[React][React Signify] Cấu trúc dự án ReactJS
👋 Giới thiệu
Trong series React Signify, chúng ta đã biết được cách ứng dụng nó vào Project thực tế với ví dụ siêu đơn giản tại Link.
Nếu bạn đã đọc qua bài viết trên, thì đây chính là thời điểm phù hợp để xây dựng cấu trúc dự án một cách hiệu quả 👍️.
🧱 Xây dựng cấu trúc
Cài đặt mặc định
Đầu tiên, ta tạo dự án mẫu bằng câu lệnh create-react-app
npx create-react-app my-app
Cài đặt thư viện liên quan
React Router Dom : thư viện phân chia route
npm install react-router-dom
React Signify : thư viện quản lý global state
npm install react-signify
Cấu trúc folder hệ thống
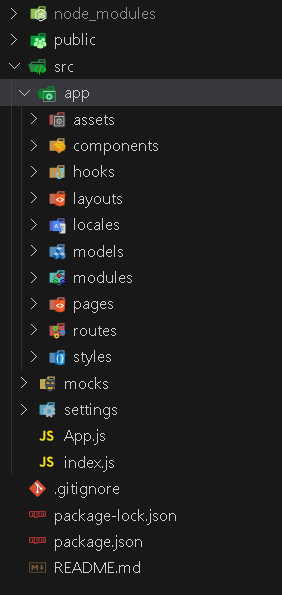
Tiếp theo, hãy xây dựng cấu trúc folder theo mẫu sau

Hãy đi sâu và giải thích tính năng của từng folder nhé:
-
node_modules : folder chứa thư viện dự án
-
public : folder mô tả thông tin static của dự án như : index.html, favicon, v.v...
-
src : folder chưa cấu trúc chính của dự án
-
app : folder chứa source phát triển
- assets : folder chưa các tài nguyên dự án như image, txt, v.v...
- components : folder chứa các component common xài chung cho dự án như : button, input, v.v...
- hooks : folder chứa các custom hook xài chung cho dự án
- layouts : folder chứa các component layout tĩnh như header, footer, empty page, 404 page, v.v...
- locales : folder chưa các file ngôn ngữ xài cho dự án như : en.json, vn.json, v.v...
- modules : folder chứa thư viện tự xây dựng để xài chung cho dự án
- pages : folder chứa mã nguồn các màn hình
- routes : folder chứa thông tin router, guard của dự án
- styles : folder chứa source css common của dự án
-
mocks : folder thiết lập data mock cho dự án
-
settings : folder chứa setting dự án, thông tin môi trường, cấu hình hosting
-
App.js : file component đại diện cho dự án
-
index.js : file root khởi chạy của dự án
-
-
.gitignore : file cấu hình loại bỏ các file/folder không cần thiết trên GIT
-
package-lock.json : file liệt kê nơi tải thư viện
-
package.json : file mô tả thông tin dự án như tên, version, thư viện, v.v...
Tuyệt vời, vậy là bạn đã bước đầu thành công trong việc phân tích cấu trúc chính của một dự án rồi đấy, hãy tiếp tục session tiếp theo nhé.
Cấu trúc folder màn hình
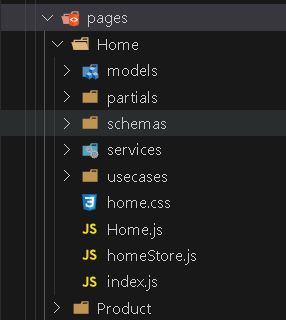
Sau khi đã xây dựng xong các file và folder hệ thống, ta sẽ đi đến bước tiếp theo để xây dựng cấu trúc file và folder của từng màn hình. Hãy tham khảo cấu trúc sau

Đây là hệ thống file và folder được triển khai trong folder pages, sau đây là giải thích chi tiết :
-
pages : folder chứa mã nguồn các màn hình
-
Home : folder màn hình Home
- models : folder chứa các đối tượng trên màn hình
- partials : folder chứa các mảnh giao diện trên màn hình (spliting source)
- schemas : folder chứa source validate form hoặc các điểu kiện xảy ra trên màn hình
- services : folder chứa source thực hiện tính năng Side Effect như : request API, tracking time, service worker, v.v...
- usecases : folder chứa các file xử lý dữ liệu hoặc nghiệp phức tạp trên màn hình
- home.css : file style của màn hình
- Home.js : file Component đại diện cho màn hình
- homeStore.js : file store chứa các biến global state đại diện hoặc được sử dụng cho màn hình
- index.js : file export của màn hình, nhằm giảm lược import path
-
[Folder màn hình khác] : folder có tên được đại diện bằng mã hoặc tên màn hình
-
🌟Và đó là toàn bộ cấu trúc của một dự án ReactJS mà mình đã và đang sử dụng.
Demo
😉 Hãy tự mình khám phá cấu trúc dự án này tại link dưới đây, hoặc bạn có thể tải về ngay để ứng dụng ngay cho project của mình nhé :
Link : react-project-template
🚀 Kết luận
😀 Đây là mẫu project mình đang xài và khá ổn định khi mở rộng dự án. Mình mong bài viết này mang lại cho các bạn cái nhìn tường tận hơn về một project ReactJS chuyên nghiệp và giúp bạn khởi chạy dự án một cách ổn định nhất.
Nếu các bạn có thắc mắc gì, hãy để lại bình luận và cùng nhau trao đổi nhé. 👇️
👏 Happy coding !!!
All rights reserved