Redux: Ví dụ Counter
Bài đăng này đã không được cập nhật trong 6 năm
Sau khi có các kiến thức cơ bản về Redux như store, action, reducer, provider... Để tổng hợp các kiến thức đã học chúng ta cùng bắt tay vào làm ví dụ về Counter.
- Counter đơn giản chúng ta có hai nút bấm:
![]()
- Khi click vào nút (+) thì giá trị trong ô input sẽ tăng
- Khi click vào nút (-) thì giá trị ô input sẽ giảm
- Trong bài viết này chúng ta cùng xây dựng Counter với
- React
- React + Redux
- React
1. Counter với React
Chúng ta sẽ xây dựng ví dụ đơn giản thông qua React và từng bước thêm Redux vào để có thể dễ hiểu hơn Redux hoạt động như nào nhé.
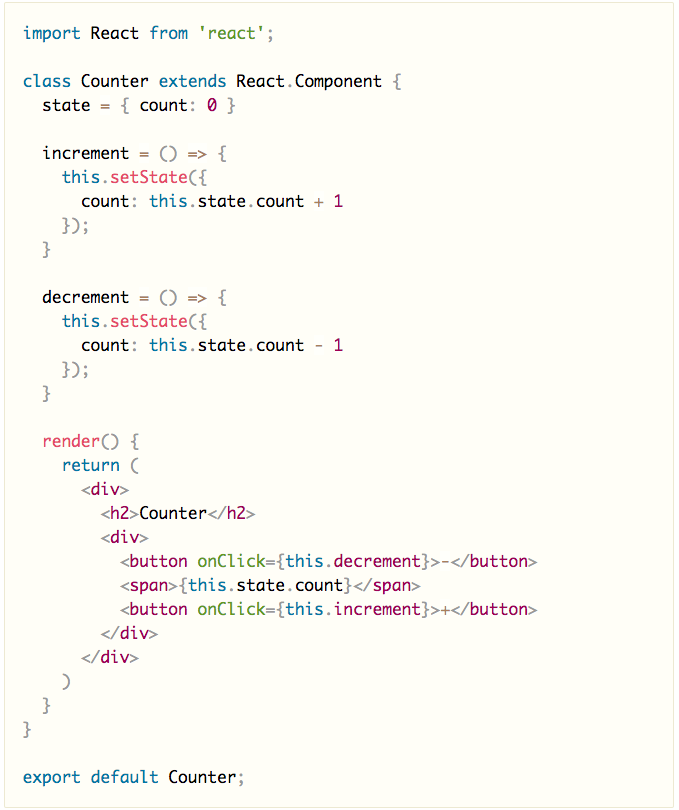
Sau khi cài đặt, chúng ta tạo một file Counter.js với code như sau:

- Giải thích nhanh về đoạn code trên:
- Biến count sẽ được khởi tạo và lưu trữ trong state ngay ở đầu Counter component
- Khi người dùng click vào "+" thì sự kiện onClick() sẽ được gọi, cụ thể function increment() sẽ được thực thi. Increment() sẽ cập nhật state với một count mới. Tương tự khi người dùng click vào "-".
- Bởi vì state bị thay đổi nên React sẽ re-render lại Counter component và giá trị count mới sẽ được hiển thị.
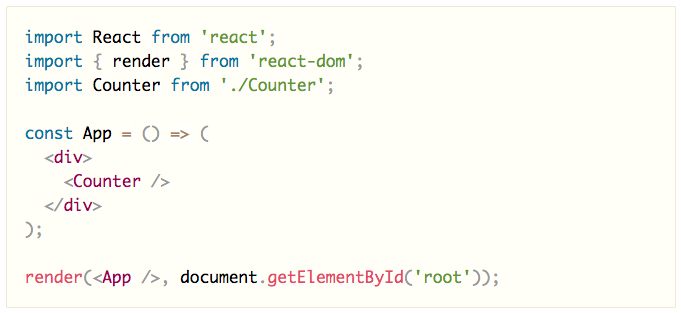
- Mở file src/index.js và thay thế với đoạn code sau:
![]()
Giờ thì run project nào!!!
2. Counter với React + Redux
Ở phần 1, React lưu các state ở đầu các component. Hãy nghĩ tới việc bạn có 10 component lồng nhau và phải truyền data từ root component tới component thứ 10 để đọc dữ liệu. Thật kinh khủng. Redux sẽ giúp bạn giải quyết vấn đề đó. Redux sẽ giúp bạn giải quyết vấn đề đó. Nó lưu tất cả các state của app trong một global store và bất cứ component nào trong app cũng có thể gọi tới.
Quay trở lại ví dụ, chúng ta lần lượt xây dựng store, action, reducer...
