Python Social Auth with Facebook, Google
Bài đăng này đã không được cập nhật trong 6 năm
Xin chào tất cả các bạn đã quay trờ lại kênh của Ông Đức Vê Lốc. Các bạn ơi, hôm nay mình lại làm bài viết, mình viết về cách login một ứng dụng python qua facebook và google siêu dấp dẫn thần kì các bạn ợ.
Login bằng Facebook ư?

Hay bằng Google ư?
 Bây giờ mình sẽ bắt đầu làm nhớ các bạn nhớ.
Bây giờ mình sẽ bắt đầu làm nhớ các bạn nhớ.
1. Tạo Project
Nếu các bạn đã biết qua python và cụ thể lại django thì chắc hẳn sẽ không có gì xa lạ với câu lệnh khởi tạo project này nữa:
---$ django-admin startproject socialauthent
---/socialauthent$ django-admin startapp myapp
---/socialauthent$ python manage.py migrate
Sau đó tạo thêm 1 file home.html cho trang home và tạo myapp/urls.py. Chúng ta có structure như sau:

Tiếp theo cần cài đặt như sau:
# myapp/views.py
from django.shortcuts import render
from django.views.generic import View
class HomeView(View):
template_name = "registration/home.html"
def get(self, request):
current_user = request.user
return render(request, self.template_name, {'current_user': current_user})
Thêm tý trong urls nữa:
# myapp/urls.py
from django.urls import path
from .views import *
app_name = 'app'
urlpatterns = [
path('', HomeView.as_view(), name='home'),
À còn một cái urls nữa:
# socialauthent/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include('myapp.urls')),
]
Thêm tý vào file home.html thôi:
<h1>Home</h1>
Nốt cái này nha, các bạn tìm đến setting TEMPLATES và sửa lại cái DIRS:
# socialauthent/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Cuối cùng là run:
---/socialauthent$ python manage.py runserver
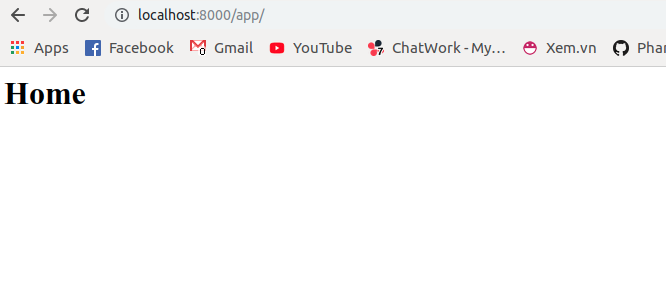
Các bạn có được như này là đúng r nha:

2. Facebook auth
Sửa lại 1 chút ở trang home:
<!-- templates/registration/home.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h1>Home</h1>
{% if current_user.is_authenticated %}
<p>Welcome! <strong>{{ current_user }}</strong></p>
<a href="#">Logout</a>
{% else %}
<a href="#">Login with Facebook</a>
<br>
<a href="#">Login with Google</a>
{% endif %}
</body>
</html>
Tiếp theo là bước quan trọng nhất trong bài viết ngày hôm nay.
---/socialauthent$ pip install social-auth-app-django
Cấu hình trong file settings:
# socialauthent/settings.py
...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'social_django', #<--
]
...
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'social_django.middleware.SocialAuthExceptionMiddleware', # <--
]
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'social_django.context_processors.backends', # <--
'social_django.context_processors.login_redirect', # <--
],
},
},
]
...
AUTHENTICATION_BACKENDS = (
'social_core.backends.open_id.OpenIdAuth',
'social_core.backends.google.GoogleOpenId',
'social_core.backends.google.GoogleOAuth2',
'social_core.backends.facebook.FacebookOAuth2',
'django.contrib.auth.backends.ModelBackend',
)
Tiếp tục migrate:
---/socialauthent$ python manage.py migrate
Để login đc với facebook thì chúng ta cần tiếp tục lấy SOCIAL_AUTH_FACEBOOK_KEY và SOCIAL_AUTH_FACEBOOK_SECRET
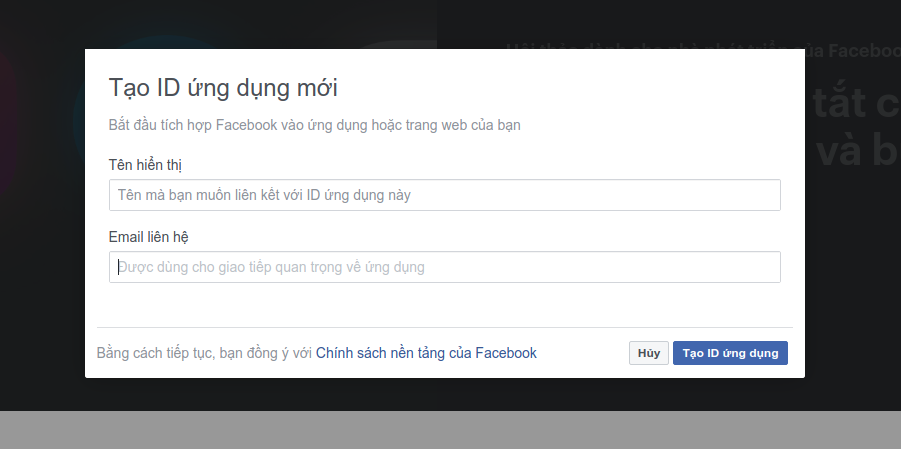
bằng cách vào Trang phát triển của facebook và tạo một ứng dụng:

