React Native vs Flutter — Đâu là lựa chọn phù hợp với bạn?
Bài đăng này đã không được cập nhật trong 6 năm

Trong bài viết này, bạn sẽ biết thông tin chi tiết về React Native và Flutter, bên cạnh đó sẽ là bài so sánh nhanh giữa hai nền tảng này với nhau.
Khi ngày càng có nhiều người tiếp cận với các công nghệ hiện đại, nhu cầu về các ứng dụng di động đã tăng lên ở mức độ lớn. Để phù hợp với nhu cầu ngày càng tăng của khách hàng và doanh nghiệp, việc liên tục phát triển các công nghệ, nền tảng mới là điều rất cần thiết. Để phát triển một ứng dụng di động mới cho các nhà phát triển phân khúc kinh doanh mới cần có công nghệ mạnh mẽ giúp giảm thời gian mà vẫn phải đạt được hiệu quả. Để đạt được điều này, nhiều nhà phát triển đã bắt đầu sử dụng ứng dụng đa nền tảng, để họ có thể tận dụng các tính năng của nó để thiết kế các ứng dụng thương mại điện tử, ứng dụng tương tác và ứng dụng xã hội.
Flutter và React Native là hai framework chính đang cạnh tranh để chứng minh giá trị của chúng và chúng là chính là những người chủ định hình tương lai phát triển của các ứng dụng di động cross-platform. React Native vs Flutter là hai nền tảng phổ biến nhất trong năm 2018 và 2019.

Facebook đã giới thiệu React Native và trong thời gian ngắn, framework này đã trở nên phổ biến và các công ty sử dụng nó đã được hưởng lợi rất nhiều. React Native được biết đến như là Future of Hybrid Apps.

Flutter được Google giới thiệu là một người mới trong thế giới ứng dụng di động. Không có gì ngạc nhiên khi Flutter giúp các nhà phát triển tạo ra các ứng dụng native đẹp mắt và giúp họ phát triển các ứng dụng đa nền tảng một cách dễ dàng.
Chúng ta ở đây để so sánh hiệu suất của Flutter và React Native, được thực hiện dựa trên các thông số khác nhau. Biểu đồ so sánh này sẽ cung cấp một cách hữu dụng tới các Start-up, để họ có thể dễ dàng lựa chọn framework tốt nhân để sử dụng trong việc phát triển ứng dụng mobile của họ.
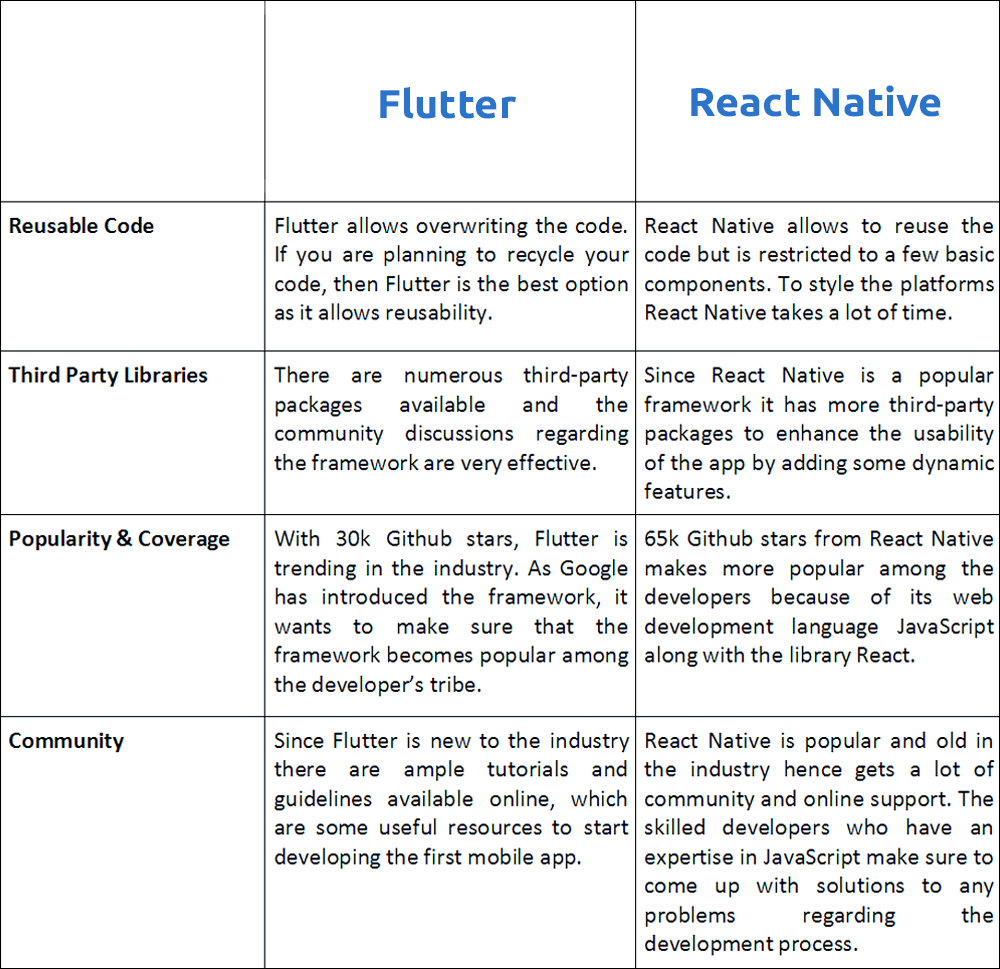
Dưới dây là bảng so sánh nhanh để hiểu, đâu là framework đa nền tảng tốt nhất?
| Flutter | React Native | |
|---|---|---|