- Xác định Action
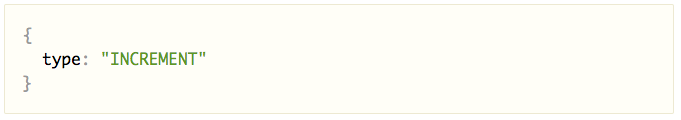
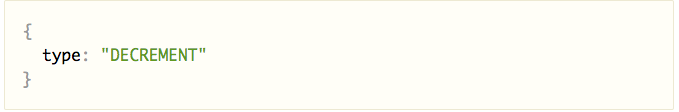
Như ta đã biết, Cách duy nhất để thay đổi State của ứng dụng là phát đi một Action(là một object mô tả những gì cần thực hiện). Trong ví dụ chúng ta có 2 Action chính đó là tăng và giảm count. Action có dạng như sau:
![]()
![]()
- Xây dựng Reducer
Khác với action có chức năng là mô tả những thứ gì đã xảy ra, không chỉ rõ state nào của response thay đổi, mà việc này là do reducers đảm nhiệm, nó là nơi xác định state sẽ thay đổi như thế nào, sau đó trả ra một state mới.
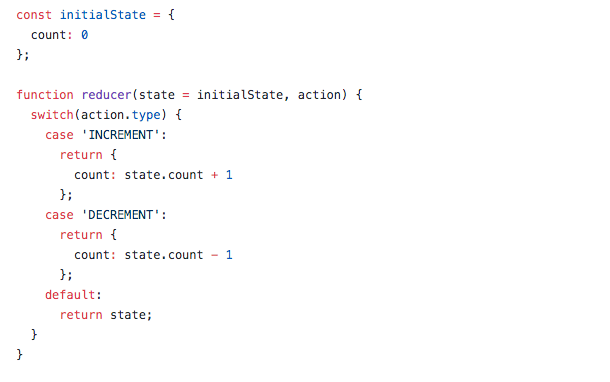
Tương ứng với mỗi action ta đã xác định ở trên, ta có reducer như sau:
![]()
- Tạo Store
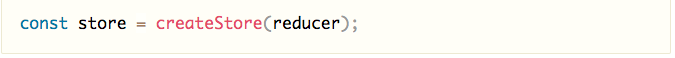
Chúng ta đã có reducer, giờ chỉ việc truyền reducer thông qua hàm createStore là xong:
![]()
- Cung cấp Store cho toàn bộ App thông qua Provider
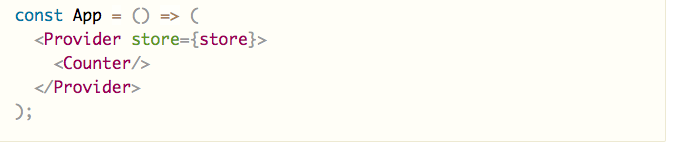
Redux bọc toàn bộ app với Provider component mà mọi component trong app có thể truy cập tới Redux store thông qua connect khi cần.
![]()
- Counter component connect tới Store
Chúng ta đã có Store rồi. Giờ làm sao để sử dụng được nó ???
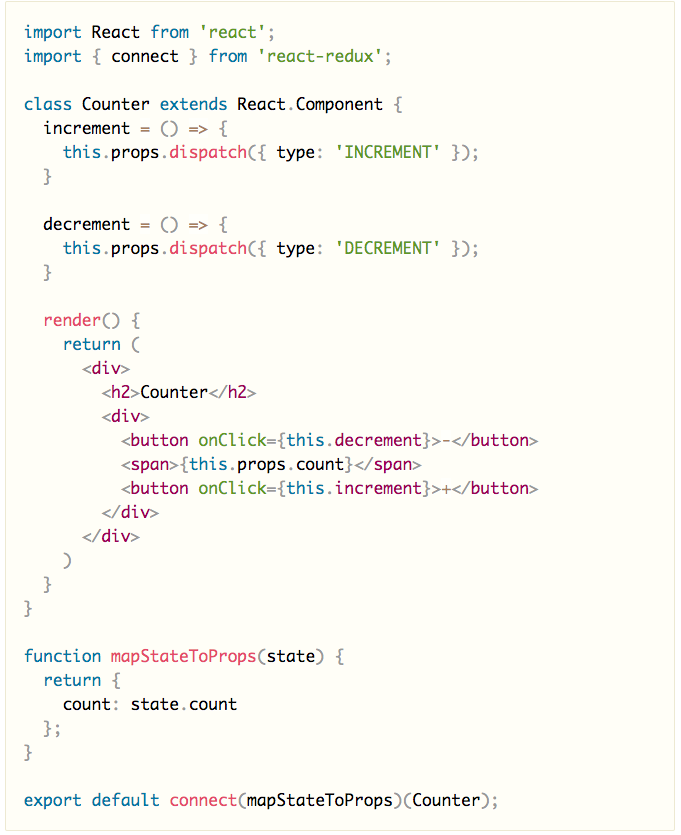
"connect" sẽ giúp chúng ta thực hiện điều đó.
![]()
Hàm mapStateToProps() sử dụng để lấy count từ Store mà Counter component yêu cầu, count trả về sẽ là props của component. Nhưng chỉ mapStateToProps() thôi chưa đủ, chúng ta cần connect() để connect tới store của app. Và cuối cùng dispatch action để thực thi là xong!
Bạn có thể tham khảo source code tại đây Github
Kết luận:
- Trên đây là một chút kiến thức mà mình tìm hiểu được về Redux, rất mong được sự góp ý của mọi người. Cảm ơn mọi người đã theo dõi bài viết của mình.
Tài liệu tham khảo:
All rights reserved