React JS - Cơ bản về redux
Bài đăng này đã không được cập nhật trong 5 năm
React JS - Cơ bản về redux
Bài viết lần này mình xin giới thiệu cơ bản về React JS - Redux, một thư viện mã nguồn mở được nhiều lập trình viên React sử dụng. Đối với bài viết này yêu cầu các bạn phải có kiến thức về React-Js cơ bản. Nếu chưa học react js cơ bản thì hãy tìm hiểu ngay nhé, bởi ReactJs là một framework khá nổi tiếng và cộng đồng rộng lớn nên việc tìm hiểu nó cũng rất dễ dàng.
Redux là gì ?

- Redux là một thư viện JavaScript mã nguồn mở để quản lý trạng thái ứng dụng. Nó được sử dụng phổ biến nhất với các thư viện như React hoặc Angular để xây dựng giao diện người dùng.
- Redux giúp bạn viết các ứng dụng hoạt động ổn định, chạy trong các môi trường khác nhau (máy khách, máy chủ và bản địa) và rất dễ kiểm tra.
- Tập trung trạng thái và logic của ứng dụng của bạn cho phép các khả năng mạnh mẽ như hoàn tác / làm lại, kiên trì trạng thái và hơn thế nữa. Theo trang chủ Redux: https://redux.js.org/ ( Và đó cũng là khái niệm đơn giản về redux ). Mình xin nhắc lại là bài viết này chỉ viết cho các bạn đã có kiến thức về ReactJS cơ bản.
State, Props, Handling event trong React
Ở đây mình xin nhắc lại 1 chút kiến thức về State, Props và Handling Event.
-
State ( Trạng thái ):
- Nó được ví dụ như một giá trị nội tại của một Component
- Thường được dùng để thực hiện một số actions khi onClick, onChange, onBlur ... nói chung là các actions liên quan tới state
- Mặc định khi tạo một Component, giá trị state sẽ là null và khi khởi tạo state sẽ như sau this.state = { type: 'viblo' }
- Khi state khi đổi, tức ta có một actions nào đó tác động ở component và làm state của nó thay đổi, thì component và các component con sẽ bị re-rendering
-
Props :
- Nó được dùng để gửi dữ liệu từ component cha đến component con
- Props không thể thay đổi
- Truyền một props từ cha sang con ta là như sau: <Vibolo type={props} />. Với <Viblo /> là tên component và type={props} là props được tryền từ cha sang
- Ở component con muốn gọi thì chỉ việc gọi this.props.props-name
-
Handling event: + Thực chất đây là một dạng xử lý sự kiện như chúng ta đã học jquery thôi + <button onClick = { this.clickMe }/> CLick me </button>. Tại vì bài viết này chỉ hướng dẫn cho các bạn biết về react nên việc viết hàm xử lý thì các bạn tự hiểu nha Đó là về những thứ bạn cần nắm rõ.
Cơ chế hoạt động của redux
Nếu bạn có Component ( <App /> ) và component của của nó là < TaskList /> nhưng trong nó lại có một thằng con nữa là <TaskItem /> thì nếu bạn muốn xử lý event của thằng Con nhỏ nhất mà thay đổi state của thằng App thì bạn phải truyền từ cha xuống thằng con thứ 2 phải ko. Như vậy nếu ta có rất nhiều bậc thì chả phải ta phải truyền rất nhiều lần hay sao?
 Thằng App sẽ quản lí các state, và truyền props xuống các thằng con bên dưới
Thằng App sẽ quản lí các state, và truyền props xuống các thằng con bên dưới
 Các event mà từ thằng con muốn xử lí để làm thay đổi state của thằng APP
Các event mà từ thằng con muốn xử lí để làm thay đổi state của thằng APP
 Vậy nó phải đi qua 1 tầng đó là TaskList mới truyền tiếp xuống được ListItem
Vậy nó phải đi qua 1 tầng đó là TaskList mới truyền tiếp xuống được ListItem
 Và từ thằng con này, handling event và truyền tham số cần vào props.name-action (ở đây là 1 hàm) để truyền nguực lên lại thằng App
Và từ thằng con này, handling event và truyền tham số cần vào props.name-action (ở đây là 1 hàm) để truyền nguực lên lại thằng App
Theo như ta thấy thì điều này khá là phựcs tạp nếu project của chúng ta lên đến hàng chục component .. thì chẳng lẻ ta cứ truyền truyền mãi vậy sao, rất khó để xử lý và maintain. Vậy đó chính là lúc ta sử dụng đến redux.!