| Khả năng dùng lại code | Flutter cho phép overwriting code. Nếu bạn có kế hoạch cho việc sử dụng lại code thì Flutter là tùy chọn tốt nhất để có thể tối ưu được việc lựa sử dụng lại code. | React Native cho phép bạn sử dụng lại code, nhưng điều này lại bị giới hạn trong một vài components cơ bản. Để có thể định nghĩa các style cho nền tảng React Native sẽ mất khá nhiều thời gian |
| Các thư viện Third Party | Có nhiều các third-party packages đang được sử dụng và đang ngày càng được phát triển, và chúng thực sự rất hữu dụng | Từ khi React Native trở lên phổ biến, đã có rất nhiều các third-party packages được phát triển và được sử dụng rất nhiều trong ứng dụng, chúng có thể được thêm bớt một cách linh động trong ứng dụng của bạn |
| Độ phổ biến | Với khoảng 30k Github stars, Flutter đã trở thành trends trong việc phát triển. Như Google đã giới thiệu về framework này. Nó chắc chắn muốn trở thành một nền tảng phổ biến trong sự lựa chọn của các developer | Với 65k Github stars, React Native có lượng developer sử dụng đang nhiều hơn bởi vì lượng developer sử dụng JavaScript rất dễ dàng để sử dụng với các thư viện của React |
| Cộng đồng | Từ khi Flutter mới được giới thiệu, đã có một lượng lớn các bài viết hướng dẫn được đưa lên online, trong đó có rất nhiều các tài nguyên hữu ích để có thể bắt đầu viết ứng dụng đầu tiên trên mobile app | React Native đã được phổ biến từ lâu, vì thế cho nên nó cũng có rất nhiều các cộng đồng để hỗ trợ online. Những kỹ năng của các lập trình viên có kinh nghiệm trong JavaScript chắc chắn sẽ đưa ra giải pháp cho bất kỳ vấn đề nào trong quá trình phát triển của bạn |

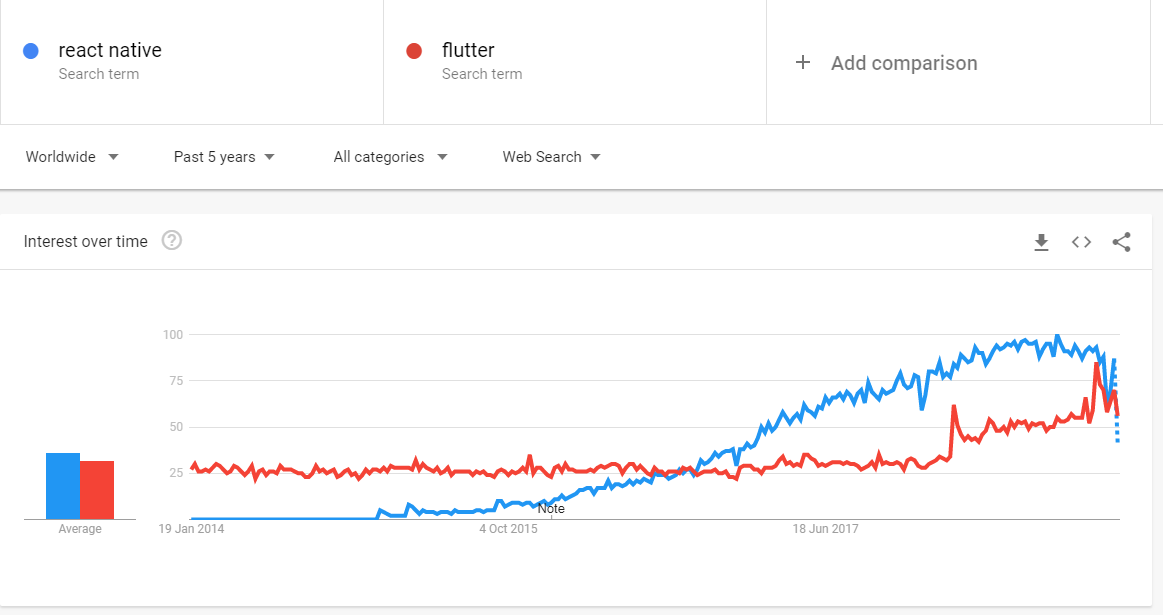
Bạn có thể nhìn thấy dưới đây là bản so sánh trend của Google giữa React Native và Flutter.

Giao diện người dùng
Khi nói đến giao diện người dùng của một ứng dụng và được tạo thành các nhóm thành phần, bạn sẽ tìm thấy một khoảng cách lớn giữa React Native và Flutter. React Native dựa trên các thành phần Native trong khi Flutter hoạt động hoàn hảo với các bộ widgets, các bộ widgets này khá thú vị, và chúng là điều tốt nhất để lập trình viên có thể customize UI. Chúng rất linh động và hỗ trợ cho các thành phần native.
