React thực chiến - Bài 1 - Hello React
Chào các bạn tới với Series React Thực Chiến. Trong series này chúng ta cùng tìm hiểu kiến thức về React căn bản và nâng cao thông qua các bài ví dụ sử dụng React Hooks. Nội dung của series bao gồm các nội dung về:
- Quản lý state với useState
- Quản lý state tập trung với useReducer
- Tương tác với API trong useEffect
- Truy cập DOM với useRef
- Sử dụng hàm với useCallback
- Tăng hiệu suất với useMemo
- HOC với useContext
- Custom Hook và Third-party hooks
- Code Splitting và Suspense
- What's next? Redux

React
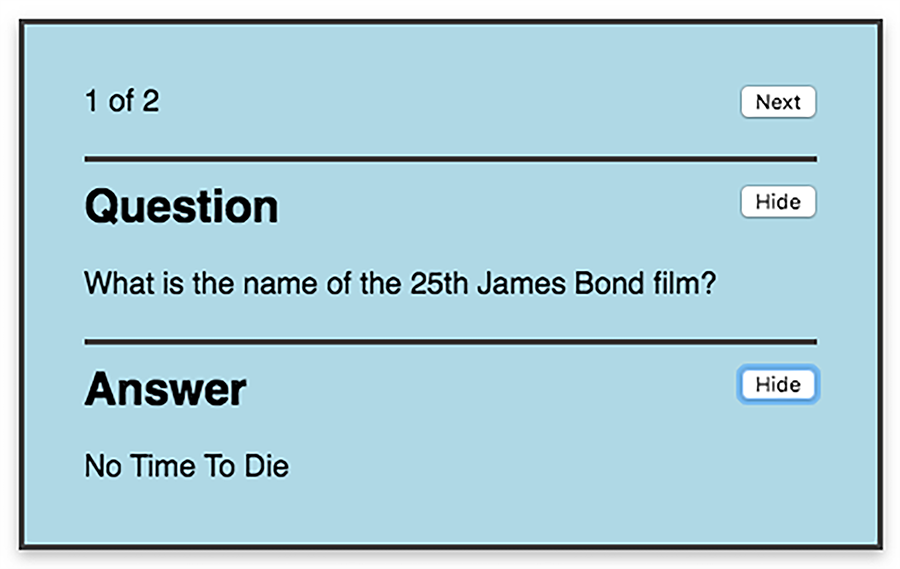
React là một JavaScript Library để xây dựng giao diện người dùng. React giúp dễ dàng xây dựng các thành phần giao diện người dùng, có thể kết hợp và tái sử dụng bằng cách sử dụng Component. Component đại diện cho một thành phần trên giao diện, nhiệm vụ của Front-end Developer là thiết kế Component sao cho nhỏ gọn và dễ dàng tái sử dụng nhất. Ví dụ cùng xem một ứng dụng đơn giản dưới đây:

Với vai trò là một Front-end Developer bạn chia Component cho ứng dụng như thế nào? Trước khi các Front-end Library được ra mắt, để hiển thị được giao diện như trên ta sẽ khai báo HTML cho cả hai phần Question và Answer. Sau khi Front-end Library được ra mắt ta hoàn toàn có thể chỉ viết một Component đại diện cho cả Question và Answer. Tùy vào ta truyền giá trị như thế nào vào Component thì nó sẽ hiển thị lên giao diện là Question hoặc Answer.
Ví dụ ta thiết kế một Component tên là QuestionCard:
<QuestionCard title="Question" text="What is the name of the 25th James Bond film" show={true} />
titlehiển thị nó là Question hoặc Answertexthiển thị nội dungshowta hiển thị nội dung hay ẩn, với Answer ban đầu ta ẩn nội dung thì trườngshowta truyền vào giá trịfalse
Sau đó nếu cần thêm nhiều mục Question + Answer thì ta chỉ cần sao chép QuestionCard Component và truyền vào giá trị tương ứng. Đây là mục đích cốt lỗi của các Front-end Library, chia từng phần của giao diện thành Component và tái sử dụng ở nhiều nơi khác nhau, ta thiết kế các Component và lắp ráp nó thành một bức tranh tổng thể của trang Web.
Trong Series này mình sẽ không giải thích lý thuyết dài dòng mà tập trung vào thực chiến. Ta sẽ học thông qua việc code. Tiếp theo ta tiến hành tạo dự án React.
Cài đặt
Để tạo được dự án React trước tiên ta cần cài NodeJS. Sau khi cài xong NodeJS ta dùng công cụ create-react-app để tạo dự án React. Chạy câu lệnh dưới đây:
npx create-react-app hello-world
Quá trình này mất một vài phút, ta đợi nó chạy xong.
Success! Created hello-world at ~/hello-world
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd hello-world
npm start
Happy hacking!
Di chuyển vào thư mục hello-world và chạy câu lệnh npm start. Truy cập trình duyệt với đường dẫn localhost:3000 và thấy giao diện như sau thì bạn đã chạy dự án React đầu tiên thành công:

Hello World
Tiếp theo ta sửa code để nó hiển thị chữ Hello World. Hiện tại những tệp tin ta cần quan tâm là:
public/index.htmlsrc/index.jssrc/App.js
Đoạn code ta cần chú ý ở index.js là:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Phần ReactDOM.createRoot(document.getElementById('root')) chọn thẻ HTML mà nó sẽ render giao diện. Mở tệp tin index.html bạn sẽ thấy thẻ <div id="root"></div>.
Đoạn code:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
Hướng dẫn React sử dụng Component là <App /> để render giao diện. App Component được import từ tệp tin App.js ở đoạn code:
import App from './App';
Ta có thể bỏ .js ở cuối, React tự động hiểu tệp tin nó cần kiếm là App.js.
Tiếp theo để đổi giao diện thành chữ Hello World ta sửa code ở trong tệp tin App.js, đây là tệp tin định nghĩa App Component. Cập nhật lại App.js như sau:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
Hello World
</header>
</div>
);
}
export default App;
Lưu lại và bạn thấy giao diện thay đổi:

Done 😁.
Kết luận
Ta đã tìm hiểu cách tạo dự án React và làm ví dụ Hello World đơn giản. Bài tiếp theo ta tìm hiểu cách chia Component và cách quản lý Component như thế nào.
Frontend VN
Theo dõi FB hoặc Tiktok của Frontend VN để cập nhật kiến thức và tips về FE mỗi ngày 🥰.
All rights reserved