Reactjs - Bài 1 - Helloworld
Bài đăng này đã không được cập nhật trong 4 năm
1.Giới thiệu về React
React là một thư viện javascript được phát triển bởi Facebook, dùng để xây dựng giao diện người dùng(User Interface – UI). UI tất nhiên là quan trọng, nhưng không phải là tất cả. Để phát triển ứng dụng hoàn chỉnh, một mình React Js là không làm được tất cả, bạn sẽ cần thêm:
- Server side language: để xử lý logic và lưu trữ dữ liệu trên server.
- HTML/CSS nếu bạn làm ứng dụng web.
- Flux: là một kiến trúc giúp bạn tổ chức code rõ ràng và sạch sẽ.
- Objective C: nếu bạn sử dụng React để xây dựng app cho iOS
Ngoài Facebook và Instagram – nơi làm ra và maintain React.js, Yahoo hay Airbnb là những ví dụ nổi bật có sử dụng thư viện này. Hiện nay, đây là một thư viện thu hút được rất nhiều sự quan tâm.
Một trong những điểm hấp dẫn của React là thư viện này không chỉ hoạt động trên phía client, mà còn được render trên server và có thể kết nối với nhau.
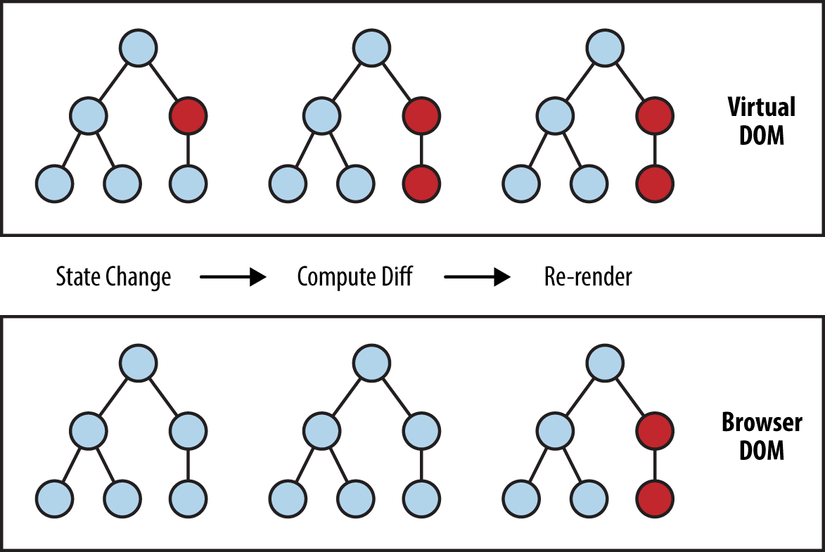
React sử dụng khái niệm DOM ảo (Virtual DOM) để chọn lựa và render những phần tử của node dựa tên sự thay đổi trạng thái khiến cho ta chỉ cần thay đổi ít thành phần nhất có thể để giữ DOM update.

Ở đây React sẽ tạo một DOM ảo (Virtual DOM) từ DOM, tất cả các thao tác sẽ được thực hiện trên DOM ảo trước, tiếp theo thì nó sẽ so sánh sự khác biệt để phát hiện ra thay đổi rồi ỉ cập nhật DOM
Ta sẽ xem một ví dụ cho thấy điều đó, ở đây các bạn chưa cần quan tâm đến code
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
}
setInterval(tick, 1000);
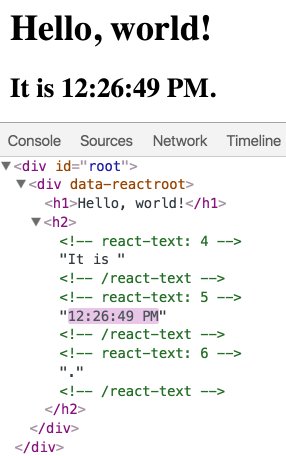
Kết quả:

React chỉ update lại những thứ cần thiết
Vì React sử dụng một DOM giả nên cũng có khá nhiều ý tưởng thú vị xung quanh thư viện này. Ví dụ như ta có thể render DOM giả này trên server.
