[React-Native] - Part 2: Custom Fonts and Image
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, trong bài trước mình đã giới thiệu về Styles and Layout with Flexbox. Hôm nay mình lại tiếp tục quay trở lại với con đường nghiên cứu React-Native tiếp nhé.
Mình sẽ giới thiệu với các bạn làm sao để có thể sử dụng Custom fonts , Image Resources trong React-Native.
Custom Fonts
Trong bất kì ứng dụng nào, khách hàng sẽ luôn có yêu cầu sử dụng một fonts nhất định nào đó và thường sẽ không phải là system font. Do đó việc làm cách nào để ứng dụng có thể dụng một custom fonts là bước đầu tiên bạn cần biết. Với React-Native bạn sẽ cần cấu hình sao cho có thể sử dụng cho cả iOS và Android app. Cách làm cũng khác đơn giản thôi. Ví dụ mình muốn sử dụng font name vinchand. Bạn download về và chuẩn bị sử dụng nhé.
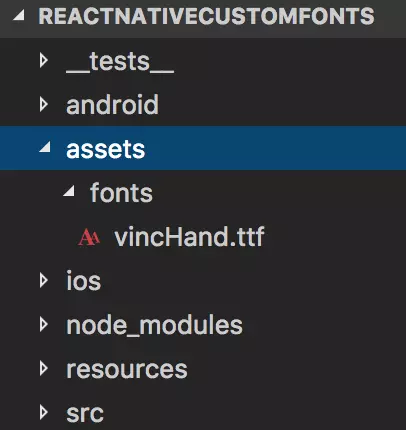
Add Fonts to Assets
Bạn kéo file font này vào thư mục assets/fonts trong project của bạn.

Package.json
Tiếp theo bạn cần phải khai báo nơi bạn để font. Đơn giản là bạn mở file package.json nằm trong project của bạn và thêm vào đoạn mã sau :
"rnpm": {
"assets": [
"./assets/fonts/"
]
}
Sau đó bạn sẽ cần link fonts cho cả iOS và Android bằng câu lệnh :
react-native link
Câu lệnh này được hỗ trợ bởi React-Native để link tất cả các resources cho cả iOS và Android. Kiểm tra file Info.plist của iOS và Andoid theo đường dẫn android/app/src/main/assets/fonts.
React Native Styles
Đến đây bạn có thể sử dụng font để styles cho app. Với việc set fontFamily cho text
fontFamily: "vincHand"
Kết quả sau khi chạy trên iOS

