Ripple effect in Flutter
Bài đăng này đã không được cập nhật trong 4 năm
I) Introduction (important)
Hiện nay cỏ vẻ như Flutter đang là chủ đề hot được bàn tán mọi người nhỉ, hắn cứ như là Tùng Sơn bỗng sau 1 đêm phất lên nổi tiếng như Sơn Tùng vậy, nhưng hắn còn đáng mong đợi hơn cả thế, nhờ vào ngôn ngữ Dart mà hắn như diều gặp gió, từ cục đá thô hoá thành cục sắt, sau một thời gian ngắn, hắn còn đánh bại được đàn anh React Native về lượt star trên github, đã thế hắn còn được thờ cúng, cầu bái với một lượng lớn cộng đồng cú đêm thức khuya dậy sớm để support ủng hộ cho hắn, nhờ thế mà ui dời ơi bao nhiêu cái tool, pờ lút gin, lai bờ ra ry, demo đến từng chi tiết chỉ để tô thêm vẻ đẹp cho hắn, design có phức tạp, logic có nhọc nhằn bao nhiêu thì khi gặp hắn đều bị hắn transform lại còn vài dòng code, nghe có tức điên không, thế thì ai mà không nghiện, bởi vậy mới có câu chán cơm thèm phở nghe chí lí vãi ra, buồn thay tô phở này càng ăn càng nghiền, từng giọt nước phở đọng lại trên môi rồi rơi xuống bát tạo ra những con sóng gợi hồn nhìn rất là đẹp mà người ta hay kêu đó là ripple effect. Thì hôm nay mình sẽ chia sẻ về chủ đề Ripple effect xoay quanh InkWell,InkResponse,InkImage, một trong những hiệu ứng rất được ưa chuộng đối với người dùng app Android, còn IOS thì không biết.

Thử tưởng tượng khi bạn thích ai đó, và khi người đó chạm vào bạn thì cảm giác ấy sẽ ra sao, tất nhiên là run cả người, tê dái, run bần bật vì vui sướng, tất nhiên ai trong đời khi yêu lần đầu thì cũng như vậy, thì trong Flutter khi bạn chạm vào 1 Widget thì nó cũng run bần bật rồi toả ra những con sóng nhìn đẹp mê hồn, nhưng để bắt nó được như vậy thì ta phải bồi bổ cho nó đã.
II) InkWell
- Theo như mình biết thì thằng này thường dùng khi ripple effect chỉ loay hoay theo dạng rectangle thì phải (dạng rectangle splash)
- Nếu đơn giản chỉ là một hiệu ứng gợn sóng khi click button thì bạn có thể dùng thằng này.


- Click vào hình ảnh để thấy được effect =))
- Code thì sao:
InkWell(
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
- Trường hợp thêm
background colorcho widget thì sao

InkWell(
onTap: () {},
child: Container(
color: Colors.green,
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
- Có 1 rắc rối là khi chúng ta thêm background Color thì sẽ không có hiệu ứng xảy ra, vậy thì xử lý sao ta.
Cách 1: Thêm opacity (click image để xem effect)

InkWell(
onTap: () {},
child: Container(
color: Colors.green.withOpacity(0.5),
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
- Trường hợp chúng ta muốn color nó green 100% luôn chứ không bị giảm độ mờ đi thì sao
Cách 2: Dùng Material

Material(
color: Colors.green,
child: InkWell(
onTap: () {},
child: Container(
color: Colors.transparent,
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
),
hoặc
Container(
color: Colors.green,
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
),
),
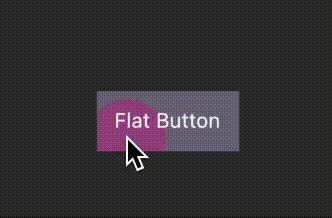
Trường hợp muốn custom ripple effect color (click image để xem effect)

Container(
color: Colors.green,
child: Material(
color: Colors.transparent,
child: InkWell(
highlightColor: Colors.purple.withOpacity(0.5),
splashColor: Colors.pink.withOpacity(0.5),
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
),
),
- Ta phải set opacity cho 2 thằng kia nếu không nó sẽ bị overlay lên trên thằng green color kia, do đó effect nó không nhìn được mắt cho lắm.
Trường hợp không có opacity (click image để xem effect)

Material(
Container(
color: Colors.green,
child: Material(
color: Colors.transparent,
child: InkWell(
highlightColor: Colors.purple,
splashColor: Colors.pink,
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
),
),
Còn trường hợp muốn custom border cho ripple effect thì sao

InkWell(
borderRadius: BorderRadius.circular(20),
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
# Hoặc vừa border cho widget, vừa border cho ripple effect

Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30), //radius cho widget
color: Colors.green,),
child: Material(
color: Colors.transparent,
child: InkWell(
borderRadius: BorderRadius.circular(30),//radius cho hiệu ứng
onTap: () {},
child: Container(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
),
),
),
III) InkResponse
- Thằng này dùng khi effect dạng circle (Circle splash)

InkResponse(
child: Icon(Icons.menu),
onTap: () {},
),
Trường hợp ta muốn tăng radius cho effect thì sao

InkResponse(
containedInkWell: false,
radius: 100,
child: Icon(Icons.menu),
onTap: () {},
),
IV) InkImage
- Thằng này đơn giản chỉ dùng cho Image widget

Ink.image(
fit: BoxFit.cover,
height: 200,
width: 200,
image: NetworkImage(imageUrl),
child: InkWell(
onTap: () {},
),
),
V) Tổng kết
- Trên đây mình chỉ giới thiệu 1 vài chức năng đơn giản cho hiệu ứng ripple, bên cạnh đó, flutter cũng hỗ trợ rất nhiều widget với avaiable effect như button chẳng hạn, với flutter, không gì là không thể :v. Bài viết trên nếu có gì sai xót mong các bạn góp ý.
- Trên đây mình chỉ giới thiệu 1 vài chức năng đơn giản cho hiệu ứng ripple, bên cạnh đó, flutter cũng hỗ trợ rất nhiều widget với avaiable effect như button chẳng hạn, với flutter, không gì là không thể :v. Bài viết trên nếu có gì sai xót mong các bạn góp ý.
- Link tham khảo: https://www.youtube.com/watch?v=2t-I0uryD6E
All rights reserved