ReactJS là gì? Những điều cần biết về ReactJSC
Bài đăng này đã không được cập nhật trong 6 năm
Trong thời đại công nghệ hóa hiện nay dưới sự phát triển vượt bậc của ngành công nghệ điện tử kéo theo những ngành nghề liên quan cũng phát triển trong đó có cả việc sử dụng những thư viện JavaScript cho các trang website. Vì thế ReactJS đã ra đời và trở nên phổ biến bởi tính năng linh hoạt đơn giản mà nó đem lại. Theo thống kê con số sử dụng ReactJS tính tới hiện nay là 1300 developer và hơn 94000 trang web đang sử dụng nó. Vậy chúng ta cùng tìm hiểu về ReactJS nhé.
1. ReactJS là gì?

– ReactJS được hiểu nôm na là một thư viện trong đó có chứa nhiều JavaScript mã nguồn mở và cha đẻ của ReactJS đó chính là một ông lớn với cái tên ai cũng biết đó chính là Facebook. Mục đích của việc tạo ra ReactJS là để tạo ra những ứng dụng website hấp dẫn với tốc độ nhanh và hiệu quả cao với những mã hóa tối thiểu. Và mục đích chủ chốt của ReactJS đó chính là mỗi website khi đã sử dụng ReactJS thì phải chạy thật mượt thật nhanh và có khả năng mở rộng cao và đơn giản thực hiện.
– Nhìn chung tất cả những tính năng hay sức mạnh của ReactJS thường xuất phát từ việc tập trung vào các phần riêng lẻ chính vì điểm này nên khi làm việc trên web thay vì nó sẽ làm việc trên toàn bộ ứng dụng của website thì ReactJS cho phép developer có chức năng phá vỡ giao diện của người dùng từ một cách phức tạp và biến nó trở thành các phần đơn giản hơn nhiều lần có nghĩa là render dữ liệu không chỉ được thực hiện ở vị trí sever mà còn có thể thực hiện ở vị trí Client khi sử dụng ReactJS.
2. Phần chính của ReactJS là gì?

- Redux: Đây có thể gọi là một phần cực kỳ quan trọng đối với ReactJS và không một ai sử dụng mà không biết đến redux. Trong một reactJS không bao gồm những module chuyên dụng để xử lý dữ liệu vì thế ReactJS được thiết lập một cách độc lập bằng việc chia nhỏ view thành các component nhỏ để chúng liên kết chặt chẽ với nhau hơn.
Sự liên kết và mối quan hệ giữa các component trong ReactJS cần được quan tâm đặc biệt là vì luồng dữ liệu một chiều từ cha xuống con là luồng dữ liệu duy nhất trong một reactJS việc sử dụng luồng dữ liệu một chiều này có một chút khó khăn cho những người mới tìm hiểu sử dụng và ứng dụng vô các dự án tuy nhiên bên cạnh mặt hạn chế vẫn có mặt nổi trội đó chính là ReactJS sẽ phát huy được hết tất cả chức năng vai trò của mình khi sử dụng cơ chế một chiều này vì nó sẽ làm cho các chức năng của view trở nên phức tạp hơn.
+Virtual Dom: đây là phần mà hầu như những Framework đều sử dụng Virtual dom và sử dụng nó như một ReactJS khi mà virtual dom thay đổi, điều đặc biệt ở đây là chúng ta không cần thao tác trực tiếp trên dom mà vẫn có thể thấy được view và thấy được những thay đổi đó.
Vì sao ư, đơn giản là vì Virtual Dom đóng vai trò là một model và kiêm cả vai trò là một view nên sự thay đổi một trong hai nhân tố này sẽ kéo theo nhân tố còn lại thay đổi và ngược lại, nghĩa là cho dù bạn không thao tác thực hiện trực tiếp trên các phân tử dom nhưng bạn vẫn có thể thực hiện được các cơ chế của Data Blinding. Mục đích của việc này là làm cho tốc độ của ứng dụng tăng lên một cách đáng kể và đây chính là một trong những lợi thế tuyệt vời nhất khi bạn sử dụng Virtual Dom.