Phải nói rằng, có một vài nhược điểm trong đó ứng dụng thiếu một vài thành phần do đó, làm ảnh hưởng đến trải nghiệm người dùng. React Native cập nhật tất các thành phần Native để tạo nên một framework linh động để mang lại trải nghiệm tốt nhất cho người dùng.
Thời gian phát triển
React Native vẫn là một trong những framework đáng tin cậy nhất để phát triển ứng dụng di động trong tương lai. Nó được các nhà phát triển ưa thích vì tính hiệu quả của nó và nó giảm thời gian cho sự phát triển, nó thường xuyên bổ sung giao diện người dùng và mất ít thời gian hơn trong việc phát triển dự án.
Trong so sánh giữa Flutter vs React Native, Flutter mất nhiều thời gian hơn trong quá trình phát triển. Việc React Native luôn sẵn sàng cho các yêu cầu sử dụng làm cho quá trình phát triển trở nên đơn giản và nhanh chóng, do đó nâng cao phạm vi phát triển ứng dụng di động mà không làm ảnh hưởng đến các developer. Flutter hứa hẹn sẽ có khả năng sử dụng với chất lượng cao hơn, nhưng sẽ cần rất nhiều những thay đổi và sự công nhận từ nhà phát triển so với React Native.
Hiệu năng
Flutter vs React native performance mapping là cách tốt nhất để xác định xem đâu là nền tảng trong việc phát triển ứng dụng di động của ban. Lý do vì sao Flutter và React Native lại bượt lên trên các framework khác, đó là bởi vì performance của Dart, thêm nữa, tầng JavaScript giúp chúng có thể kết nối dễ dàng được với tầng native.
Ngoài ra, React Native có lượng người theo dõi và cộng đồng lớn hơn, tuy nhiên, các nhà phát triển nhận thức được khó khăn mà họ phải đối mặt khi tạo ra các ứng cross-platform. Tuy nhiên, các ứng dụng native có khả năng đáp ứng đặc biệt tốt với các yêu cầu này. Giống như mỗi một framework, các lập trình viên sẽ không gặp phải bất kỳ vấn đề nào trong khi phát triển ứng dụng trên môi trường native.
Các developer đôi khi phải đối mặt với các vấn đề trong khi sử dụng kiến trung cross-platform của React Native. Trong khi đó Flutter giúp các nhà phát triển dễ dàng vì họ có thể sử dụng lại code hiện có. Ngôn ngữ C++ hoạt động hoàn hảo hỗ trợ rất tốt cho Flutter, nên nó đạt được sự đánh giá cao ở đây.