Linking Libraries
Trong quá trình xây dựng ứng dụng, chúng ta có thói quen sử dụng thư viện (library or third party) sẵn có. Để sử dụng được thư viện trước hết bạn cần phải liên kết vào project của bạn.
React-Native hỗ trợ 2 cách liên kết các thư viện : Automatic linking và Manual linking
Mình sẽ giới thiệu các bạn Automatic linking trước vì nó rất nhanh và đơn giản.
Step 1 : Install a library
$ npm install <library-with-native-dependencies> --save
Note: Lựa chọn --save hoặc --save-dev là rất quan trọng trong bước này. React Native sẽ liên kết các thư viện theo dependencies và devDependencies vào trong package.json file.
Step 2 : Link your native dependencies
$ react-native link
Sau khi chạy dòng lệnh này tất cả các thư viện đã được liên kết với iOS/Android project của bạn.
Để hiểu rõ hơn chúng ta hãy tìm hiểu thêm ở phần tiếp theo khi mình sử dụng thư viện react-native-vector-icons để có thể lấy được bộ icons sẵn có xây dựng cho project thay vì bạn phải thêm các resources.
Images
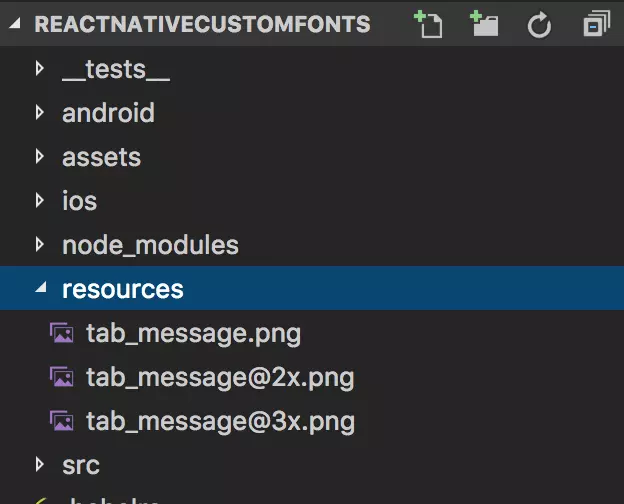
Image Resources
Xây dựng native app iOS/Android, các bạn vẫn hay làm để tạo ra giao diện với image, icon đó là bạn thêm các resources trực tiếp vào source code.
React-Native cũng thế. Bạn chỉ cần kéo thả các file resources vào trong source code sau đó sử dụng.
 Mình có icon
Mình có icon tab_message.png. Sau khi kéo vào trong resources của project. Mình sẽ sử dụng nó cho button.
Trước tiên bạn sẽ cần phải import thư viện Image
import { Image } from 'react-native';
Và sau đó sử dụng cho thuộc tính icon của Button
<Button
onPress={() => console.log('Hello')}
icon={<Image source={require('./resources/tab_message.png')} />}
/>
./resources/tab_message.png . Bạn sẽ cần phải chú ý tới đường dẫn của file. Đây là cách khai báo Static Image Resources
Ngoài ra bạn có thể tìm hiểu thêm về các khai báo khác từ link
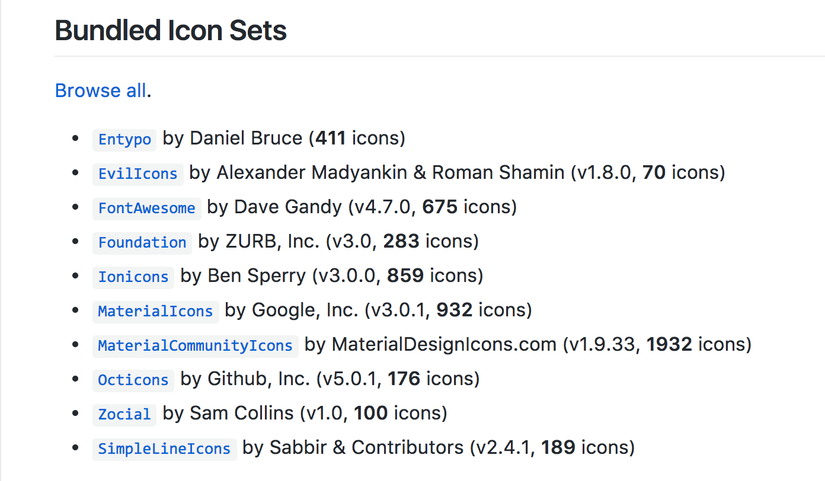
Image Library
Bên cạnh việc sử dụng image resources, chúng ta có thể sử dụng resources từ library. Một bộ thư viện icon hiện tại được sử dụng khá nhiều đó là react-native-vector-icons. Các bạn có thể tìm hiểu nhiều thông tin hơn ở đây . Hiện tại thư viện hỗ trợ bộ icons khá lớn.

Các bước sử dụng Step 1 : Cài đặt
$ npm install react-native-vector-icons --save
$ react-native link
Step 2 : Sử dụng Đầu tiên bạn phải import thư viện cần sử dụng. Ở đây mình dùng bộ Ionicons thôi
import Icon from 'react-native-vector-icons/Ionicons';
<Button
onPress={() => console.log('Hello')}
icon={<Icon name="ios-add-outline" size={30} color='#fff' />}
/>
name -> tên resource bạn có thể tìm trên đây
size -> kích thước của icon hiển thị
color -> màu sắc của icon, tuỳ chỉnh
Ngoài ra còn các thuộc tính : backgroundColor, borderWidth, borderColor, borderRadius, padding, margin, color, fontSize
Summary
Mình đã giới thiệu với các bạn 3 phần nhỏ về cách sử dụng : Custom fonts, Image Resources và Image Library. Các bạn có thể xem qua phần demo của mình Example Code Happy coding!
All rights reserved