Khi tạo ID ứng dụng xong sẽ có 1 trang như thế này. và tích vào phần Tích hợp Đăng nhập bằng Facebook:
 Tiếp theo bạn vào phần Cài đặt -> Thông tin cơ bản. và setup như sau:
Tiếp theo bạn vào phần Cài đặt -> Thông tin cơ bản. và setup như sau:
- Miền ứng dụng:
localhost - Dòng cuối cùng có mục: Thêm nên tảng -> Trang web:
http://localhost:8000/
Lưu ý là:
SOCIAL_AUTH_FACEBOOK_KEY = ID ứng dụng
SOCIAL_AUTH_FACEBOOK_SECRET = Khóa bí mật của ứng dụng
Bấm Lưu thay đổi
Thêm SOCIAL_AUTH_FACEBOOK_KEY và SOCIAL_AUTH_FACEBOOK_SECRET của bạn vào setting:
# socialauthent/settings.py
SOCIAL_AUTH_FACEBOOK_KEY = ''
SOCIAL_AUTH_FACEBOOK_SECRET = ''
Trong urls chúng ta có gì?
# socialauthent/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include('myapp.urls')),
path('auth/', include('social_django.urls', namespace='social')), #<--
]
Cái nút Login with Facebook thì sao nhỉ?
<!-- templates/registration/home.html -->
...
<a href="{% url 'social:begin' 'facebook' %}?next={{ request.path }}">Login with Facebook</a>
...
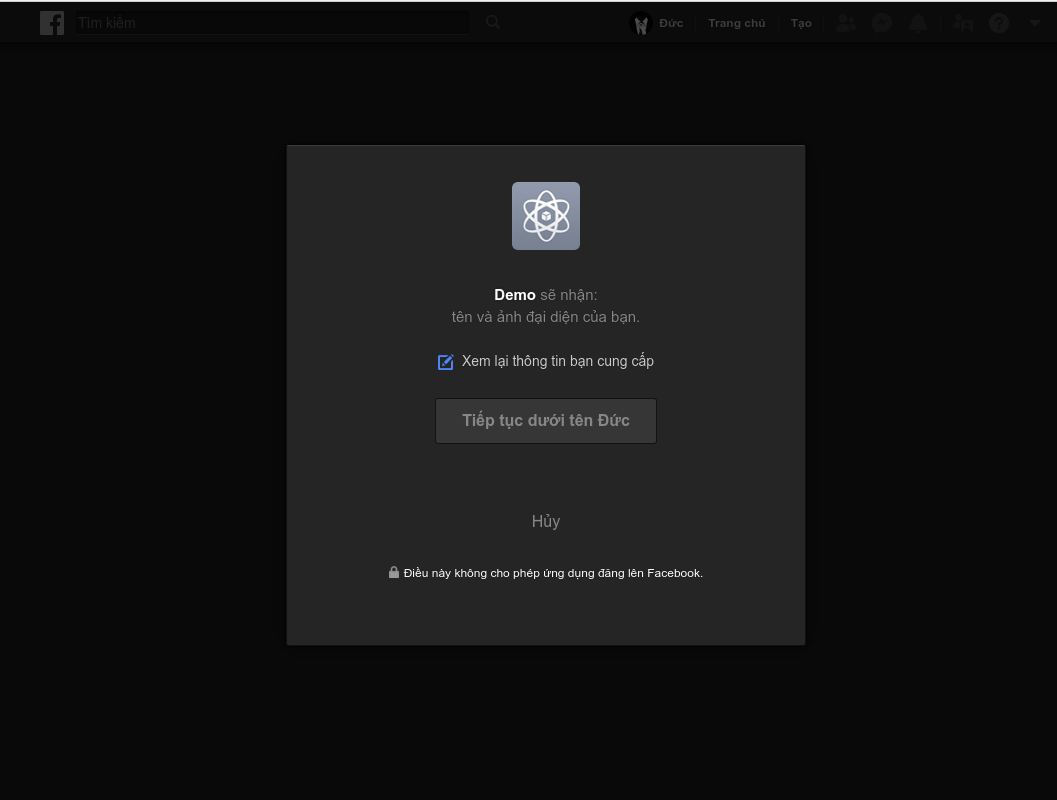
Vậy là xong. test thôi các bạn. các bạn có thấy như thế naỳ không?
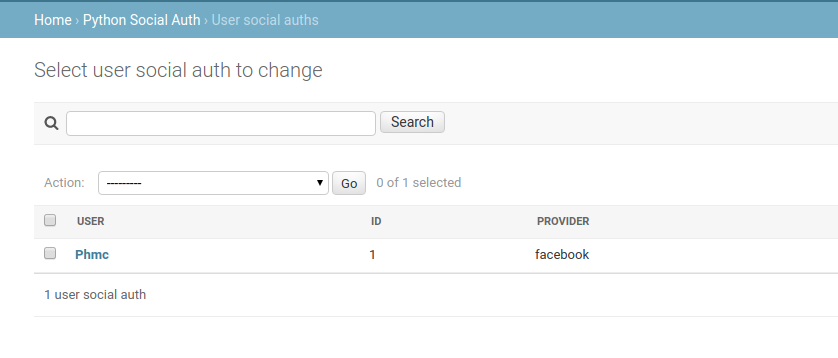
 Kiểm tra lại trong admin nhé:
Kiểm tra lại trong admin nhé:


3. Google auth
Thêm chức năng logout để login bằng google nha các bạn:
# myapp/views.py
from django.shortcuts import render, redirect
from django.views.generic import View
from django.contrib.auth import logout as auth_logout
class HomeView(View):
template_name = "registration/home.html"
def get(self, request):
current_user = request.user
return render(request, self.template_name, {'current_user': current_user})
class LogoutView(View):
def get(self, request):
auth_logout(request)
return redirect('app:home')
Và cả urls nữa:
# myapp/urls.py
from django.urls import path
from .views import *
app_name = 'app'
urlpatterns = [
path('', HomeView.as_view(), name='home'),
path('login/', LoginView.as_view(), name='login'),
path('logout/', LogoutView.as_view(), name='logout'),
]
Trang home.html sẽ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h1>Home</h1>
{% if current_user.is_authenticated %}
<p>Welcome! <strong>{{ current_user }}</strong></p>
<a href="{% url 'app:logout' %}">Logout</a>
{% else %}
<a href="{% url 'social:begin' 'facebook' %}?next={{ request.path }}">Login with Facebook</a>
<br>
<a href="#">Login with Google</a>
{% endif %}
</body>
</html>
Tiếp theo để login được bằng google thì cần phải có SOCIAL_AUTH_GOOGLE_OAUTH2_KEY và SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET:
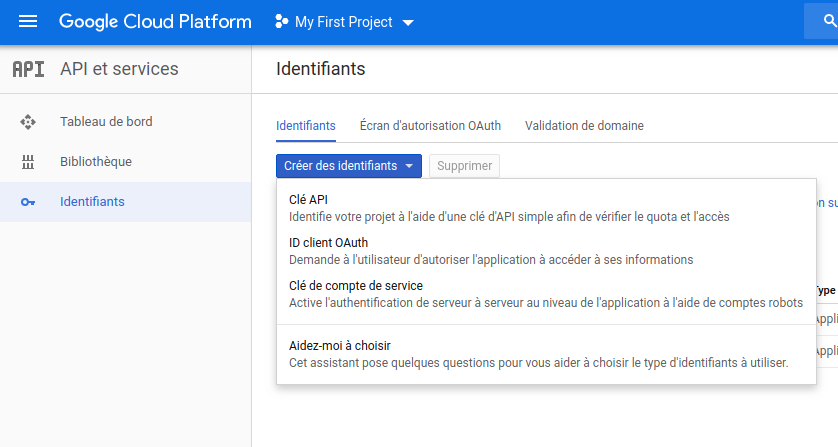
Chúng ta vào trang Google API console

