Qt Basic(P1) - Qt/QML Introduction
Bài đăng này đã không được cập nhật trong 2 năm
1. Qt/QML tổng quan
Qt là Cross-platform Application Framework, xây dựng ứng dụng chạy trên nhiều nền tảng (app desktop, automative device, android device,...). Sử dụng để phát triển các ứng dụng có thể chạy trên các nền tảng phần mềm và phần cứng khác nhau trên cơ sở mã đơn
Kiến trúc:
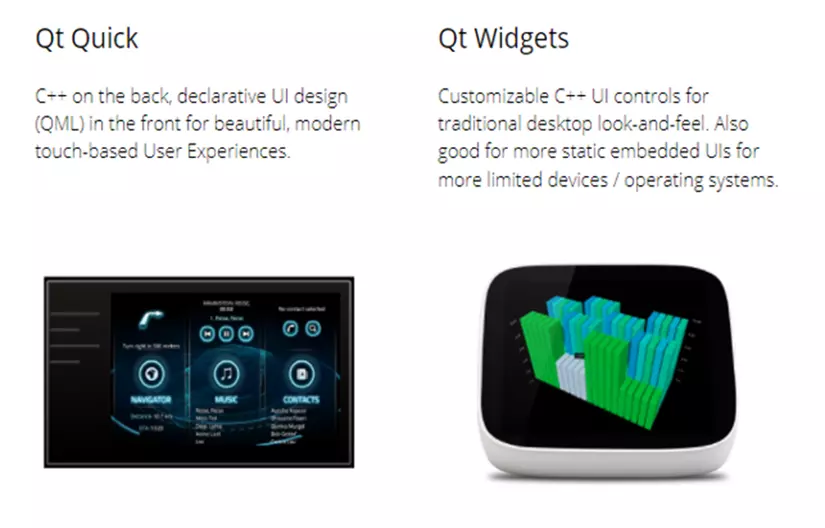
Qt có thể chia ra làm hai phần là GUI Design và C++. Qt UI Design đưa ra cho chúng ta 2 lựa chọn là Qt Quick và Qt Widgets. Tùy vào mục đích mà chúng ta sử dụng.

Với Qt Quick C++ ở backend, thiết kế giao diện người dùng khai báo (QML) ở front end cho Trải nghiệm người dùng dựa trên cảm ứng đẹp, hiện đại
Với Qt Widgets: các điều khiển giao diện người dùng C++ có thể tùy chỉnh cho giao diện máy tính để bàn truyền thống. Cũng tốt cho nhiều giao diện người dùng nhúng tĩnh hơn cho các thiết bị/hệ điều hành hạn chế hơn.
Bài viết của mình sử dụng Qt Quick vì nó đẹp và hiện đại hơn 😄, ta có thế tìm hiểu thêm tại đây.

GUI Design
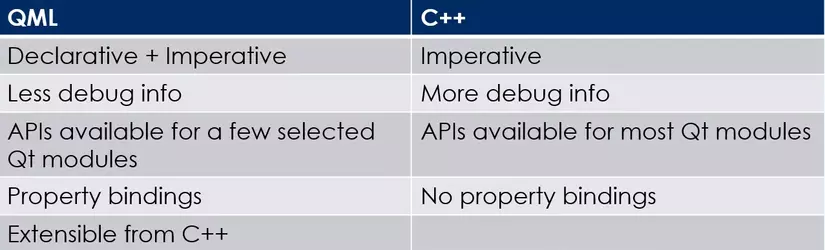
Chúng ta có thể xây dựng ứng dụng hoàn toàn bằng C++ nhưng khi sử dụng Qt Quick cho thiết kế giao diện thì ứng dụng chạy mượt mà và đẹp hơn trên nhiều nền tảng. Qt Quick khắc phục được nhược điểm lớn của C++ đó và thêm vào đó là thời gian xây dựng giao diện nhanh hơn. Qt Quick bao gồm 2 phần là QML-ngôn ngữ cho phép xây dựng các thành phần giao diện tĩnh và Javascript-tăng tính tương tác với ứng dụng. Dưới đây là bảng so sánh QML và C++ để giải thích cho việc QML sử dụng để xây dựng giao diện thì nhiều điểm mạnh hơn C++

