ReactJS: Tìm hiểu về Styled-Component
Bài đăng này đã không được cập nhật trong 6 năm
Chắc hẳn bạn đã quá quen thuộc viết CSS cho trang web bằng việc viết CSS ra một file index.css rồi import vào trang. Nhưng giờ đây đã có một cách thức hoàn toàn mới, vừa dễ dàng và tiện lợi khi style cho trang web. Đó chính là Styled-component. Nào hãy cùng tìm hiểu xem có gì thú vị nhé!!!
1. Phương pháp CSS truyền thống
Trước khi nói về styled-component chúng ta hãy nói đến cách style truyền thống nhé!
Việc CSS lần lượt với các bước như sau:
- Xây dựng các phần tử với HTML:
- Sử dụng selector(class hoặc id) để style cho các phần tử:
Cách trên khá là đơn giản phải không nào. Tuy nhiên khi kết hợp với React thì lại không còn phù hợp nữa vì những nhược điểm sau:
- Rất dễ conflict tên class, id: Khi tên class và id được dùng chung cho cả trang web, một số lượng lớn tên class và id được đặt rất khó kiểm soát và việc conflict rất dễ xảy ra.(có thể giải quyết bằng BEM)
- Việc thay đổi style, animation dựa trên đầu vào và trạng thái của element khá rắc rối và không tự nhiên
- ...
2. Styled-component
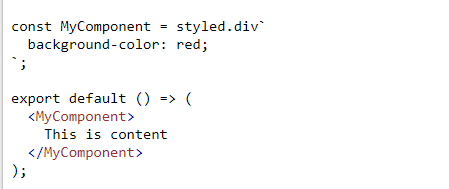
Khi chuyển sang Styled-component bạn sẽ không còn dùng selector để làm đẹp cho trang web nữa mà thay vào đó chúng ta sẽ định nghĩa component với style chỉ dành riêng cho bản thân nó mà thôi. Tada cùng xem ví dụ dưới đây nhé:
Chúng ta định nghĩa component là một thẻ div và dùng dấu (``) để định nghĩa CSS cho nó.
3. Một số tính năng không thế bỏ qua
3.1. Truyền props
Chúng ta sẽ có 2 button. Một ở trạng thái normal: chữ hồng viền hồng. Hai ở trạng thái primary chữ trắng và có background màu hồng.
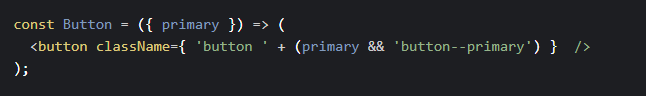
- Cách thông thường:
- component:
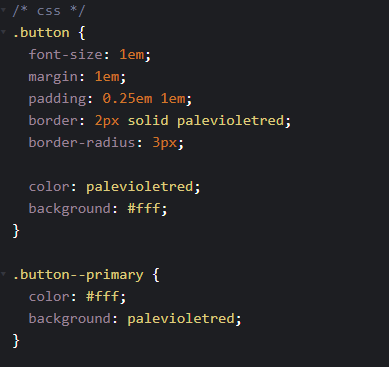
- css:
- component:
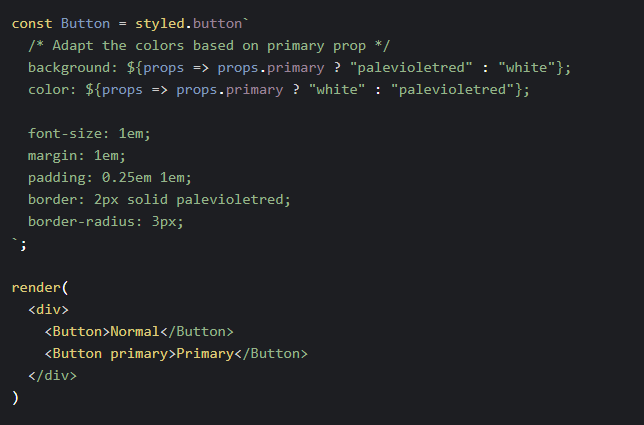
- Với styled-component:
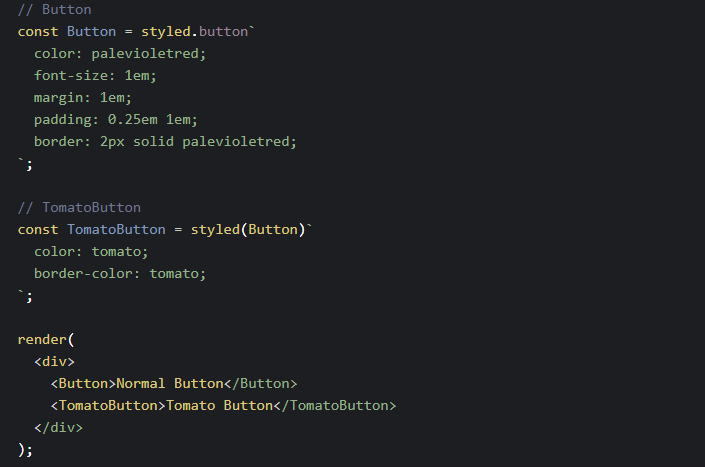
3.2. Kế thừa style:
Có những component có style giống nhau hoặc gần giống nhau, thay vì việc cứ phải viết đi viết lại css vừa tăng số lượng code vừa không tối ưu. Giờ đây với styled-component chúng ta có thể hoàn toàn giải quyết được vấn đề này:
3.3. Pseudo-elements, pseudo-class:
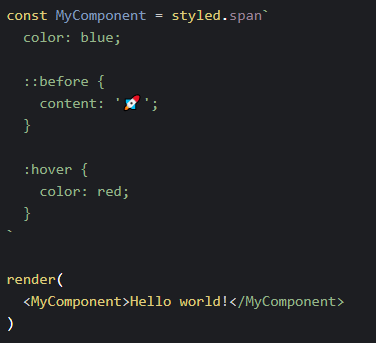
Gần giống với cú pháp của SCSS, styled-component cũng hỗ trợ style dễ dàng với các pseudo-element và pseudo-class nhé:
3.4. Styled-component tự động sinh ra prefixed
Vâng, thât là tuyệt vời. Chúng ta không phải lo lắng về việc thêm tiền tố vào bất kỳ thẻ CSS nào. Việc đó đã có styled-component lo.
4. Kết luận:
Styled-component khá còn non trẻ nên chưa được kiểm duyệt tính scale trong các project lớn và sinh ra những class ngầu nhiên gây khó khăn cho những người đã quen việc debug CSS bằng tên class. Tuy nhiên, với những lợi ích tuyệt vời mà nó đem lại thì tại sao bạn không thử chuyển sang dùng styled-component nhỉ. Bạn sẽ thích nó ngay đấy!!!
Tài liệu tham khảo:
All rights reserved