref, giá trị bên trongui-srefsẽ làstatesẽ trỏ đến trong ứng dụng. - Sử dụng
<div ui-view></div>của UI-Router thay cho<div ng-view></div>trong AngularJS.
Tiếp theo, chúng ta sẽ làm việc với file app.js
var routerApp = angular.module('routerApp', ['ui.router']);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home'); //Mọi đường dẫn không hợp lệ đều được chuyển đến state home
$stateProvider
.state('product', { // Định ngĩa 1 state product
url: '/product', // khai báo Url hiển thị
templateUrl: 'product/product.view.html', //đường dẫn view
controller: 'PrtController' //// Khai báo 1 controller cho state product
})
.state('home', {
url: '/home',
templateUrl: 'home/home.view.html'
})
.state('about', {
url: '/about',
templateUrl: 'about/about.view.html'
})
});
- Trong phần khai báo
module, thêm'ui.router'trong phần tham số[]để sử dụng UI-Router. - Khi muốn gọi đến 1 state bất kỳ nào đó ta sẽ sử dụng
ui-sreftrong HTML, ví dụ ở đây gọi đếnstatehome thì sẽ là:<a ui-sref="home">Home</a>
Trong folder home, tạo file home.view.html, như trong file app.js đã khai báo state home với templateUrl là home/home.view.html
<div class="jumbotron text-center">
<h1>The Home Page</h1>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
<a ui-sref="about" class="btn btn-primary">About us</a>
<a ui-sref="product" class="btn btn-danger">Product</a>
</div>
<div ui-view></div>
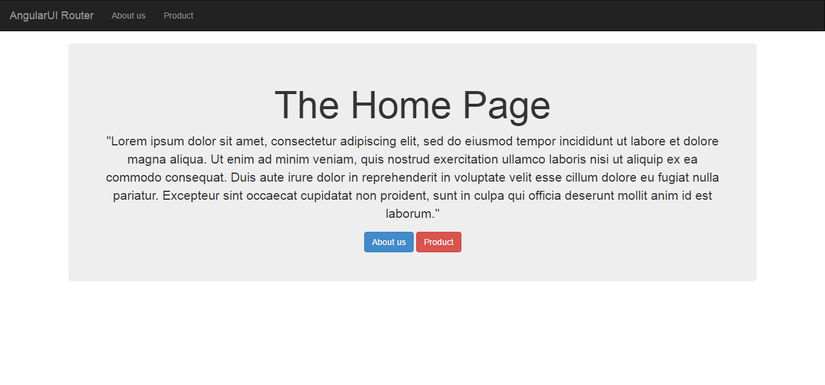
Thử chạy trên trình duyệt, ta sẽ có kết quả như thế này

Tương tự, trong folder about, tạo file about.view.html
<div class="jumbotron text-center">
<h1>About us</h1>
</div>
<div class="jumbotron text-center">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
Trong file product.controller.js tạo 1 controller là PrtController đã được khai báo trong file app.js. Trong controller PrtController, ta khai báo 1 array scotches, mỗi phần tử trong mảng là 1 object với 2 thuộc tính là name và price.
routerApp.controller('PrtController', function($scope) {
$scope.message = 'test';
$scope.scotches = [
{
name: 'Macallan 12',
price: 50
},
{
name: 'Chivas Regal Royal Salute',
price: 10000
},
{
name: 'Glenfiddich 1937',
price: 20000
}
];
});
Sau đó, trong file product.view.html ta sẽ lấy dữ liệu từ array scotches thông qua Directive ng-repeat
<div class="jumbotron text-center">
<h1>The Product Page</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="row">
<table class="table table-bordered">
<thead>
<tr>
<td>Name</td>
<td>Price</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="product in scotches">
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</tbody>
</table>
</div>
Refresh trình duyệt và chạy thử ứng dụng, sự chuyển đổi qua lại giữa các page gần như là ngay lập tức, vì trình duyệt không phải load lại trang mà chỉ cần load dữ liệu tại 1 view và chỉ thực hiện controller trong view đó.
Như vậy là chúng ta đã xây dựng xong 1 SPA (Single Page App) đơn giản với việc sử dụng UI-Router, việc mở rộng và quản lý ứng dụng khá dễ dàng thông qua từng state. Cảm ơn và hẹn gặp lại!
Tài liệu tham khảo:
All rights reserved