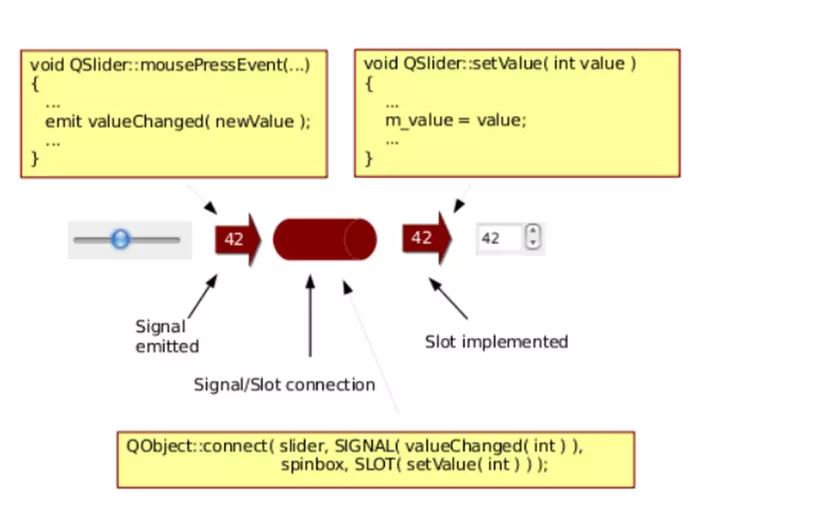
Signal and Slots Chúng ta có thể coi QtQuick là Frontend và C++ là backend thì cách để chúng giao tiếp với nhau là qua cơ chế Signal Slot. Cơ chế này rất quan trọng nhưng khá phức tạp nên mình sẽ dành nguyên một bài để viết về nó sau nhé. Nhưng sơ bộ cách hoạt động và sử dụng của nó sẽ như thế này:

Object sẽ emit 1 signal, slot được đăng ký để nhận tín hiệu bằng lệnh QObject::connect. Khi signal được emit đi thì slot đã đăng ký sẽ nhận được sự thay đổi đó và thực hiện phản ứng lại.
Meta Object System
Hệ thống siêu đối tượng của Qt cung cấp signal và slot để giao tiếp giữa các đối tượng, thông tin loại thời gian chạy và hệ thống thuộc tính động. Hệ thống meta object base trên 3 điều:
- Kế thừa class QObject.
- Maco Q_OBJECT bên trong phần private của khai báo lớp được sử dụng để bật các tính năng siêu đối tượng, chẳng hạn như diamic property, signal slot.
- Được biện dịch bởi moc tool (Meta-object Compiner)
Một class được gọi là meta-object sẽ trông như sau:
#include <QObject>
class Counter : public QObject
{
Q_OBJECT
public:
Counter() { m_value = 0; }
int value() const { return m_value; }
public slots:
void setValue(int value);
signals:
void valueChanged(int newValue);
private:
int m_value;
};
Ngoài ra Qt còn support nhiều moduls tiện tích khác mọi người có thể tham khảo tại đây.
2. Qt project
Các loại applications:
- Console Application: Một application không cung cấp bất kì giao diện nào và nó thường được gọi như một phần của system service hoặc từ command line.
- Widget Application: sử dụng QWidget component để thiết kế UI.
- Adapting Data: cho data base project.
- Qt Quick Application: ứng dụng sử dụng Qt Quick để thiết kế giao diện người dùng.
3. Chương trình Hello world đầu tiên với Qt Quick
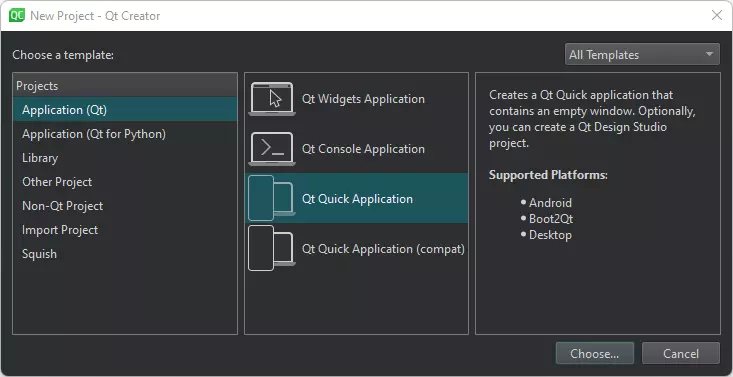
- Chọn File->New Project->Application(Qt)-> Qt Quick Application

- Chọn Choose to open the Project Location dialog.
- Trong Name field, nhập tên cho ứng dụng.
- Trong Create in field, nhập path, chọn Next (or Continue on macOS) để mở Define Build System dialog.
- Trong Build system field, chọn qmake . Sau đó cứ Next, chọn Kits -> Next -> Finish. Chương trình đầu tiên khi chạy lên sẽ hiện nên cửa sổ Hello world như thế này:

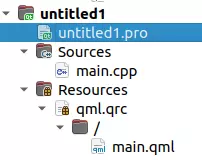
Ta đi phân tích qua cây thư mục mà Qt tạo ra nhé:

- file.pro là config của qmake
- Trong Sources có main.cpp là file C++, trong đó có hàm main được chương trình gọi tới đầu tiên.
- File main.qml là file giao diện cho cái cửa sổ trắng mà chúng ta nhìn thấy khi chạy đó. file này được load lên từ file main.cpp nên chúng ta mới nhìn thấy cái giao diện đó nha.
Bài viết cũng khá là dài rồi nên mình sẽ kết thúc tại đây thôi. Trong bài viết tiếp theo mình sẽ giới thiệu với các bạn về QML và một số element cơ bản để xây dựng giao diện nhé.
All rights reserved