2.Bắt đầu với React js
Khi thiết lập trang thì bạng cần phải thêm vào các thư viện của React ở đây các bạn có thể tải về hoặc để link như bên dưới:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv='Content-type' content='text/html; charset=utf-8'>
<title>Basic Example Hello world</title>
<script src="https://unpkg.com/react@latest/dist/react.js"></script>
<script src="https://unpkg.com/react-dom@latest/dist/react-dom.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id ="root"></div>
</body>
React DOM là 1 thư viện hỗ trợ được tách từ React bắt đầu từ bản 0.14. Như tên của nó, React DOM là thành phần trung gian giữa React và DOM. Thông thường, bạn chi sử dụng nó với 1 phương thức duy nhất: ReactDOM.render() nhưng bên cạnh đó còn một tính năng hữu ích khác là ReactDOM.findDOMNode() mà bạn có thể sử dụng để truy cập vào 1 phần tử nào đó của DOM.
Để hiển thị được dòng "Hello, world!" thần thánh này bằng React thì đầu tiên chúng ta cần tìm hiểu về phương thức render dủa ReactDOM
ReactDOM.render(
element, // phần tử render
container, // nơi chứa phần tử render
[callback] //ở đây chúng ta gọi các phương thức callback trong render()
)
Áp dụng ta có:
<script type="text/babel">
var helloElement = React.createElement('div', { className: 'hello' }, 'Hello, world!');
ReactDOM.render(
helloElement,
document.getElementById('root')
);
</script>
JSX là một cú pháp giống XML / HTML được React sử dụng để mở rộng ECMAScript để văn bản giống XML / HTML có thể cùng tồn tại với mã JavaScript / React. Cú pháp được sử dụng bởi các tiền xử lý (ví dụ như các trình chuyển đổi như Babel) để biến đổi văn bản giống như HTML được tìm thấy trong các tệp JavaScript thành các đối tượng JavaScript chuẩn.
Về cơ bản, bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML / XML súc tích (ví dụ DOM như cấu trúc cây) trong cùng một tệp JavaScript, sau đó Babel sẽ biến đổi các biểu thức này thành mã JavaScript thực. Không giống như trước đây, thay vì đưa JavaScript vào HTML, JSX cho phép chúng ta đưa HTML vào JavaScript.
Bây giờ ta thử viết lại theo syntax JSX
<script type="text/babel">
var helloElement = <div className= "hello">Hello, world!</div>;
ReactDOM.render(
helloElement,
document.getElementById('root')
);
</script>
3. Components
React được xây dựng xung quanh các component, chứ không dùng template như các framework khác.
Trong React, chúng ta xây dựng trang web sử dụng những thành phần (component) nhỏ. Chúng ta có thể tái sử dụng một component ở nhiều nơi, với các trạng thái hoặc các thuộc tính khác nhau, trong một component lại có thể chứa component khác. Mỗi component trong React có một trạng thái riêng, có thể thay đổi, và React sẽ thực hiện cập nhật component dựa trên những thay đổi của trạng thái.
Thử khởi tạo 1 component Hello để hiển thị "Hello, world!"
<script type="text/babel">
var Hello = React.createClass({
render: function(){
return(
<div className = "hello">Hello, world!</div>
);
}
});
ReactDOM.render(
<Hello/>,
document.getElementById('root')
);
</script>
4.Kết luận
Trong phần tiếp theo thì chúng ta sẽ cùng tìm hiểu các thuộc tính cơ bản của React như props, state...
Thời gian mình tìm hiểu về ReactJS là chưa nhiều, nên chắc chắn còn nhiều thiếu sót, mình rất mong nhận được sự góp ý của các bạn.
Cảm ơn các bạn đã theo dõi.
5.Tham khảo
All rights reserved