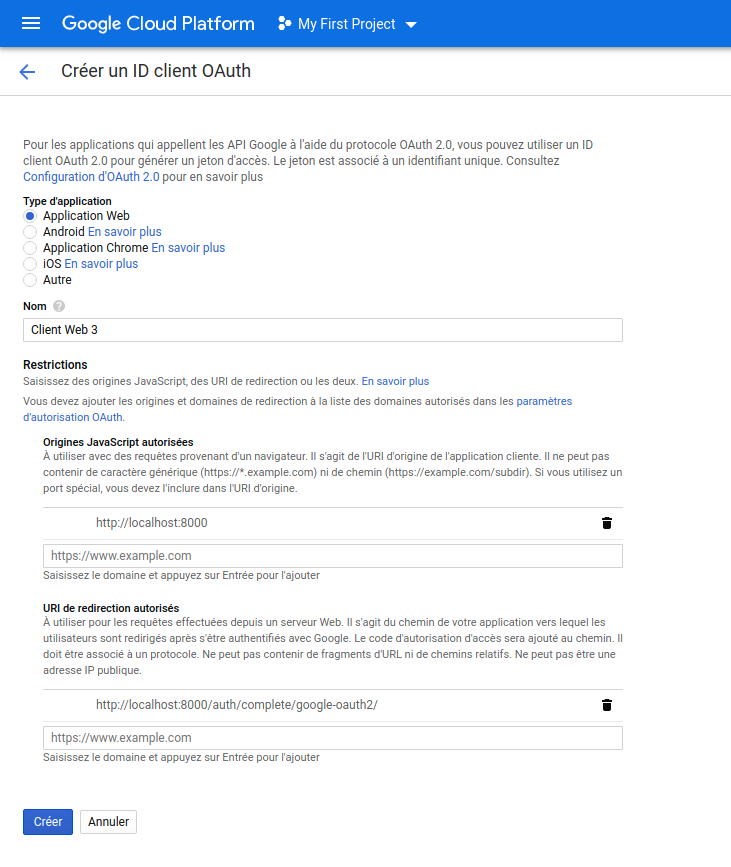
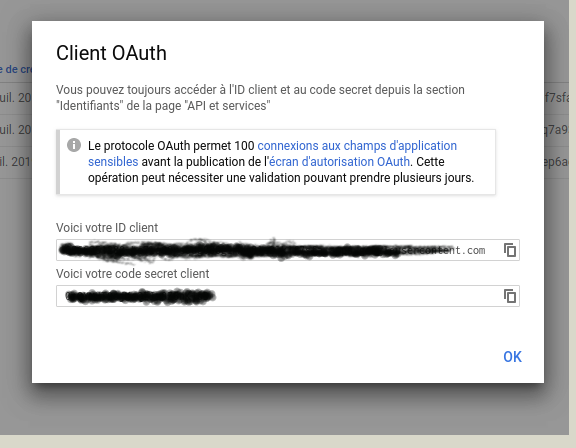
Chọn ID client OAuth.