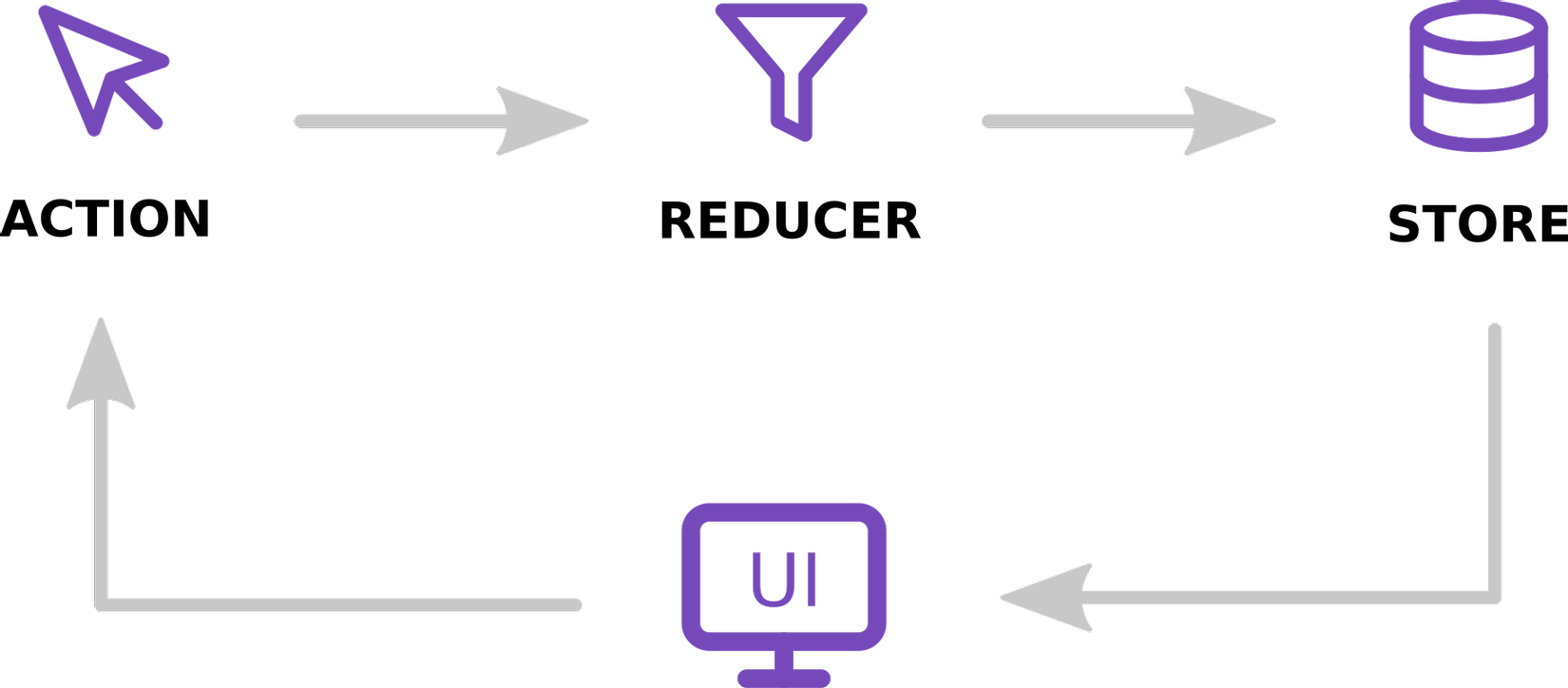
Đây là workflow của redux, mình xin được giải thích như sau:
- Store: Là thằng quan trọng nhất, nó như 1 kho chứa các state, và khi Component nào cần, nó sẽ cung cấp state về cho component đó
- UI: là các component
- Action: Là hành động của người dùng như là bấm vào nút (onClick), submit fỏm (onSubmit)...
- Reducer: Là phần bên trong store, nó sẽ thực hiện các business và trả về cho ta 1 state mới
Nguyên lí hoạt động: Khi các component bắt đầu thực hiện actions nào đó thì actions sẽ gửi lên reducer và muốn thực hiện phải gọi đến dispacher, trong reducer sẽ thực hiện công việc nào đó, sau đó reducer nhận action tương ứng, ( reducer có thể là một module lớn hoặc nhỏ) và nó sẽ cập nhật lại state mới ở Store và trả về component và việc còn lại là Component làm nốt.

