React js cơ bản
Bài đăng này đã không được cập nhật trong 6 năm
- Trước khi bắt đầu tôi muốn nói với các bạn là để học react js các bạn cần có các kiến thức cơ bản của Js cơ bản, HTML, CSS, JS nâng cao
- Môi trường dev Visual code, node js
- React js có thể làm được gì?
- Có thể dùng React để code front-end cho bất cứ web app nào
- Có thể tự học React Native
- Tự học các SPA framework khác như Angular,Vue JS
SPA là gì?

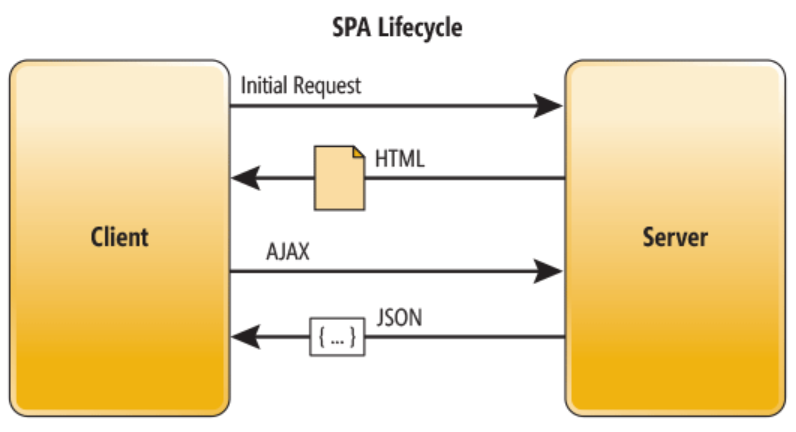
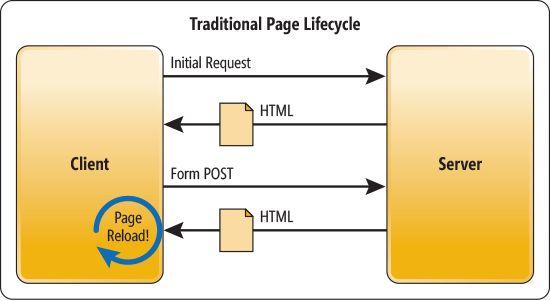
- Trước khi SPA ra đời, một trang web bình thường hoạt động như sau: Khi có 1 get request gửi lên server, server xử lý xong và trả lại toàn bộ page HTML của trang đấy, cũng như khi ta kích vào một đường link nào đó nó cũng hoạt động tương tự.
- Như vậy thì toàn bộ các xử lý đều xử lý ở server
![]()
- Còn về SPA, tất cả mọi xử lý đều ở phía client, cho nên mọi xử lý ta nhìn thấy nó rất là nhanh bởi lần đầu vào trang nó xử lý và render ra hết client nên mới vào page thì hơi mất thời gian một chút.
- Nhưng không phải lúc nào nó cũng đúng và không phải khi nào ta cũng sử dụng SPA. React là một tool giúp ta build Single Page Application. React thì được facebook phát triển,
Cài đặt
- Chúng ta cùng code một component nhỏ nhỏ để hiểu hơn về React
- Có nhiều cách để setup một project React, ở đây mình sẽ hướng dẫn các bạn nhúng cdn của react, ta vào trang chủ của React : https://reactjs.org/docs/cdn-links.html và coppy hai cái script bên dưới để dán vào html.
 Kết quả:
Kết quả:

- Mình xin giải thích như sau:
- React.createElement('div', null, 'Hello word') : React là cái thằng thư viện của cái cdn trên, còn createElement na ná như document.createElement của DOM, div ở đây là mình sẽ tạo ra một div, và không trền option cho nó và có nội dung là Hello word
- root = document.getElementById chắc quen thuộc với các bạn rồi nhỉ. nó dùng để lấy thằng element có id là root
- ReactDOM.render(Hello, root) là thư viện của React, nó dùng để render nội dung của thằng Hello tới thằng root
- Như vậy ta đã có 1 ứng dụng đơn giản với react js.
JSX
- Khi mà ứng dụng của ta lớn lên, ta không thể sử dụng cú pháp như trên để làm việc với React, nó sẽ làm code ta thêm dài dòng, khó đọc, vậy nếu có một cú pháp mà giúp chúng ta viết các element như code html bình thường tại sao lại không dùng nó.
- Ví dụ: const = Hello wordvà trong reactjs, có một công cụ để giúp chúng ta chuyển như code JXS sang code bình thường đó là Babel, các bạn tham khảo tại đây https://babeljs.io/.
Create React App
- npx create-react-app my-app câu lệnh này dungf để tạo một project React là người ta hay dùng trong các dự án lớn
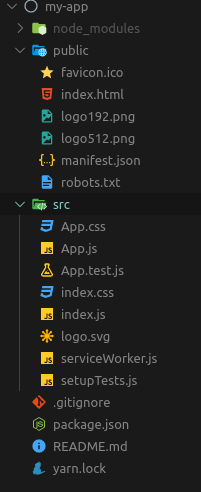
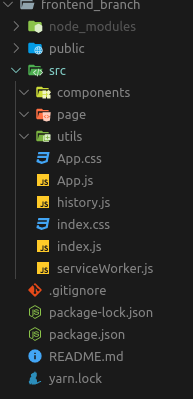
- cd my-app và npm start để run app và cấu trúc thư mục như bên dưới
![]()
![]()
Component
- Component là cái chúng ta hay sử dụng nhất trong React App, một component tượng trưng cho một phần nào đó như header, footer, menu ....

