Realtime notification giữa server rails api và web client sử dụng gem pusher
Bài đăng này đã không được cập nhật trong 7 năm
Đặt Vấn Đề
Trong quá trình tìm hiểu để làm realtime notification giữa rails api(server) và angular(webclient)thì mình đã sử dụng một số cách như action cable kết hợp với ng2cable hay sử dụng firebase qua gem fcm và cả hai đều chạy rất tốt nhưng khi deploy lên heroku thì do không có account được verify master card nên không thể thêm addons redis nên đành ngậm ngùi không sử dụng được 2 thằng này. Sau khi tìm hiểu thêm 1 số cách khác thì mình thấy pusher khá dễ sử dụng và hoàn toàn free để có thể sử dụng khi deploy lên heroku.
Trong bài viết này mình sẽ hướng dẫn các bạn realtime notification giữa rails api và webclient.
Nội Dung
Giới thiệu pusher
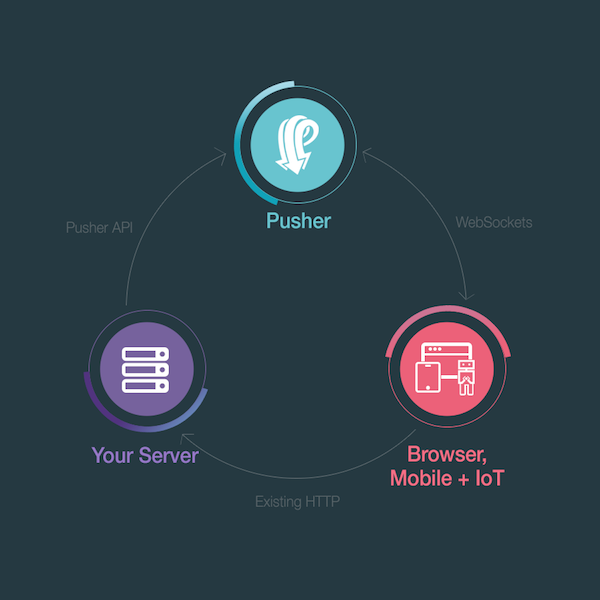
Pusher là một dịch vụ cloud cung cấp các giải pháp giao tiếp thời gian thực giữa servers, apps và devices. Dữ liệu được gửi tới pusher, và pusher lại gửi nó đi tới các client đã subscribe (đăng ký) và các channel.

Pusher hỗ trợ rất nhiều ngôn ngữ lập trình khác nhau, trong đó có Ruby. Tham khảo gem của nó tại đây: https://github.com/pusher/pusher-http-ruby.
Cài đặt
- Thêm
pushervàoGemfilevàbundle - Đăng kí tài khoản và tạo 1 app tại https://dashboard.pusher.com/
Sau khi tạo tài khoản xong, nó sẽ redirect về trang dashboard. Nó sẽ gợi ý bạn tạo
Channel App. Nếu không bạn có thể tạo bằng cách nhấn phímCreate Channel Appở tabChannel App. Mặc định gói free được cung cấp100 kết nốivà200k lượt pushmỗi ngày. Nếu có nhu cầu sử dụng cao hơn thì phải trả phí. Sau khi tạoApp, lấy cáckeytruy cập ở tabApp Keys. - Tạo file
config/initializers/pusher.rbconfig cáckeycủaappvừa tạo để có thể push notification lên app.
require 'pusher'
Pusher.app_id = 'app-id'
Pusher.key = 'app-key'
Pusher.secret = 'app-secret'
Pusher.cluster = 'your-app-cluster'
Pusher.logger = Rails.logger
Pusher.encrypted = true
- Tạo 1 model
NotificationĐể gửi notification chúng ta sẽ sử dụngcallbackafter_create.Notificationsẽ được gửi sau khicreatethành công.
#notification.rb
after_create :send_notification
def send_notification
Pusher.trigger "notification_channel", "new", self.as_json
end
ở đây chúng ta trigger nó với 1 event là new và qua channel là notification_channel.
- Cài đặt để nhận thông báo ở client
tạo file
index.htmlđể test. config đoạn js với các thông sốkeycủaappvàchannelcùng vớieventđã đượctrigger.
<!DOCTYPE html>
<head>
<title>Pusher Test</title>
<script src="https://js.pusher.com/4.3/pusher.min.js"></script>
<script>
// Enable pusher logging - don't include this in production
Pusher.logToConsole = true;
var pusher = new Pusher('app-id', {
cluster: 'app-cluste',
forceTLS: true
});
// config event and channel tương ứng với event và channel đã trigger
var channel = pusher.subscribe('notification_channel');
channel.bind('new', function(data) {
alert(JSON.stringify(data));
});
</script>
</head>
<body>
<h1>Pusher Test</h1>
<p>
Try publishing an event to channel <code>my-channel</code>
with event name <code>my-event</code>.
</p>
</body>
- Tạo notification và xem kết quả
Notification.create content: "test"
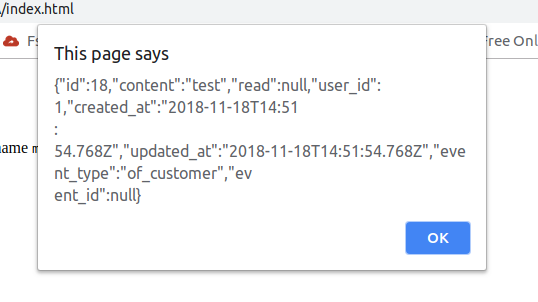
qua tab client và xem kết quả:

Kết Luận
Hy vọng sau bài này các bạn đã có thêm cho mình một cách để realtime notification..
All rights reserved