Độ ổn định
Sự ổn định là một trong những khía cạnh quan trọng đối với các công ty mong đợi một ứng dụng hoàn hảo. Khi chúng ta so sánh React Native vs Flutter, việc này có vẻ sẽ rất khó khăn. Phiên bản Alpha của Flutter sẽ được đánh giá là kém vì nó không được khuyến cáo sử dụng khi phát triển các hệ thống lớn.
Phiên bản Flutter beta 2 mới ra mắt cung cấp một số tính năng ấn tượng cho các developer. Cộng đồng hỗ trợ React Native lớn và tính nhất quán của nó kể từ khi thành lập đã khiến nó trở nên phổ biến hơn và là một framework đáng tin cậy. React Native, một framework đã được chứng thực, đánh giá cao về các tính năng và độ tin cậy trong ngành công nghiệp nơi Flutter vẫn đang nỗ lực để tạo dấu ấn. Do đó ở đây React Native chiến thắng một cách thuyết phục.
Nhóm khách hàng chủ đạo
React Native hiện nay không cần phải chứng minh về khả năng của nó. Bởi vì nó là một trong những framework phát triển ứng dụng di động hứa hẹn nhất cho các developer. Framework có thể thực hiện các dự án có kích thước bất kỳ. Khi chúng ta nói về quy mô của dự án trong khuôn khổ này, một vài tên tuổi lớn là Facebook, Instagram, Airbnb, Skype, Walmart, v.v.
Flutter, được ra mắt chỉ vài năm trước, nó vẫn đang vật lộn để thể hiện vai trò của nó.Vì nó là một người mới, nên nó sẽ mất một thời gian để có được khác khách hàng chủ đạo và được công nhận trên thị trường. Hiện tại chỉ có một vài ứng dụng có sẵn trong Play Store để hiển thị tuy nhiên theo thời gian, các ứng dụng mới cũng sẽ được bổ xung thêm vào danh sách các ứng dụng được phát triển với Flutter.
Tài liệu và các công cụ hỗ trợ
Xử lý tài liệu là một việc rất phức tạp và tốn thời gian. Tuy nhiên, Flutter rất giỏi trong việc tạo điều kiện thuận lợi cho tài liệu việc tài liệu hóa này, nó giúp nhà phát triển ứng dụng di động có thể tiếp cận dễ dàng bằng cách cho phép họ sử dụng chúng trong khi viết tài liệu về các ứng dụng của họ. Do đó, theo như tài liệu và công cụ hỗ trợ, Flutter là lựa chọn tốt nhất khi so sánh với đối tác.
Quá trình tài liệu với React Native không được tổ chức như vậy. Thêm nữa, framework xóa các thành phần hữu ích để làm cho quá trình trơn tru. Do đó, rõ ràng là các công cụ mang lại sự cạnh tranh gay gắt giữa hai framework. Flutter có các IDE và công cụ mở rộng có thể hỗ trợ React Native. Khả năng tương thích Visual Studio, Android Studio đã mang lại thêm giá trị cho Flutter. Rõ ràng ở đây Flutter là người chiến thắng
Chìa khóa chính
Như vậy, tôi đã liệt kê một so sánh chi tiết về cả hai framework phổ biến trong số các công ty Start-up để phát triển ứng dụng di động. Cả hai framework đều có điểm cộng riêng về tính ổn định, hiệu suất, tài liệu và các khía cạnh khác như đã đề cập ở trên.
Do đó, rất khó để xác định người chiến thắng là ai vì cả hai đều có ưu và nhược điểm riêng. Nhưng tôi có thể nói rằng vì Flutter là một khung mới, nên sẽ mất thêm thời gian để ổn định trong ngành so với React Native. Điều này cho thấy rõ rằng React Native là một lựa chọn thông minh để bắt đầu.
Tôi không đặt câu hỏi về khả năng của Flutter bởi vì nó giúp tạo ra các ứng dụng di động đẹp mắt và giúp các công ty khởi nghiệp bắt đầu kiếm tiền ngay lập tức. Flutter có một chặng đường dài để đi và nó có một tương lai ấn tượng.
Nguồn dịch: React Native vs Flutter — Which is preferred for you?
All rights reserved