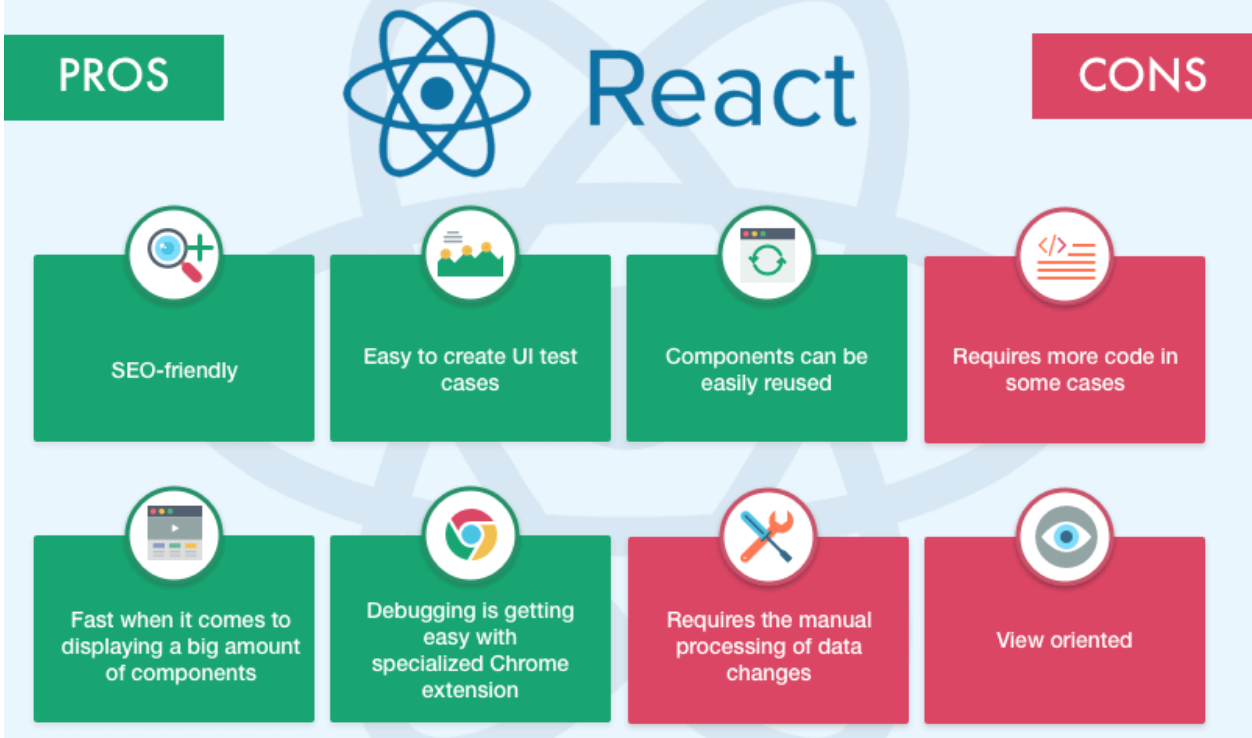
3. Lợi ích khi sử dụng ReactJS?

– Lợi ích đầu tiên mà ReactJS đó chính là việc tạo ra cho chính bản thân nó một dom ảo, đây là nơi mà các component được tồn tại trên đó. Việc tạo ra dom như vậy giúp cải thiện hiệu suất làm việc rất nhiều, khi có tính toán cần thay đổi hoặc cần cập nhật những gì lên Dom thì ReactJS đều tính toán trước và việc còn lại chỉ là thực hiện chúng lên Dom, làm như vậy sẽ giúp cho ReactJS tránh được những thao tác cần có trên một Dom mà không cần tốn thêm bất cứ chi phí nào.