Setup như ảnh trên:

Đến đây thì đã lấy được:
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = Coici votre ID client SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = Voici votre code secret client
và thêm vào setting thôi:
# socialauthent/settings.py
...
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = ''
SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = ''
Trang home.html đầy đủ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h1>Home</h1>
{% if current_user.is_authenticated %}
<p>Welcome! <strong>{{ current_user }}</strong></p>
<a href="{% url 'app:logout' %}">Logout</a>
{% else %}
<a href="{% url 'social:begin' 'facebook' %}?next={{ request.path }}">Login with Facebook</a>
<br>
<a href="{% url 'social:begin' 'google-oauth2' %}?next={{ request.path }}">Login with Google</a>
{% endif %}
</body>
</html>
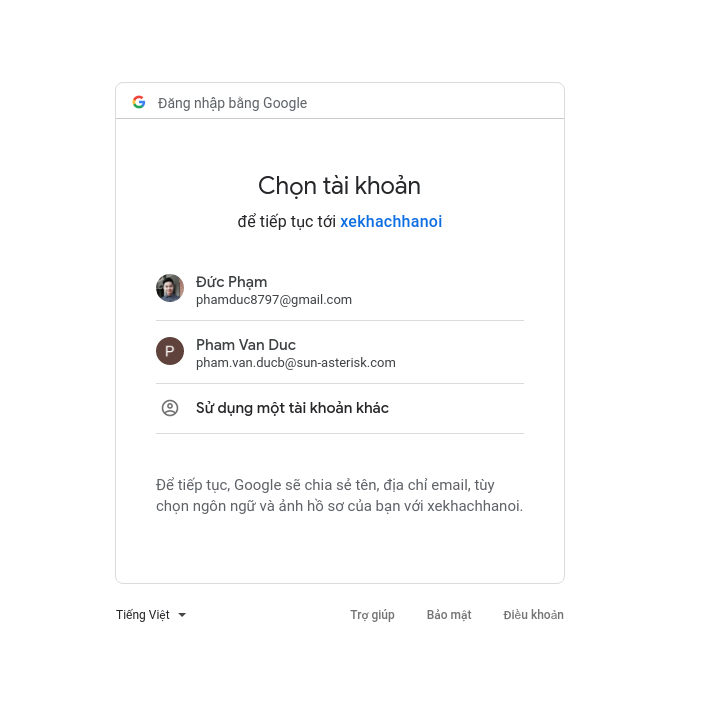
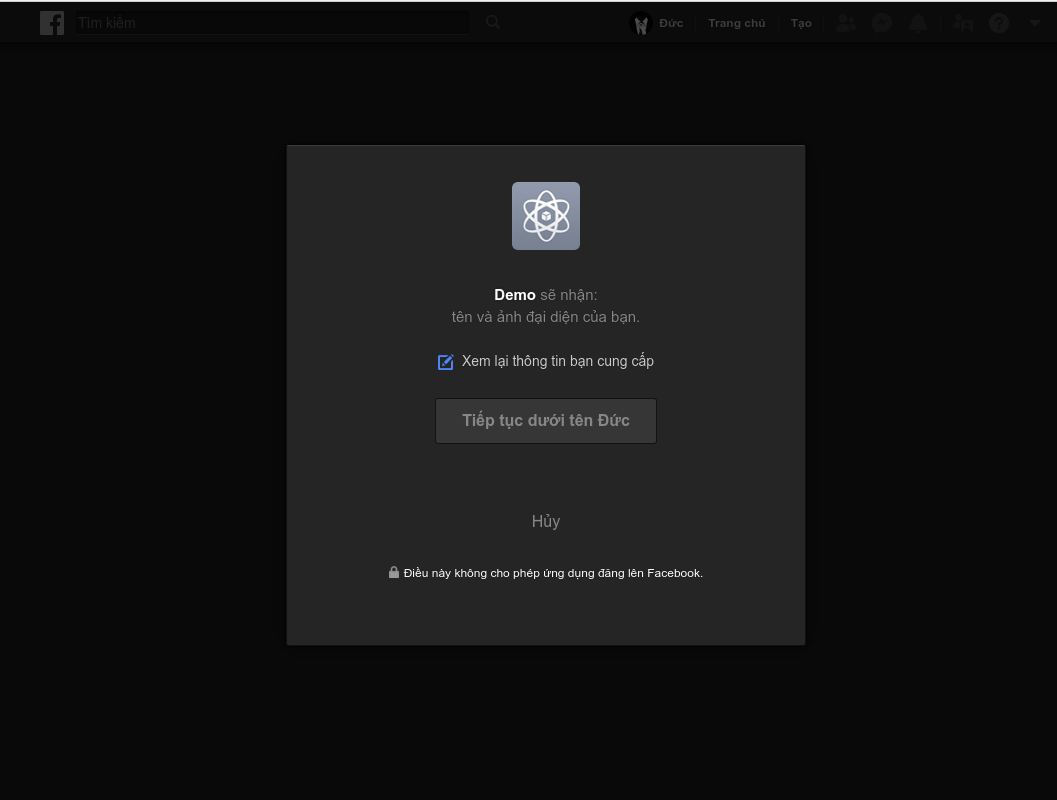
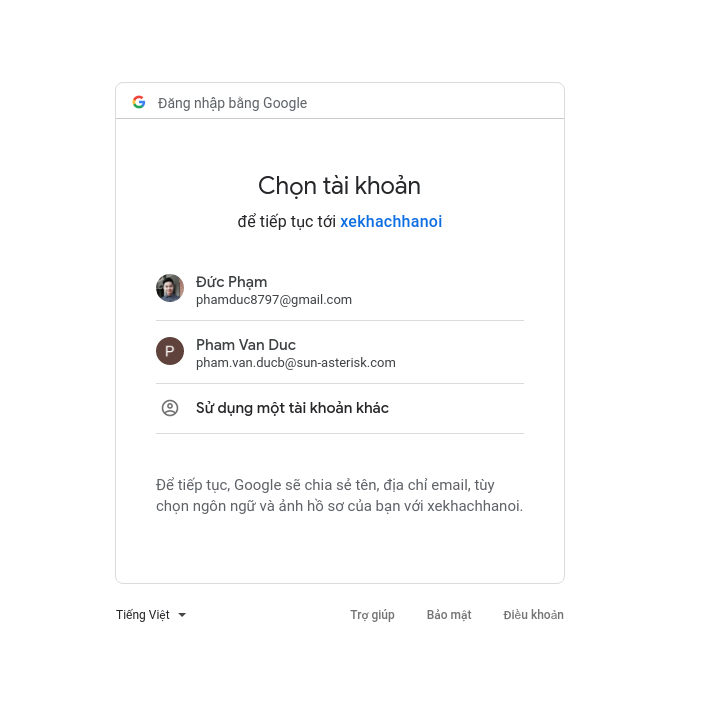
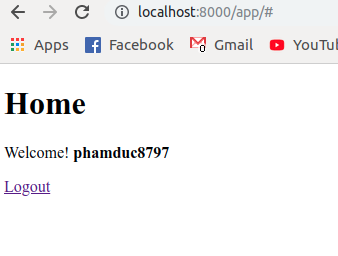
Xong rồi nha, test xem thế nào nhỉ:

Login xong:

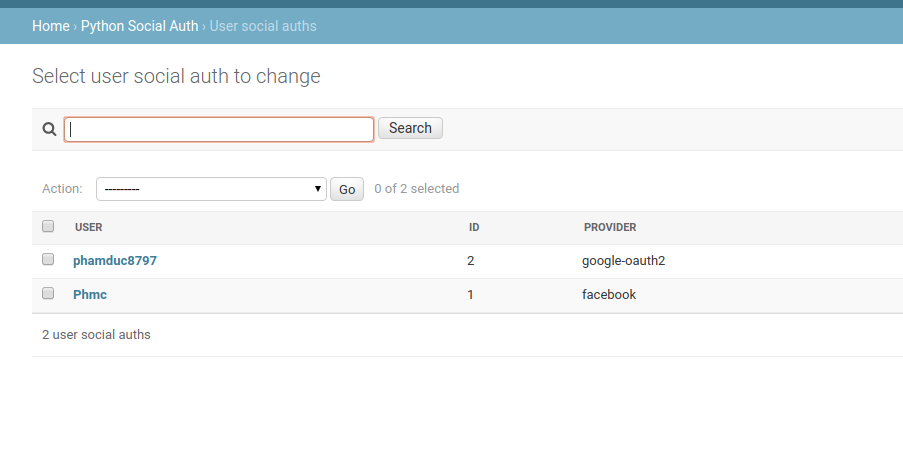
Đăng nhập lại bằng admin và xem nhé:

OK đến đây thì chúng ta đã làm xong. Đã đăng nhập được bằng Facebook hoặc Google rồi nha
4. Kết thúc
Như vậy là chúng ta biết được cách đăng nhập bằng Facebook hoặc Google trên một ứng dụng Django (Python)
Nếu thấy hay, hãy upvote, share để được đẹp trai và xinh gái hơn.
All rights reserved