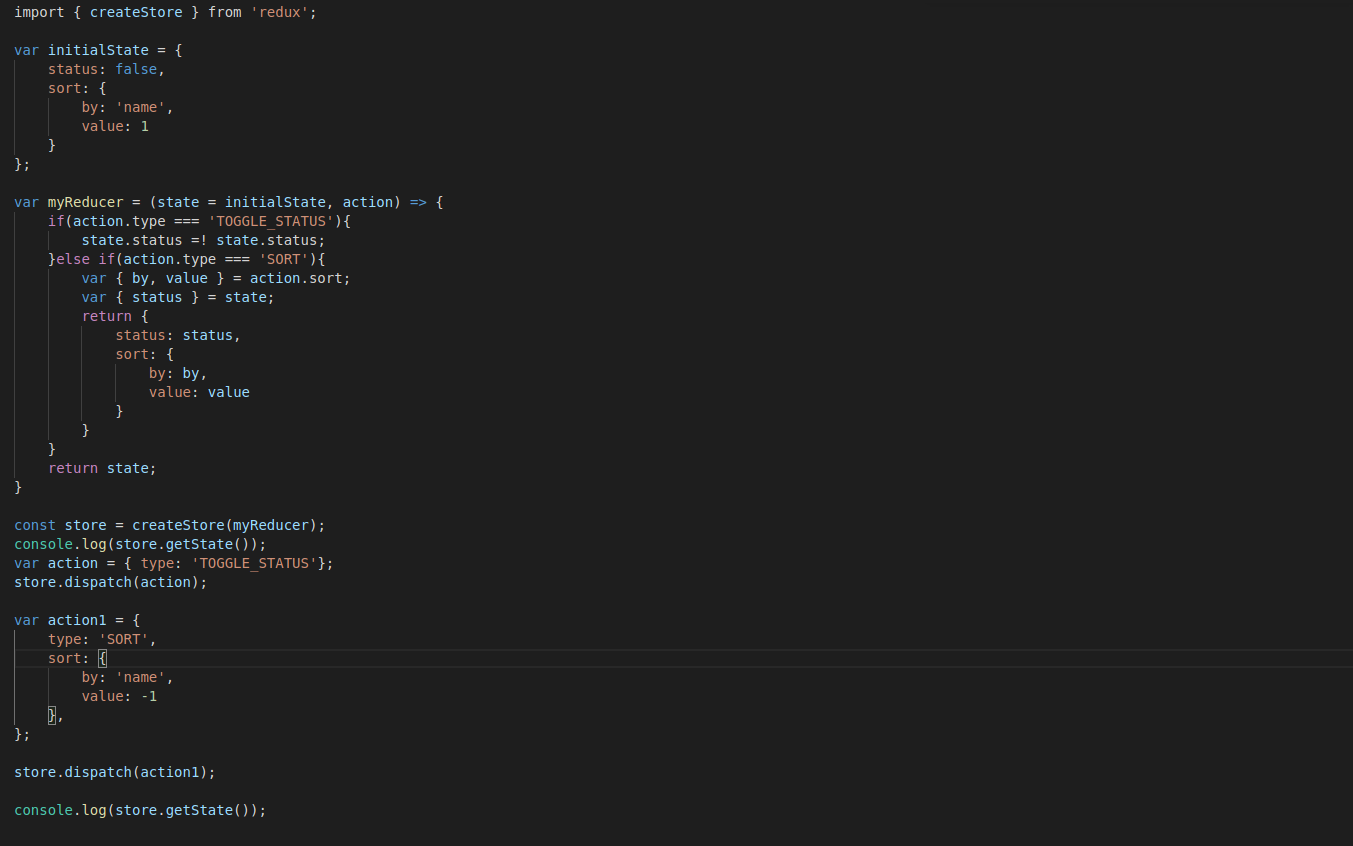
Ở đây mình có một demo nho nhỏ như sau: Ta cần phải cài redux bằng : npm install redux --save;
var initialState = {}; dùng để tạo các state ban đầu để xử lý sau này.
Reducer sẽ là một function và của mình sẽ nhận vào 2 tham số, 1 là state và còn lịa là actions. và state sẽ có giá trị là mặc định init.. mình đã khởi tạo ở trên; và phải return về state mới, vì mục đích của reducer là trả ra state mới để các component xử lý.
tiếp theo là store var store = createStore(tên reducer); khi hiện trên conlose ta thấy như sau và ta để í cái func getState():
![]()
Thằng store quản lí các state nên getState() để lấy state từ reducer trả về. Cơ bản đó là hướng đi của redux, nó giúp chúng ta quản lí các state dễ dàng hơn, và các component dễ dàng sử dụng các state với nhau được lưu ở Store.như vậy code của chúng ta sẽ dễ dàng hơn rất nhiều.
Ở đây mình chỉ mô tả cơ bản về hướng đi của redux. Ở bài tiếp theo, mình sẽ hướng dẫn các bạn cách bố trí redux hợp lí và áp dụng vào project, mình xin dừng tại đây, cảm ơn các bạn đã theo dõi, bài viết còn nhiều thiếu xót xin các bạn bỏ qua.
All rights reserved