Chúng ta tạo một thư mục Components để chứa các components, và để xử dụng chúng ở các page ta cần import vào page mà ta sử dụng
 giống như php ta sử dụng include các thành phần vào trang.
giống như php ta sử dụng include các thành phần vào trang.
Props
- "props" là một từ viết ngắn gọn của "properties", nhưng nó là một khái niệm trong ReactJS. Về cơ bản props là một đối tượng, nó lưu trữ các giá trị của các attribute (thuộc tính) của một thẻ (Tag).
![]()
Histories hay Background là các props được truyền từ thằng cha sang con, props mặc định sẽ là readonly ở component con
- Để sử dụng props ta gọi như sau:

Chỉ cần gõ props.tên props với điều kiện là ta cần khai báo props ở class:

State
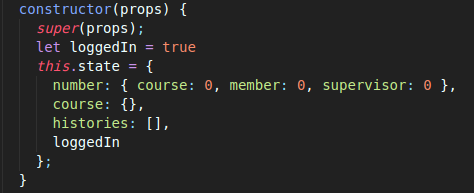
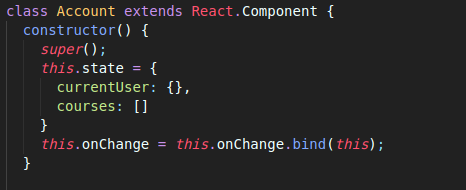
- Trong một component, state ( trạng thái) là một khái niệm trong React, nó tương tự như props
![]() Các state được khai báo như một object của class component, khi state thay đổi thì component sẽ re-render lại, phần này mình sẽ giải thích sau với các bạn.
Để thay đổi giá trị của state ta làm như sau :
Các state được khai báo như một object của class component, khi state thay đổi thì component sẽ re-render lại, phần này mình sẽ giải thích sau với các bạn.
Để thay đổi giá trị của state ta làm như sau :
![]()
Handle event trong react
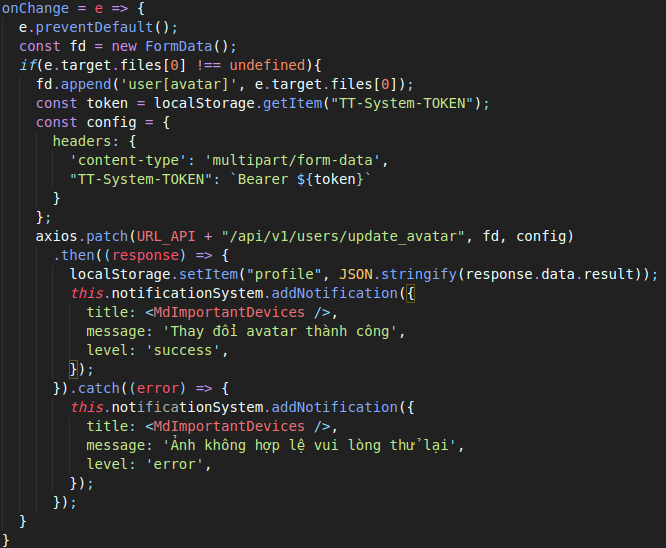
Có rất nhiều cách để khái báo một hendle trong react, cách mà mình hay dùng đó là

![]()

Để xử lý 1 sự kiện trong react, ta khai báo một arrow function và đồng trời gọi function đó ở các element trong render.. Vậy this? theo như chúng ta thấy trong function có thư sử dụng this cho nó, bắt buộc ta phải bind this từ class component vào cho nó để ta có thể sử dụng this như ngoài, các bạn tìm hiểu bind nhé,
Lời kết
Đến đây mình xín kết thúc bài, mình là một newbie về React js, các kiến thức ở trên là do mình tự học nếu có gì sai sót xin các bạn đóng góp cho mình Ở các bài tiếp theo, mình sẽ đi sâu vào cách hoạt động của một React APP và vòng đời của nó
All rights reserved