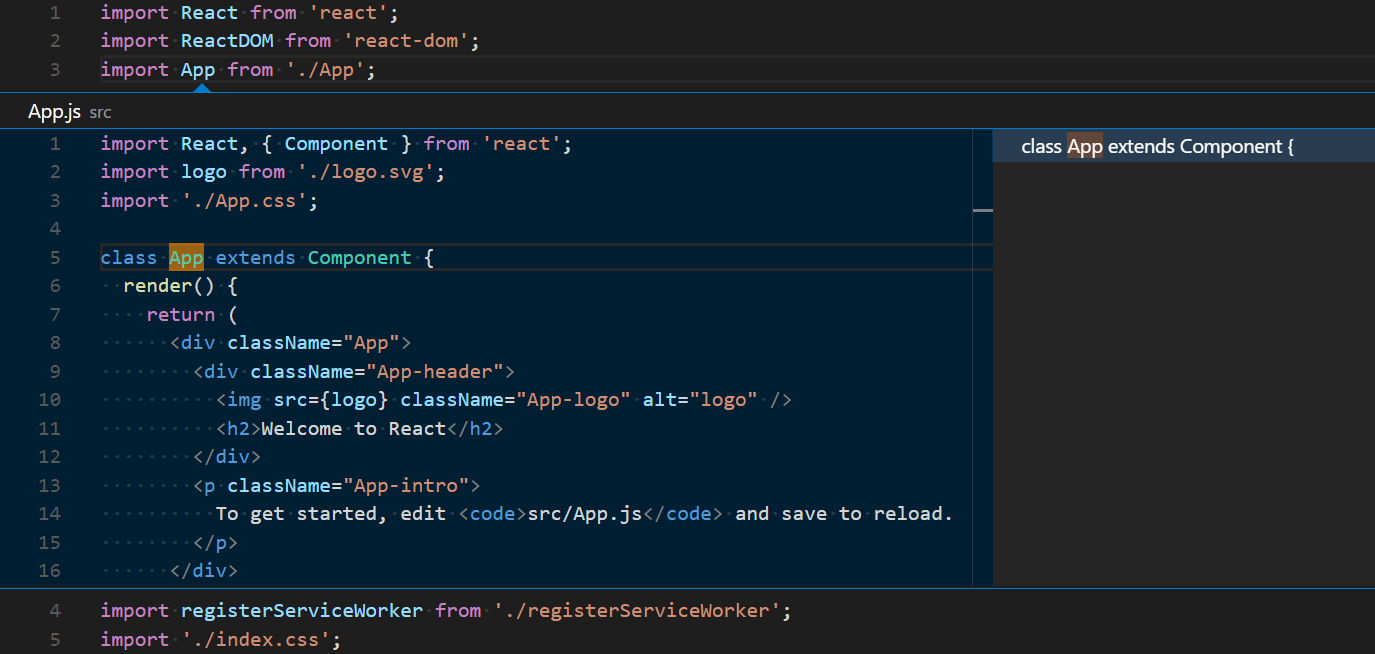
– Lợi ích thứ hai mà ReactJS đem lại đó chính là việc viết các đoạn code JS sẽ trởi nên dễ dàng hơn vì nó sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX nghĩa là cú pháp này cho phép ta trộn được giữa code HTML và Javascript. Ngoài ra ta còn có thể đem đoạn code thêm vào trong hàm render mà không cần phải thực hiện việc nối chuỗi và đây được đánh giá là một trong những đặc tính thú vị của ReactJS và việc chuyển đổi các đoạn HTML thành các hàm khởi động đều được thực hiện từ bộ biến đổi chính đó chính là JSX.
– Có nhiều công cụ phát triển là lợi ích tiếp theo của ReactJS. Khi bạn bắt đầu một ReactJS bạn đừng quên cài đặt thêm ứng dụng mở rộng của Chrome chuyên dành cho ReactJS nhé vì nó sẽ giúp cho bạn debug code một cách dễ dàng hơn, khi bạn đã cài đặt nó xong bạn sẽ có một cái nhìn trực tiếp vào Virtual Dom và lúc đó cũng đồng nghĩa với việc là bạn đang xem một cây dom thông thường vậy.
– Thân thiện với SEO: đây là một trong những điều đặc biệt và chỉ có mỗi ReactJS đây cũng chính là vấn đề lớn của các JS Frameworks vì hầu như các JS Frameworks không thân thiện với các cổ máy tìm kiếm mặc dù đã được cải thiện nhiều. Còn riêng đối với reactJS thì khá tự hào vì không nằm trong nhóm không thân thiện với SEO vì dưới sự hỗ trợ của các render và trả về trình duyệt dưới dạng webpage khi mà bạn chạy ReactJS trên sever và các Virtual Dom. Chính vì lý do này mà React có thể đáp ứng đầy đủ được tính SEO Friendly.
4. Những điều cần biết về ReactJS:

– ReactJs chỉ là view Library:
- Là một thư việc riêng của Facebook và với tư cách là một thư viện riêng như vậy nó giúp cho render ra phần view và nó chính là ReactJS mà không phải là framework js nào cả. Ngoài ra nó hỗ trợ xây dựng những thành phần UI khi có tính tương tác cao, có trạng thái và có thể sử dụng lại bất cứ lúc nào. Là nơi xây dựng xung quanh các component, khi hoạt động React hoạt động trên cả Client và render trên cả sever để hai phần này có thể kết nối với nhau. Một điều đặc biệt hơn đó chính là react không phải là một MVC Framework vì vậy đừng nên thấy lạ khi react không có model và controller nhé và khi thao tác bạn cần phải kết hợp với các thư viện khác.
– Sử dụng ít State components:
- Có thể nói State là nơi để lưu giữ linh hồn của ứng dụng, điều đặc biệt là ta nên giữ State luôn đơn giản vì react với các ứng dụng luôn mở rộng liên tục. State sẽ làm test khó khăn hơn và State liên quan đến việc render hiển thị đã khởi tạo dữ liệu cho State hay chưa và có thay đổi gì không và render có lại hay không. Ngoài ra State chỉ tồn tại trong một components với việc trao đổi các dữ liệu với bên ngoài và việc sử dụng state là điều không cần thiết, nên nhớ bạn chỉ có thể sử dụng state khi cần thiết và phản ánh đúng trạng thái của Component.
– Hãy giữ Components luôn nhỏ gọn:
- Để muốn cho phần mềm mình càng dễ hiểu và dễ bảo trì hơn thì bất cứ lập trình nào cũng phải biết giữ cho function/class nhỏ gọn hơn. Còn riêng với ReactJS việc giữ cho component nhỉ nhất có thể để có thể tái sử dụng và đạt được hiệu năng cao nhất và độ chia nhỏ phụ thuộc vào mức độ của Team
– Kết hợp với Redux.js:
- Thật ra react chỉ là một view vì thế react nên được kết hợp với redux, flux hay bất cứ một luồng dữ liệu luôn là điều cần thiết và redux là một trong những nguồn dữ liệu được nhiều người sử dụng nhất và tư duy của react cũng khá là hay.
– Ngoài ra bạn còn có thể sử dụng JSX, ES6, Babel, Webpack, và NPM. Trong đó JSX là một trong những tính năng hay nhất của React, tất cả mọi thứ chúng ta viết lên đều là những thứ hiển thị lên và khi bạn kết hợp với babel biên dịch và tận dụng được cả tính năng mới của ES6, còn hai nhân tố NPM và webpack sẽ đóng vai trò giúp quá trình đóng gói và tận dụng các thư viện triệt để hơn.
– Cuối cùng đó chính là các trình Dev Tools của Redux và React, việc sử dụng hai nhân tố này giúp cho chúng ta nhanh chóng Debug và tìm ra được lỗi trong ứng dụng và có thể inspect ngược lại các component của React trong trạng thái các Props và State của từng component. Ngoài ra nó còn hay ở chổ giúp cho bạn quan sát được trạng thái action và các lý do thay đổi State và có thể back lại State trước.
5. Tương lai của ReactJS

– Hiện tại Facebook và toàn bộ đội phát triển ReactJS vẫn đang cố gắng cam kết nâng cao tính hiệu quả của ReactJS và đây là một trong những vấn đề tiên quyết để chứng tỏ được sự phát triển nhanh chóng của react và vượt qua cả framework khác như Vue.Js. Trong đó có một số cập nhật được mong đợi trong tương lai như sau:
-
Có thêm những loại render mới với các chức năng như add thêm những đoạn cú pháp mới và độc đáo hơn nhiều vào trong JSX mà không cần đến một keys nào cả.
-
Cải thiện được việc xử lý các lỗi phát sinh còn được gọi là các lỗi trong component mà chúng có thể làm hỏng state của component và cũng gây ra các lỗi trong quá trình render. Các lỗi này thường thông báo một cách khó hiểu gây khó khăn nhiều trong việc khắc phục. Ngoài ra phiên bản sau này sẽ được cung cấp cách thức có thể bắt và xử lý lỗi cũng như phục hồi khi xảy ra lỗi một cách rõ ràng hơn trong component.
Trên đây chính là tất cả những thông tin về ReactJS mong sẽ đem lại hữu ích cho các bạn đang tìm hiểu và các bạn IT đang muốn tối ưu hóa về tốc độ và truy cập cũng như việc nâng cao thêm kiến thức và có cách hiểu sâu xa hơn về ReactJS để rút được kinh nghiệm cho bản thân mình để tìm kiếm được công việc có mức lương cao hơn và nâng cao được tay nghề của bản thân mình hơn. Chúc các bạn thành công.
Trích từ bài viết: http://free-php-editor.com/reactjs-la-gi/
All rights reserved